js上传文件显示进度条
使用XMLHttpRequest 技术解决
1 html部分
<div class="form-group"> <label class="col-sm-2 control-label">文件</label> <div> <input type="file" id="filepath" > <span id="progress" style="color: red">进度条</span> </div> </div>
2 js 部分
//文件进度条 $("#filepath").bind("change", function () { //创建对象 var formData = new FormData(); formData.append('filepath', $("#filepath").get(0).files[0]); var xhr = new XMLHttpRequest(); xhr.responseType = "json"; //post提交,你的请求地址,是否异步 xhr.open('POST', '/your url', true); //回调是否成功 xhr.onload = function (e) { if (this.status == 200) { console.log("success") } }; //文件进度监听 xhr.upload.onprogress = function (even) { console.log(even) var loaded = even.loaded; //已上传的大小 var total = even.total; //总大小 console.log("已上传:"+loaded) console.log("总大小:"+total) var num = Math.floor((loaded / total) * 100) + "%" //转换成百分比 $("#progress").text(num) }; //提交请求 xhr.send(formData) })
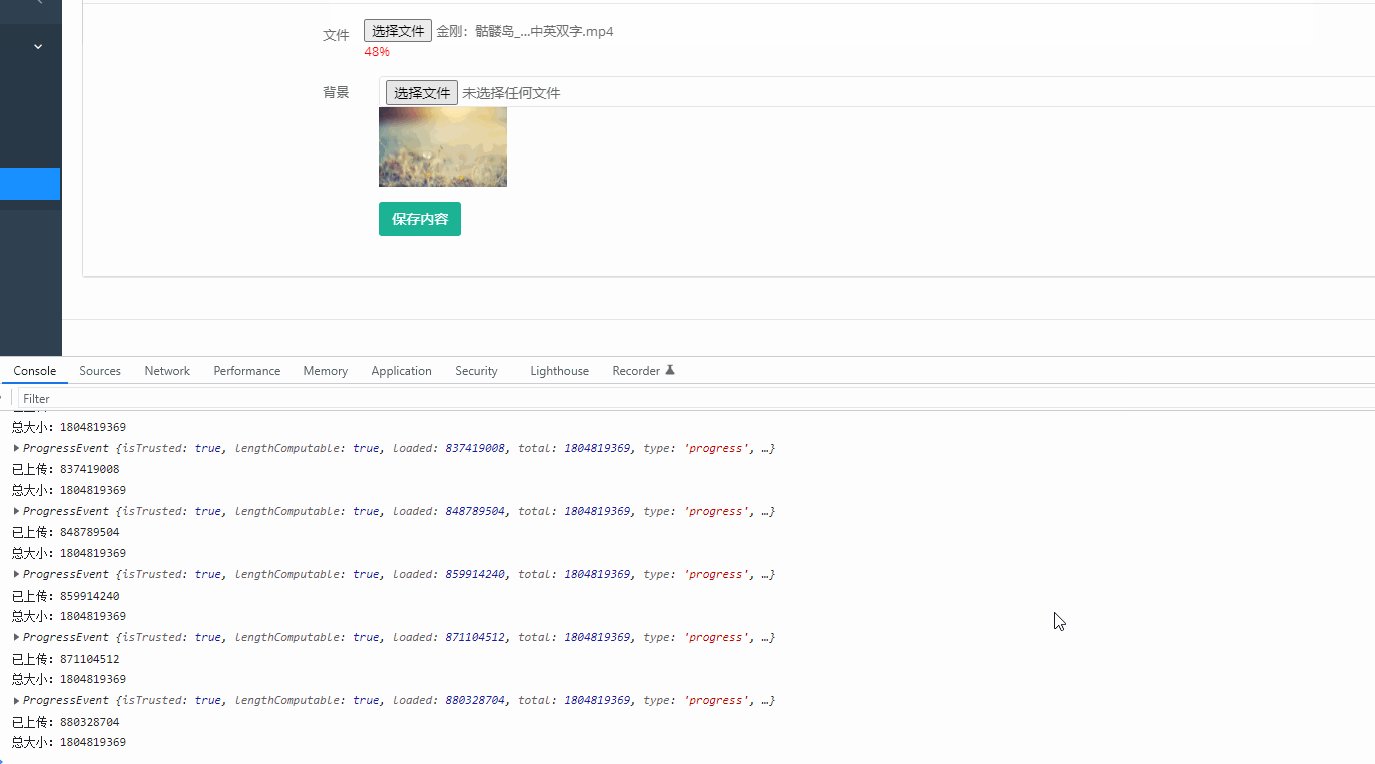
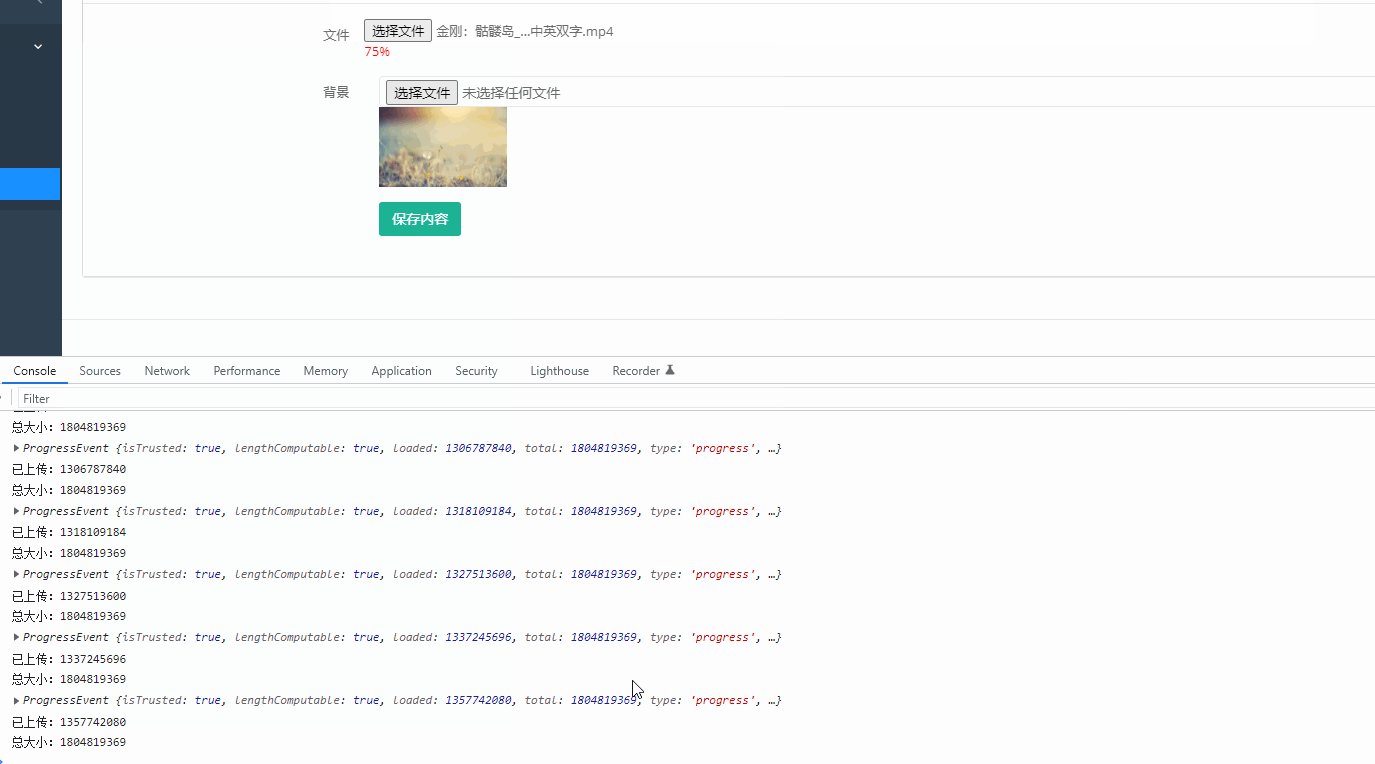
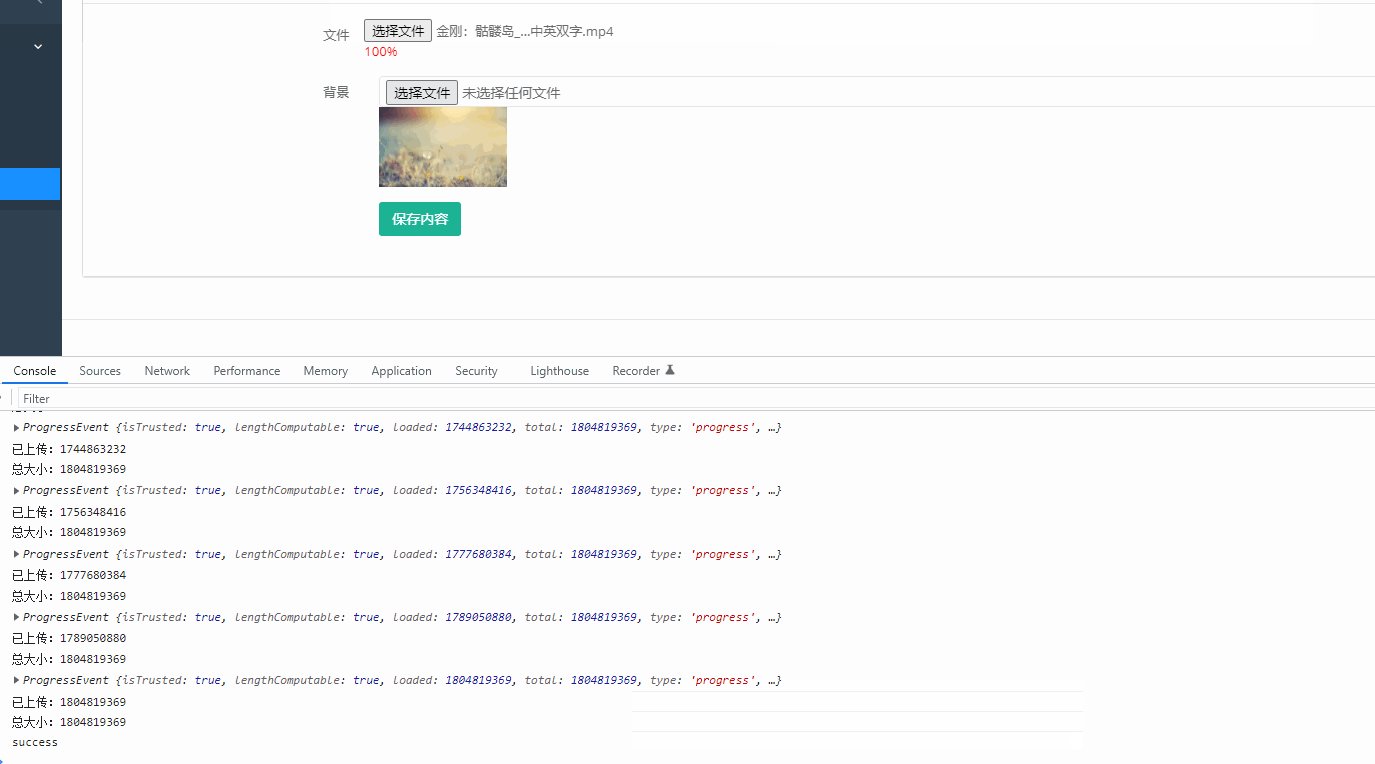
3 结果展示

完!!!
本文来自博客园,作者:lanwf,转载请注明原文链接:https://www.cnblogs.com/lccsdncnblogs/p/15897544.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通