目录:
一、发布CRM
二、发布luffei

Linux项目部署之发布路飞学城 python3 uwsgi wsgi(web服务网关接口,就是一个实现了python web应用的协议) virtualenvwrapper 路飞的代码 vue的代码 nginx (一个是nginx对静态文件处理的优秀性能,一个是nginx的反向代理功能,以及nginx的默认80端口,访问nginx的80端口,就能反向代理到应用的8000端口) mysql redis 购物车订单信息 supervisor 进程管理工具 1.部署环境准备,准备python3和虚拟环境解释器,virtualenvwrapper pip3 install -i https://pypi.douban.com/simple virtualenvwrapper 2.修改python3的环境变量,写入到/etc/profile中 PATH=/opt/python36/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/opt/ruby/bin/:/root/bin 3.修改环境变量,每次开机就加载这个virtualenvwrapper工具 vim ~/.bashrc #vim编辑用户家目录下的.bashrc文件,这个文件是用户在登录的时候,就读取这个文件 #export 是读取shell命令的作用 #这些变量根据你自己的绝对路径环境修改 export WORKON_HOME=~/Envs #设置virtualenv的统一管理目录 export VIRTUALENVWRAPPER_VIRTUALENV_ARGS='--no-site-packages' #添加virtualenvwrapper的参数,生成干净隔绝的环境 export VIRTUALENVWRAPPER_PYTHON=/opt/python36/bin/python3 #指定python解释器 source /opt/python36/bin/virtualenvwrapper.sh #执行virtualenvwrapper安装脚本 4.新建一个虚拟环境 s15vuedrf mkvirtualenv s15vuedrf 5.准备前后端代码 wget https://files.cnblogs.com/files/pyyu/luffy_boy.zip wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip 如果代码在本地,传到服务器 使用 lrzsz 和xftp工具 6.解压缩代码 unzip luffy_boy.zip unzip 07-luffy_project_01.zip 7.从vue前端代码搞起 (1).准备node打包环境 wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz (2).解压缩node包,配置环境变量,使用npm和node命令 (3).检测node和npm node -v npm -v (4).安装vue项目所需的包 cd /opt/s15vuedrf/07-luffy_project_01 输入npm install npm run build 这两条都正确配置之后,就会生成一个 dist 静态文件目录,整个项目的前端内容(注意src/restful/api.js中的axios请求的ip地址应该是后端服务器的ip地址)和index.html都在这里了 (5).等待nginx加载这个 dist文件夹 8.部署后端代码所需的环境 (1).激活虚拟环境 workon s15vuedrf (2).通过一条命令,导出本地的所有软件包依赖 pip3 freeze > requirements.txt (3).将这个requirements.txt 传至服务器,在服务器的新虚拟环境中,安装这个文件,就能安装所有的软件包了 pip3 install -r requirements.txt 这个文件内容如下:项目所需的软件包都在这里了 [root@web02 opt]# cat requirements.txt certifi==2018.11.29 chardet==3.0.4 crypto==1.4.1 Django==2.1.4 django-redis==4.10.0 django-rest-framework==0.1.0 djangorestframework==3.9.0 idna==2.8 Naked==0.1.31 pycrypto==2.6.1 pytz==2018.7 PyYAML==3.13 redis==3.0.1 requests==2.21.0 shellescape==3.4.1 urllib3==1.24.1 uWSGI==2.0.17.1 (4).准备uwsgi 支持高并发的启动python项目(注意uwsgi不支持静态文件的解析,必须用nginx去处理静态文件) 1.安装uwsgi pip3 install -i https://pypi.douban.com/simple uwsgi 2.学习uwsgi的使用方法 通过uwsgi启动一个python web文件 uwsgi --http :8000 --wsgi-file s15testuwsgi.py --http 指定http协议 --wsgi-file 指定一个python文件 通过uwsgi启动django项目,并且支持热加载项目,即不重启项目自动生效新的后端代码 uwsgi --http :8000 --module s15drf.wsgi --py-autoreload=1 --module 指定找到django项目的wsgi.py文件 --py-autoreload=1 热加载 (5).创建uwsgi的配置文件uwsgi.ini,可以通过该配置文件启动项目 创建一个uwsgi.ini配置文件(这个文件放在哪里都行,最好放在当前项目下,便于管理),写入参数信息 touch uwsgi.ini [uwsgi] # Django-related settings # the base directory (full path) #指定项目的绝对路径的第一层路径! chdir = /opt/s15vuedrf/luffy_boy/ # Django's wsgi file # 指定项目的 wsgi.py文件! # 写入相对路径即可,这个参数是以 chdir参数为相对路径 module = luffy_boy.wsgi # the virtualenv (full path) # 写入虚拟环境解释器的 绝对路径! home = /root/Envs/s15vuedrf # process-related settings # master master = true # maximum number of worker processes #指定uwsgi启动的进程个数 processes = 1 #这个参数及其重要! # the socket (use the full path to be safe #socket指的是,uwsgi启动一个socket连接,当你使用nginx+uwsgi的时候,使用socket参数 socket = 0.0.0.0:8000 #这个参数是uwsgi启动一个http连接,当你不用nginx只用uwsgi的时候,使用这个参数 #http = 0.0.0.0:8000 # ... with appropriate permissions - may be needed # chmod-socket = 664 # clear environment on exit vacuum = true (6).使用uwsgi配置文件启动项目 uwsgi --ini uwsgi.ini supervisor进程管理工具 1.将linux进程运行在后台的方法有哪些 第一个,命令后面加上 & 符号 python manage.py runserver & 第二个 使用nohup命令 第三个 使用进程管理工具 2.安装supervisor,使用python2的包管理工具 easy_install ,注意,此时要退出虚拟环境! easy_install supervisor 如果没有easy_install命令,使用以下命令,安装easy_install yum install python-setuptools 3.通过命令,生成一个配置文件,这个文件就是写入你要管理的进程任务 echo_supervisord_conf > /etc/supervisor.conf 4.编辑这个配置文件,写入操作 django项目的 命令 vim /etc/supervisor.conf 直接到最底行,写入以下配置(注意uwsgi和uwsgi.ini的路径) [program:s15luffy] command=/root/Envs/s15vuedrf/bin/uwsgi --ini /opt/s15vuedrf/luffy_boy/s15drf/uwsgi.ini 5.启动supervisord服务端,指定配置文件启动 supervisord -c /etc/supervisor.conf 6.通过supervisorctl管理任务 supervisorctl -c /etc/supervisor.conf 7.supervisor管理django进程的命令如下 supervisorctl直接输入命令会进入交互式的操作界面 stop s15luffy start s15luffy status s15luffy 8.启动luffy的后端代码 配置nginx步骤如下 1.编译安装nginx 2.nginx.conf配置如下 #第一个server虚拟主机是为了找到vue的dist文件, 找到路飞的index.html server { listen 80; server_name 192.168.13.79; #当请求来自于 192.168.13.79/的时候,直接进入以下location,然后找到vue的dist/index.html location / { root /opt/s15vuedrf/07-luffy_project_01/dist; index index.html; } } #由于vue发送的接口数据地址是 192.168.13.79:8000 我们还得再准备一个入口server server { listen 8000; server_name 192.168.13.79; #当接收到接口数据时,请求url是 192.168.13.79:8000 就进入如下location location / { #这里是nginx将请求转发给 uwsgi启动的 9000端口 uwsgi_pass 192.168.13.79:9000; # include 就是一个“引入的作用”,就是将外部一个文件的参数,导入到当前的nginx.conf中生效 include /opt/nginx112/conf/uwsgi_params; } } 3.启动nginx ./sbin/nginx 直接启动 此时可以访问 192.168.13.79 查看页面结果 启动路飞项目,这个项目用的是sqllite,因此安装mysql自行选择 redis必须安装好,存放购物车的数据
一、发布CRM示例
发布CRM将使用以下软件
- nginx
- uWSGI
- CentOS7
- CRM项目文件
- virtualenv
- supervisor
WSGI、uWSGI
python web服务器开发使用WSGI协议(Web Server Gateway Interface)
python web项目默认会生成一个wsgi.py文件,确定好应用模块。
生产环境中使用的是uWSGI,实现了WSGI所有接口,C语言编写,效率很高的web服务器。
uWSGI是一个全功能的HTTP服务器,实现了WSGI协议、uwsgi协议、http协议等。它要做的就是把HTTP协议转化成语言支持的网络协议。比如把HTTP协议转化成WSGI协议,让Python可以直接使用。
Nginx
使用nginx是为了它的反向代理功能,项目会通过Django+uWSGI+Nginx进行服务器线上部署。
CentOS
1.打包项目CRM文件夹,压缩文件
2.通过xftp、scp、lrzsz等上传文件至Centos服务器
Linux使用技巧
1.通过xshell或者iTerm等软件,多终端操作你的linxu,这样对uwsgi、nginx、项目代码调试的时候,避免来回切换目录,提供工作效率。
2.注意修改了linux软件的配置文件,都要重启服务才能生效。
Virtualenv
构建一个干净,隔离的python解释器环境,防止软件依赖,冲突等问题,建议使用。
Supervisor
Supervisor(http://supervisord.org/)是用Python开发的一个client/server服务,是Linux/Unix系统下的一个进程管理工具,不支持Windows系统。它可以很方便的监听、启动、停止、重启一个或多个进程。用Supervisor管理的进程,当一个进程意外被杀死,supervisort监听到进程死后,会自动将它重新拉起,很方便的做到进程自动恢复的功能,不再需要自己写shell脚本来控制。
项目部署
激活虚拟python环境
#创建基于python3的虚拟解释器环境venv virtualenv --no-site-packages --python=python3 venv #激活python3虚拟环境 [root@yugo /data 11:11:30]#source venv/bin/activate (venv) [root@yugo /data 11:11:35]#
安装uwsgi
(venv) [root@yugo /data 11:13:23]#pip3 install uwsgi
配置启动uwsgi.ini,启动uwsgi时候,用这个配置文件启动
(venv) [root@yugo /data 11:14:25]#cat uwsgi.ini [uwsgi] #使用nginx连接时使用 socket=0.0.0.0:8000 #不用nginx直接当做web服务器使用 #http=0.0.0.0:9000 #项目目录绝对路径 chdir=/data/Ace_crm
#wsgi文件路径,在项目底下 wsgi-file=Ace_crm/wsgi.py #指定解释器目录 home=/data/venv processes=4 threads=2 master=True pidfile=uwsgi.pid daemonize=uwsgi.log
配置nginx
配置nginx.conf,通过nginx反向代理将请求丢给django处理
(venv) [root@yugo /data 11:20:32]#cat /opt/nginx1-12/conf/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
#定义负载均衡池,名字叫做django,池子中写入uwsgi发布django的socket地址
upstream django {
server 0.0.0.0:8000;
}
server {
listen 80;
server_name pythonav.cn;
#访问nginx的根路径时,转发请求给uwsgi的8000端口,这里要和uwsgi.ini写的一致
location / {
include /opt/nginx1-12/conf/uwsgi_params;
#请求转发给upstream地址池里的uwsgi程序
uwsgi_pass django;
}
location /static/ {
alias /opt/nginx1-12/html/static/;
}
}
}
热加载nginx服务,读取nginx.conf内容
(venv) [root@yugo /data 11:24:24]#/opt/nginx1-12/sbin/nginx -t nginx: the configuration file /opt/nginx1-12/conf/nginx.conf syntax is ok nginx: configuration file /opt/nginx1-12/conf/nginx.conf test is successful (venv) [root@yugo /data 11:26:07]#/opt/nginx1-12/sbin/nginx -s reload
启动uwsgi,启动django
(venv) [root@yugo /data 11:26:54]#uwsgi --ini uwsgi.ini [uWSGI] getting INI configuration from uwsgi.ini (venv) [root@yugo /data 11:27:10]#ps -ef|grep uwsgi root 15540 1 0 11:27 ? 00:00:00 uwsgi uwsgi.ini root 15543 15540 0 11:27 ? 00:00:00 uwsgi uwsgi.ini root 15544 15540 0 11:27 ? 00:00:00 uwsgi uwsgi.ini root 15545 15540 0 11:27 ? 00:00:00 uwsgi uwsgi.ini root 15546 15540 0 11:27 ? 00:00:00 uwsgi uwsgi.ini root 15590 11958 0 11:27 pts/0 00:00:00 grep --color=auto uwsgi
#如果需要停止uwsgi可以使用ps -ef|grep uwsgi,找到pid杀掉
#更好的一个杀掉uwsgi的方式
killall -9 uwsgi
访问nginx的80端口,查看是否请求转发给django
http://pythonav.cn/login/ 或者10.0.0.10/login
配置nginx的静态资源

为什么要配置静态资源?
配置静态资源目录是因为让静态资源通过nginx可以直接返回,不需要通过uwsgi,也就是让uwsgi只处理后端逻辑,不处理静态资源,优化性能
配置静态资源,django和nginx
#创建静态资源存放目录 [root@yugo /opt/nginx1-12/html 11:39:51]#mkdir -vp /opt/nginx1-12/html/static mkdir: created directory ‘/opt/nginx1-12/html/static’
#给目录添加权限
[root@yugo /opt/nginx1-12/html 11:40:57]#chmod 755 /opt/nginx1-12/html/static/
配置django的settings.py
DEBUG = False ALLOWED_HOSTS = ['*']
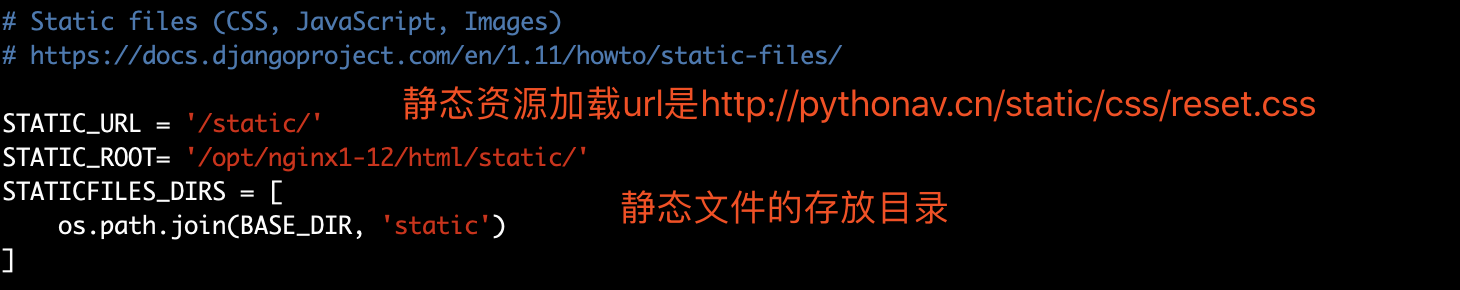
# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.11/howto/static-files/ STATIC_URL = '/static/' STATIC_ROOT= '/opt/nginx1-12/html/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') ]

分割线--

收集django静态文件
python3 manage.py collectstatic
这一句话就会把以前放在app下static中的静态文件全部拷贝到 settings.py 中设置的 STATIC_ROOT 文件夹中
然后请求静态资源就会去nginx配置的 location /static {alias /opt/nginx1-12/html/static/ } 寻找
以上步骤完成后,访问服务器主机地址和端口,如果nginx.conf中配置的为80端口,则地址栏不需要输入端口,因为浏览器请求端口也是默认为80端口,非80端口的需要自己在ip后面添加
二、发布luffei
vue+uwsgi+nginx部署路飞学城

前后端代码可以自行下载
路飞学城django代码 https://files.cnblogs.com/files/pyyu/luffy_boy.zip vue代码 https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
1、将代码搞到服务器上
在linux上直接下载 wget https://files.cnblogs.com/files/pyyu/luffy_boy.zip wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
在window上下载,通过lrzsz,或者xftp传输到linux服务器上
2、先从前端vue搞起
要在服务器上,编译打包vue项目,必须得有node环境
下载node二进制包,此包已经包含node,不需要再编译 wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz 解压缩 tar -zxvf node-v8.6.0-linux-x64.tar.gz 进入node文件夹 [root@web02 opt]# cd node-v8.6.0-linux-x64/ [root@web02 node-v8.6.0-linux-x64]# ls bin CHANGELOG.md etc include lib LICENSE README.md share [root@web02 node-v8.6.0-linux-x64]# ls bin node npm npx [root@web02 node-v8.6.0-linux-x64]# ./bin/node -v v8.6.0 [root@web02 node-v8.6.0-linux-x64]# ./bin/npm -v 5.3.0
将node命令,添加至linux环境变量,修改/etc/profile,写入
PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin
读取文件,生效PATH
source /etc/profile
测试path
[root@web02 node-v8.6.0-linux-x64]# node -v v8.6.0 [root@web02 node-v8.6.0-linux-x64]# npm -v 5.3.0
node环境有了,安装node模块,以及打包node项目
进入vue源码目录 cd 07-luffy_project_01/ 安装vue模块,默认去装package.json的模块内容,如果出现模块安装失败,手动再装 npm install 此时注意,你本地写的vue代码,接口很可能连接的服务器地址有问题,注意Axios.POST提交的地址,一定得发送给django应用(如果用了nginx,就发送给nginx的入口端口) 超哥这里为了试验方便,将vue项目和django项目放在了一台服务器,通过nginx反向代理功能(8000端口),转发vue请求给django(9000) 准备编译打包vue项目,替换配置文件所有地址,改为服务器地址 sed -i 's/127.0.0.1/192.168.119.12/g' /opt/07-luffy_project_01/src/restful/api.js
确保vue的route模式是history
路径:opt/luffy/07-luffy_project_01/src/router/index.js
export default new Router({
linkActiveClass:'is-active',
mode: 'history',//改成history模式
此时打包vue项目,生成一个dist静态文件夹 npm run build
检查dist文件夹 [root@web02 07-luffy_project_01]# ls dist/ index.html static
至此vue代码就结束了,只需要让nginx配置,找到vue的index.html首页文件即可
nginx这里不做解释,编译安装好即可
server {
#用户访问域名或者ip,默认是nginx的80端口
listen 80;
server_name 192.168.119.12;
#url匹配 / 也就是请求地址是192.168.119.12时,进入此location,返回vue的dist下index.html路飞学城首页
location / {
root /opt/07-luffy_project_01/dist;
index index.html;
}
}
3、配置后端代码,解决虚拟环境,保证项目干净隔离
激活虚拟环境venv1,在虚拟环境下,安装路飞项目所需的依赖模块
[root@web02 opt]# cat requirements.txt
certifi==2018.11.29
chardet==3.0.4
crypto==1.4.1
Django==2.1.4
django-redis==4.10.0
django-rest-framework==0.1.0
djangorestframework==3.9.0
idna==2.8
Naked==0.1.31
pycrypto==2.6.1
pytz==2018.7
PyYAML==3.13
redis==3.0.1
requests==2.21.0
shellescape==3.4.1
urllib3==1.24.1
uWSGI==2.0.17.1
这个路飞代码数据库用的是sqllite,不需要配置数据库了
购物车用都的是redis,因此要启动服务器的redis-server服务端
redis-server /etc/redis.conf ps -ef|grep redis redis-server *:6379
通过uwsgi启动路飞项目
[uwsgi] # Django-related settings # the base directory (full path) chdir = /opt/luffy_boy # Django's wsgi file module = luffy_boy.wsgi # the virtualenv (full path) home = /opt/venv1 # process-related settings # master master = true # maximum number of worker processes processes = 1 # the socket (use the full path to be safe socket = 0.0.0.0:9000 # clear environment on exit vacuum = true
#后台运行uwsgi
daemonize=yes
(venv1) [root@web02 opt]# uwsgi --ini luffy_boy/uwsgi.ini
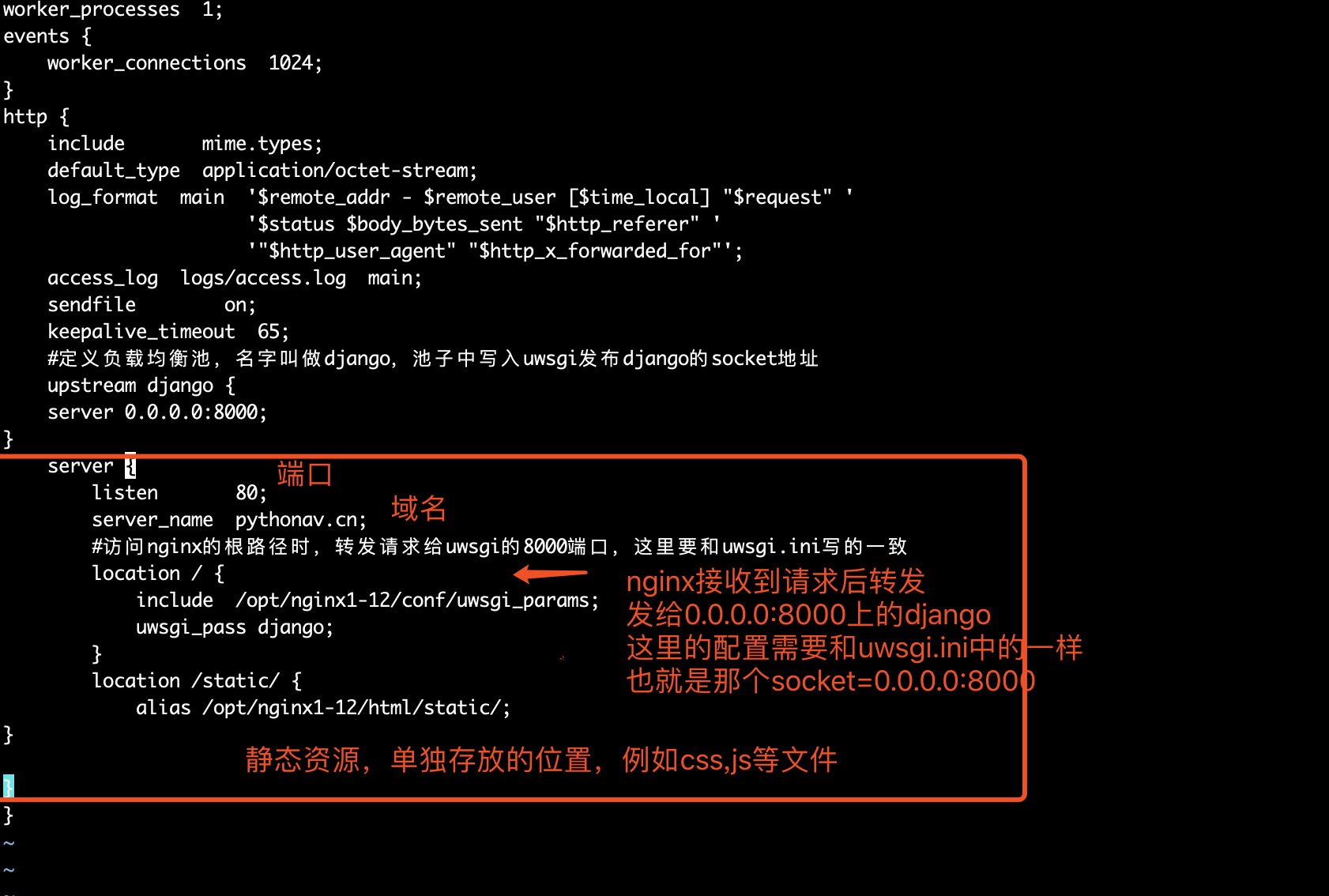
4、配置nginx,此步重要
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name 192.168.119.12;
location / {
root /opt/07-luffy_project_01/dist;
index index.html;
#这一条参数确保vue页面刷新时候,不会出现404页面
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 8000;
server_name 192.168.119.12;
location / {
uwsgi_pass 0.0.0.0:9000;
include /opt/nginx/conf/uwsgi_params;
}
location /static {
alias /opt/static;
}
}
}
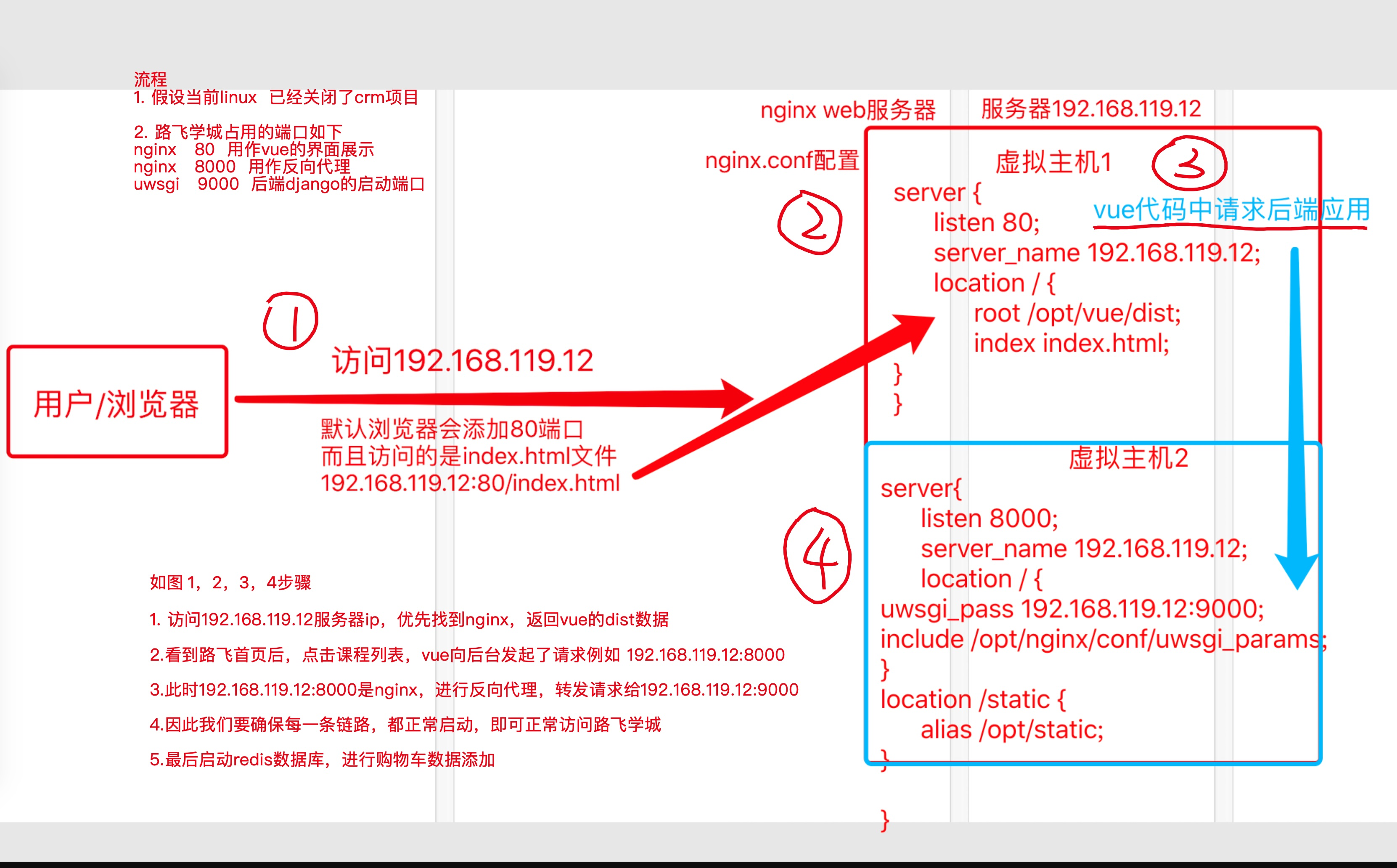
原理图

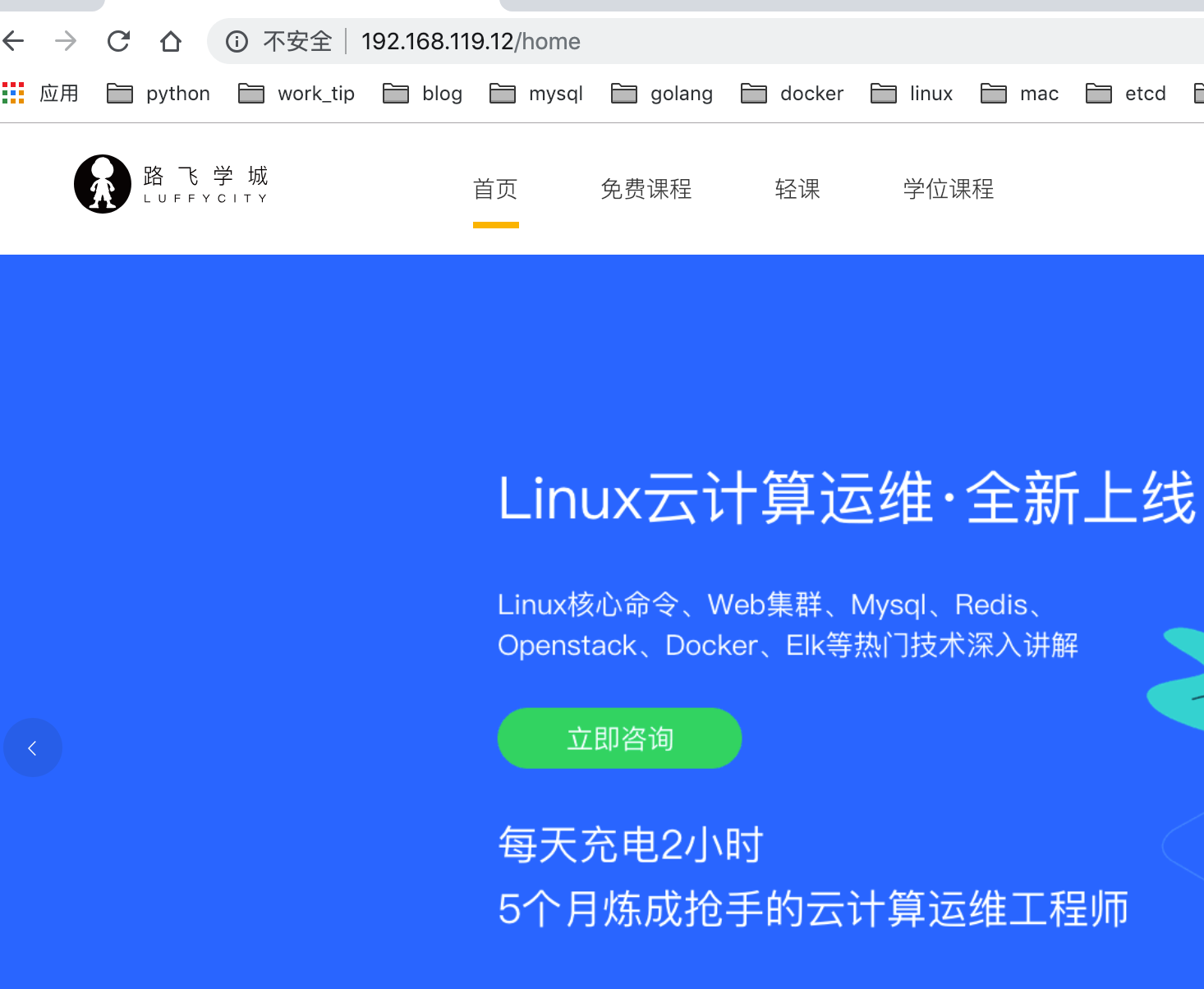
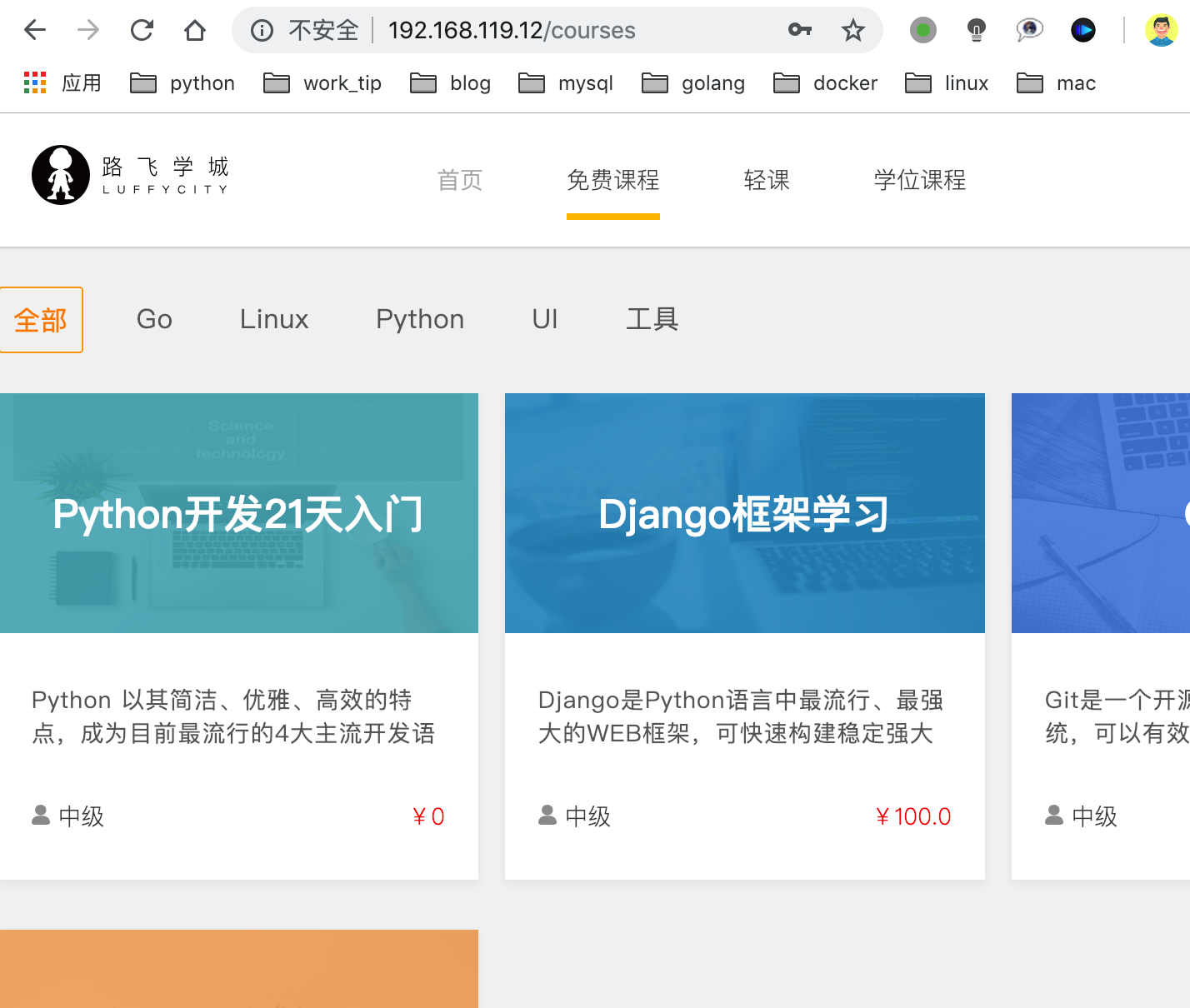
项目访问
测试账号密码
alex alex3714
目前代码功能演示,演示流程:
- 登录alex账号
- 选择免费课程,django框架学习
- 添加课程到购物车,检查alex账号的购物车记录,添加成功后再redis有数据