postman在请求前发送请求
做接口测试过程中,有时候会遇到接口关联的问题,比如接口请求必须用到上一个接口的响应,如果要做接口关联,可以再添加一个请求,把响应的结果提取出来生成变量的方式,当然还可以使用另一种方式,直接在请求的Pre-request Script使用Send a request发送请求,这种方法不需要单独写一个接口,直接在当前的接口执行前发送请求。发送请求的时候会涉及传参和不传参的情况,接下来看一下如何使用。
一、请求前发送的get请求不传参数
访问qq的网站之前我想先访问百度

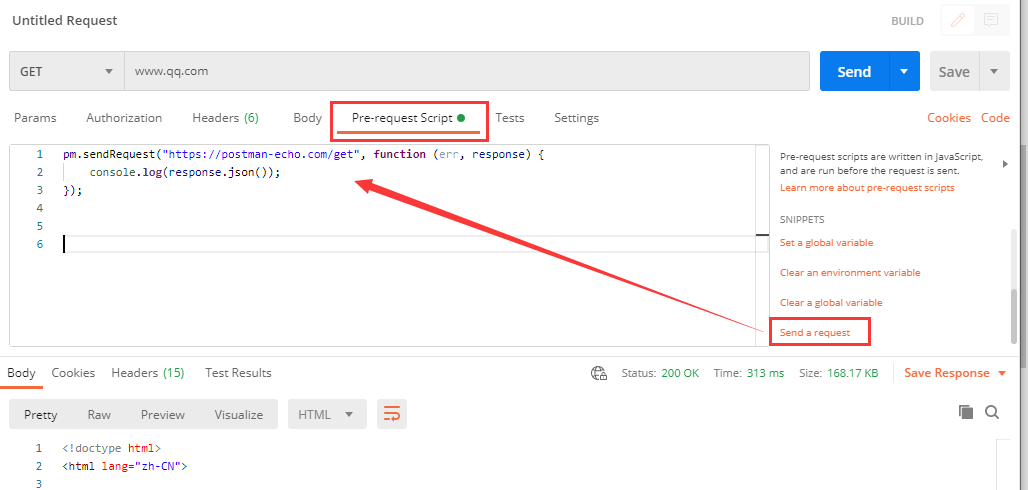
- 在发送的请求下选择Pre-request Script选项,选择Send a request用来发送请求

代码如下
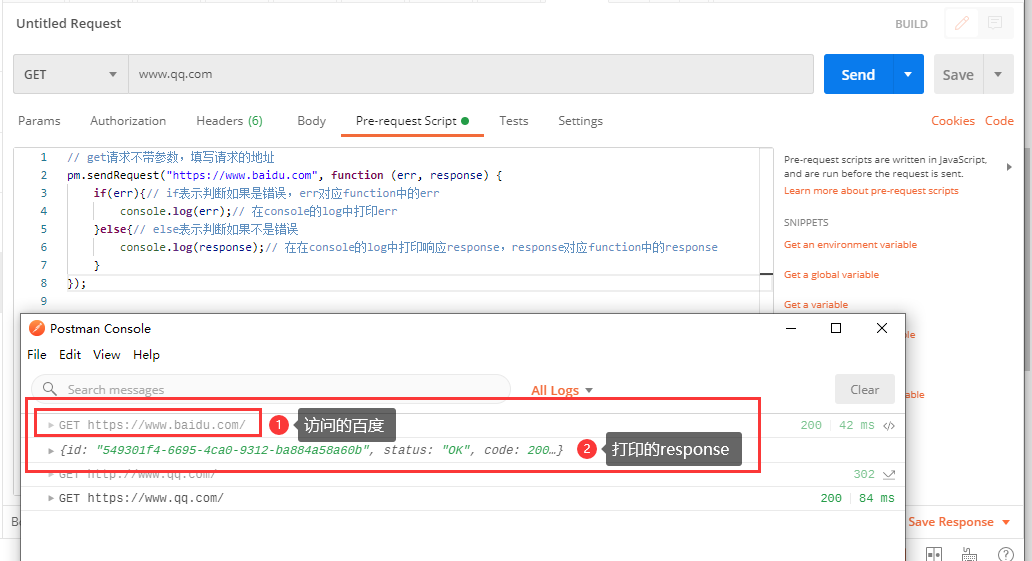
// get请求不带参数,填写请求的地址
pm.sendRequest("https://www.baidu.com", function (err, response) {
if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err
}else{// else表示判断如果不是错误
console.log(response);// 在console的log中打印响应response,response对应function中的response
}
});
执行结果如下

二、请求前发送get请求带参数
代码如下
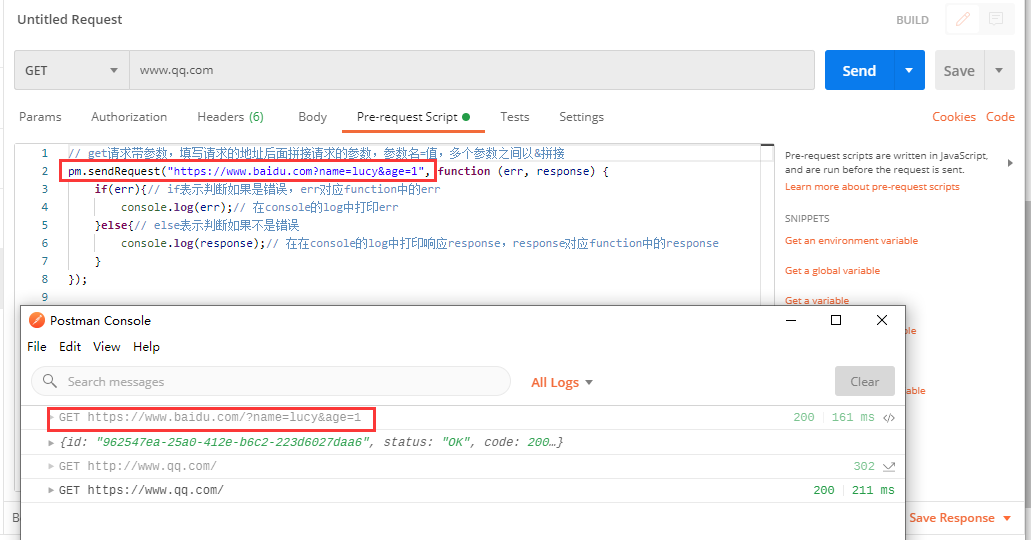
// get请求带参数,填写请求的地址后面拼接请求的参数,参数名=值,多个参数之间以&拼接
pm.sendRequest("https://www.baidu.com?name=lucy&age=1", function (err, response) {
if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err
}else{// else表示判断如果不是错误
console.log(response);// 在console的log中打印响应response,response对应function中的response
}
});
执行结果如下

三、请求前发送post请求参数传递x-www-form-urlencoded
post请求中的x-www-form-urlencoded参数传递的方式实际也是拼接在请求的url中
代码如下
// post请求传递参数application/x-www-form-urlencoded,填写请求的地址后面拼接请求的参数,参数名=值,多个参数之间以&拼接
var re = {// 定义re变量用来存放请求相关的数据,请求url,method,header
url:"http://www.ndtester.com:8084/loginApi?userName=andy&password=123456",// 请求的地址
method:"post",// 请求的方法
header:{"Content-Type": "application/x-www-form-urlencoded"}// 请求的头部(包含了传递参数的方式)
}
// 在发送请求的pm.sendRequest中的re表示上方定义的请求
pm.sendRequest(re, function (err, response) {
if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err
}else{// else表示判断如果不是错误
console.log(response.json());
// 在console的log中打印响应response.json(),response.json()表示打印响应的JSON数据,返回的是JSON可使用此方法
}
});
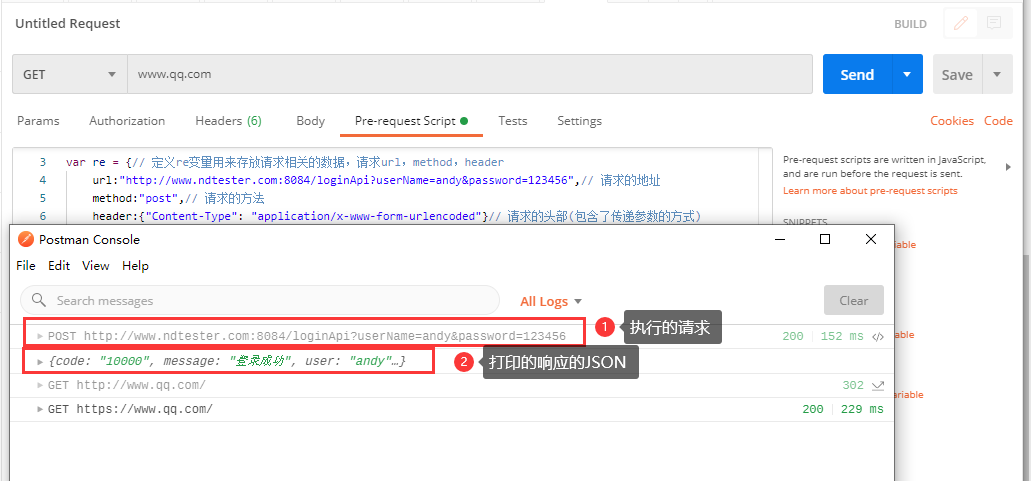
执行结果如下

四、请求前发送post请求参数传递application/json
传递的数据格式是application/json格式
代码如下
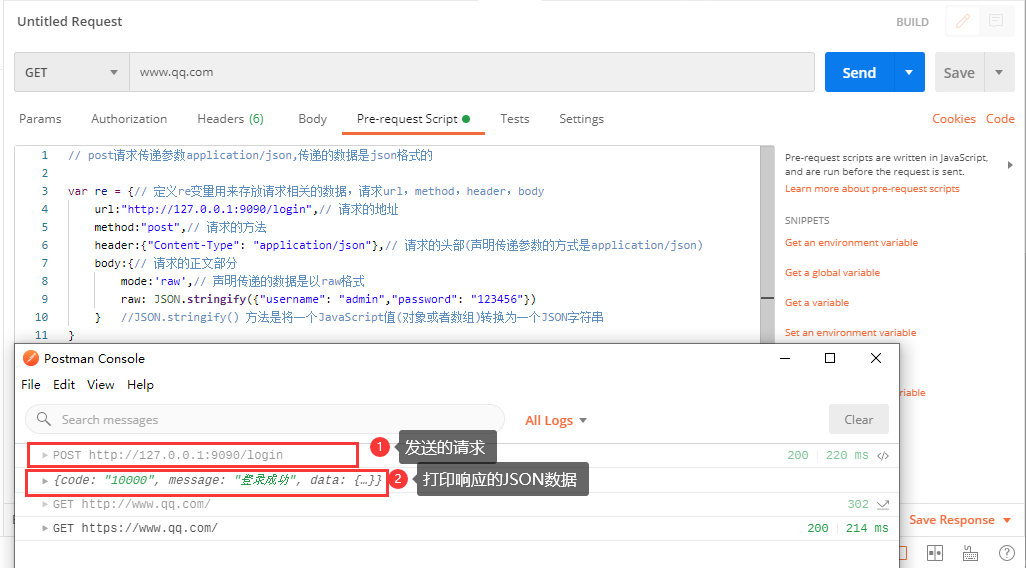
// post请求传递参数application/json,传递的数据是json格式的
var re = {// 定义re变量用来存放请求相关的数据,请求url,method,header,body
url:"http://127.0.0.1:9090/login",// 请求的地址
method:"post",// 请求的方法
header:{"Content-Type": "application/json"},// 请求的头部(声明传递参数的方式是application/json)
body:{// 请求的正文部分
mode: 'raw',// 声明传递的数据是以raw格式
raw: JSON.stringify({"username": "admin","password": "123456"})// 传递的JSON数据写到JSON.stringify()的方法中
} //JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个JSON字符串
}
// 在发送请求的pm.sendRequest中的re表示上方定义的请求
pm.sendRequest(re, function (err, response) {
if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err
}else{// else表示判断如果不是错误
console.log(response.json());
// 在console的log中打印响应response.json(),response.json()表示打印响应的JSON数据,仅返回的是JSON使用此方法
}
});
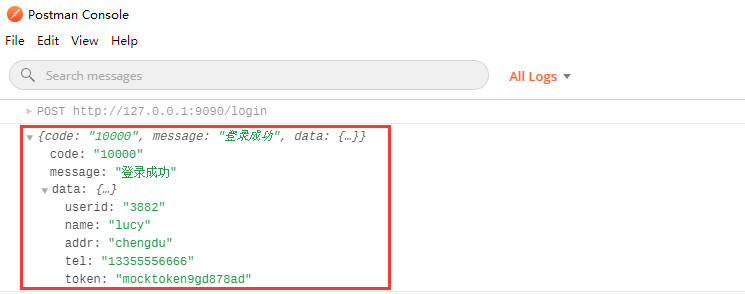
执行结果如下

注:如果要提取请求的相关的数据,可以在else中使用对应的方法提取响应的数据,比如把响应的数据生成环境变量
代码如下
// post请求传递参数application/json,传递的数据是json格式的
var re = {// 定义re变量用来存放请求相关的数据,请求url,method,header,body
url:"http://127.0.0.1:9090/login",// 请求的地址
method:"post",// 请求的方法
header:{"Content-Type": "application/json"},// 请求的头部(声明传递参数的方式是application/json)
body:{// 请求的正文部分
mode:'raw',// 声明传递的数据是以raw格式
raw: JSON.stringify({"username": "admin","password": "123456"})// 传递的JSON数据
} //JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个JSON字符串
}
// 在发送请求的pm.sendRequest中的re表示上方定义的请求
pm.sendRequest(re, function (err, response) {
if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err
}else{// else表示判断如果不是错误
console.log(response.json());
// 在console的log中打印响应response.json(),response.json()表示打印响应的JSON数据,仅返回的是JSON使用此方法
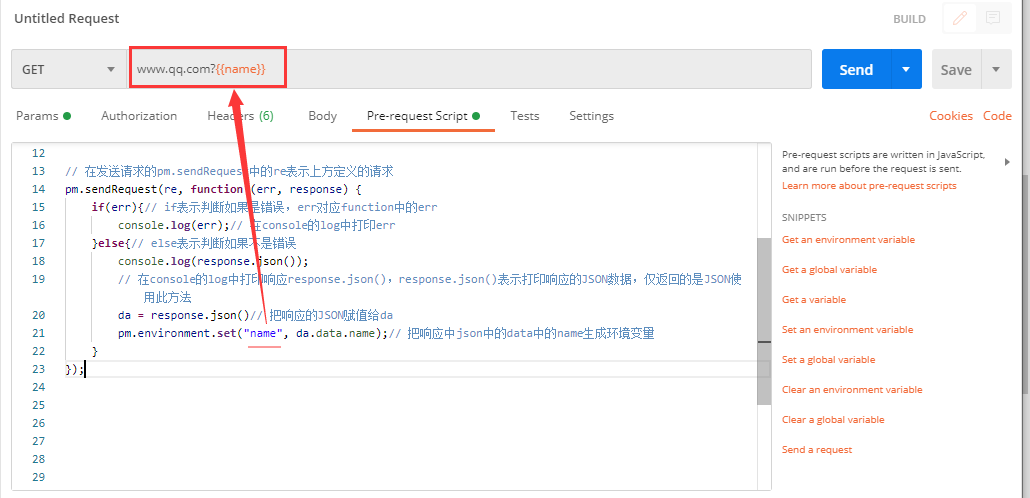
da = response.json()// 把响应的JSON赋值给da
pm.environment.set("name", da.data.name);// 把响应中json中的data中的name生成环境变量
}
});
响应的结果如下,提取了返回的JSON中data的name生成的环境变量,在此接口访问的时候直接引用生成的变量名,形成了关联的关系

在请求需要用到该变量的时候,直接使用{{变量名}}引用该变量名

分类:
postman



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!