目录:
HTML5PLUS 硬件驱动接口,系统调用接口,相当于jQuery
HTML5PLUS官网:http://www.html5plus.org/
使用方法详见官网 html5+规范:http://www.html5plus.org/doc/h5p.html
蜂鸣声和震动:

<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.css" rel="stylesheet" /> <style> .mui-bar-nav{ background-color: pink; } #first_ul{ margin-top: 0; } .mui-content ul{ margin-bottom: 10px; } </style> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">h5plus</h1> </header> <div class="mui-content"> <ul class="mui-table-view" id="first_ul"> <li class="mui-table-view-cell" id="vibrate"> <a class="mui-navigate-right"> 震动 </a> </li> <li class="mui-table-view-cell" id="beep"> <a class="mui-navigate-right"> 蜂鸣声 </a> </li> </ul> </div> <script src="js/mui.js"></script> <script type="text/javascript"> mui.init(); mui.plusReady(function() { //蜂鸣声 document.getElementById('beep').addEventListener('tap', function() { plus.device.beep(); }); //震动 document.getElementById("vibrate").addEventListener("tap", function() { plus.device.vibrate(); }); }) </script> </body> </html>
获取手机通讯录功能示例(包括打电话功能):

<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.css" rel="stylesheet" /> <style> .mui-bar-nav{ background-color: pink; } .mui-content ul{ margin-bottom: 10px; } </style> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">h5plus</h1> </header> <div class="mui-content"> <ul class="mui-table-view"> <li class="mui-table-view-cell" id="contacts"> <a class="mui-navigate-right"> 通讯录 </a> </li> </ul> </div> <script src="js/mui.js"></script> <script type="text/javascript"> mui.init(); mui.plusReady(function() { //通讯录 document.getElementById("contacts").addEventListener("tap",function(){ mui.openWindow({ url:"xingfudao_contact.html", id:"xingfudao_contact" }); }); }) </script> </body> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.css" rel="stylesheet" /> <style type="text/css"> .mui-bar-nav { background: pink; } .mui-title { color: white; } </style> </head> <body> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left" style="color:white;"></a> <h1 class="mui-title">通讯录</h1> </header> <div class="mui-content"> <ul class="mui-table-view" id="cons"> </ul> </div> <script src="js/mui.js"></script> <script type="text/javascript"> mui.init(); mui.plusReady(function() { //获取通讯录对象 plus.contacts.getAddressBook( plus.contacts.ADDRESSBOOK_PHONE, function(addressbook) { //对回调结果进行处理 addressbook.find([], function(res) { console.log(JSON.stringify(res)); //创建一个用于存储每个联系人li标签的容器 var li_str = ""; //循环处理res中数据 for (var i = 0; i < res.length; i++) { //判断每次循环产生的电话号码是否符合要求 if (res[i].phoneNumbers.length == 0) { continue; } //如果有,就拼接li字符串 li_str += '<li class="mui-table-view-cell" onclick="dial(\'' + res[i].phoneNumbers[0].value + '\')">' + '<a class="mui-navigate-right">' + '<span>' + res[i].displayName + '</span>' + '<span>' + res[i].phoneNumbers[0].value + '</span>' + '</a>' + '</li>'; } //将li标签字符串嵌入ul标签中 document.getElementById("cons").innerHTML = li_str; }); }, function(e) { alert("Get address book failed" + e); } ); }); //拨打电话的函数 function dial(number) { //number = 123 123 123 //对传递过来的电话号码进行处理 var telNo = number.replace(/\s*/g, ""); plus.device.dial(telNo); } </script> </body> </html>
获取手机中的图片或视频(一个或多个):

<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.css" rel="stylesheet" /> <style> .mui-bar-nav{ background-color: pink; } .mui-content ul{ margin-bottom: 10px; } </style> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">h5plus</h1> </header> <div class="mui-content"> <ul class="mui-table-view"> <li class="mui-table-view-cell" id="pick"> <a class="mui-navigate-right"> 相册 </a> </li> </ul> <!-- 相册图片呈现位置 --> <div id="img"> </div> </div> <script src="js/mui.js"></script> <script type="text/javascript"> mui.init(); mui.plusReady(function() { document.getElementById("pick").addEventListener("tap", function() { //单张视频或图片文件的选择 // plus.gallery.pick( // function(path){ // console.log(path); // var allImgExt = ".jpg|.jpeg|.gif|.bmp|.png";//图片文件的类型 // var extName = path.substring(path.lastIndexOf(".")).toLowerCase();//将所选文件的扩展名截取并转为小写 // if(allImgExt.indexOf(extName+"|")==-1){//视频文件 // document.getElementById("img").innerHTML='<video src="'+path+'" controls="" autoplay="autoplay" width="100%"></video>'; // }else{//图片文件 // document.getElementById("img").innerHTML='<img src="'+path+'" width="100%"/>'; // } // }, // function(e){ // alert("取消照片选择"); // }, // {filter:"none"} // ); //多个图片或视频文件的选择 plus.gallery.pick( function(f) { //f表示存储多个文件路径的数组 for (var i in f.files) { console.log(f.files[i]); var path = f.files[i]; var allImgExt = ".jpg|.jpeg|.gif|.bmp|.png"; //图片文件的类型 var extName = path.substring(path.lastIndexOf(".")).toLowerCase(); //将所选文件的扩展名截取并转为小写 if (allImgExt.indexOf(extName + "|") == -1) { //视频文件 document.getElementById("img").innerHTML = document.getElementById("img").innerHTML + '<video src="' + path + '" controls="" autoplay="autoplay" width="100%"></video>'; } else { //图片文件 document.getElementById("img").innerHTML = document.getElementById("img").innerHTML + '<img src="' + path + '" width="100%"/>'; } } }, function(e) { alert("取消照片选择"); }, { filter: "none", multiple: true } ); }); }) </script> </body> </html>
APP拍照功能示例:

<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.css" rel="stylesheet" /> <style> .mui-bar-nav{ background-color: pink; } .mui-content ul{ margin-bottom: 10px; } </style> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">h5plus</h1> </header> <div class="mui-content"> <ul class="mui-table-view"> <li class="mui-table-view-cell" id="camera"> <a class="mui-navigate-right"> 拍照 </a> </li> </ul> <!-- 相册图片呈现位置 --> <div id="img"> </div> </div> <script src="js/mui.js"></script> <script type="text/javascript"> mui.init(); mui.plusReady(function() { //拍照 document.getElementById("camera").addEventListener("tap", function() { //获取摄像头对象 var cmr = plus.camera.getCamera(); var res = cmr.supportedImageResolutions[0]; //分辨率 var fmt = cmr.supportedImageFormats[0]; //格式 console.log("分辨率:" + res); console.log("格式:" + fmt); cmr.captureImage( function(rs) { var path = "file://" + plus.io.convertLocalFileSystemURL(eval(JSON.stringify(rs))); console.log("图片路径:" + path); //动态将图片展示在id为img的容器中 document.getElementById("img").innerHTML = '<img src="' + path + '" width="100%"/>'; }, function(e) { alert(e.message + "取消拍照"); }, { resolution: res, format: fmt } ); }); }); </script> </body> </html>
音频处理:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title" id="title">正在播放xxxxxx</h1> </header> <div class="mui-content"> <div class="mui-row" style="text-align: center; margin-top: 10px;" > <img src="" id="cover" style="height: 250px;width: 250px; border-radius: 50%;"/> </div> <button type="button" id="pause" class="mui-btn mui-btn-yellow mui-btn-block">暂停</button> <button type="button" id="resume" class="mui-btn mui-btn-green mui-btn-block">继续</button> <button type="button" id="stop" class="mui-btn mui-btn-red mui-btn-block">停止</button> </div> </body> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init(); var Sdata = null; var myplayer = null; mui.plusReady(function () { Sdata = plus.webview.currentWebview(); document.getElementById("title").innerText = "正在播放" + Sdata.title; document.getElementById("cover").src =window.serv_image + Sdata.cover; myplayer = plus.audio.createPlayer(window.serv_music + Sdata.audio); myplayer.play(); }) document.getElementById('pause').addEventListener('tap',function () { myplayer.pause(); }) document.getElementById('resume').addEventListener('tap',function () { myplayer.resume(); }) document.getElementById('stop').addEventListener('tap',function () { myplayer.stop(); }) </script> </html>
扫描二维码:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">扫描玩具二维码</h1> </header> <div class="mui-content"> <div id="bcid" style="width: 100%;height: 750px;"></div> </div> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init(); var scan = null; mui.plusReady(function () { scan = new plus.barcode.Barcode("bcid"); scan.onmarked = inmarked; scan.start(); }) function inmarked(type,code){ // alert(type +":"+ code) mui.post(window.serv+ '/validate_code',{ device_key:code },function(data){ if(data.code == 0){ //打开绑定玩具流程 创建玩具 mui.openWindow({ url:"bind_toy.html", id:"bind_toy.html", extras:data.data }) }else if(data.code==2){ //扫描的二维码信息异常 mui.toast(data.msg); mui.back(); }else if(data.code==1){ //神秘代码 } },'json' ); } </script> </body> </html>
录音并上传和发送语言:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css" /> <link rel="stylesheet" type="text/css" href="css/chat.css" /> </head> <body> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title" id="title"></h1> </header> <div class="mui-content" id="chat_list"> <div class="leftd"> <span class="leftd_h"> <img src="avatar/toy.jpg" /> </span> <div class="left speech"> 点击播放消息 </div> </div> <div class="rightd"> <span class="rightd_h"> <img src="avatar/toy.jpg" /> </span> <div class="right speech"> 点击播放消息 </div> </div> </div> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" id="talk"> <span class="mui-icon mui-icon-speech"></span> <span class="mui-tab-label">按住说话</span> </a> </nav> </body> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init({ gestureConfig: { doubletap: false, //默认为false longtap: false, //默认为false swipe: false, //默认为true drag: false, //默认为true hold: true, //默认为false,不监听 release: true //默认为false,不监听 } }); var Sdata = null; mui.plusReady(function() { Sdata = plus.webview.currentWebview(); document.getElementById("title").innerText = Sdata.friend_nick; }); var reco = null; var filename = null; document.getElementById('talk').addEventListener('hold', function() { reco = plus.audio.getRecorder(); reco.record({ filename: "_doc/audio/", format: "amr" }, function(path) { console.log(path); createUpload(path); }); }) document.getElementById('talk').addEventListener('release', function() { reco.stop(); }) function createUpload(path) { var task = plus.uploader.createUpload(window.serv + "/uploader", { method: "POST" }, function(t, status) { // 上传完成 if(status == 200) { console.log(JSON.stringify(t)); filename = JSON.parse(t.responseText); send_str = { "chat": filename.data.filename, "to_user": Sdata.friend_id, "from_user": window.localStorage.getItem("user") }; var index = plus.webview.getWebviewById("HBuilder"); mui.fire(index, 'send_str', send_str); create_chat("self","mama.jpg",path); } } ); task.addFile(path, { key: "recorder" }); task.addData("key", "value"); task.start(); } function create_chat(who, avatar,chat) { var div1class = "leftd"; var spanclass = "leftd_h"; var div2class = "left speech"; if(who == "self") { div1class = "rightd"; spanclass = "rightd_h"; div2class = "right speech"; } if(chat.toString().indexOf("_")>-1){ chat = chat; }else{ chat = window.serv_chat + chat; } var div = document.createElement("div"); div.className = div1class; var span = document.createElement("span"); span.className = spanclass; var img = document.createElement("img"); img.src = "avatar/" + avatar; var div2 = document.createElement("div"); div2.className = div2class; div2.innerText = "点击播放"; div2.onclick = function(){ var player = plus.audio.createPlayer(chat); player.play(); } div.appendChild(span); span.appendChild(img); div.appendChild(div2); document.getElementById("chat_list").appendChild(div); } document.addEventListener("add_chat",function(data){ create_chat("","toy.jpg",data.detail.filename); }) </script> </html>

from flask import Blueprint,jsonify,send_file,request from settings import CHATS_PATH import os gsa = Blueprint("gsa",__name__) @gsa.route("/uploader",methods=["POST"]) def uploader(): audio = request.files.get("recorder") import os path = os.path.join(CHATS_PATH,audio.filename) audio.save(path) os.system(f"ffmpeg -i {path} {path}.mp3") RET["code"] = 0 RET["msg"] = "上传音频文件" RET["data"] = {"filename":f"{audio.filename}.mp3"} return jsonify(RET)

document.addEventListener("send_str", function(data) { var send_str = data.detail // {to_user:"toy123",chat:"123123123.amr.mp3"} ws.send(JSON.stringify(send_str)); });
Mui 布局框架 = 排版用,相当于bootstrap,内部已封装 HTML5PLUS
Mui官网:https://dev.dcloud.net.cn/mui/
Mui的各功能的使用详见官网文档:https://dev.dcloud.net.cn/mui/ui/
注意 UI组件、窗口管理、事件管理、ajax、代码块等的使用
代码块:组件开发快捷键,详见Mui文档最下方

部分常用到的代码块.方便开发. 组件 触发字符 mDoctype(mui-dom结构) mdo ctype mBody(主体) mbo dy mScroll(区域滚动容器) msc roll mrefreshContainer(刷新容器) mre fresh mHeader(标题栏) mhe ader mHeader(带返回箭头的标题栏) mhe aderwithBack mCheckbox(复选框) mch eckbox mCheckbox(复选框居左) mch eckbox_left mCheckbox(复选框禁用选项) mch eckbox_disabled mIcon(图标) mic on mOffcanvas(侧滑导航-主界面、菜单同时移动) mof fcanvasall mOffcanvas(侧滑导航-主界面移动、菜单不动) mof fcanvasmain mOffcanvas(侧滑导航-主界面不动、菜单移动) mof fcanvasmenu mOffcanvas(侧滑导航-缩放式侧滑(类手机QQ)) mof fcanvasscalable mText(文本框) min puttext mText_Search(搜索框) min putsearch mText_Clear(带清除按钮的文本框) min putclear mText_Speech(语音输入) min putspeech mForm(表单) mfo rm mRadio(单选框) mra dio mRadio(单选框居左) mra dio_left mRadio(禁用单选框) mra dio_disable mRadios(默认选中指定项) mra dio_selected mPopover(弹出菜单) mpo pover mprogressbar(进度条-无限循环) mpr ogressbarinfinite mprogressbar(进度条-有准确值) mpr ogressbar mActionsheet(H5模式弹出菜单) mac tionsheet mRange(Label+滑块) mra ngelabel mSwitch(开关) msw itch mSwitch(开关 - 蓝色) msw itch_blue mSwitch(开关Mini) msw itchmini mSwitch(开关Mini - blue) msw itchmini_blue mbadge(数字角标) mba dge mbadge(数字角标无底色) mba dge_inverted mTab(底部选项卡) mta b mTabSegmented(div选项卡) mta bsegmented mTabSegmented(可左右拖动的选项卡) mta bviewpage mPagination(分页) mpa gination mList(列表) mli st mListMedia(图文列表图片居左) mli st_Media_left mListMedia(图文列表图片居右) mli st_Media_right mGrid(九宫格) mgr id mGallery-Table(图文表格) msl ider_gallery_table mGallery(图片轮播) msl ider_gallery slide(轮播组件) msl ider mactionsheet(操作表) act ionsheet maccordion(折叠面板) mac cordion mnumbox(数字输入框) mnu mbox mrefreshContainer(刷新容器) mpu llrefresh mButton(按钮) mbu tton mButton(按钮无底色,有边框) mbu tton_outline mButton(块状按钮) mbu tton_block init 组件 触发字符 mui.init min 创建子页面( subpage ) minsubpage 预加载页面( preload ) minpreload 刷新组件( pullRefresh ) minpullRefresh 手势事件( getures ) mingesture 侧滑返回( swipeback ) minswipeback 按键绑定(keyeventbind) minkeyevent 重写窗口关闭逻辑(beforeBack) minbeforeback 设置状态栏颜色( setStatusbar ) minstatusbar 预加载数量( preloadlimit ) minprelimit js组件 组件 触发字符 mui.plusReady() mplusready mui.ready mready event 组件 触发字符 mui.on(事件绑定) mmon mui.off(事件取消) mmoff mui.trigger()(事件触发) mtrigger mui.fire()(自定义事件) mfire document.getElementById() dg document.querySelector() ds document.querySelector().addEventListener() dsa document.getElementById().addEventListener() dga window.addEventListener() wad document.addEventListener() dad dialog 组件 触发字符 mui.alert()(弹出框) mdalert mui.confirm()(确认弹出框) mdconfirm mui.prompt()(输入弹出框) mdprompt mui.toast()(自动消失提示框) mdtoast mui.closePopup()(关闭最外层对话框) mdclosePopup mui.closePopups()(关闭全部对话框) mdclosePopups utils 组件 触发字符 mui() (mui对象选择器) mmui mui.each()(数组,对象遍历) meach mui().each()(DOM遍历) mmeach mui.extends(对象合并) mextends mui.later() (setTimeOut封装) mlater mui.scrollTo() (滚动到指定位置) mscrollto mui.os()(判断当前运行环境) mos ajax 组件 触发字符 mui.ajax() majax mui.post() mpost mui.get() mget mui.getJSON() mjson webview 组件 触发字符 mui.open(打开新页面) mopen mui.currentWebview (当前页面) mcurrent mui.back()(关闭窗口) mback mui.backFunction()(重写返回逻辑) mbackfunction mui.backDouble()(双击退出应用) mbackDouble mui.backTast(双击进入后台) mbacktast mui.preload()(预加载) mpreload plus 组件 触发字符 plusReady pready plus.accelerometer pacce plus.audio paudio plus.barcode pbarcode plus.camera pcamera plus.contacts pcontacts plus.device pdevice plus.gallery pgallery plus.geolocation pgeolocation plus.io pio plus.key pkey plus.maps pmaps plus.messaging pmessaging plus.nativeObj pnativeObj plus.nativeUI pnativeUI plus.navigator pnavigator plus.orientation porientation plus.payment ppayment plus.proximity pproximity plus.push ppush plus.runtime pruntime
打开一个新的窗口并传值, mui.openWindow():

index.html <script> mui.init(); // mui插件初始化 document.getElementById("setting").addEventListener("tap",function(){ mui.openWindow({ "url":"new.html", // 新页面的html名字 "id":"new.html", // id用于新页面接收原页面的mui.fire而做出响应 styles:{ top:"0px", bottom:"50px" }, // 新页面与四周的间距 extras:{ name:"666" } // extras 用于向新页面传值 }); }); </script> new.html <script> mui.init(); mui.plusReady(function () { var Sdata = plus.webview.currentWebview(); console.log(JSON.stringify(Sdata)); // {name:666} console.log(Sdata.name); // 666 }); </script>
触发自定义事件:通过mui.fire()方法可触发目标窗口的自定义事件:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">首页</h1> </header> <div class="mui-content"> <ul class="mui-table-view" id="content_list"> </ul> </div> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" id="home"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" id="email"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item" id="setting"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init(); mui.plusReady(function () { }) document.getElementById("setting").addEventListener("tap",function(){ mui.openWindow({ "url":"new.html", "id":"new.html", styles:{ top:"0px", bottom:"50px" }, extras:{ name:"666" } }); }); document.getElementById('email').addEventListener('tap',function () { var new_page = plus.webview.getWebviewById("new.html"); mui.fire(new_page,'show_alert',{name:"chunsheng"}); }) </script> </body> </html>

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">登录页面</h1> </header> <div class="mui-content"> <ul class="mui-table-view"> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 1 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 2 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 3 </a> </li> </ul> </div> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init(); mui.plusReady(function () { var Sdata = plus.webview.currentWebview(); console.log(JSON.stringify(Sdata)); console.log(Sdata.name); // 666 }); document.addEventListener("show_alert",function(data){ console.log(JSON.stringify(data.detail.name)); // chunsheng alert("欢迎观临"); }) // 接收到来自 index.html 的 mui.fire 中的show_alert,然后做出响应 alert("欢迎观临") </script> </body> </html>
mui使用 简单示例(登录功能及主页图文列表显示新闻功能):
后端(使用Flask框架 + MongoDB数据库):

#数据库配置 import pymongo client = pymongo.MongoClient(host="127.0.0.1",port=27017) # 内部封装 连接池 MONGO_DB = client["day118"] # 连接一个数据库

from flask import Flask, request, jsonify, send_file from setting import MONGO_DB app = Flask(__name__) @app.route("/login",methods=["POST"]) def login(): # username = request.form.get("username") # password = request.form.get("password") user_info = request.form.to_dict() print(user_info) user = MONGO_DB.users.find_one(user_info) if user: return jsonify({"status":200,"msg":f"欢迎{user.get('nickname')}登录"}) # content-type:app/json else: return jsonify({"status":201,"msg":"用户名密码错误"}) @app.route("/content_list", methods=["POST"]) def content_list(): res = list(MONGO_DB.content.find({},{"_id":0})) return jsonify(res) @app.route("/get_image/<filename>") def get_image(filename): import os path = os.path.join("tupian", filename) # tupian目录下放所需图片 return send_file(path) if __name__ == '__main__': app.run("0.0.0.0", 9527, debug=True)
前端(mui框架 + hbuilder):

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">首页</h1> </header> <div class="mui-content"> <ul class="mui-table-view" id="content_list"> </ul> </div> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" id="home"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-phone"></span> <span class="mui-tab-label">电话</span> </a> <a class="mui-tab-item" id="email"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">邮件</span> </a> <a class="mui-tab-item" id="setting"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init(); mui.plusReady(function () { mui.post('http://192.168.13.144:9527/content_list',{ },function(data){ for (var i = 0; i < data.length; i++) { // console.log(JSON.stringify(data[i])) create_item(data[i]); } },'json' ); }) document.getElementById('home').addEventListener('tap',function () { mui.openWindow({ "url":"index.html", "id":"index.html", }); }) document.getElementById("setting").addEventListener("tap",function(){ mui.openWindow({ "url":"login_my.html", "id":"login_my.html", styles:{ top:"0px", bottom:"50px" }, extras:{ } }); }); function create_item(content){ var li = document.createElement("li"); li.className ="mui-table-view-cell mui-media"; var a = document.createElement("a"); var img = document.createElement("img"); img.className ="mui-media-object mui-pull-left"; img.src = "http://192.168.13.144:9527/get_image/"+content.image; var div = document.createElement("div"); div.className="mui-media-body"; div.innerText = content.tilte; var p = document.createElement("p"); p.className="mui-ellipsis"; p.innerText=content.text; li.appendChild(a); a.appendChild(img); a.appendChild(div); div.appendChild(p); document.getElementById("content_list").appendChild(li); } </script> </body> </html>

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/mui.css"/> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">登录页面</h1> </header> <div class="mui-content"> <form class="mui-input-group"> <div class="mui-input-row"> <label>用户名</label> <input type="text" id="username" class="mui-input-clear" placeholder="请输入用户名"> </div> <div class="mui-input-row"> <label>密码</label> <input type="password" id="password" class="mui-input-password" placeholder="请输入密码"> </div> <div class="mui-button-row"> <button type="button" class="mui-btn mui-btn-primary" id="login_btn" >登录</button> <button type="button" class="mui-btn mui-btn-danger mui-action-back" >取消</button> </div> </form> </div> </body> <script src="js/mui.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> mui.init(); document.getElementById('login_btn').addEventListener('tap',function () { var username = document.getElementById("username").value; var password = document.getElementById("password").value; mui.post('http://192.168.13.144:9527/login',{ username:username, password:password },function(data){ mui.toast(data.msg); },'json' ); }) </script> </html>
轮播图功能实现示例(包括每秒自动轮播)--hbuilderx

<!doctype html> <html> <head> <meta charset="utf-8"> <title>xingfudao_index</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.css" rel="stylesheet" /> <link href="css/main.css" rel="stylesheet" /> </head> <body> <header class="mui-bar mui-bar-nav"> <!-- 搜索框 min --> <div class="mui-input-row mui-pull-left mui-search"> <input type="search" class="mui-input-clear" placeholder="请输入搜索内容" style='background-color: white;' onfocus="this.style.color='gray'"> </div> <span class='mui-pull-right'>预约</span> </header> <!-- 主体 mbo --> <div class="mui-content"> <!-- 轮播图 msl--> <div id="slider" class="mui-slider" > <div class="mui-slider-group mui-slider-loop"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="images/lb4.jpg"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="images/lb1.jpg"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="images/lb2.jpg"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="images/lb3.jpg"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="images/lb4.jpg"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="images/lb1.jpg"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> </div> <script src="js/mui.js"></script> <script type="text/javascript"> mui.init(); // 获取当前文档中轮播图组件对象 var sliderObj = mui('#slider'); // 轮播图每秒自动轮播 sliderObj.slider({ interval:1000 }); </script> </body> </html>
九宫格功能示例--hbuilderx
注意:通过定义.mui-col-sm-6类在大屏(≥400px)设备上会展现为并排的两列,而.mui-col-xs-12在小屏(<400px)设备上会覆盖之前定义的类展现为水平排列

<!-- 九宫格 mgr--> <ul id="grid" class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3"> <a href="http://www.baidu.com"> <span class="mui-icon"> <svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xiangji"></use> </svg> </span> <div class="mui-media-body">婚纱拍摄</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3"> <a href="#"> <span class="mui-icon"> <svg class="icon" aria-hidden="true"> <use xlink:href="#icon-feiji"></use> </svg> </span> <div class="mui-media-body">全球旅拍</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3"> <a href="#"> <span class="mui-icon"> <svg class="icon" aria-hidden="true"> <use xlink:href="#icon-jiubei"></use> </svg> </span> <div class="mui-media-body">婚宴酒店</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3"> <a href="#"> <span class="mui-icon"> <svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xinniantubiao-shangchuantubiaoku-"></use> </svg> </span> <div class="mui-media-body">婚礼服务</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3"> <a href="#"> <span class="mui-icon"> <svg class="icon" aria-hidden="true"> <use xlink:href="#icon-fengche"></use> </svg> </span> <div class="mui-media-body">婚纱拍摄</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3"> <a href="#"> <span class="mui-icon"> <svg class="icon" aria-hidden="true"> <use xlink:href="#icon-shu"></use> </svg> </span> <div class="mui-media-body">全球旅拍</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3"> <a href="#"> <span class="mui-icon"> <svg class="icon" aria-hidden="true"> <use xlink:href="#icon-kechengguwen"></use> </svg> </span> <div class="mui-media-body">婚礼顾问</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-3 mui-col-sm-3"> <a href="#"> <span class="mui-icon"> <svg class="icon" aria-hidden="true"> <use xlink:href="#icon-rencaiduijie"></use> </svg> </span> <div class="mui-media-body">新人说</div> </a> </li> </ul>
图文列表功能示例--hbuilderx

<!-- 图文列表 mli--> <div id="mlist"> <div> <span style="background: red;"> </span> <span class="hs">婚宴酒店</span> <span class="more"> <a href="http://www.baidu.com" class='mui-pull-right'>更多></a> </span> </div> <!-- 图文列表 --> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="images/list1.jpg"> <div class="mui-media-body"> <p class="title">【巴厘岛】乌干沙悦榕庄酒店 白羽教堂</p> <p class="font_style">周一到周日 | 提前3天预约</p> <p class="font_style"> <span class="after_price">¥42888.0</span> <span class="before_price">门店价:¥42888</span> <span class="sale_num">售出:6</span> </p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="images/list2.jpg"> <div class="mui-media-body"> <p class="title">【苏梅岛】班达灵岩洲际度假村 沙滩</p> <p class="font_style">周一到周日 | 提前3天预约</p> <p class="font_style"> <span class="after_price">¥31999.0</span> <span class="before_price">门店价:¥31999</span> <span class="sale_num">售出:8</span> </p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="images/list3.jpg"> <div class="mui-media-body"> <p class="title">【冲绳】乌干沙悦榕庄酒店 白羽教堂</p> <p class="font_style">周一到周日 | 提前3天预约</p> <p class="font_style"> <span class="after_price">¥42888.0</span> <span class="before_price">门店价:¥42888</span> <span class="sale_num">售出:10</span> </p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="images/list4.jpg"> <div class="mui-media-body"> <p class="title">【巴厘岛】乌干沙悦榕庄酒店 白羽教堂</p> <p class="font_style">周一到周日 | 提前3天预约</p> <p class="font_style"> <span class="after_price">¥42888.0</span> <span class="before_price">门店价:¥42888.0</span> <span class="sale_num">售出:2</span> </p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="images/list5.jpg"> <div class="mui-media-body"> <p class="title">【巴厘岛】乌干沙悦榕庄酒店 白羽教堂</p> <p class="font_style">周一到周日 | 提前3天预约</p> <p class="font_style"> <span class="after_price">¥42888.0</span> <span class="before_price">门店价:¥42888.0</span> <span class="sale_num">售出:2</span> </p> </div> </a> </li> </ul> </div>
底部选项卡功能示例(包括点击切换页面)--hbuilderx

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet"/> <style type="text/css"> .mui-active .mui-icon,.mui-active .mui-tab-label{ color:deeppink; } </style> </head> <body> <!-- 底部选项卡 --> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" href="xingfudao_index.html"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" href="xingfudao_contact.html"> <span class="mui-icon mui-icon-contact"></span> <span class="mui-tab-label">通讯录</span> </a> <a class="mui-tab-item" href="xingfudao_h5plus.html"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">h5plus</span> </a> <a class="mui-tab-item" href="xingfudao_wode.html"> <span class="mui-icon mui-icon-person"></span> <span class="mui-tab-label">我的</span> </a> </nav> <script type="text/javascript"> mui.init(); //实现底部选项卡切换功能 mui.plusReady(function () { //定义一个容器,用于存储底部选项卡所关联的页面 var pages = ["xingfudao_index.html","xingfudao_contact.html","xingfudao_h5plus.html","xingfudao_wode.html"]; //获取当前窗口对象 var ws = plus.webview.currentWebview(); //设置页面窗口样式,给底部选项卡留50px高度 var pageStyle = { top:"0px", bottom:"50px" }; //循环数组,为每个页面创建webview窗口对象 for(var i = 0;i<pages.length;i++){ //将每次循环提取的页面创建为webview窗口对象 var item = plus.webview.create(pages[i],pages[i],pageStyle); //将每个webview窗口对象追加至当前ws对象中 ws.append(item); } //设置默认打开窗口 plus.webview.show(pages[0]); //选项卡事件监听 mui(".mui-bar-tab").on("tap","a",function(){ //获取被点击a标签的href属性值 var href = this.getAttribute("href"); //展示对应的页面 plus.webview.show(href); }); }); </script> </body> </html>
mui引用:若要在自己的项目中引入某一个功能,可以先新建一个 hello mui模板 的 5+APP项目,复制那个功能的代码(包括那个功能引用的css和js等都要复制过来),注意路径;想要登录功能可以直接新建mui登录模板的5+APP项目;h5同理(新建一个hello h5+项目)

hbuilderx app开发流程:
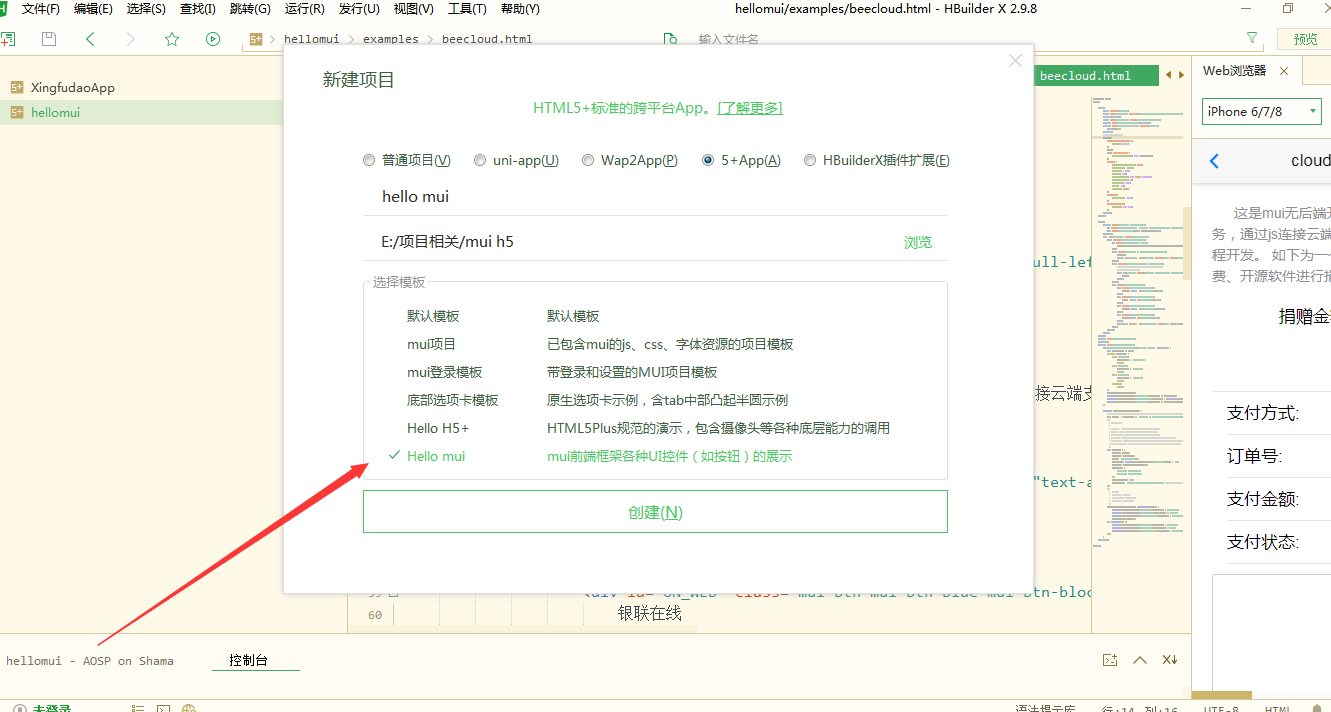
1.新建项目:
文件----新建----项目----5+APP(项目名、路径、选择mui项目)----创建


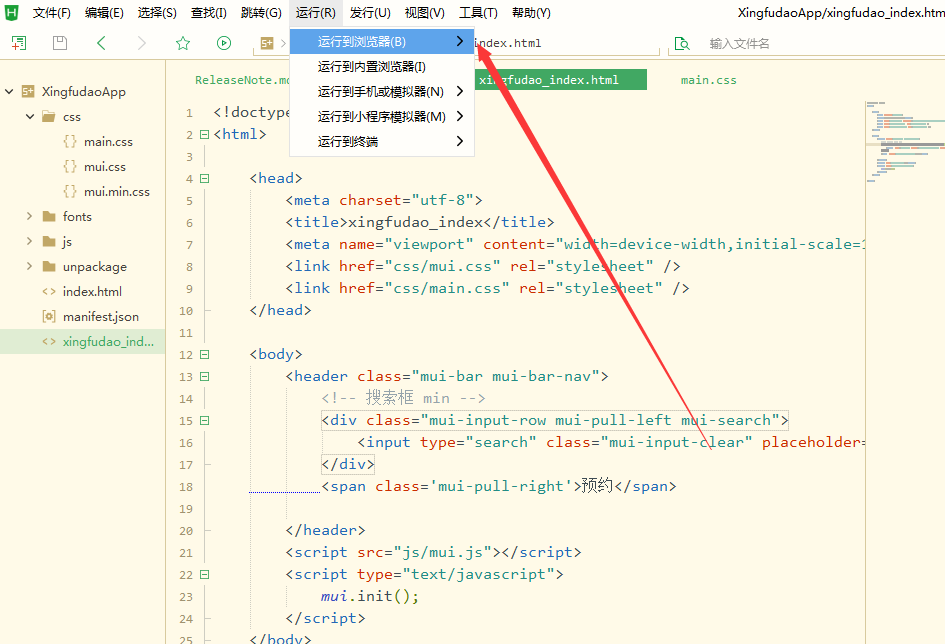
注:若自己新建了一个首页,如xingfudao_index.html,则要在手机上测试时需要修改配置文件的首页入口:

2.调试
可以选择在浏览器中运行,也可选择内置浏览器运行或模拟器运行(注:修改文件内容后注意要Ctrl s保存,浏览器显示才会变化)

hbuilderx app打包流程:
1.先登录hbuilderx
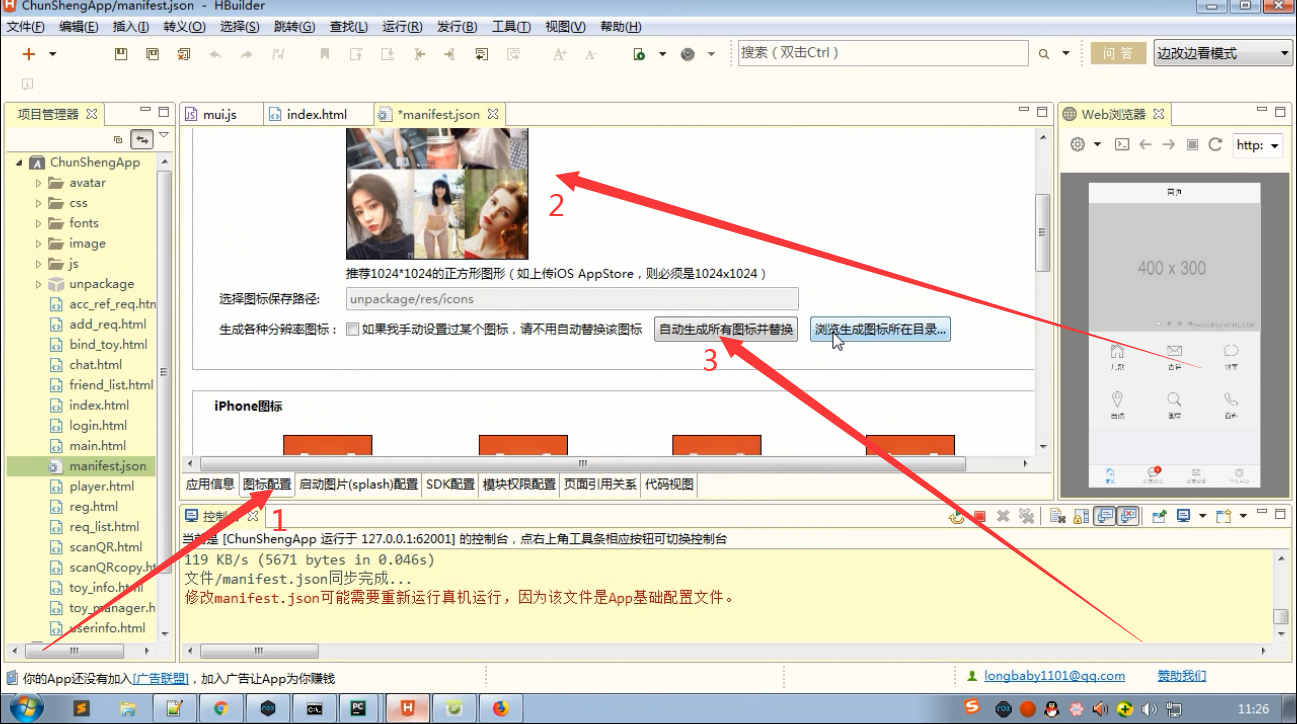
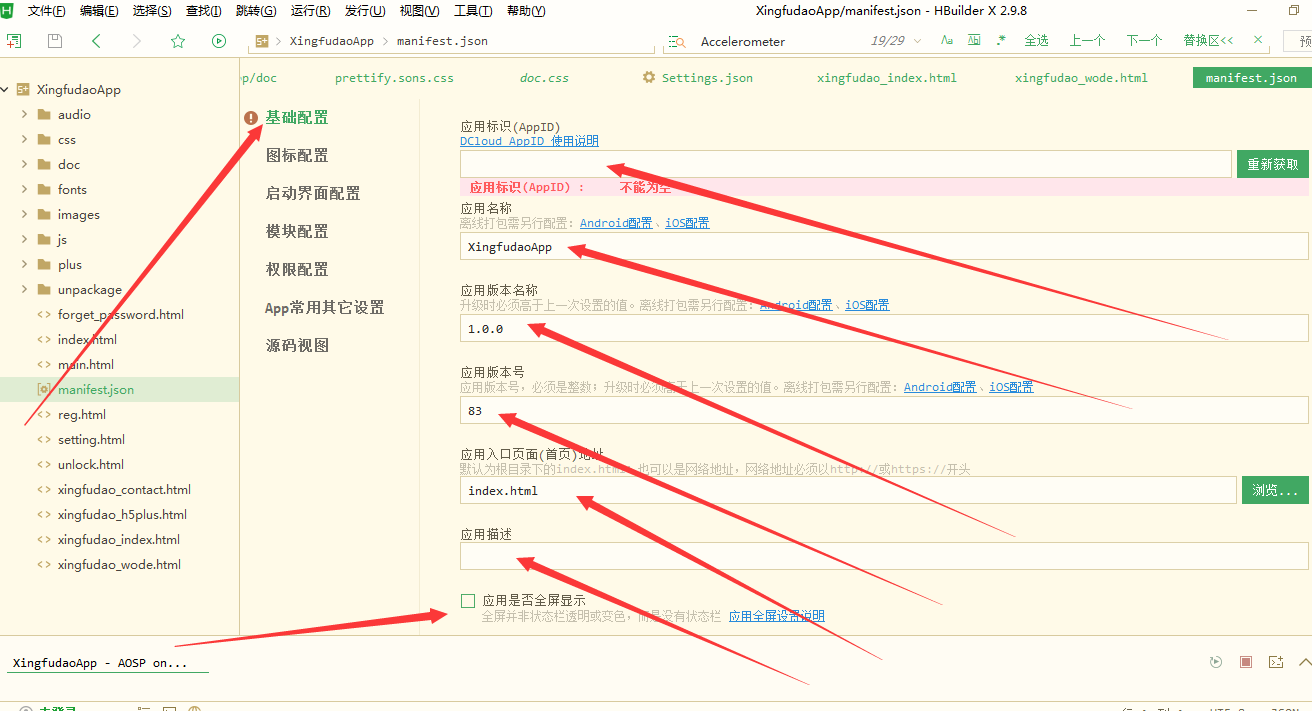
2.基础配置

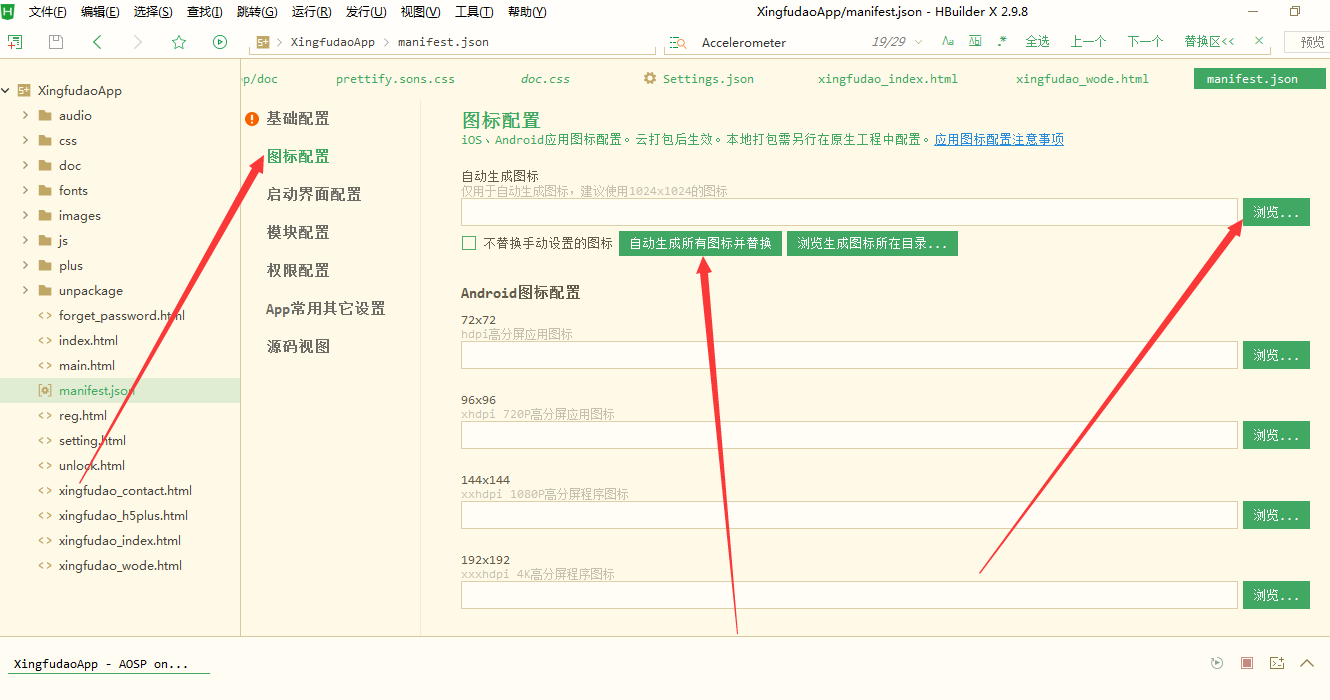
3.图标配置

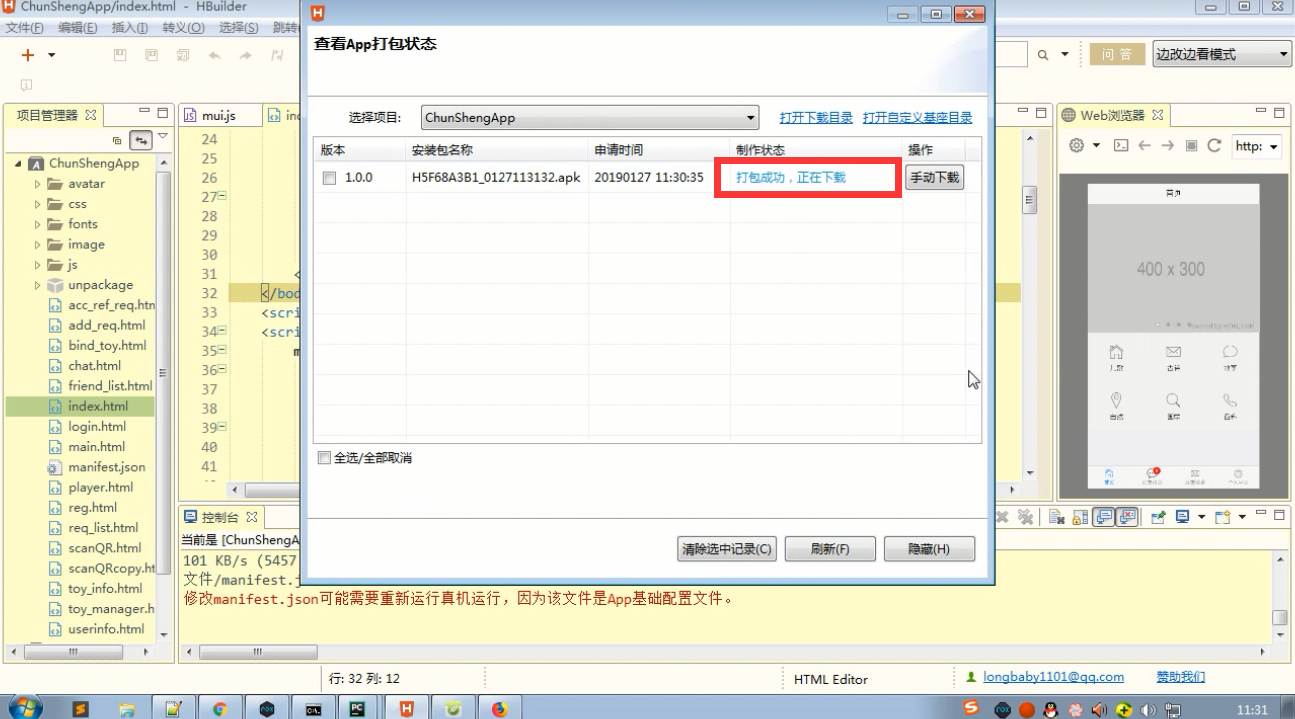
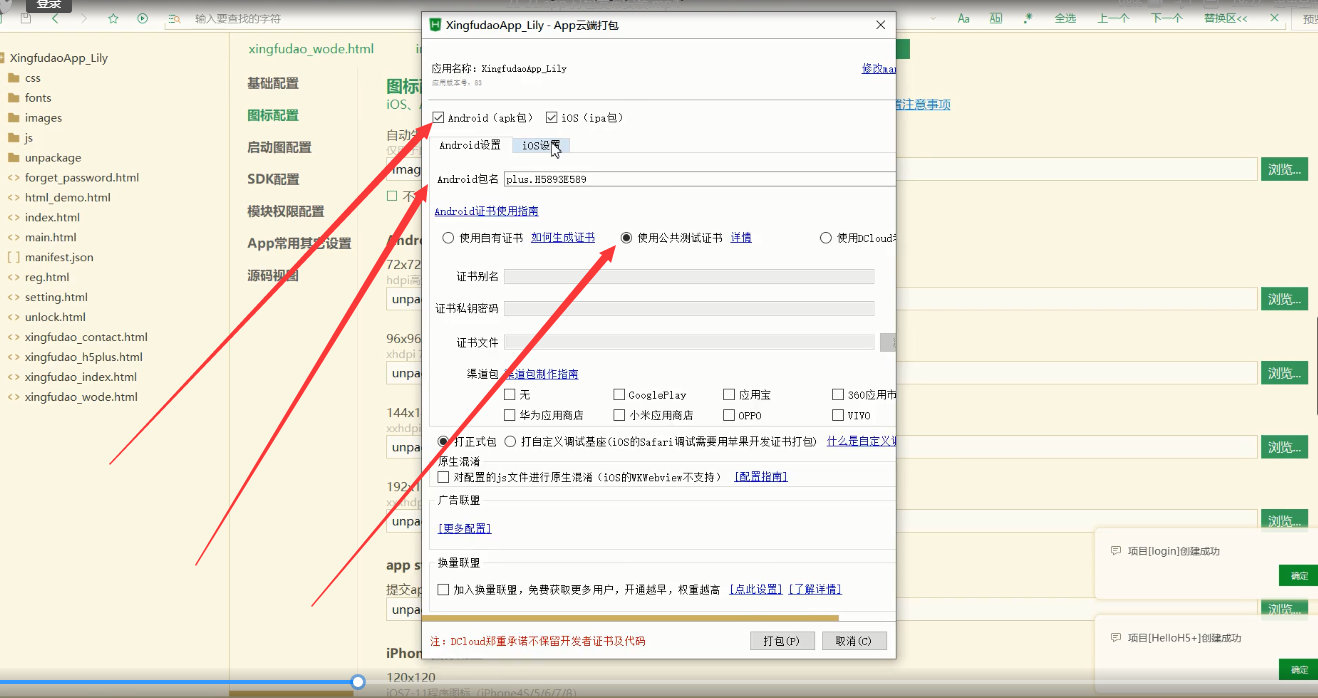
4.发行---原生APP云打包

hbuilder app开发流程:
1.下载夜神模拟器安装;下载hbuilder安装
安装Hbuilder , 安装 Nox 夜神安卓模拟器
hbuilder:https://www.dcloud.io/hbuilderx.html
夜神模拟器:https://www.yeshen.com/
2.夜神模拟器与hbuilder建立连接
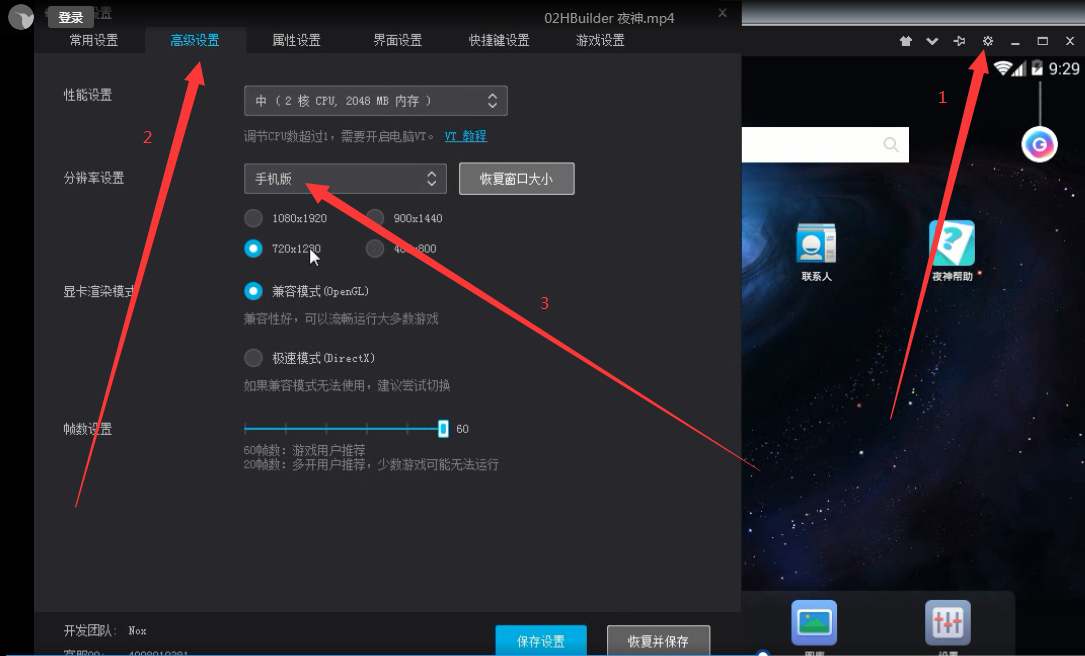
1. 打开夜神模拟器,调为手机版

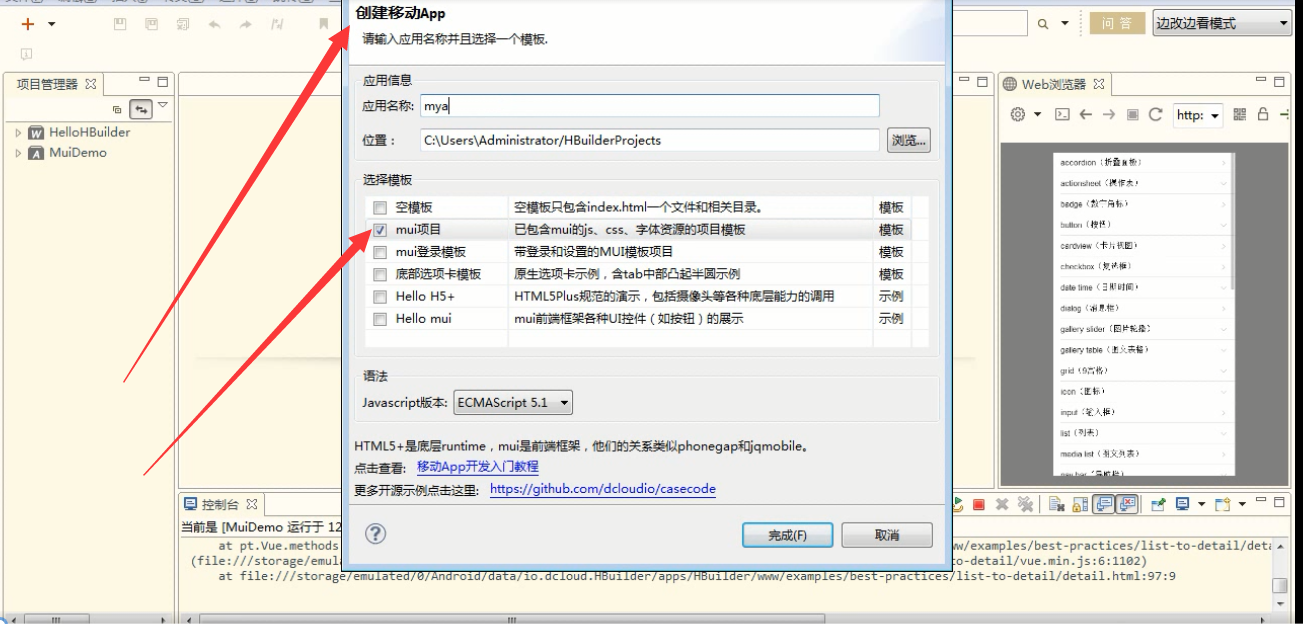
2. 打开hbuilder,新建移动app,选择mui项目,应用名称随便起 如myapp,点击创建;

3. 在hbuilder中 点击 工具 -> 选项 -> HBuilder -> 第三方Android模拟器端口改为 62001,然后确定,可以看到左下角提示:手机127.0.0.1:62001已连接上电脑

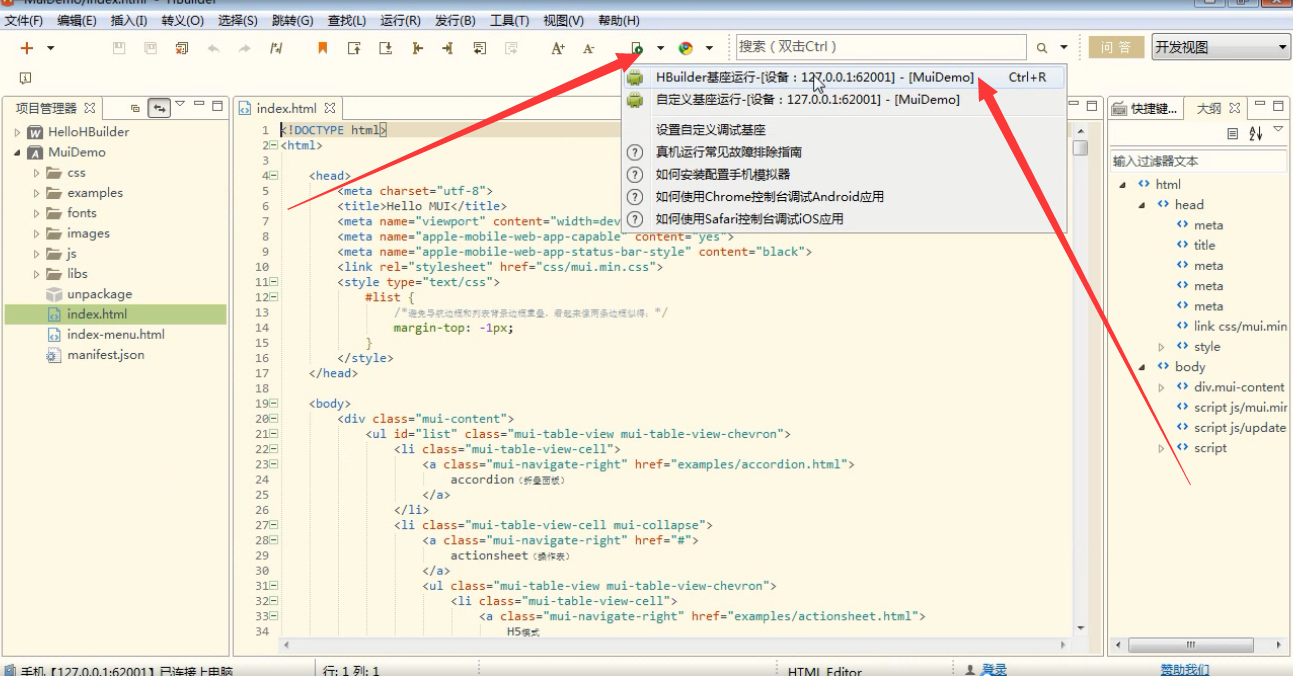
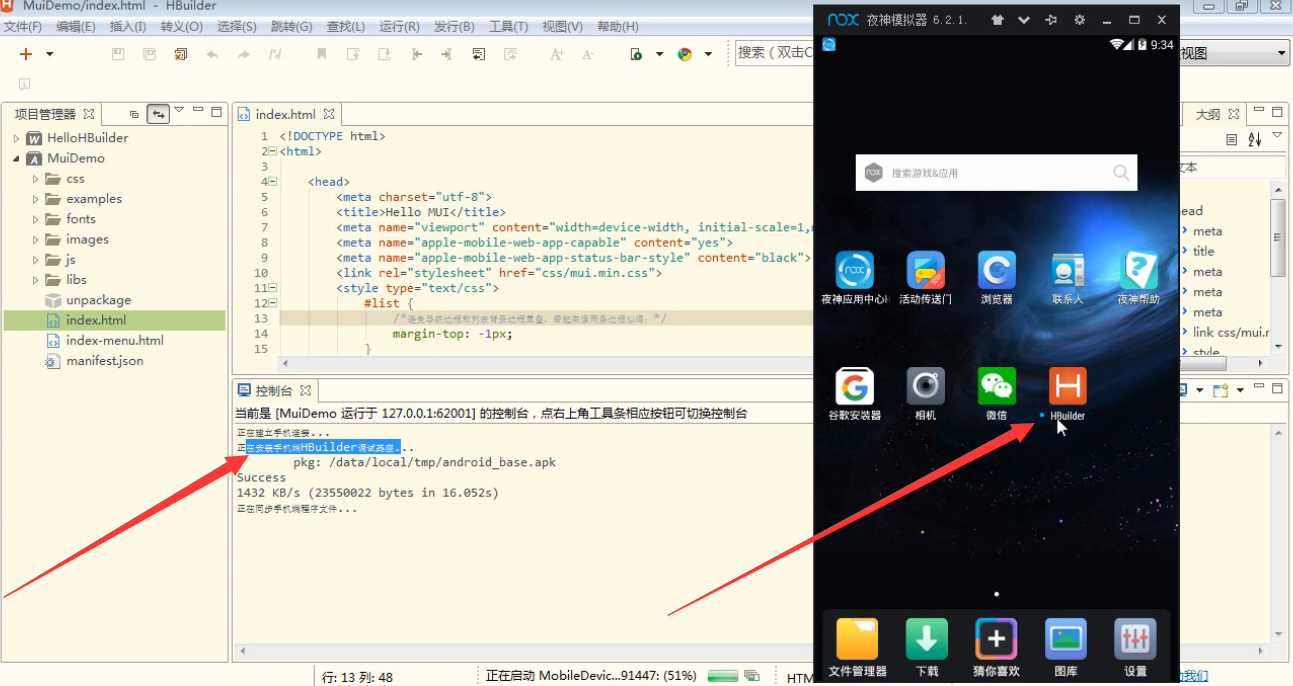
4.在hbuilder中 选择 在手机设备上运行或停止应用,选择第一个:hbuilder基座运行 ,然后会自动在夜神模拟器上安装手机端hbuilder


其他调试方式,例如真机测试请参考网上http://ask.dcloud.net.cn/article/69
hbuilder app打包流程:
首先得登录HBuilder,然后再打包