Vue3 注册及使用全局方法
一、背景
自己的一个考公网站,需求是 用户登录系统,但是用户去查看功能时要判断当前用户是否有是会员,如果不是会员,那么查看其他功能时需要弹窗说不是vip,如果是会员则可以直接查看。
二、实现
首先上截图。



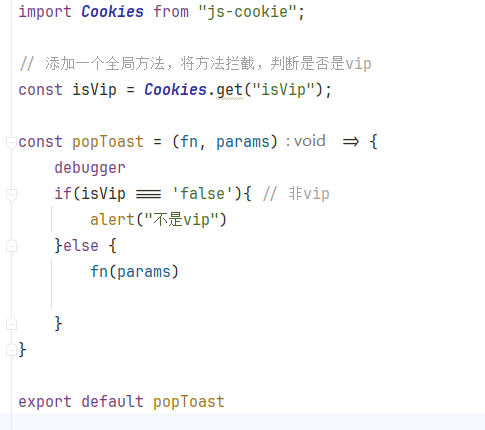
import Cookies from "js-cookie";
// 添加一个全局方法,将方法拦截,判断是否是vip
const isVip = Cookies.get("isVip");
const popToast = (fn, params) => {
debugger
if(isVip === 'false'){ // 非vip
alert("不是vip")
}else {
fn(params)
}
}
export default popToastimport PopToast from "@/components/utils/popToast";
app.config.globalProperties.$PopToast=PopToast
export default app;3.在Vue文件
import context from "@/main" // 需要在前面main.js中导出app
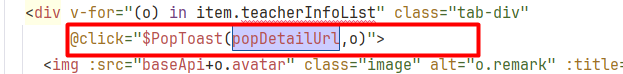
const $PopToast = context.config.globalProperties.$PopToast;@click="$PopToast(popDetailUrl,o)"三、遇到的报错
四、参考博客
https://www.cnblogs.com/cosmicbison/p/17181730.html
本文作者:独而不孤
本文链接:https://www.cnblogs.com/lcaiqin/p/18428806
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步