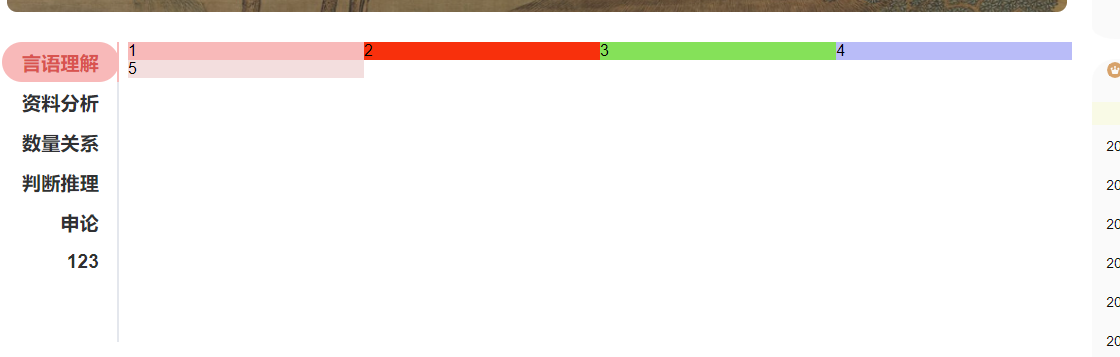
flex布局之一行显示4个,如果多于4个,自动换行
<div class="container">
<div class="item" style="background-color: #f8b9b9">1</div>
<div class="item" style="background-color: #f8300c">2</div>
<div class="item" style="background-color: #85e159">3</div>
<div class="item" style="background-color: #b9bcf8">4</div>
<div class="item" style="background-color: #f3dede">5</div>
<!-- 更多的.item元素 -->
</div>
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between; /* 可选的对齐方式 */
}
.item {
flex: 0 0 25%; /* 每个子元素占据容器宽度的25% */
}
本文作者:独而不孤
本文链接:https://www.cnblogs.com/lcaiqin/p/18336175
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步