安装npnm
在学习Vue的过程中需要使用到pnpm,安装多次总是提示失败。一番折腾下来总算搞定,现在记录一下过程,以备将来查阅。
操作系统:Win10,NodeJs:18.18.0,npm:9.8.1
1,安装pnpm
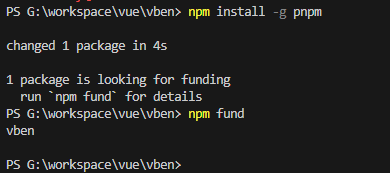
(1)执行安装命令:npm install -g pnpm,执行结果
changed 1 package in 4s
1 package is looking for funding
run `npm fund` for details

查了一下这是提示捐款,不是错误。按照提示,执行命令:npm fund,执行结果:得到了当前文件夹的名称。
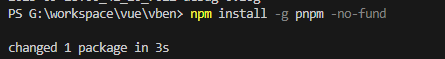
(2)再次安装,执行命令:npm install -g pnpm -no-fund, 结果还是不行

2,查看pnpm版本
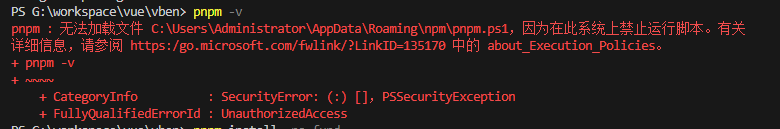
尝试查看了一下pnpm的版本,执行命令:pnpm -v

3,设置vscode当前策略
搜索了一下"vue about_Execution_Policies"关键字,提示这是和vscode有关系。按照提示步骤修改ExecutionPolicy

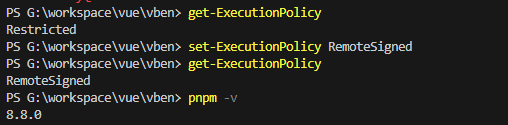
# 查看当前策略
> Get-ExecutionPolicy
Restricted
# 修改当前策略
-> Set-ExecutionPolicy RemoteSigned
# 再次查看当前策略
-> Get-ExecutionPolicy
RemoteSigned
设置好vscode的当前策略之后再次查看pnpm的版本,发现pnpm已经安装好了。
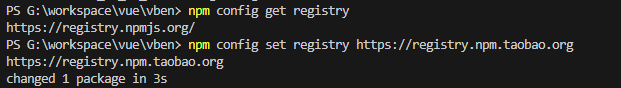
4, 设置registry




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步