使用Layui树形组件如何取值
近期使用了Layui中的树形组件来权限,发现无法没有提供直接获取选中值的id或code方法。 分享一下个人方法
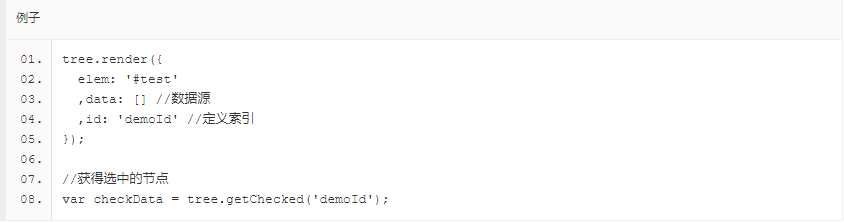
官方案例

可以使用 tree.getChecked('demoId') 获取选中的节点,选中节点是个JSON无法直接获取指定code或者id等信息,需要我们自己处理一下
本方法可以获取指定 层级的id或code等信息
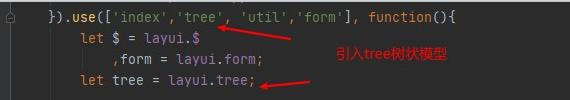
首先确定引入组件

核心代码
/** 这里我获取的是树中code的信息 * * @param tree 选中的树结构节点 * @param level 从第几层开始,默认1 * @param showLevel 空只显示哪层数据,默认全部层级数据 * @returns {string} */ function getCodes(tree,level,showLevel){ if(tree == null){ return ""; } if(level == null){ level = 1; } let ids = ""; for (let i = 0; i < tree.length; i++) { let treeElement = tree[i]; if(level == showLevel){ ids += treeElement.code+","; }else if(showLevel == "all" || showLevel == null){ ids += treeElement.code+","; } ids += getCodes(treeElement.children,(level+1),showLevel) } if(level == 1 && ids.length > 0){ ids = ids.substring(0,ids.lastIndexOf(",")) } return ids; }
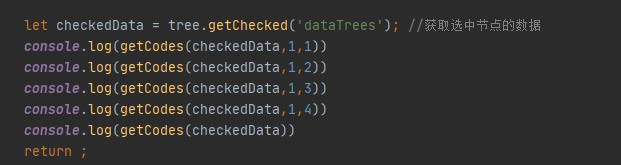
使用测试
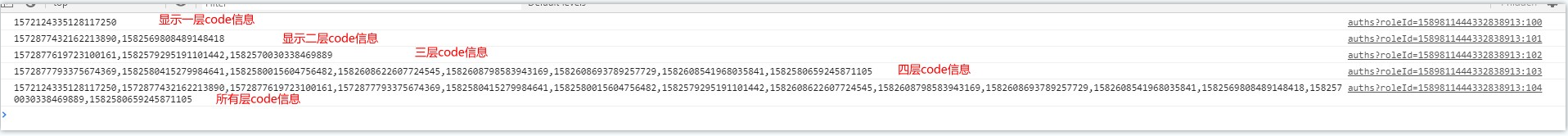
分别到控制台输出:
第一层code信息
第二层code信息
第三层code信息
第四层code信息
所有层code信息

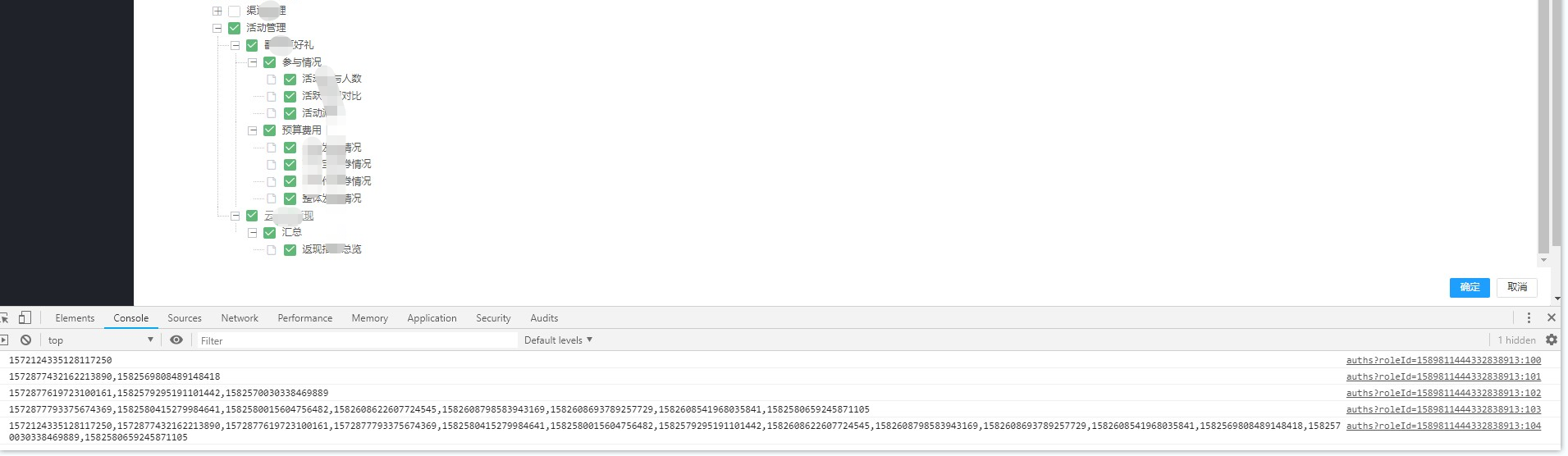
查看运行结果

对应描述

完!
本文来自博客园,作者:lanwf,转载请注明原文链接:https://www.cnblogs.com/lccsdncnblogs/p/17337332.html

