Selenium常用的元素操作
webdriver常用的元素操作
1、clear() 清除元素的输入内容
2、send_keys() 在元素上模拟按键输入
3、click() 单击元素
4、submit() 提交表单,作用同click
# chrome浏览器驱动存放地址
path = "D:/login/chromedriver.exe"
# 打开Chrome浏览器
driver = webdriver.Chrome(path)
# 浏览器中打开地址
driver.get("https://www.baidu.com")
# 1、clear() 清除元素的输入内容
driver.find_element_by_id("kw").clear()
# 2、send_keys() 在元素上模拟按键输入
driver.find_element_by_id("kw").send_keys("selenium")
# 3、click() 单击元素
driver.find_element_by_id("su").click()
# 4、submit() 提交表单,作用同click
driver.find_element_by_id("kw").submit()
5、size 返回元素的尺寸
# 5、size 返回元素的尺寸
size = driver.find_element_by_id("kw").size
# 打印元素尺寸
print(size)

6、text 获取元素的文本内容
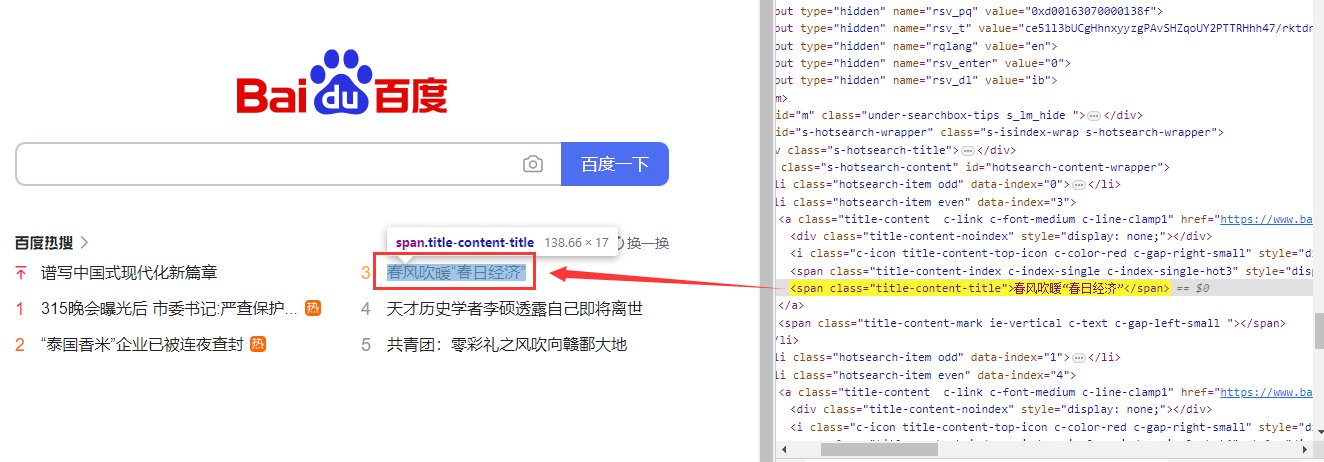
# 6、text 获取元素的文本内容(百度首页的百度热搜)
text = driver.find_element_by_css_selector("#hotsearch-content-wrapper > li:nth-child(2) > a > span.title-content-title").text
# li:nth-child(2)
# :nth-child(n) 选择器匹配属于其父元素的第 n 个子元素,不论元素的类型。
# 打印获取的文本内容
print(text)


7、get_attribute() 获取元素的属性值
# 7、get_attribute()获取元素的属性值,括号中填写获取的属性名
# 返回元素的属性值,可以是id,name,type或元素拥有的其他任意属性,没有该属性则返回None
attribute = driver.find_element_by_id("kw").get_attribute('name')
# 获取百度输入框 name 的属性值为 wd
# 打印属性值
print(attribute)


8、is_displayed() 判断元素在页面中是否可见,该方法返回一个布尔值
- is_displayed() 获取为true的结果
# is_displayed()方法的返回类型是布尔值。因此,通过获取这个值,我们可以验证网页元素是否存在于网页上。
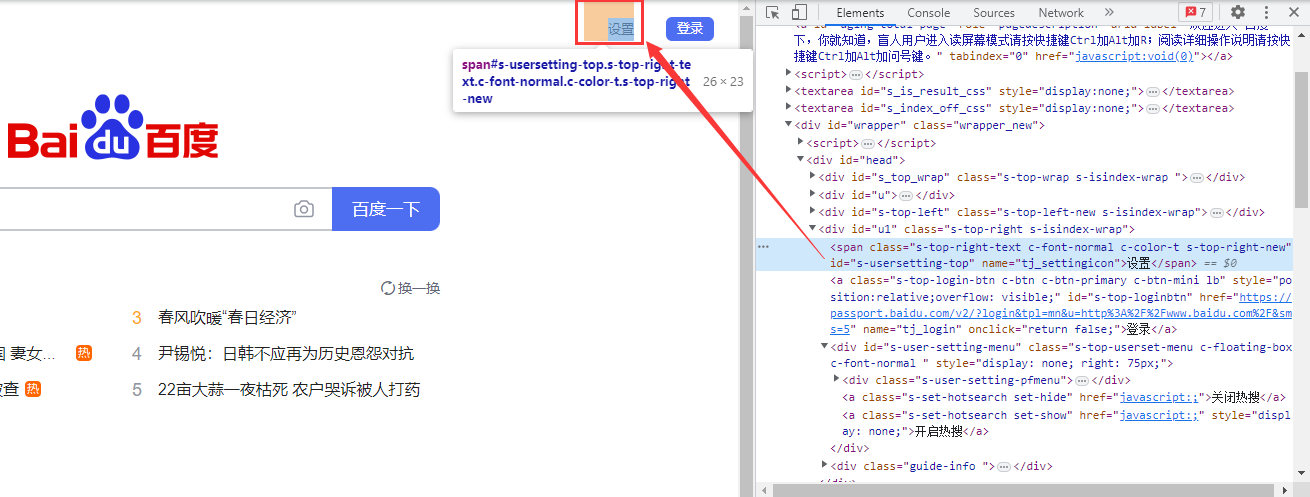
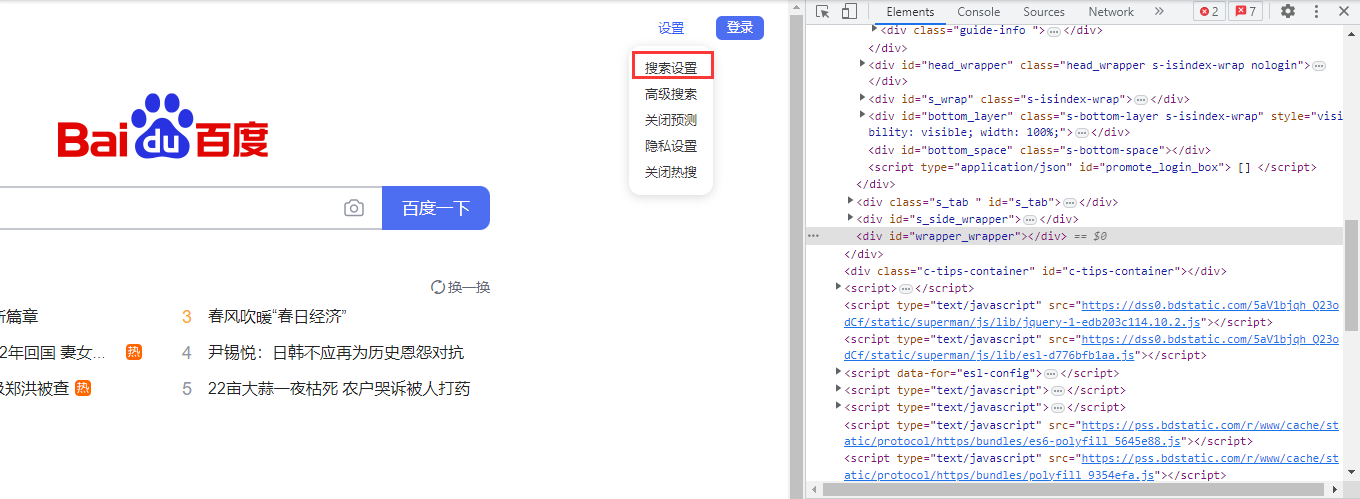
# 1、查找百度首页的设置按钮
result = driver.find_element_by_css_selector("#s-usersetting-top").is_displayed()
# 打印响应的结果,设置的按钮能获取到,所以返回的true
print(result)


- is_displayed() 获取为false的结果
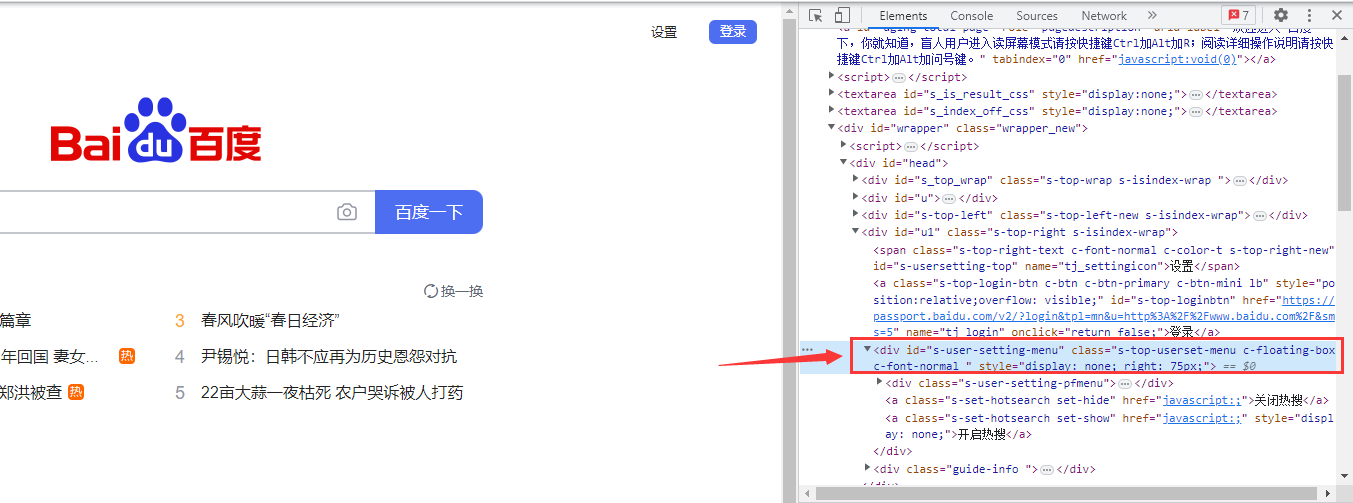
# is_displayed()方法的返回类型是布尔值。因此,通过获取这个值,我们可以验证网页元素是否存在于网页上。(html代码存在,但在页面中无元素)
# 1、查找百度首页的登录下方的元素
result = driver.find_element_by_css_selector("#s-user-setting-menu").is_displayed()
# 打印响应的结果,选中的元素在页面中无法找到,所以返回的false
print(result)


- is_displayed() 获取的元素在html中不存在则报错
# 在百度首页查找id为kk的元素,找不到此元素则报错
result = driver.find_element_by_id("kk").is_displayed()
print(result)

9、is_selected() 判断元素是否选中状态,该方法返回一个布尔值
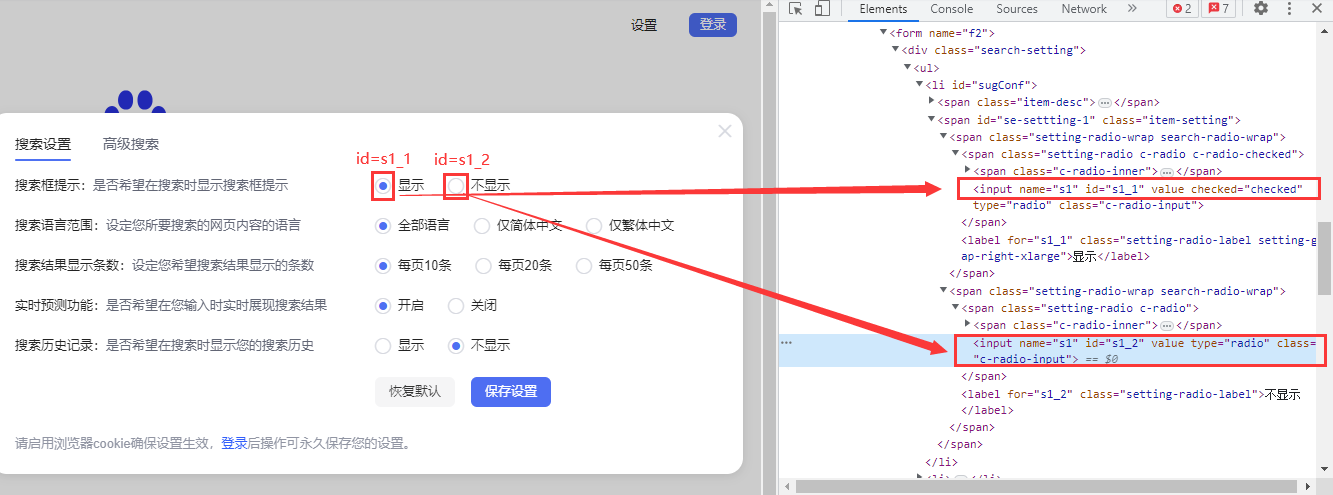
# 百度首页'设置'->'搜索设置'->'搜索框提示'是否勾选'显示'或'不显示'
driver = webdriver.Chrome("../login/chromedriver.exe")
driver.get("https://www.baidu.com")
# 根据id获取百度首页的'设置'按钮
element = driver.find_element_by_id("s-usersetting-top")
# 使用ActionChains的move_to_element方法鼠标悬停在元素'设置'上
ActionChains(driver).move_to_element(element).perform()
# 等待2秒钟
time.sleep(2)
# 根据css定位找到'设置'的悬浮框中的'搜索设置'并点击
driver.find_element_by_css_selector("#s-user-setting-menu > div > a.setpref.first > span").click()
# 等待2秒钟
time.sleep(2)
# 根据id定位到'搜索框提示'的'显示'勾选框,通过is_selected()方法判断是否勾选,返回true或者false
select1 = driver.find_element_by_id("s1_1").is_selected()
# 打印此元素是否勾选的结果,返回true表示选中
print("select1的按钮是否勾选:{}".format(select1))
# 根据id定位到'搜索框提示'的'不显示'勾选框,通过is_selected()方法判断是否勾选,返回true或者false
select2 = driver.find_element_by_id("s1_2").is_selected()
# 打印此元素是否勾选的结果,返回false表示选中
print("select2的按钮是否勾选:{}".format(select2))



10、is_enabled() 判断元素是否在网页上被启用,该方法返回一个布尔值
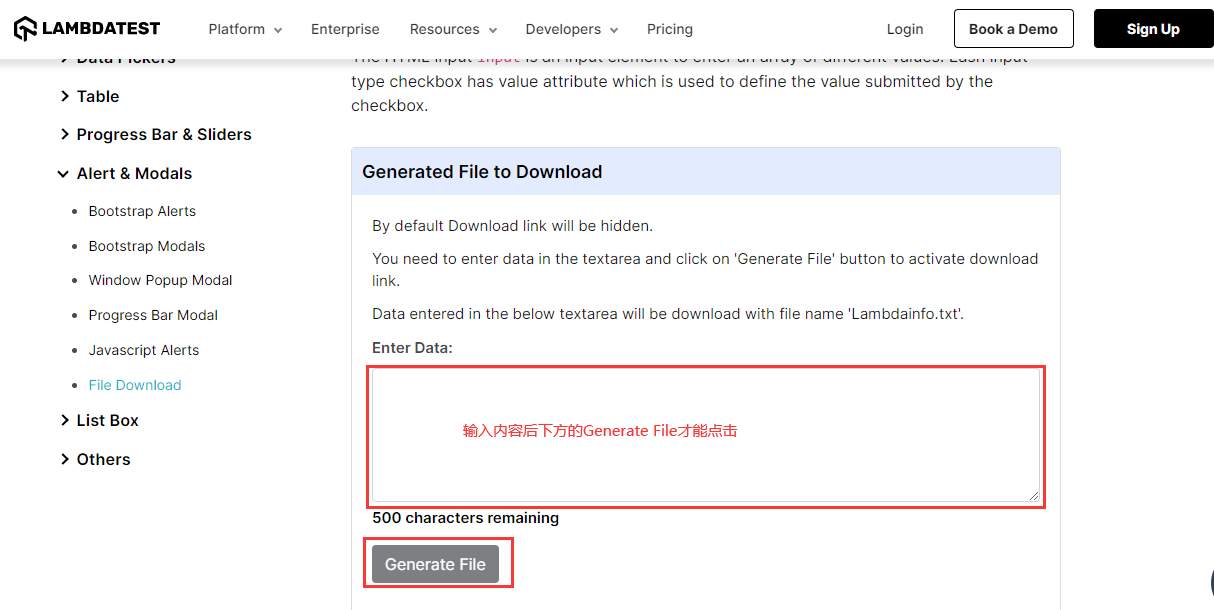
使用LambdaTest的Selenium Playground网站,在这里,我们可以看到 "生成文件"按钮被禁用,除非在输入数据部分输入任何数值。

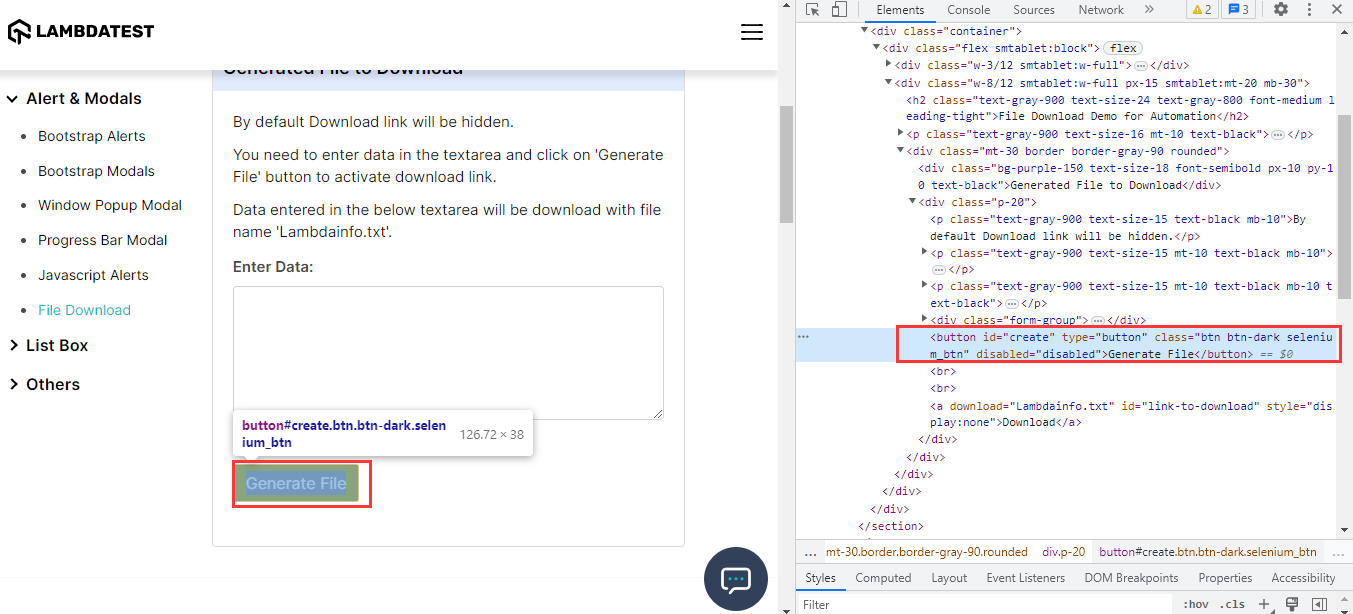
- 'Generate File'按钮上方的输入框未输入内容使用is_enabled()获取按钮是否可点击状态,返回false
# 判断元素是否在网页上被启用,该方法返回一个布尔值
# 例如:判断页面中的按钮是否可点击(按钮必须在某种情况下才能点击)
# 打开Chrome浏览器
driver = webdriver.Chrome("../login/chromedriver.exe")
# 浏览器访问指定的地址
driver.get("https://www.lambdatest.com/selenium-playground/generate-file-to-download-demo")
# 通过id定位Generate File按钮,用is_enabled()方法获取按钮是否可点击的状态
enable = driver.find_element_by_id("create").is_enabled()
# 打印按钮是否可点击的状态
print(enable)


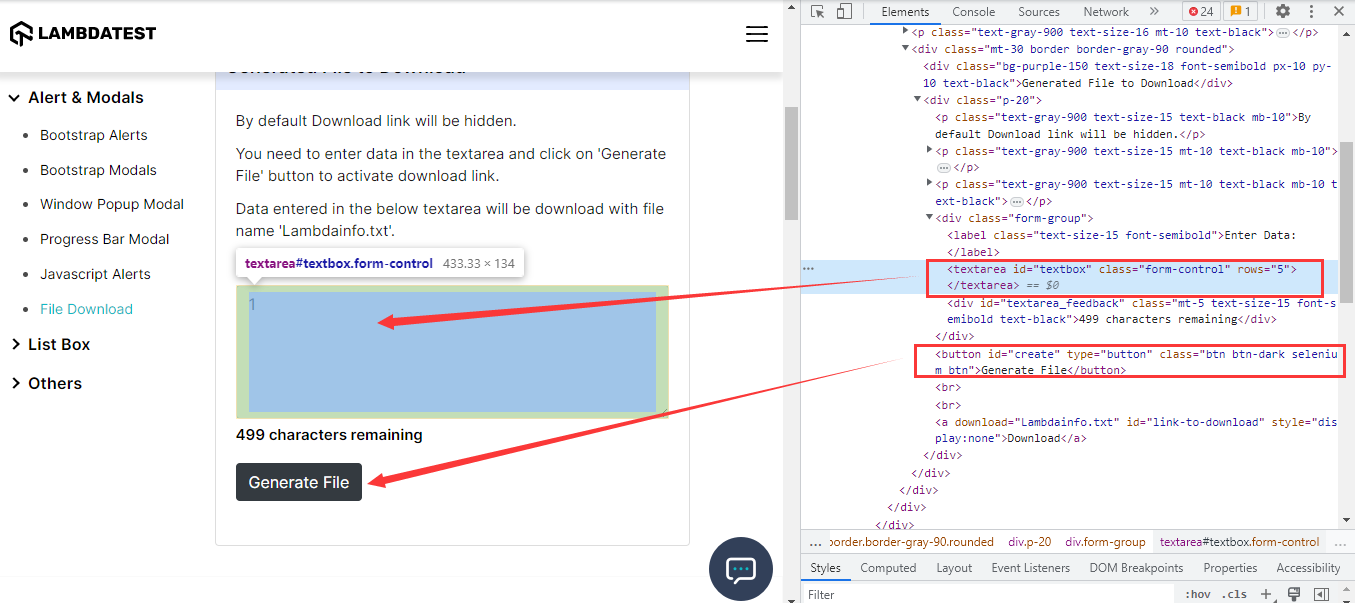
- Generate File按钮上方的输入框输入内容使用is_enabled()获取按钮是否可点击状态,返回true
# 打开Chrome浏览器
driver = webdriver.Chrome("../login/chromedriver.exe")
# 浏览器访问指定的地址
driver.get("https://www.lambdatest.com/selenium-playground/generate-file-to-download-demo")
time.sleep(2)
# 通过id定位到'Generate File'按钮上方的输入框,并在输入框中输入1
driver.find_element_by_id("textbox").send_keys("1")
# 通过id定位'Generate File'按钮,用is_enabled()方法获取按钮是否可点击的状态
enable = driver.find_element_by_id("create").is_enabled()
# 打印按钮是否可点击的状态
print(enable)


总结:在Selenium中,isDisplayed()用于确保网页上的网页元素的可见性。isEnabled()方法用于确保我们试图与之互动的元素在网页上是否被启用。如果该元素没有被启用,那么我们就不能继续进行测试,可能会返回错误的异常。isSelected()方法是用来验证网页上的元素是否已经被选中。这可以应用于单选按钮和复选框元素。这三个方法的返回类型都是布尔值,根据它我们可以断定网页元素的状态。


