vue 打包部署服务路径接口报错已解决
vue 写好代码后台,在本地正常运行。 打包到 服务器上,服务器访问报服务器路径错误
打包上传服务过程省略
原理:在本地有vue的运行环境node,运行起来就可以作为一个前端服务器使用。 但是打报后,就成为静态前端文件, 文件需要放到一台服务器上才可以运行访问。因为在vue中用到了代理,所以我们服务器选择也要适合代理的服务器nginx
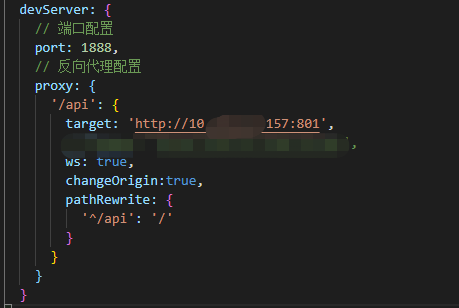
vue 配置代码

我们将打包后的代码dist放到nginx html 目录下,启动nginx
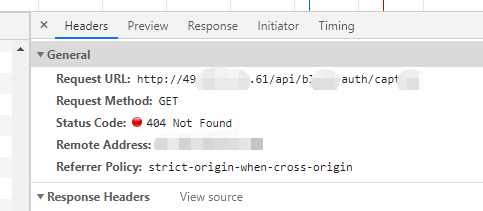
访问报错接口路径未找到:404

原因服务器地址接口中并没有api, vue中api只是代理标识作用。所以nginx 要设置同样的api代理访问对应的服务器
server {
listen 80;
server_name localhost;
location /api{
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://localhost:801; #所有/api开头的请求都会转发到这个地址,这是我本地后端代码地址,服务器端口是82
index index.html;
}
}
重启服务器:nginx -s reload
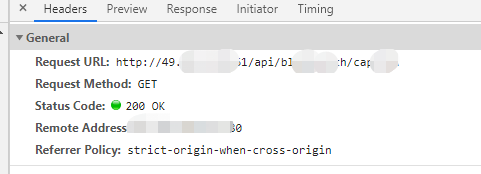
访问项目 成功!

关键解析!!!
nginx 关键字配置 rewrite : 语法
rewrite : <regex> <replacement> [flag];
regex:代表正则表达式 用来匹配 请求路径
replacement: 替代,将该内容代替 regex(将正则匹配的内容替换成replacement);$1 替代第一个参数位置
flag: 标记 break #本条规则匹配完成即终止
rewrite ^/api/(.*)$ /$1 break;
根据以上: 将 ^/api/(.*)$ 替换成 $1 , $1 正好对应的是(.*) 等于 ^/api/(.*)$ -> (.*)
所以: http://41.111.149.11/api/blade-auth/captcha -> http://41.111.149.11/blade-auth/captcha
结果: http://41.111.149.11/blade-auth/captcha
本文来自博客园,作者:lanwf,转载请注明原文链接:https://www.cnblogs.com/lccsdncnblogs/p/14846451.html


