stark组件的使用步骤:
1、在settings中注册应用app及starkapp

INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', 'app02.apps.App02Config', 'stark.apps.StarkConfig', ]
2、在应用app的models中创建数据类

from django.db import models class Depart(models.Model): """ 部门表 """ title = models.CharField(verbose_name='部门名称', max_length=32) def __str__(self): return self.title class UserInfo(models.Model): """ 用户表 """ name = models.CharField(verbose_name='姓名', max_length=32) gender_choices = ( (1, '男'), (2, '女'), ) gender = models.IntegerField(verbose_name='性别', choices=gender_choices, default=1) classes_choice = ( (11, '全栈1期'), (21, '全栈3期'), ) classes = models.IntegerField(verbose_name='班级', choices=classes_choice, default=11) age = models.CharField(verbose_name='年龄', max_length=32) email = models.CharField(verbose_name='邮箱', max_length=32) depart = models.ForeignKey(verbose_name='部门', to='Depart', on_delete=models.CASCADE) # depart = models.ManyToManyField(verbose_name='部门', to='Depart') def __str__(self): return self.name class Deploy(models.Model): title = models.CharField(verbose_name='标题', max_length=32) status_choices = ( (1, '在线'), (2, '离线'), ) status = models.IntegerField(verbose_name='状态', choices=status_choices)

from django.db import models class Host(models.Model): """ 主机表 """ host = models.CharField(verbose_name='主机名', max_length=32) ip = models.GenericIPAddressField(verbose_name='IP') def __str__(self): return self.host class Role(models.Model): """ 角色 """ title = models.CharField(verbose_name='角色名称', max_length=32) def __str__(self): return self.title class Project(models.Model): """ 项目表 """ title = models.CharField(verbose_name='项目名称', max_length=32)
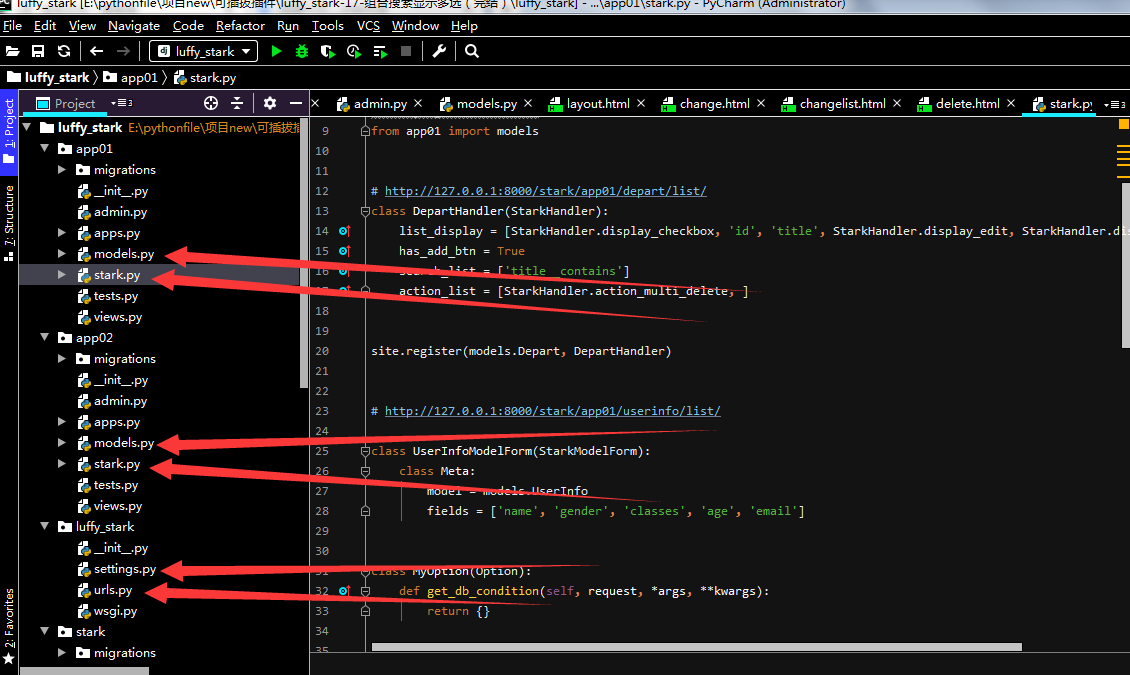
3、在应用app下分别创建一个stark.py文件,在starkapp的app.py中配置如下,则项目启动时django就会扫描每个app下的stark.py文件并执行

from django.apps import AppConfig from django.utils.module_loading import autodiscover_modules class StarkConfig(AppConfig): name = 'stark' def ready(self): autodiscover_modules('stark')

#!/usr/bin/env python # -*- coding:utf-8 -*- from django.conf.urls import url from django.shortcuts import HttpResponse, redirect from django.urls import reverse from django.utils.safestring import mark_safe from stark.service.sites import site, StarkHandler, get_choice_text, StarkModelForm, Option from django import forms from app01 import models # http://127.0.0.1:8000/stark/app01/depart/list/ class DepartHandler(StarkHandler): list_display = [StarkHandler.display_checkbox, 'id', 'title', StarkHandler.display_edit, StarkHandler.display_del] has_add_btn = True search_list = ['title__contains'] action_list = [StarkHandler.action_multi_delete, ] site.register(models.Depart, DepartHandler) # http://127.0.0.1:8000/stark/app01/userinfo/list/ class UserInfoModelForm(StarkModelForm): class Meta: model = models.UserInfo fields = ['name', 'gender', 'classes', 'age', 'email'] class MyOption(Option): def get_db_condition(self, request, *args, **kwargs): return {} class UserInfoHandler(StarkHandler): # 定制页面显示的列 list_display = [StarkHandler.display_checkbox, 'name', get_choice_text('性别', 'gender'), get_choice_text('班级', 'classes'), 'age', 'email', 'depart', StarkHandler.display_edit, StarkHandler.display_del] per_page_count = 10 has_add_btn = True # model_form_class = UserInfoModelForm order_list = ['id'] search_list = ['name__contains', 'email__contains'] action_list = [StarkHandler.action_multi_delete, ] # def save(self, form, is_update=False): # form.instance.depart_id = 1 # form.save() search_group = [ Option('gender', is_multi=True), Option('depart', db_condition={'id__gt': 0}) # MyOption('depart', {'id__gt': 2}), # Option('gender', text_func=lambda field_object: field_object[1] + '666'), ] site.register(models.UserInfo, UserInfoHandler) # ############# Deploy 表操作 ############# class DeployHandler(StarkHandler): list_display = ['title', get_choice_text('状态', 'status'), StarkHandler.display_edit, StarkHandler.display_del] site.register(models.Deploy, DeployHandler)

#!/usr/bin/env python # -*- coding:utf-8 -*- from django.shortcuts import HttpResponse from stark.service.sites import site, StarkHandler from app02 import models class HostHandler(StarkHandler): list_display = ['id', 'host', StarkHandler.display_edit] site.register(models.Host, HostHandler) site.register(models.Role, StarkHandler) site.register(models.Project, StarkHandler)
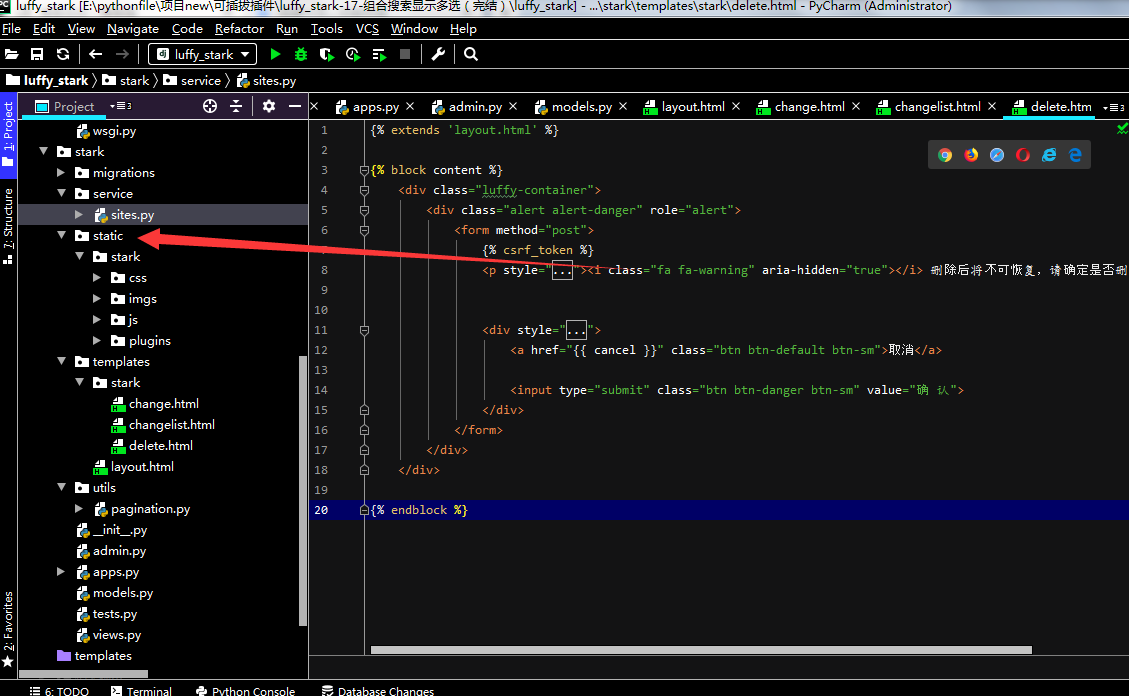
4、在starkapp下新建一个包service,在service包中新建一个文件sites.py,其中包含注册类,样式类等

#!/usr/bin/env python # -*- coding:utf-8 -*- import functools from types import FunctionType from django.conf.urls import url from django.urls import reverse from django.utils.safestring import mark_safe from django.shortcuts import HttpResponse, render, redirect from django.http import QueryDict from django import forms from django.db.models import Q from django.db.models import ForeignKey, ManyToManyField from stark.utils.pagination import Pagination from django.db.models import ForeignKey, ManyToManyField def get_choice_text(title, field): """ 对于Stark组件中定义列时,choice如果想要显示中文信息,调用此方法即可。 :param title: 希望页面显示的表头 :param field: 字段名称 :return: """ def inner(self, obj=None, is_header=None): if is_header: return title method = "get_%s_display" % field return getattr(obj, method)() return inner class SearchGroupRow(object): def __init__(self, title, queryset_or_tuple, option, query_dict): """ :param title: 组合搜索的列名称 :param queryset_or_tuple: 组合搜索关联获取到的数据 :param option: 配置 :param query_dict: request.GET """ self.title = title self.queryset_or_tuple = queryset_or_tuple self.option = option self.query_dict = query_dict def __iter__(self): yield '<div class="whole">' yield self.title yield '</div>' yield '<div class="others">' total_query_dict = self.query_dict.copy() total_query_dict._mutable = True origin_value_list = self.query_dict.getlist(self.option.field) if not origin_value_list: yield "<a class='active' href='?%s'>全部</a>" % total_query_dict.urlencode() else: total_query_dict.pop(self.option.field) yield "<a href='?%s'>全部</a>" % total_query_dict.urlencode() for item in self.queryset_or_tuple: text = self.option.get_text(item) value = str(self.option.get_value(item)) query_dict = self.query_dict.copy() query_dict._mutable = True if not self.option.is_multi: query_dict[self.option.field] = value if value in origin_value_list: query_dict.pop(self.option.field) yield "<a class='active' href='?%s'>%s</a>" % (query_dict.urlencode(), text) else: yield "<a href='?%s'>%s</a>" % (query_dict.urlencode(), text) else: # {'gender':['1','2']} multi_value_list = query_dict.getlist(self.option.field) if value in multi_value_list: multi_value_list.remove(value) query_dict.setlist(self.option.field, multi_value_list) yield "<a class='active' href='?%s'>%s</a>" % (query_dict.urlencode(), text) else: multi_value_list.append(value) query_dict.setlist(self.option.field, multi_value_list) yield "<a href='?%s'>%s</a>" % (query_dict.urlencode(), text) yield '</div>' class Option(object): def __init__(self, field, is_multi=False, db_condition=None, text_func=None, value_func=None): """ :param field: 组合搜索关联的字段 :param is_multi: 是否支持多选 :param db_condition: 数据库关联查询时的条件 :param text_func: 此函数用于显示组合搜索按钮页面文本 :param value_func: 此函数用于显示组合搜索按钮值 """ self.field = field self.is_multi = is_multi if not db_condition: db_condition = {} self.db_condition = db_condition self.text_func = text_func self.value_func = value_func self.is_choice = False def get_db_condition(self, request, *args, **kwargs): return self.db_condition def get_queryset_or_tuple(self, model_class, request, *args, **kwargs): """ 根据字段去获取数据库关联的数据 :return: """ # 根据gender或depart字符串,去自己对应的Model类中找到 字段对象 field_object = model_class._meta.get_field(self.field) title = field_object.verbose_name # 获取关联数据 if isinstance(field_object, ForeignKey) or isinstance(field_object, ManyToManyField): # FK和M2M,应该去获取其关联表中的数据: QuerySet db_condition = self.get_db_condition(request, *args, **kwargs) return SearchGroupRow(title, field_object.rel.model.objects.filter(**db_condition), self, request.GET) else: # 获取choice中的数据:元组 self.is_choice = True return SearchGroupRow(title, field_object.choices, self, request.GET) def get_text(self, field_object): """ 获取文本函数 :param field_object: :return: """ if self.text_func: return self.text_func(field_object) if self.is_choice: return field_object[1] return str(field_object) def get_value(self, field_object): if self.value_func: return self.value_func(field_object) if self.is_choice: return field_object[0] return field_object.pk class StarkModelForm(forms.ModelForm): def __init__(self, *args, **kwargs): super(StarkModelForm, self).__init__(*args, **kwargs) # 统一给ModelForm生成字段添加样式 for name, field in self.fields.items(): field.widget.attrs['class'] = 'form-control' class StarkHandler(object): list_display = [] def display_checkbox(self, obj=None, is_header=None): """ :param obj: :param is_header: :return: """ if is_header: return "选择" return mark_safe('<input type="checkbox" name="pk" value="%s" />' % obj.pk) def display_edit(self, obj=None, is_header=None): """ 自定义页面显示的列(表头和内容) :param obj: :param is_header: :return: """ if is_header: return "编辑" return mark_safe('<a href="%s">编辑</a>' % self.reverse_change_url(pk=obj.pk)) def display_del(self, obj=None, is_header=None): if is_header: return "删除" return mark_safe('<a href="%s">删除</a>' % self.reverse_delete_url(pk=obj.pk)) def get_list_display(self): """ 获取页面上应该显示的列,预留的自定义扩展,例如:以后根据用户的不同显示不同的列 :return: """ value = [] value.extend(self.list_display) return value per_page_count = 10 has_add_btn = True def get_add_btn(self): if self.has_add_btn: return "<a class='btn btn-primary' href='%s'>添加</a>" % self.reverse_add_url() return None model_form_class = None def get_model_form_class(self): if self.model_form_class: return self.model_form_class class DynamicModelForm(StarkModelForm): class Meta: model = self.model_class fields = "__all__" return DynamicModelForm order_list = [] def get_order_list(self): return self.order_list or ['-id', ] search_list = [] def get_search_list(self): return self.search_list action_list = [] def get_action_list(self): return self.action_list def action_multi_delete(self, request, *args, **kwargs): """ 批量删除(如果想要定制执行成功后的返回值,那么就为action函数设置返回值即可。) :return: """ pk_list = request.POST.getlist('pk') self.model_class.objects.filter(id__in=pk_list).delete() action_multi_delete.text = "批量删除" search_group = [] def get_search_group(self): return self.search_group def get_search_group_condition(self, request): """ 获取组合搜索的条件 :param request: :return: """ condition = {} # ?depart=1&gender=2&page=123&q=999 for option in self.get_search_group(): if option.is_multi: values_list = request.GET.getlist(option.field) # tags=[1,2] if not values_list: continue condition['%s__in' % option.field] = values_list else: value = request.GET.get(option.field) # tags=[1,2] if not value: continue condition[option.field] = value return condition def __init__(self, site, model_class, prev): self.site = site self.model_class = model_class self.prev = prev self.request = None def changelist_view(self, request, *args, **kwargs): """ 列表页面 :param request: :return: """ # ########## 1. 处理Action ########## action_list = self.get_action_list() action_dict = {func.__name__: func.text for func in action_list} # {'multi_delete':'批量删除','multi_init':'批量初始化'} if request.method == 'POST': action_func_name = request.POST.get('action') if action_func_name and action_func_name in action_dict: action_response = getattr(self, action_func_name)(request, *args, **kwargs) if action_response: return action_response # ########## 2. 获取排序 ########## search_list = self.get_search_list() search_value = request.GET.get('q', '') conn = Q() conn.connector = 'OR' if search_value: for item in search_list: conn.children.append((item, search_value)) # ########## 3. 获取排序 ########## order_list = self.get_order_list() # 获取组合的条件 search_group_condition = self.get_search_group_condition(request) queryset = self.model_class.objects.filter(conn).filter(**search_group_condition).order_by(*order_list) # ########## 4. 处理分页 ########## all_count = queryset.count() query_params = request.GET.copy() query_params._mutable = True pager = Pagination( current_page=request.GET.get('page'), all_count=all_count, base_url=request.path_info, query_params=query_params, per_page=self.per_page_count, ) data_list = queryset[pager.start:pager.end] # ########## 5. 处理表格 ########## list_display = self.get_list_display() # 5.1 处理表格的表头 header_list = [] if list_display: for key_or_func in list_display: if isinstance(key_or_func, FunctionType): verbose_name = key_or_func(self, obj=None, is_header=True) else: verbose_name = self.model_class._meta.get_field(key_or_func).verbose_name header_list.append(verbose_name) else: header_list.append(self.model_class._meta.model_name) # 5.2 处理表的内容 body_list = [] for row in data_list: tr_list = [] if list_display: for key_or_func in list_display: if isinstance(key_or_func, FunctionType): tr_list.append(key_or_func(self, row, is_header=False)) else: tr_list.append(getattr(row, key_or_func)) # obj.gender else: tr_list.append(row) body_list.append(tr_list) # ########## 6. 添加按钮 ######### add_btn = self.get_add_btn() # ########## 7. 组合搜索 ######### search_group_row_list = [] search_group = self.get_search_group() # ['gender', 'depart'] for option_object in search_group: row = option_object.get_queryset_or_tuple(self.model_class, request, *args, **kwargs) search_group_row_list.append(row) return render( request, 'stark/changelist.html', { 'data_list': data_list, 'header_list': header_list, 'body_list': body_list, 'pager': pager, 'add_btn': add_btn, 'search_list': search_list, 'search_value': search_value, 'action_dict': action_dict, 'search_group_row_list': search_group_row_list } ) def save(self, form, is_update=False): """ 在使用ModelForm保存数据之前预留的钩子方法 :param form: :param is_update: :return: """ form.save() def add_view(self, request, *args, **kwargs): """ 添加页面 :param request: :return: """ model_form_class = self.get_model_form_class() if request.method == 'GET': form = model_form_class() return render(request, 'stark/change.html', {'form': form}) form = model_form_class(data=request.POST) if form.is_valid(): self.save(form, is_update=False) # 在数据库保存成功后,跳转回列表页面(携带原来的参数)。 return redirect(self.reverse_list_url()) return render(request, 'stark/change.html', {'form': form}) def change_view(self, request, pk, *args, **kwargs): """ 编辑页面 :param request: :param pk: :return: """ current_change_object = self.model_class.objects.filter(pk=pk).first() if not current_change_object: return HttpResponse('要修改的数据不存在,请重新选择!') model_form_class = self.get_model_form_class() if request.method == 'GET': form = model_form_class(instance=current_change_object) return render(request, 'stark/change.html', {'form': form}) form = model_form_class(data=request.POST, instance=current_change_object) if form.is_valid(): self.save(form, is_update=False) # 在数据库保存成功后,跳转回列表页面(携带原来的参数)。 return redirect(self.reverse_list_url()) return render(request, 'stark/change.html', {'form': form}) def delete_view(self, request, pk, *args, **kwargs): """ 删除页面 :param request: :param pk: :return: """ origin_list_url = self.reverse_list_url() if request.method == 'GET': return render(request, 'stark/delete.html', {'cancel': origin_list_url}) self.model_class.objects.filter(pk=pk).delete() return redirect(origin_list_url) def get_url_name(self, param): app_label, model_name = self.model_class._meta.app_label, self.model_class._meta.model_name if self.prev: return '%s_%s_%s_%s' % (app_label, model_name, self.prev, param,) return '%s_%s_%s' % (app_label, model_name, param,) @property def get_list_url_name(self): """ 获取列表页面URL的name :return: """ return self.get_url_name('list') @property def get_add_url_name(self): """ 获取添加页面URL的name :return: """ return self.get_url_name('add') @property def get_change_url_name(self): """ 获取修改页面URL的name :return: """ return self.get_url_name('change') @property def get_delete_url_name(self): """ 获取删除页面URL的name :return: """ return self.get_url_name('delete') def reverse_add_url(self): """ 生成带有原搜索条件的添加URL :return: """ name = "%s:%s" % (self.site.namespace, self.get_add_url_name,) base_url = reverse(name) if not self.request.GET: add_url = base_url else: param = self.request.GET.urlencode() new_query_dict = QueryDict(mutable=True) new_query_dict['_filter'] = param add_url = "%s?%s" % (base_url, new_query_dict.urlencode()) return add_url def reverse_change_url(self, *args, **kwargs): """ 生成带有原搜索条件的编辑URL :param args: :param kwargs: :return: """ name = "%s:%s" % (self.site.namespace, self.get_change_url_name,) base_url = reverse(name, args=args, kwargs=kwargs) if not self.request.GET: add_url = base_url else: param = self.request.GET.urlencode() new_query_dict = QueryDict(mutable=True) new_query_dict['_filter'] = param add_url = "%s?%s" % (base_url, new_query_dict.urlencode()) return add_url def reverse_delete_url(self, *args, **kwargs): """ 生成带有原搜索条件的删除URL :param args: :param kwargs: :return: """ name = "%s:%s" % (self.site.namespace, self.get_delete_url_name,) base_url = reverse(name, args=args, kwargs=kwargs) if not self.request.GET: add_url = base_url else: param = self.request.GET.urlencode() new_query_dict = QueryDict(mutable=True) new_query_dict['_filter'] = param add_url = "%s?%s" % (base_url, new_query_dict.urlencode()) return add_url def reverse_list_url(self): """ 跳转回列表页面时,生成URL :return: """ name = "%s:%s" % (self.site.namespace, self.get_list_url_name,) base_url = reverse(name) param = self.request.GET.get('_filter') if not param: return base_url return "%s?%s" % (base_url, param,) def wrapper(self, func): @functools.wraps(func) def inner(request, *args, **kwargs): self.request = request return func(request, *args, **kwargs) return inner def get_urls(self): patterns = [ url(r'^list/$', self.wrapper(self.changelist_view), name=self.get_list_url_name), url(r'^add/$', self.wrapper(self.add_view), name=self.get_add_url_name), url(r'^change/(?P<pk>\d+)/$', self.wrapper(self.change_view), name=self.get_change_url_name), url(r'^delete/(?P<pk>\d+)/$', self.wrapper(self.delete_view), name=self.get_delete_url_name), ] patterns.extend(self.extra_urls()) return patterns def extra_urls(self): return [] class StarkSite(object): def __init__(self): self._registry = [] self.app_name = 'stark' self.namespace = 'stark' def register(self, model_class, handler_class=None, prev=None): """ :param model_class: 是models中的数据库表对应的类。 models.UserInfo :param handler_class: 处理请求的视图函数所在的类 :param prev: 生成URL的前缀 :return: """ """ self._registry = [ {'prev':None, 'model_class':models.Depart,'handler': DepartHandler(models.Depart,prev)对象中有一个model_class=models.Depart }, {'prev':'private', 'model_class':models.UserInfo,'handler': StarkHandler(models.UserInfo,prev)对象中有一个model_class=models.UserInfo } {'prev':None, 'model_class':models.Host,'handler': HostHandler(models.Host,prev)对象中有一个model_class=models.Host } ] """ if not handler_class: handler_class = StarkHandler self._registry.append( {'model_class': model_class, 'handler': handler_class(self, model_class, prev), 'prev': prev}) def get_urls(self): patterns = [] for item in self._registry: model_class = item['model_class'] handler = item['handler'] prev = item['prev'] app_label, model_name = model_class._meta.app_label, model_class._meta.model_name if prev: patterns.append(url(r'^%s/%s/%s/' % (app_label, model_name, prev,), (handler.get_urls(), None, None))) else: patterns.append(url(r'%s/%s/' % (app_label, model_name,), (handler.get_urls(), None, None))) return patterns @property def urls(self): return self.get_urls(), self.app_name, self.namespace site = StarkSite()
5、在项目的urls中配置路由

from django.conf.urls import url, include from django.contrib import admin from stark.service.sites import site urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^stark/', site.urls), ]

路由访问方式: 增:127.0.0.1:8000/stark/app_name/model_name/list/ 删:127.0.0.1:8000/stark/app_name/model_name/add/ 改:127.0.0.1:8000/stark/app_name/model_name/change/change_id/ 查:127.0.0.1:8000/stark/app_name/model_name/delete/delete_id/ 路由访问方式示例: 增:127.0.0.1:8000/stark/app01/depart/list/ 删:127.0.0.1:8000/stark/app01/depart/add/ 改:127.0.0.1:8000/stark/app01/depart/change/2/ 查:127.0.0.1:8000/stark/app01/depart/delete/2/
6、在starkapp下新建一个包utils,里面放各种自定义组件,如分页组件pagination.py

""" 分页组件 """ class Pagination(object): def __init__(self, current_page, all_count, base_url, query_params, per_page=20, pager_page_count=11): """ 分页初始化 :param current_page: 当前页码 :param per_page: 每页显示数据条数 :param all_count: 数据库中总条数 :param base_url: 基础URL :param query_params: QueryDict对象,内部含所有当前URL的原条件 :param pager_page_count: 页面上最多显示的页码数量 """ self.base_url = base_url try: self.current_page = int(current_page) if self.current_page <= 0: raise Exception() except Exception as e: self.current_page = 1 self.query_params = query_params self.per_page = per_page self.all_count = all_count self.pager_page_count = pager_page_count pager_count, b = divmod(all_count, per_page) if b != 0: pager_count += 1 self.pager_count = pager_count half_pager_page_count = int(pager_page_count / 2) self.half_pager_page_count = half_pager_page_count @property def start(self): """ 数据获取值起始索引 :return: """ return (self.current_page - 1) * self.per_page @property def end(self): """ 数据获取值结束索引 :return: """ return self.current_page * self.per_page def page_html(self): """ 生成HTML页码 :return: """ # 如果数据总页码pager_count<11 pager_page_count if self.pager_count < self.pager_page_count: pager_start = 1 pager_end = self.pager_count else: # 数据页码已经超过11 # 判断: 如果当前页 <= 5 half_pager_page_count if self.current_page <= self.half_pager_page_count: pager_start = 1 pager_end = self.pager_page_count else: # 如果: 当前页+5 > 总页码 if (self.current_page + self.half_pager_page_count) > self.pager_count: pager_end = self.pager_count pager_start = self.pager_count - self.pager_page_count + 1 else: pager_start = self.current_page - self.half_pager_page_count pager_end = self.current_page + self.half_pager_page_count page_list = [] if self.current_page <= 1: prev = '<li><a href="#">上一页</a></li>' else: self.query_params['page'] = self.current_page - 1 prev = '<li><a href="%s?%s">上一页</a></li>' % (self.base_url, self.query_params.urlencode()) page_list.append(prev) for i in range(pager_start, pager_end + 1): self.query_params['page'] = i if self.current_page == i: tpl = '<li class="active"><a href="%s?%s">%s</a></li>' % ( self.base_url, self.query_params.urlencode(), i,) else: tpl = '<li><a href="%s?%s">%s</a></li>' % (self.base_url, self.query_params.urlencode(), i,) page_list.append(tpl) if self.current_page >= self.pager_count: nex = '<li><a href="#">下一页</a></li>' else: self.query_params['page'] = self.current_page + 1 nex = '<li><a href="%s?%s">下一页</a></li>' % (self.base_url, self.query_params.urlencode(),) page_list.append(nex) page_str = "".join(page_list) return page_str
7、在starkapp下新建一个文件夹templates,在templates中放增删改查的html文件

{#{% load staticfiles %}#}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>路飞学城</title>
<link rel="shortcut icon" href="/static/stark/imgs/luffy-study-logo.png/">
<link rel="stylesheet" href="/static/stark/plugins/bootstrap/css/bootstrap.css/"/>
<link rel="stylesheet" href="/static/stark/plugins/font-awesome/css/font-awesome.css/"/>
<link rel="stylesheet" href="/static/stark/css/commons.css/"/>
<link rel="stylesheet" href="/static/stark/css/nav.css/"/>
<link rel="stylesheet" href="/static/stark/css/search-group.css/"/>
{% block css %}{% endblock %}
</head>
<body>
<div class="pg-header">
<div class="nav">
<div class="logo-area left ">
<a href="#">
<img class="logo" src="/static/stark/imgs/logo.svg/">
<span style="font-size: 18px;">路飞学城 </span>
</a>
</div>
<div class="left-menu left">
<a class="menu-item">资产管理</a>
<a class="menu-item">用户信息</a>
<a class="menu-item">路飞管理</a>
<div class="menu-item">
<span>使用说明</span>
<i class="fa fa-caret-down" aria-hidden="true"></i>
<div class="more-info">
<a href="#" class="more-item">管他什么菜单</a>
<a href="#" class="more-item">实在是编不了</a>
</div>
</div>
</div>
<div class="right-menu right clearfix">
<div class="user-info right">
<a href="#" class="avatar">
<img class="img-circle" src="/static/stark/imgs/default.png/">
</a>
<div class="more-info">
<a href="#" class="more-item">个人信息</a>
<a href="#" class="more-item">注销</a>
</div>
</div>
<a class="user-menu right">
消息
<i class="fa fa-commenting-o" aria-hidden="true"></i>
<span class="badge bg-success">2</span>
</a>
<a class="user-menu right">
通知
<i class="fa fa-envelope-o" aria-hidden="true"></i>
<span class="badge bg-success">2</span>
</a>
<a class="user-menu right">
任务
<i class="fa fa-bell-o" aria-hidden="true"></i>
<span class="badge bg-danger">4</span>
</a>
</div>
</div>
</div>
<div class="pg-body">
<div class="left-menu">
<div class="menu-body">
</div>
</div>
<div class="right-body">
<div>
</div>
{% block content %} {% endblock %}
</div>
</div>
<script src="/static/js/jquery-3.3.1.min.js/"></script>
<script src="/static/plugins/bootstrap/js/bootstrap.js/"></script>
{% block js %} {% endblock %}
</body>
</html>

{% extends 'layout.html' %}
{% block css %}
<style>
ul {
list-style-type: none;
padding: 0;
}
ul li {
float: left;
padding: 10px;
padding-left: 0;
width: 80px;
}
ul li i {
font-size: 18px;
margin-left: 5px;
color: #6d6565;
}
</style>
{% endblock %}
{% block content %}
<div class="luffy-container">
<form class="form-horizontal" method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label class="col-sm-2 control-label">{{ field.label }}</label>
<div class="col-sm-8">
{{ field }}
<span style="color: red;">{{ field.errors.0 }}</span>
</div>
</div>
{% endfor %}
<div class="form-group">
<div class="col-sm-offset-2 col-sm-8">
<input type="submit" value="保 存" class="btn btn-primary">
</div>
</div>
</form>
</div>
{% endblock %}

{% extends 'layout.html' %}
{% block content %}
<div class="luffy-container">
{% if search_group_row_list %}
<div class="panel panel-default">
<div class="panel-heading">
<i class="fa fa-filter" aria-hidden="true"></i> 快速筛选
</div>
<div class="panel-body">
<div class="search-group">
{% for row in search_group_row_list %}
<div class="row">
{% for obj in row %}
{{ obj|safe }}
{% endfor %}
</div>
{% endfor %}
</div>
</div>
</div>
{% endif %}
{% if search_list %}
<div style="float: right;margin: 5px 0;">
<form method="GET" class="form-inline">
<div class="form-group">
<input class="form-control" type="text" name="q" value="{{ search_value }}" placeholder="关键字搜索">
<button class="btn btn-primary" type="submit">
<i class="fa fa-search" aria-hidden="true"></i>
</button>
</div>
</form>
</div>
{% endif %}
<form method="post">
{% csrf_token %}
{% if action_dict %}
<div style="float: left;margin: 5px 10px 5px 0;">
<div class="form-inline">
<div class="form-group">
<select class="form-control" name="action">
<option value="">请选择操作</option>
{% for func_name,func_text in action_dict.items %}
<option value="{{ func_name }}">{{ func_text }}</option>
{% endfor %}
</select>
<input class="btn btn-primary" type="submit" value="执行"/>
</div>
</div>
</div>
{% endif %}
{% if add_btn %}
<div style="margin: 5px 0;float: left">
{{ add_btn|safe }}
</div>
{% endif %}
<table class="table table-bordered">
<thead>
<tr>
{% for item in header_list %}
<th>{{ item }}</th>
{% endfor %}
</tr>
</thead>
<tbody>
{% for row in body_list %}
<tr>
{% for ele in row %}
<td>{{ ele }}</td>
{% endfor %}
</tr>
{% endfor %}
</tbody>
</table>
</form>
<nav>
<ul class="pagination">
{{ pager.page_html|safe }}
</ul>
</nav>
</div>
{% endblock %}

{% extends 'layout.html' %}
{% block content %}
<div class="luffy-container">
<div class="alert alert-danger" role="alert">
<form method="post">
{% csrf_token %}
<p style="font-size: 13px;"><i class="fa fa-warning" aria-hidden="true"></i> 删除后将不可恢复,请确定是否删除?</p>
<div style="margin-top: 20px;">
<a href="{{ cancel }}" class="btn btn-default btn-sm">取消</a>
<input type="submit" class="btn btn-danger btn-sm" value="确 认">
</div>
</form>
</div>
</div>
{% endblock %}
8、在starkapp下新建static/stark/...来放各种静态文件,见博客文件

一、需求
仿照django的admin,开发自己的stark组件。实现类似数据库客户端的功能,对数据进行增删改查。
二、实现
1、在settings配置中分别注册这三个app
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config',
'app02.apps.App02Config',
'stark.apps.StarkConfig',
]
注:python manage.py startapp app02 创建新项目
2、在app01和app02的models文件中创建数据类

from django.db import models # Create your models here. from django.contrib.auth.models import AbstractUser class UserInfo(models.Model): """ 用户信息 """ nid = models.AutoField(primary_key=True) nickname = models.CharField(verbose_name='昵称', max_length=32) telephone = models.CharField(max_length=11, null=True, unique=True) avatar = models.FileField(upload_to = 'avatars/',default="/avatars/default.png") create_time = models.DateTimeField(verbose_name='创建时间', auto_now_add=True) blog = models.OneToOneField(to='Blog', to_field='nid',null=True) def __str__(self): return self.nickname class Blog(models.Model): """ 博客信息 """ nid = models.AutoField(primary_key=True) title = models.CharField(verbose_name='个人博客标题', max_length=64) site = models.CharField(verbose_name='个人博客后缀', max_length=32, unique=True) theme = models.CharField(verbose_name='博客主题', max_length=32) # # def __str__(self): # return self.title class Category(models.Model): """ 博主个人文章分类表 """ nid = models.AutoField(primary_key=True) title = models.CharField(verbose_name='分类标题', max_length=32) blog = models.ForeignKey(verbose_name='所属博客', to='Blog', to_field='nid') def __str__(self): return self.title class Tag(models.Model): nid = models.AutoField(primary_key=True) title = models.CharField(verbose_name='标签名称', max_length=32) blog = models.ForeignKey(verbose_name='所属博客', to='Blog', to_field='nid') def __str__(self): return self.title class Article(models.Model): nid = models.AutoField(primary_key=True) title = models.CharField(max_length=50, verbose_name='文章标题') desc = models.CharField(max_length=255, verbose_name='文章描述') comment_count= models.IntegerField(default=0) up_count = models.IntegerField(default=0) down_count = models.IntegerField(default=0) create_time = models.DateTimeField(verbose_name='创建时间') homeCategory = models.ForeignKey(to='Category', to_field='nid', null=True) #siteDetaiCategory = models.ForeignKey(to='SiteCategory', to_field='nid', null=True) user = models.ForeignKey(verbose_name='作者', to='UserInfo', to_field='nid') tags = models.ManyToManyField( to="Tag", through='Article2Tag', through_fields=('article', 'tag'), ) def __str__(self): return self.title class ArticleDetail(models.Model): """ 文章详细表 """ nid = models.AutoField(primary_key=True) content = models.TextField() article = models.OneToOneField(to='Article', to_field='nid') class Article2Tag(models.Model): nid = models.AutoField(primary_key=True) article = models.ForeignKey(verbose_name='文章', to="Article", to_field='nid') tag = models.ForeignKey(verbose_name='标签', to="Tag", to_field='nid') class Meta: unique_together = [ ('article', 'tag'), ] def __str__(self): v=self.article.title+"----"+self.tag.title return v

from django.db import models # Create your models here. class Book(models.Model): title=models.CharField(max_length=32,verbose_name="标题")
python manage.py makemigrations python manage.py migrate
3、扫描(加载)每一个app下的stark.py
在app01和app02下分别创建一个stark.py文件,在项目启动时扫描每个app下的stark.py文件并执行
即在stark的apps.py中配置
from django.apps import AppConfig
from django.utils.module_loading import autodiscover_modules
class StarkConfig(AppConfig):
name = 'stark'
def ready(self):
autodiscover_modules('stark') #自动扫描
4、注册
仿照admin设置相关类,首先创建下面的文件

在执行admin.py文件时我们发现其实第一步就是导入admin,导入时通过单例模式生成了一个site对象,现在我们也来写一个类,生成一个单例对象
class StarkSite(object):
def __init__(self):
self._registry = {}
site = StarkSite()
在app01和app02的stark.py文件中导入
from stark.service.stark import site
这样我们也就得到了一个单例对象site,在注册时admin使用的是site对象的register方法,我们也学着他写一个register方法
class StarkSite(object):
def __init__(self):
self._registry={}
def register(self,model,modle_stark=None):
if not modle_stark:
modle_stark=ModelStark
self._registry[model]=modle_stark(model)
site = StarkSite()
这个方法的本质其实就是往self._registry这个字典中添加键值对,键就是我们的数据类(如Book类),值是一个类的对象,这个类就是我们要创建的第二个类,样式类
class ModelStark(object):
def __init__(self, model, site):
self.model = model
self.site = site
self.model指的是什么? 就是用户访问的model
通过这个类我们控制页面展示的内容和样式
做完这几步我们就可以在app01和app02的stark.py文件中开始注册了
#app01
from stark.service.stark import site from .models import * site.register(UserInfo,UserInfoConfig) site.register(Blog) site.register(Article) site.register(Category) site.register(Tag)
#app02
from stark.service.stark import site from .models import *
site.register(Book,BookConfig)
注册完成后,我们的site._registry字典中就有了我们注册类对应的键值对,接下来就要配置url了
5、url配置
admin中的url配置
from django.conf.urls import url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
可以看到所有的url都是在admin.site.urls这个方法中生成的,可以看看这个方法的源码
@property
def urls(self):
return self.get_urls(), 'admin', self.name
其实就是做了一个分发,url是在self.get_urls()这个函数中生成的,接着看这个函数的主要代码

def get_urls(self): from django.conf.urls import url, include # Since this module gets imported in the application's root package, # it cannot import models from other applications at the module level, # and django.contrib.contenttypes.views imports ContentType. from django.contrib.contenttypes import views as contenttype_views def wrap(view, cacheable=False): def wrapper(*args, **kwargs): return self.admin_view(view, cacheable)(*args, **kwargs) wrapper.admin_site = self return update_wrapper(wrapper, view) # Admin-site-wide views. urlpatterns = [ url(r'^$', wrap(self.index), name='index'), url(r'^login/$', self.login, name='login'), url(r'^logout/$', wrap(self.logout), name='logout'), url(r'^password_change/$', wrap(self.password_change, cacheable=True), name='password_change'), url(r'^password_change/done/$', wrap(self.password_change_done, cacheable=True), name='password_change_done'), url(r'^jsi18n/$', wrap(self.i18n_javascript, cacheable=True), name='jsi18n'), url(r'^r/(?P<content_type_id>\d+)/(?P<object_id>.+)/$', wrap(contenttype_views.shortcut), name='view_on_site'), ] # Add in each model's views, and create a list of valid URLS for the # app_index valid_app_labels = [] for model, model_admin in self._registry.items(): urlpatterns += [ url(r'^%s/%s/' % (model._meta.app_label, model._meta.model_name), include(model_admin.urls)), ] if model._meta.app_label not in valid_app_labels: valid_app_labels.append(model._meta.app_label) # If there were ModelAdmins registered, we should have a list of app # labels for which we need to allow access to the app_index view, if valid_app_labels: regex = r'^(?P<app_label>' + '|'.join(valid_app_labels) + ')/$' urlpatterns += [ url(regex, wrap(self.app_index), name='app_list'), ] return urlpatterns
这里需要知道的是我们生成的url的格式都是admin/app名/表名,所以我们要想办法取到app名和表名拼接起来
for model, model_admin in self._registry.items():
urlpatterns += [
url(r'^%s/%s/' % (model._meta.app_label, model._meta.model_name), include(model_admin.urls)),
]
这里的model就是我们的数据类(如Book),如何通过他取到我们想要的呢
model._meta.app_label 取类所在的app名
model._meta.model_name 取类的名字
这样我们就成功拼接出了我们要的url,但是每个url下又有增删改查不同的url,这时又要再次进行分发,admin中使用了include方法,通过model_admin我们注册时样式类生成的对象下的url方法得到我们想要的

def get_urls(self): from django.conf.urls import url def wrap(view): def wrapper(*args, **kwargs): return self.admin_site.admin_view(view)(*args, **kwargs) wrapper.model_admin = self return update_wrapper(wrapper, view) info = self.model._meta.app_label, self.model._meta.model_name urlpatterns = [ url(r'^$', wrap(self.changelist_view), name='%s_%s_changelist' % info), url(r'^add/$', wrap(self.add_view), name='%s_%s_add' % info), url(r'^(.+)/history/$', wrap(self.history_view), name='%s_%s_history' % info), url(r'^(.+)/delete/$', wrap(self.delete_view), name='%s_%s_delete' % info), url(r'^(.+)/change/$', wrap(self.change_view), name='%s_%s_change' % info), # For backwards compatibility (was the change url before 1.9) url(r'^(.+)/$', wrap(RedirectView.as_view( pattern_name='%s:%s_%s_change' % ((self.admin_site.name,) + info) ))), ] return urlpatterns @property def urls(self): return self.get_urls()
其实和之前一样,只是做了又一次分发,并且对应了视图函数,这里我们先不看视图函数的内容,值得注意的是这一次的分发和视图函数都是写在样式类中的,而不是写在生成site的AdminStie类中
这样有什么好处呢,我们知道当我们要注册时,是可以自己定义一些属性的,其实要显示的页面也是可以自己定义的,所以将这最后一层url分发和对应的函数写在样式类中可以方便我们进行自定义
看完了admin的做法,我们可以来写我们自己的代码了。
stark配置
首先在urls文件中配置
from django.conf.urls import url
from django.contrib import admin
from stark.service.stark import site
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^stark/', site.urls),
]
然后在我们创建的两个类中添加相关的代码,这里url对应的函数我们先简写

from django.conf.urls import url from django.shortcuts import HttpResponse, render class ModelStark(object): def __init__(self, model, site): self.model = model self.site = site def change_list(self, request): ret = self.model.objects.all() return render(request, "stark/change_list.html", locals()) def add_view(self, request): return HttpResponse("add_view") def del_view(self, request, id): return HttpResponse("del_view") def change_view(self, request, id): return HttpResponse("change_view") def get_url_func(self): temp = [] temp.append(url("^$", self.change_list)) temp.append(url("^add/$", self.add_view)) temp.append(url("^(\d+)/delete/$", self.del_view)) temp.append(url("^(\d+)/change/$", self.change_view)) return temp @property def urls(self): return self.get_url_func(), None, None class StarkSite(object): def __init__(self): self._registry = {} def register(self, model, model_config=None): if not model_config: model_config = ModelStark self._registry[model] = model_config(model, self) def get_urls(self): temp = [] for model, model_config in self._registry.items(): model_name = model._meta.model_name app_label = model._meta.app_label u = url("^%s/%s/" % (app_label, model_name), model_config.urls) temp.append(u) return temp @property def urls(self): return self.get_urls(), None, None site = StarkSite()
反向解析,别名的使用
在设置url对应的视图函数时,我们可以给这个url添加一个别名,在使用时可以通过这个别名来反向生成url,这样即使url有修改,这样别名不变我们都不需要修改代码
增加别名时要注意,由于每个数据类我们都生成了增删改查4条url,所以在写别名时应该有些区别,不然会引起混淆,所以我们设计别名的格式为app名_表名_*
def get_url_func(self):
temp = []
model_name = self.model._meta.model_name
app_label = self.model._meta.app_label
app_model = (app_label, model_name)
temp.append(url("^$", self.change_list, name="%s_%s_list" % app_model))
temp.append(url("^add/$", self.add_view, name="%s_%s_add" % app_model))
temp.append(url("^(\d+)/delete/$", self.del_view, name="%s_%s_delete" % app_model))
temp.append(url("^(\d+)/change/$", self.change_view, name="%s_%s_change" % app_model))
return temp
@property
def urls(self):
return self.get_url_func(), None, None
6、列表展示页面
url设计完成后,我们就需要来设计每个url对应的页面了,我们注意到,其实不管是访问哪张表,增删改查都只对应相同的四个视图函数,那么应该如何区分我们访问的表呢
在样式类ModelStark中,我们定义了self.model,这里的model其实就是我们访问表的数据类,通过他我们就能拿到我们需要的数据显示到页面上,访问不同的表时这个model是不同的,这时就做到了访问什么表显示什么表的内容
list_display
在使用admin时,默认给我们展示的是一个个的类对象,当我们想要看到其它内容时,可以通过list_display属性设置
from django.contrib import admin
from .models import *
# Register your models here.
admin.site.register(UserInfo)
class RoleConfig(admin.ModelAdmin):
list_display = ["id", "title"]
admin.site.register(Role, RoleConfig)
通过上面的方法,在访问admin页面时点击Role表就能看到id和title两个字段的内容了,现在我们也来仿照admin写一个list_display属性
首先,这个属性应该是可以自定制的,如果用户没有定制,那么他应该有一个默认值,所以我们可以在ModelStark样式类中先自己定义一个list_display静态属性
class ModelStark(object):
list_display = []
def __init__(self, model, site):
self.model = model
self.site = site
如果用户需要定制他,可以在app对应的stark.py文件中做如下配置
class BookConfig(ModelStark):
list_display = ["id", "title", "price"]
site.register(Book, BookConfig)
这里我们写在list_display中的内容都是表中有的字段,其实里面还可以写我们自己定义的函数,用来将我们自己需要的内容显示到页面上

from stark.service.sites import site, ModelStark from .models import * from django.utils.safestring import mark_safe class BookConfig(ModelStark): def edit(self, obj=None, is_header=False): if is_header: return "操作" return mark_safe("<a href='/stark/app01/book/%s/change'>编辑</a>" % obj.pk) def delete(self, obj=None, is_header=False): if is_header: return "操作" return mark_safe("<a href='/stark/app01/book/%s/delete'>删除</a>" % obj.pk) list_display = ["id", "title", "price", edit, delete] site.register(Book, BookConfig) class AuthorConfig(ModelStark): list_display = ["name", "age"] site.register(Author)
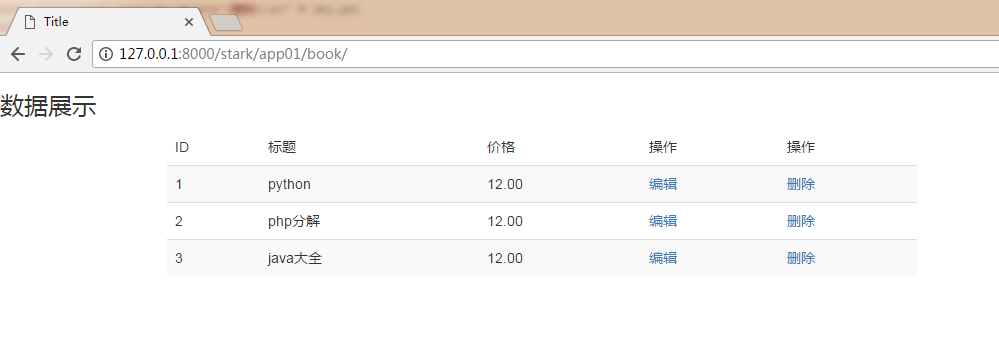
这里我们增加了编辑和删除两个函数,可以看到他们的返回值是一个a标签,这样就可以在页面上显示一个可以点击的编辑和删除,这里的mark_safe和前端渲染时用的safe是一样的功能,可以使标签正确的显示在页面上
这样我们就可以让页面显示成下面的样子

当我们处理列表页面对应的函数时就可以拿到list_display的值,再通过self.model取到对应的数据对象,从对象中拿到我们想要的数据,放到页面上进行显示

class ModelStark(object): list_display = [] def __init__(self, model, site): self.model = model self.site = site def change_list(self, request): # 生成表标头 header_list = [] for field in self.list_display: if callable(field): # header_list.append(field.__name__) val = field(self, is_header=True) header_list.append(val) else: field_obj = self.model._meta.get_field(field) header_list.append(field_obj.verbose_name) # 生成表数据列表 data_list = self.model.objects.all() new_data_list = [] for obj in data_list: temp = [] for field in self.list_display: if callable(field): val = field(self, obj) else: val = getattr(obj, field) temp.append(val) new_data_list.append(temp) return render(request, "stark/change_list.html", locals())
表头数据
首先,我们要生成表头,表头的内容应该根据list_display中写到的内容进行显示,这里要注意,如果我们在stark.py里自己写了样式类,那么list_display会优先从我们自己写的样式类中取,如果里面没有才会找到ModelStark中的
取到list_display的值后我们对他进行循环,如果值为可调用的,说明值为一个函数,那么我们就执行函数,取到我们要的结果,这里要注意执行函数时,我们给函数传了一个is_header=True,说明我们这次是取表头,在函数中我们给这个参数定义一个默认值为False
进入函数时,首先对他进行判断,如果为True,那么我们直接返回一个表头的信息就行了
class BookConfig(ModelStark):
def edit(self, obj=None, is_header=False):
if is_header:
return "操作"
return mark_safe("<a href='/stark/app01/book/%s/change'>编辑</a>" % obj.pk)
def delete(self, obj=None, is_header=False):
if is_header:
return "操作"
return mark_safe("<a href='/stark/app01/book/%s/delete'>删除</a>" % obj.pk)
list_display = ["id", "title", "price", edit, delete]
site.register(Book, BookConfig)
上面的内容可以看到我们返回的表头内容为操作
如果我们循环list_display得到的值是一个字符串,那么说明这应该是表中的一个字段,这时我们可以通过self.model._meta.get_field(字段名)的方法取到这个字段的对象,这个对象有一个verbose_name的属性,这个属性是用来描述一个字段的,在models中可以进行定义
class Book(models.Model):
title = models.CharField(verbose_name="标题", max_length=32)
price = models.DecimalField(verbose_name="价格", decimal_places=2, max_digits=5, default=12)
def __str__(self):
return self.title
我们可以通过self.model._meta.get_field(字段名).verbose_name取到这个属性,将他作为表头,如果没有定义这个属性,那么默认值为字段名
表内容数据
取表内容数据时,和表头一样要做判断,判断list_display中的每一个值,如果是可调用的就执行函数取值,这里执行时,我们要将对应的数据对象传进去,这样在生成url时才能使用相关的id值
如果这个值是一个字符串,那么我们可以通过反射,取到数据对象中的值,最后将这些值组成下面形式的数据格式发给前端渲染
''' [ [1, "python", 12], [2, "linux", 12], [3,"php"], 12 ] '''
前端页面

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> </head> <body> <h3>数据展示</h3> <div class="container"> <div class="row"> <div class="col-md-8"> <table class="table table-striped table-hover"> <thead> <tr> {% for foo in header_list %} <td>{{ foo }}</td> {% endfor %} </tr> </thead> <tbody> {% for data in new_data_list %} <tr> {% for item in data %} <td>{{ item }}</td> {% endfor %} </tr> {% endfor %} </tbody> </table> </div> </div> </div> </body> </html>
添加checkbox选择框
在使用admin时可以看到展示页面上每条记录前都有一个选择框,可以选择多条记录进行批量操作,我们也给我们的组件增加这一功能,其实实现方法和编辑按钮类似
我们先自己定义一个checkbox函数,返回一个checkbox类型的input标签,然后将这个函数添加到list_display中即可

class BookConfig(ModelStark): def edit(self, obj=None, is_header=False): if is_header: return "操作" return mark_safe("<a href=%s>编辑</a>" % reverse("%s_%s_change" % self.app_model, args=(obj.pk,))) def delete(self, obj=None, is_header=False): if is_header: return "操作" return mark_safe("<a href=%s>删除</a>" % reverse("%s_%s_delete" % self.app_model, args=(obj.pk,))) def select(self, obj=None, is_header=False): if is_header: return "选择" return mark_safe("<input type='checkbox' value=%s />" % obj.pk) list_display = [select, "id", "title", "price", edit, delete] site.register(Book, BookConfig)

全选
这里checkbox标签的value值可以设置为该记录的主键值,方便以后使用,当我们点击最上面的复选框时应该还有全选和全部取消的功能,这里只需要添加一段Js代码即可

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> <script src="/static/jquery-3.2.1.min.js"></script> </head> <body> <h3>数据展示</h3> <div class="container"> <div class="row"> <div class="col-md-8"> <table class="table table-striped table-hover"> <thead> <tr> {% for foo in header_list %} <td>{{ foo }}</td> {% endfor %} </tr> </thead> <tbody> {% for data in new_data_list %} <tr> {% for item in data %} <td>{{ item }}</td> {% endfor %} </tr> {% endfor %} </tbody> </table> </div> </div> </div> #新添加的js代码 <script> $("#action-toggle").click(function () { if ($(this).prop("checked")){ $("tbody :checkbox").prop("checked",true) }else{ $("tbody :checkbox").prop("checked",false) } }) </script> </body> </html>
我们还注意到,在编辑和删除函数中我们在生成url时采用了反向解析,利用我们之前使用的别名来反向生成url,这样就不会把url写死了
7、list_display的默认情况
上面的内容我们都是考虑了用户自己定制了list_display的情况,如果用户没用进行自定制呢,那么我们所使用的list_display就应该是ModelStark中定义好的
我们仿照admin将默认的list_display设置为__str__,这样在生成表头时我们需要多做一步判断,当为__str__时,直接将表名的大写添加到header_list中即可

class ModelStark(object): list_display = ["__str__",] def __init__(self, model, site): self.model = model self.site = site self.app_model = (self.model._meta.app_label, self.model._meta.model_name) # 查看数据视图 def change_list(self, request): # 生成表标头 header_list = [] for field in self.list_display: if callable(field): # header_list.append(field.__name__) val = field(self, is_header=True) header_list.append(val) else: if field == "__str__": header_list.append(self.model._meta.model_name.upper()) else: field_obj = self.model._meta.get_field(field) header_list.append(field_obj.verbose_name) # 生成表数据列表 data_list = self.model.objects.all() new_data_list = [] for obj in data_list: temp = [] for field in self.list_display: if callable(field): val = field(self, obj) else: val = getattr(obj, field) print(val) temp.append(val) new_data_list.append(temp) return render(request, "stark/change_list.html", locals())
这样我们就完成了默认情况的设置,但是我们发现在admin中不论用户如何设置list_display,其实我们都能看到复选框和编辑删除功能,所以我们也将编辑、删除和复选框的函数直接放入到ModelStark中作为默认配置,然后设置一个get_list_display函数,对所有的list_play都增加这三个功能

class ModelStark(object): # 编辑按钮 def edit(self, obj=None, is_header=False): if is_header: return "操作" name = "%s_%s_change" % self.app_model return mark_safe("<a href=%s>编辑</a>" % reverse(name, args=(obj.pk,))) # 删除按钮 def delete(self, obj=None, is_header=False): if is_header: return "操作" name = "%s_%s_delete" % self.app_model return mark_safe("<a href=%s>删除</a>" % reverse(name, args=(obj.pk,))) # 复选框 def checkbox(self, obj=None, is_header=False): if is_header: return mark_safe("<input type='checkbox' id='action-toggle'>") return mark_safe("<input type='checkbox' value=%s>" % obj.pk) def get_list_display(self): new_list_display = [] new_list_display.extend(self.list_display) new_list_display.append(ModelStark.edit) new_list_display.append(ModelStark.delete) new_list_display.insert(0, ModelStark.checkbox) return new_list_display list_display = ["__str__",] def __init__(self, model, site): self.model = model self.site = site self.app_model = (self.model._meta.app_label, self.model._meta.model_name) # 查看数据视图 def change_list(self, request): # 生成表标头 header_list = [] for field in self.get_list_display(): if callable(field): # header_list.append(field.__name__) val = field(self, is_header=True) header_list.append(val) else: if field == "__str__": header_list.append(self.model._meta.model_name.upper()) else: field_obj = self.model._meta.get_field(field) header_list.append(field_obj.verbose_name) # 生成表数据列表 data_list = self.model.objects.all() new_data_list = [] for obj in data_list: temp = [] for field in self.get_list_display(): if callable(field): val = field(self, obj) else: val = getattr(obj, field) print(val) temp.append(val) new_data_list.append(temp) return render(request, "stark/change_list.html", locals())
我们还注意到通过自定制get_list_display函数我们可以实现一些我们自己的逻辑,比如根据权限判断是否需要加入编辑按钮等
8、list_display_links
使用admin时,我们还可以通过list_display_links设置一些字段,点击这些字段也能进入编辑页面
我们也来实现一下这个功能,首先在ModelStark中定义一个默认的list_display_links,当用户自己定制了这个属性时,我们只要在生成表数据时多做一步判断,如果字段在list_display_links中,则在返回时给字段加上一个a标签,使他可以跳转到编辑页即可
由于我们经常要用到增删改查的url,所以我们在ModelStark中定义4个方法,分别获取增删改查的url

class ModelStark(object): list_display = ["__str__", ] list_display_links = [] def __init__(self, model, site): self.model = model self.site = site self.app_model = (self.model._meta.app_label, self.model._meta.model_name) # 获取当前查看表的编辑url def get_edit_url(self, obj): edit_url = reverse("%s_%s_change" % self.app_model, args=(obj.pk,)) return edit_url # 获取当前查看表的删除url def get_delete_url(self, obj): del_url = reverse("%s_%s_delete" % self.app_model, args=(obj.pk,)) return del_url # 获取当前查看表的增加url def get_add_url(self): add_url = reverse("%s_%s_add" % self.app_model) return add_url # 获取当前查看表的查看url def get_list_url(self): list_url = reverse("%s_%s_list" % self.app_model) return list_url # 查看数据视图 def change_list(self, request): add_url = self.get_add_url() # 生成表标头 header_list = [] for field in self.get_list_display(): if callable(field): # header_list.append(field.__name__) val = field(self, is_header=True) header_list.append(val) else: if field == "__str__": header_list.append(self.model._meta.model_name.upper()) else: field_obj = self.model._meta.get_field(field) header_list.append(field_obj.verbose_name) # 生成表数据列表 data_list = self.model.objects.all() new_data_list = [] for obj in data_list: temp = [] for field in self.get_list_display(): if callable(field): val = field(self, obj) else: val = getattr(obj, field) if field in self.list_display_links: val = mark_safe("<a href=%s>%s</a>" % (self.get_edit_url(obj), val)) temp.append(val) new_data_list.append(temp) return render(request, "stark/change_list.html", locals())
这样当用户在stark.py中自己定义了list_display_links属性时,我们就能看到下面的效果了
from stark.service.sites import site, ModelStark
from .models import *
class BookConfig(ModelStark):
list_display = ["id", "title", "price"]
list_display_links = ["id"]
site.register(Book, BookConfig)

如果能够点击字段内容进入编辑页面,那么我们自己定义的编辑按钮就可以不用显示了,所以可以在get_list_display中再做一次判断
def get_list_display(self):
new_list_display = []
new_list_display.extend(self.list_display)
if not self.list_display_links:
new_list_display.append(ModelStark.edit)
new_list_display.append(ModelStark.delete)
new_list_display.insert(0, ModelStark.checkbox)
return new_list_display
9、添加和编辑页面(modelform)
编辑页面和添加页面的功能我们通过ModelForm实现,但是生成ModelForm时,由于用户访问的表可能是不一样的,所以里面的详细字段我们不能写死,所以我们只能定义一个简单的ModelForm类,然后在ModelStark中设置一个model_form_class,默认为None
用户如果想要对ModelForm的详细字段做设置,可以自己定制一个类,并将该类设置为model_form_class的值
class ModelStark(object):
list_display = ["__str__", ]
model_form_class = None
list_display_links = []
def get_modelform_class(self):
class ModelFormClass(ModelForm):
class Meta:
model = self.model
fields = "__all__"
if not self.model_form_class:
return ModelFormClass
else:
return self.model_form_class
可以看到当用户未设置model_form_class时,我们用自己的类,当用户设置了,则使用用户自己的类

from stark.service.sites import site, ModelStark from django.forms import ModelForm from .models import * from django.forms import widgets as wid class BookModelForm(ModelForm): class Meta: model = Book fields = "__all__" error_messages = { "title": {"required": "不能为空"}, "price": {"required": "不能为空"} } class BookConfig(ModelStark): list_display = ["id", "title", "price"] model_form_class = BookModelForm list_display_links = ["id"] site.register(Book, BookConfig)
用户设置时就可以设置明确的字段信息了
添加和编辑的函数

# 添加数据视图 def add_view(self, request): ModelFormClass = self.get_modelform_class() if request.method == "GET": form = ModelFormClass() return render(request, "stark/add_view.html", locals()) else: form = ModelFormClass(data=request.POST) if form.is_valid(): form.save() return redirect(self.get_list_url()) else: return render(request, "stark/add_view.html", locals()) # 编辑数据视图 def change_view(self, request, id): edit_obj = self.model.objects.filter(pk=id).first() ModelFormClass = self.get_modelform_class() if request.method == "GET": form = ModelFormClass(instance=edit_obj) return render(request, "stark/change_view.html", locals()) else: form = ModelFormClass(data=request.POST, instance=edit_obj) if form.is_valid(): form.save() return redirect(self.get_list_url()) else: return render(request, "stark/change_view.html", locals())
就是通过ModelForm来实现添加和编辑
前端页面,由于前端的页面基本相同,所以我们可以把相同的部分写到一个页面中,然后应include调用

<div class="container"> <div class="row"> <div class="col-md-6"> <form action="" method="post" novalidate> {% csrf_token %} {% for field in form %} <div class="form-group"> <label for="">{{ field.label }}</label> <div> {{ field }} <span class="error pull-right"> {{ field.errors.0 }} </span> </div> </div> {% endfor %} <p><input type="submit" class="btn btn-default"></p> </form> </div> </div> </div>
添加页面

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>添加</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> <script src="/static/jquery-3.2.1.min.js"></script> <style> .form-group input{ display: block; width: 100%; height: 34px; padding: 6px 12px; font-size: 14px; line-height: 1.42857143; color: #555; background-color: #fff; background-image: none; border: 1px solid #ccc; border-radius: 4px; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s; -o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s; } </style> </head> <body> <h3>添加数据</h3> {% include 'stark/form.html' %} </body> </html>
删除页面
当点击删除时,我们不直接将数据删除,而是给用户返回一个确认页面,用户点击确认才真的删除,点击取消还跳回列表页面
# 删除数据视图
def del_view(self, request, id):
del_obj = self.model.objects.filter(pk=id).first()
if request.method == "GET":
list_url = self.get_list_url()
return render(request, "stark/del_view.html", locals())
else:
del_obj.delete()
return redirect(self.get_list_url())
前端页面
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>删除</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="/static/jquery-3.2.1.min.js"></script>
</head>
<body>
<div>
<p>{{ del_obj }}</p>
</div>
<form action="" method="post">
{% csrf_token %}
<input type="submit" value="确认删除" class="btn btn-danger">
<a href="{{ list_url }}" class="btn btn-primary">取消</a>
</form>
</body>
</html>
10、分页功能(url数据保留)
当数据较多时,我们在列表页面需要进行分页,这里分页时我们直接调用以前写好的分页组件使用即可
在使用分页组件时,我们在原有组件的基础上添加一个功能,就是点击页码跳转时,保留原来url上的数据
分页组件如下

class Pagination(object): def __init__(self,current_page,all_count,base_url,params,per_page_num=2,pager_count=11): """ 封装分页相关数据 :param current_page: 当前页 :param all_count: 数据库中的数据总条数 :param per_page_num: 每页显示的数据条数 :param base_url: 分页中显示的URL前缀 :param pager_count: 最多显示的页码个数 """ try: current_page = int(current_page) except Exception as e: current_page = 1 if current_page <1: current_page = 1 self.current_page = current_page self.all_count = all_count self.per_page_num = per_page_num self.base_url = base_url import copy params = copy.deepcopy(params) params._mutable = True self.params = params # 总页码 all_pager, tmp = divmod(all_count, per_page_num) if tmp: all_pager += 1 self.all_pager = all_pager self.pager_count = pager_count self.pager_count_half = int((pager_count - 1) / 2) @property def start(self): return (self.current_page - 1) * self.per_page_num @property def end(self): return self.current_page * self.per_page_num def page_html(self): # 如果总页码 < 11个: if self.all_pager <= self.pager_count: pager_start = 1 pager_end = self.all_pager + 1 # 总页码 > 11 else: # 当前页如果<=页面上最多显示11/2个页码 if self.current_page <= self.pager_count_half: pager_start = 1 pager_end = self.pager_count + 1 # 当前页大于5 else: # 页码翻到最后 if (self.current_page + self.pager_count_half) > self.all_pager: pager_end = self.all_pager + 1 pager_start = self.all_pager - self.pager_count + 1 else: pager_start = self.current_page - self.pager_count_half pager_end = self.current_page + self.pager_count_half + 1 page_html_list = [] self.params["page"] = 1 first_page = '<li><a href="%s?%s">首页</a></li>' % (self.base_url, self.params.urlencode(),) page_html_list.append(first_page) if self.current_page <= 1: prev_page = '<li class="disabled"><a href="#">上一页</a></li>' else: self.params["page"] = self.current_page - 1 prev_page = '<li><a href="%s?%s">上一页</a></li>' % (self.base_url, self.params.urlencode(),) page_html_list.append(prev_page) for i in range(pager_start, pager_end): self.params["page"] = i if i == self.current_page: temp = '<li class="active"><a href="%s?%s">%s</a></li>' % (self.base_url, self.params.urlencode(), i,) else: temp = '<li><a href="%s?%s">%s</a></li>' % (self.base_url, self.params.urlencode(), i,) page_html_list.append(temp) if self.current_page >= self.all_pager: next_page = '<li class="disabled"><a href="#">下一页</a></li>' else: self.params["page"] = self.current_page + 1 next_page = '<li><a href="%s?%s">下一页</a></li>' % (self.base_url, self.params.urlencode(),) page_html_list.append(next_page) self.params["page"] = self.all_pager last_page = '<li><a href="%s?%s">尾页</a></li>' % (self.base_url, self.params.urlencode(),) page_html_list.append(last_page) return ''.join(page_html_list)
可以看到我们在原来的基础上多传了一个参数params,这个参数就是当前页的request.GET,这是一个QueryDict的数据类型(和字典类似),我们取到他后,发现无法直接进行修改,这是应为QueryDict默认是不让修改的,需要修改mutable参数为True才能修改
修改前我们为了防止直接修改request.GET而造成后面的影响,所以先用深拷贝拷贝一份数据,再进行修改,修改时,我们将pape改为当前页的页码,再利用QueryDict的urlencode方法将字典类型的数据转换成a=1&b=2类型的字符串数据,然后在生成页码a标签时在a标签的href属性后面加上生成的字符串,这样我们点击页面跳转时就可以保留url上的数据了

分页组件的使用
from stark.utils.page import Pagination
current_page = request.GET.get("page", 1)
all_count = self.model.objects.all().count()
base_url = request.path_info
params = request.GET
pagination = Pagination(current_page, all_count, base_url, params)
data_list = self.model.objects.all()[pagination.start: pagination.end]
编辑页面实现url数据保留
上面我们在写编辑页面时并没有考虑保留页面url上的数据,现在我们增加上这个功能
首先点击编辑按钮进入编辑页面时我们需要保留url上的数据,这就需要对编辑按钮这个a标签的href属性进行修改,在后面加上url上要保留的数据,同时,为了让加上的数据不和编辑页面可能有的数据冲突,所以我们单独定义一个list_filter键来存放这些数据
def get_link_tag(self, obj, val):
params = self.request.GET
params = copy.deepcopy(params)
params._mutable = True
from django.http import QueryDict
qd = QueryDict(mutable=True)
qd["list_filter"] = params.urlencode()
s = mark_safe("<a href=%s?%s>%s</a>" % (self.get_edit_url(obj), qd.urlencode(), val))
return s
在列表视图中将原来使用get_edit_url的方法换成上面的方法即可
当编辑页面完成编辑后点击提交后我们需要跳转回列表页面,这时我们需要将url上保留的数据还原为原来的形式
# 编辑数据视图
def change_view(self, request, id):
edit_obj = self.model.objects.filter(pk=id).first()
ModelFormClass = self.get_modelform_class()
if request.method == "GET":
form = ModelFormClass(instance=edit_obj)
return render(request, "stark/change_view.html", locals())
else:
form = ModelFormClass(data=request.POST, instance=edit_obj)
if form.is_valid():
form.save()
params = request.GET.get("list_filter")
url = "%s?%s" % (self.get_list_url(), params)
return redirect(url)
else:
return render(request, "stark/change_view.html", locals())
这里我们在原来的url后面加上了我们从request.GET中取出的数据
11、生成为列表页面服务的类ChangeList
写了这么多内容我们发现我们的列表页面的视图函数内容较多,同时列表页面还有很多功能未添加,为了能够减少列表页面的代码,我们生成一个专门为列表视图函数服务的类,将一些主要的逻辑放到这个类中

# ChangeList服务于change_list视图 class ChangeList(object): def __init__(self, config, request, queryset): self.config = config self.request = request self.queryset = queryset from stark.utils.page import Pagination current_page = self.request.GET.get("page", 1) all_count = self.queryset.count() base_url = self.request.path_info params = self.request.GET pagination = Pagination(current_page, all_count, base_url, params) data_list = self.queryset[pagination.start: pagination.end] self.pagination = pagination self.data_list = data_list def get_header(self): # 生成表标头 header_list = [] for field in self.config.get_list_display(): if callable(field): # header_list.append(field.__name__) val = field(self.config, is_header=True) header_list.append(val) else: if field == "__str__": header_list.append(self.config.model._meta.model_name.upper()) else: field_obj = self.config.model._meta.get_field(field) header_list.append(field_obj.verbose_name) return header_list def get_body(self): # 生成表数据列表 new_data_list = [] for obj in self.data_list: temp = [] for field in self.config.get_list_display(): if callable(field): val = field(self.config, obj) else: val = getattr(obj, field) if field in self.config.list_display_links: val = self.config.get_link_tag(obj, val) temp.append(val) new_data_list.append(temp) return new_data_list
我们将现在的生成表头、表数据和分页的功能都放到该类中,初始化时的config参数就是ModelStark类的实例化对象,queryset是我们从数据库中取出的需要渲染到页面上的数据
这时列表视图函数只要保留下面的内容就行了
# 查看数据视图
def change_list(self, request):
self.request = request
add_url = self.get_add_url()
queryset = self.model.objects.filter(search_condition)
cl = ChangeList(self, request, queryset)
return render(request, "stark/change_list.html", locals())
页面渲染时我们只要利用ChangeList类的实例化对象cl就可以渲染出我们想要的内容
12、search模糊查询
使用admin时我们能定义一个search_fields列表来生成一个查询框,可以根据列表中的字段进行模糊查询
我们也来定义这么一个参数
class ModelStark(object):
list_display = ["__str__", ]
model_form_class = None
list_display_links = []
search_fields = []
默认让他为一个空列表,当用户定义了值时,我们就需要在页面生成一个搜索框,并且根据模糊查询得到需要的数据展示到页面上,这里需要注意如果用户在列表中定义了多个字段,那么多个字段查询时应该是或的关系
Q查询利用字符串进行查询的方式
在查询时由于是或的关系所以我们要用到Q查询,但是我们之前使用Q查询时都是直接使用的字段名,现在我们只能拿到字段名的字符串,所以需要用Q查询的另外一种方式
def get_search_condition(self):
from django.db.models import Q
search_condition = Q()
search_condition.connector = "or" # 设置关系为或
if self.search_fields:
key_word = self.request.GET.get("q")
if key_word:
for search_field in self.search_fields:
search_condition.children.append((search_field + "__contains", key_word))
return search_condition
先生成一个Q对象,设置为或的关系,然后通过循环将要查询的字段的字符串和查询关键字以元组的形式添加到Q对象中,这里要注意,由于是模糊查询,我们在字段字符串后拼接了__contains
最后在列表视图函数中取到这个Q对象,根据他进行查询
# 查看数据视图
def change_list(self, request):
self.request = request
add_url = self.get_add_url()
# 关于search的模糊查询
search_condition = self.get_search_condition()
queryset = self.model.objects.filter(search_condition)
cl = ChangeList(self, request, queryset)
return render(request, "stark/change_list.html", locals())
前端页面

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> <script src="/static/jquery-3.2.1.min.js"></script> </head> <body> <h3>数据展示</h3> <div class="container"> <div class="row"> <div class="col-md-8"> <a href="{{ add_url }}"><button class="btn btn-primary">添加数据</button></a> {% if cl.config.search_fields %} <div class="pull-right form-group"> <form action="" method="get" class="form-inline"> <input type="text" class="form-control" name="q"> <input type="submit" class="btn btn-primary" value="search"> </form> </div> {% endif %} <table class="table table-striped table-hover"> <thead> <tr> {% for foo in cl.get_header %} <td>{{ foo }}</td> {% endfor %} </tr> </thead> <tbody> {% for data in cl.get_body %} <tr> {% for item in data %} <td>{{ item }}</td> {% endfor %} </tr> {% endfor %} </tbody> </table> <nav aria-label="Page navigation" class="pull-right"> <ul class="pagination"> {{ cl.pagination.page_html|safe }} </ul> </nav> </div> </div> </div> <script> $("#action-toggle").click(function () { if ($(this).prop("checked")){ $("tbody :checkbox").prop("checked",true) }else{ $("tbody :checkbox").prop("checked",false) } }) </script> </body> </html>
生成搜索框时需要做判断,如果用户没有定义search_fields,则不需要生成搜索框
13、action功能(批量操作)
使用admin时,我们发现有一个action功能,有一个下拉菜单可以选择功能批量操作,现在我们也来实现这个功能
首先在ModelStark中定义一个变量actions,默认为一个空列表
class ModelStark(object):
list_display = ["__str__", ]
model_form_class = None
list_display_links = []
search_fields = []
actions = []
这表示如果用户没有自己定制actions,那么则没有任何功能,但是我们使用admin时,发现默认有一个批量删除的功能,所以我们也来写一个批量删除
def patch_delete(self, queryset):
queryset.delete()
patch_delete.desc = "批量删除"
python中一切皆对象,我们给这个函数对象一个新的desc属性,这个属性的值就是我们想要在页面上展示给别人看的这个函数的用途,然后我们要将这个函数添加到actions中,同时也要考虑用户自己定制时的情况
# 获取真正展示的actions
def get_actions(self):
temp = []
temp.extend(self.actions)
temp.append(ModelStark.patch_delete)
return temp
这样通过ModelStark中的get_actions我们就能拿到最终的actions列表,上面我们自己定制了一个ChangeList类,专门为列表页面服务,actions功能也是在列表页面中使用的,所以我们在ChangeList类中定义一个方法# ChangeList服务于change_list视图
class ChangeList(object):
def __init__(self, config, request, queryset):
self.config = config
self.request = request
self.queryset = queryset
from stark.utils.page import Pagination
current_page = self.request.GET.get("page", 1)
all_count = self.queryset.count()
base_url = self.request.path_info
params = self.request.GET
pagination = Pagination(current_page, all_count, base_url, params)
data_list = self.queryset[pagination.start: pagination.end]
self.pagination = pagination
self.data_list = data_list
# actions
self.actions = self.config.get_actions()
def handle_action(self):
temp =[]
for action_func in self.actions:
temp.append({"name": action_func.__name__, "desc": action_func.desc})
return temp
这里我们通过这个方法获得的是一个列表,列表中有一个个的字典,字典里放着函数的名字和我们要展示的描述
前端页面

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> <script src="/static/jquery-3.2.1.min.js"></script> <style> .filter a{ padding: 5px 3px; border: 1px solid grey; background-color: #336699; color: white; } .active{ background-color: white!important; color: black!important; } </style> </head> <body> <h3>数据展示</h3> <div class="container"> <div class="row"> <div class="col-md-8"> <a href="{{ add_url }}"><button class="btn btn-primary">添加数据</button></a> {% if cl.config.search_fields %} <div class="pull-right form-group"> <form action="" method="get" class="form-inline"> <input type="text" class="form-control" name="q"> <input type="submit" class="btn btn-primary" value="search"> </form> </div> {% endif %} <form action="" method="post"> {% csrf_token %} <div> <select class="form-control" name="action" id="" style="width: 200px;margin: 5px 0;display: inline-block;vertical-align: -1px" > <option value="">---------</option> {% for item in cl.handle_action %} <option value="{{ item.name }}">{{ item.desc }}</option> {% endfor %} </select> <button type="submit" class="btn btn-default">Go</button> </div> <table class="table table-striped table-hover"> <thead> <tr> {% for foo in cl.get_header %} <td>{{ foo }}</td> {% endfor %} </tr> </thead> <tbody> {% for data in cl.get_body %} <tr> {% for item in data %} <td>{{ item }}</td> {% endfor %} </tr> {% endfor %} </tbody> </table> </form> <nav aria-label="Page navigation" class="pull-right"> <ul class="pagination"> {{ cl.pagination.page_html|safe }} </ul> </nav> </div> </div> </div> </div> <script> $("#action-toggle").click(function () { if ($(this).prop("checked")){ $("tbody :checkbox").prop("checked",true) }else{ $("tbody :checkbox").prop("checked",false) } }) </script> </body> </html>
这里每一个下拉菜单的option的value值就是我们定义的函数名,还要注意要将select标签和复选框标签都放到同一个form表单中,这样在发送数据时我们发送了,选择的批量操作函数和被选中的数据的pk值
后端操作
后端接收到选择的批量操作函数和被选中的数据的pk值就可以进行操作了
# 查看数据视图
def change_list(self, request):
if request.method == "POST":
func_name = request.POST.get("action")
pk_list = request.POST.getlist("_selected_action")
queryset = self.model.objects.filter(pk__in=pk_list)
func = getattr(self, func_name)
func(queryset)
self.request = request
add_url = self.get_add_url()
# 关于search的模糊查询
search_condition = self.get_search_condition()
queryset = self.model.objects.filter(search_condition)
cl = ChangeList(self, request, queryset)
return render(request, "stark/change_list.html", locals())
首先判断,当请求为POST请求时,取到批量操作函数的函数名,和选择数据的pk值列表(由于是复选框,可能选择了多个值,所以这里用getlist取值),然后通过pk值列表查找到要操作的数据的queryset集合,利用反射通过函数名的字符串取到批量操作函数,最后将取到的quertset传给函数执行
14、多级过滤
和其它功能一样,我们先在ModelStark中定义一个list_filter空列表
class ModelStark(object):
list_display = ["__str__", ]
model_form_class = None
list_display_links = []
search_fields = []
actions = []
# 多级过滤
list_filter = []
当用户自己定义了这个列表时,我们要取到列表中的字段,然后查处该字段对应的内容,显示到页面上,当用户点击某一个内容时,要过滤出和这个内容相关的数据
当用户点击这个内容的a标签时,我们要向后台发送一个get请求,请求带着我们要过滤的内容,内容的键为字段的名称,值为你选中值的pk值
第一步我们要先想办法将list_filter中字段的对应数据都显示到页面上,先要取到所有数据
# ChangeList服务于change_list视图
class ChangeList(object):
def __init__(self, config, request, queryset):
self.config = config
self.request = request
self.queryset = queryset
from stark.utils.page import Pagination
current_page = self.request.GET.get("page", 1)
all_count = self.queryset.count()
base_url = self.request.path_info
params = self.request.GET
pagination = Pagination(current_page, all_count, base_url, params)
data_list = self.queryset[pagination.start: pagination.end]
self.pagination = pagination
self.data_list = data_list
# actions
self.actions = self.config.get_actions()
# filter
self.list_filter = self.config.list_filter
def get_filter_link_tag(self):
# link_tags = []
for filter_field_name in self.list_filter:
current_id = int(self.request.GET.get(filter_field_name, 0))
filter_field_obj = self.config.model._meta.get_field(filter_field_name)
filter_field = FilterField(filter_field_name, filter_field_obj)
在ChangeList中我们先拿到拿到list_filter,并定义self.list_filter,然后定义一个get_filter_link_tag方法,循环self.list_filter,循环的每一个值就是各个字段的名称,然后通过字段名称拿到这个字段的对象filter_field_obj,然后通过字段名称和字段对象通过FilterField类实例化出一个对象,这个新的类内容如下
# 为每一个过滤的字段封装成整体类
class FilterField(object):
def __init__(self, filter_field_name, filter_field_obj):
self.filter_field_name = filter_field_name
self.filter_field_obj = filter_field_obj
def get_data(self):
if isinstance(self.filter_field_obj, ForeignKey) or isinstance(self.filter_field_obj, ManyToManyField):
return self.filter_field_obj.rel.to.objects.all()
elif self.filter_field_obj.choices:
return self.filter_field_obj.choices
else:
pass
通过这个类的对象我们可以调用get_data方法拿到需要的数据列表(queryset或元组里套元组),这里我们暂时不考虑普通字段,由于需要的字段变多了,我们将Book表的字段进行一些修改,增加外键和多对多的关系
from django.db import models
# Create your models here.
class Book(models.Model):
title = models.CharField(verbose_name="标题", max_length=32)
price = models.DecimalField(verbose_name="价格", decimal_places=2, max_digits=5, default=12)
state = models.IntegerField(choices=((1, "已出版"), (2, "未出版")), default=1)
publish = models.ForeignKey(to="Publish", default=1)
authors = models.ManyToManyField(to="Author", default=1)
def __str__(self):
return self.title
class Author(models.Model):
name = models.CharField(max_length=32)
age = models.IntegerField()
def __str__(self):
return self.name
class Publish(models.Model):
name = models.CharField(max_length=32)
def __str__(self):
return self.name
拿到数据的列表后,我们再循环每一个数据,通过判断字段对象的类型,生成不同的a标签,同时我们也取到当前get求情的数据,如果当前标签为选中的标签,我们要给他增加一个active属性
还有需要保留之前的选择,我们也要取到每次get请求的数据,保留到生成的a标签中

# ChangeList服务于change_list视图 class ChangeList(object): def __init__(self, config, request, queryset): self.config = config self.request = request self.queryset = queryset from stark.utils.page import Pagination current_page = self.request.GET.get("page", 1) all_count = self.queryset.count() base_url = self.request.path_info params = self.request.GET pagination = Pagination(current_page, all_count, base_url, params) data_list = self.queryset[pagination.start: pagination.end] self.pagination = pagination self.data_list = data_list # actions self.actions = self.config.get_actions() # filter self.list_filter = self.config.list_filter def get_filter_link_tag(self): # link_tags = [] for filter_field_name in self.list_filter: current_id = int(self.request.GET.get(filter_field_name, 0)) filter_field_obj = self.config.model._meta.get_field(filter_field_name) filter_field = FilterField(filter_field_name, filter_field_obj) def inner(filter_field, current_id): for obj in filter_field.get_data(): params = copy.deepcopy(self.request.GET) params._mutable = True if isinstance(filter_field.filter_field_obj, ForeignKey) or isinstance(filter_field.filter_field_obj, ManyToManyField): params[filter_field.filter_field_name] = obj.pk if current_id == obj.pk: yield mark_safe("<a href='?%s' class='active'>%s</a>" % (params.urlencode(), obj)) else: yield mark_safe("<a href='?%s'>%s</a>" % (params.urlencode(), obj)) elif filter_field.filter_field_obj.choices: params[filter_field.filter_field_name] = obj[0] if current_id == obj[0]: yield mark_safe("<a href='?%s' class='active'>%s</a>" % (params.urlencode(), obj[1])) else: yield mark_safe("<a href='?%s'>%s</a>" % (params.urlencode(), obj[1])) else: pass yield inner(filter_field, current_id) # link_tags.append(temp) # return link_tags
这里我们使用的yield功能,在渲染模板时需要注意,当for循环中还套了一个for循环时,会先取到第一个for循环的所有内容,再进行内部的for循环,这在使用yield时会出现一些问题,所以我们在内部的生成器函数中要直接将当前的数据传进去,避免出错
前端页面

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> <script src="/static/jquery-3.2.1.min.js"></script> <style> .filter a{ padding: 5px 3px; border: 1px solid grey; background-color: #336699; color: white; } .active{ background-color: white!important; color: black!important; } </style> </head> <body> <h3>数据展示</h3> <div class="container"> <div class="row"> <div class="col-md-8"> <a href="{{ add_url }}"><button class="btn btn-primary">添加数据</button></a> {% if cl.config.search_fields %} <div class="pull-right form-group"> <form action="" method="get" class="form-inline"> <input type="text" class="form-control" name="q"> <input type="submit" class="btn btn-primary" value="search"> </form> </div> {% endif %} <form action="" method="post"> {% csrf_token %} <div> <select class="form-control" name="action" id="" style="width: 200px;margin: 5px 0;display: inline-block;vertical-align: -1px" > <option value="">---------</option> {% for item in cl.handle_action %} <option value="{{ item.name }}">{{ item.desc }}</option> {% endfor %} </select> <button type="submit" class="btn btn-default">Go</button> </div> <table class="table table-striped table-hover"> <thead> <tr> {% for foo in cl.get_header %} <td>{{ foo }}</td> {% endfor %} </tr> </thead> <tbody> {% for data in cl.get_body %} <tr> {% for item in data %} <td>{{ item }}</td> {% endfor %} </tr> {% endfor %} </tbody> </table> </form> <nav aria-label="Page navigation" class="pull-right"> <ul class="pagination"> {{ cl.pagination.page_html|safe }} </ul> </nav> </div> <div class="col-md-4"> <div class="filter"> {% for filter_link_tag in cl.get_filter_link_tag %} <p class="field">{% for data in filter_link_tag %} {{ data }} {% endfor %} </p> {% endfor %} </div> </div> </div> </div> <script> $("#action-toggle").click(function () { if ($(this).prop("checked")){ $("tbody :checkbox").prop("checked",true) }else{ $("tbody :checkbox").prop("checked",false) } }) </script> </body> </html>
数据的过滤
上面我们已经能在页面上生成对应的过滤标签了,当通过点击这些标签时,会向后端发送含有相应条件的GET请求,我们要在后端拿到条件并进行过滤,将过滤后的数据显示在页面上,这个功能和我们上面做的search类似
# 获取filter的查询条件Q对象
def get_filter_condition(self):
from django.db.models import Q
filter_condition = Q()
for field, val in self.request.GET.items():
if field in self.list_filter:
filter_condition.children.append((field, val))
return filter_condition
# 查看数据视图
def change_list(self, request):
if request.method == "POST":
func_name = request.POST.get("action")
pk_list = request.POST.getlist("_selected_action")
queryset = self.model.objects.filter(pk__in=pk_list)
func = getattr(self, func_name)
func(queryset)
self.request = request
add_url = self.get_add_url()
# 关于search的模糊查询
search_condition = self.get_search_condition()
# filter多级过滤
filter_condition = self.get_filter_condition()
queryset = self.model.objects.filter(search_condition).filter(filter_condition)
cl = ChangeList(self, request, queryset)
return render(request, "stark/change_list.html", locals())
这里我们需要做一次判断,当get请求的数据中有page时,需要过滤掉,不然会报错
普通字段
上面的过滤我们都没有考虑普通字段,如果是一个普通字段,我们可以按下面的代码执行

# 针对((),()),[[],[]]数据类型构建a标签 class LinkTagGen(object): def __init__(self, data, filter_field, request): self.data = data self.filter_field = filter_field self.request = request def __iter__(self): current_id = self.request.GET.get(self.filter_field.filter_field_name, 0) params = copy.deepcopy(self.request.GET) params._mutable = True if params.get(self.filter_field.filter_field_name): del params[self.filter_field.filter_field_name] _url = "%s?%s" % (self.request.path_info, params.urlencode()) yield mark_safe("<a href='%s'>全部</a>" % _url) else: _url = "%s?%s" % (self.request.path_info, params.urlencode()) yield mark_safe("<a href='%s' class='active'>全部</a>" % _url) for item in self.data: if self.filter_field.filter_field_obj.choices: pk, text = str(item[0]), item[1] elif isinstance(self.filter_field.filter_field_obj, ForeignKey) or isinstance(self.filter_field.filter_field_obj, ManyToManyField): pk, text = str(item.pk), item else: pk, text = item[1], item[1] params[self.filter_field.filter_field_name] = pk _url = "%s?%s" % (self.request.path_info, params.urlencode()) if current_id == pk: link_tag = "<a href='%s' class='active'>%s</a>" % (_url, text) else: link_tag = "<a href='%s'>%s</a>" % (_url, text) yield mark_safe(link_tag) # 为每一个过滤的字段封装成整体类 class FilterField(object): def __init__(self, filter_field_name, filter_field_obj, config): self.filter_field_name = filter_field_name self.filter_field_obj = filter_field_obj self.config = config def get_data(self): if isinstance(self.filter_field_obj, ForeignKey) or isinstance(self.filter_field_obj, ManyToManyField): return self.filter_field_obj.rel.to.objects.all() elif self.filter_field_obj.choices: return self.filter_field_obj.choices else: return self.config.model.objects.values_list("pk", self.filter_field_name)
14、POPUP功能
使用admin添加数据时我们会发现在外键和多对多的字段旁边有一个小加号,点击后会弹出一个小窗口,在小窗口中可以直接添加外键和多对多字段对应的表的数据
这里我们使用popup来实现这个功能,我们的逻辑应该是在添加页面的视图函数中
# 添加数据视图
def add_view(self, request):
ModelFormClass = self.get_modelform_class()
if request.method == "GET":
form = ModelFormClass()
else:
form = ModelFormClass(data=request.POST)
if form.is_valid():
obj = form.save()
pop_id = request.GET.get("pop_id")
if pop_id:
res = {"pk": obj.pk, "text": str(obj), "pop_id": pop_id}
import json
return render(request, "stark/pop_res.html", {"res": json.dumps(res)})
return redirect(self.get_list_url())
from django.forms.models import ModelChoiceField
for bound_field in form:
if isinstance(bound_field.field, ModelChoiceField):
bound_field.is_pop = True
app_label = bound_field.field.queryset.model._meta.app_label
model_name = bound_field.field.queryset.model._meta.model_name
_url = "%s_%s_add" % (app_label, model_name)
bound_field.url = reverse(_url) + "?pop_id=id_%s" % bound_field.name
else:
bound_field.is_pop = False
bound_field.url = None
return render(request, "stark/add_view.html", locals())
我们的添加页面是利用ModelForm生成的,在请求过来时我们会使用ModelForm实例化一个对象,我们使用for循环遍历这个对象,可以得到这个对象的每一个字段(其实就是ModelForm对应表的每一个字段),这个字段是BoundField类型的,下面有两个方法.name和.field,.name可以得到字段的名称,而.field则可以得到字段在ModelForm中的类型,外键类型在Form中对应的是ModelChoiceField类型,而多对多在Form中对应的是ModelMultipleChoiceField类型(继承ModelChoiceField),所以我们只要判断bound_field.field是否是ModelChoiceField类型的对象就能知道这个字段是否是外键或多对多的字段,如果是的话,我们给这个字段对象添加一个is_pop=True的属性,不是则为False,在前端页面我们可以根据这个属性判断是否需要在字段的框后面添加+号,这个+号应该绑定一个点击事件,点击后可以弹出一个窗口让我们添加数据(pop请求),弹出窗口的url应该就是该字段对应表的添加url,如何取到字段对应的表呢?
前面我们取到了外键和多对多在Form中对应的字段bound_field.field,这里面有一个queryset属性可以取到这个外键字段对应表中的数据集合,而queryset这个数据类型中有个model属性可以得到数据集合对应的表,这样我们就可以通过bound_field.field.queryset.model得到外键或多对多对应的表,再取出表名和app名,通过反向解析就可以得到对应的添加url,这里要注意,我们要在这个url后面加上一个?pop_id=id_当前字段名,这样当添加的数据通过post请求过来时,我们才能知道是哪个字段添加的数据,数据返回时我们才能找到这个字段对应的select框,给他添加一个option标签
当添加的数据通过post请求过来时,如果数据验证成功了,我们先取pop_id,如果能取到,说明这个请求是通过弹出框来的,我们取到相关数据放到一个字典中,将字典返回给pop响应页面,响应页面中我们可以通过opener获得是哪个页面弹出的这个窗口,然后调用这个opener中的函数,并把后端接收的字典传给他,这样就可以利用这个函数在页面上添加option标签了。如果取不到pop_id则直接保存数据,跳转到列表页面即可。如果post请求发来的数据没有验证成功,那么我们依然要做上面两段提到的内容,所以我们将上面两段的逻辑放到了函数的最后
前端页面
add_view.html

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>添加</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> <script src="/static/jquery-3.2.1.min.js"></script> <style> .form-group input,select{ display: block; width: 100%; height: 34px; padding: 6px 12px; font-size: 14px; line-height: 1.42857143; color: #555; background-color: #fff; background-image: none; border: 1px solid #ccc; border-radius: 4px; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s; -o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s; } </style> </head> <body> <h3>添加数据</h3> {% include 'stark/form.html' %} <script> function foo(res) { var res=JSON.parse(res); var ele_option=document.createElement("option"); ele_option.value=res.pk; ele_option.innerHTML=res.text; ele_option.selected="selected"; document.getElementById(res.pop_id).appendChild(ele_option) } </script> </body> </html>
这里的foo就是pop响应页面调用的函数
form.html

<div class="container"> <div class="row"> <div class="col-md-6 col-xs-8"> <form action="" method="post" novalidate> {% csrf_token %} {% for field in form %} <div class="form-group" style="position: relative"> <label for="">{{ field.label }}</label> <div> {{ field }} <span class="error pull-right"> {{ field.errors.0 }} </span> </div> {% if field.is_pop %} <a href="" onclick="pop('{{ field.url }}')" class="pop_btn" style="position: absolute;top: 45%;right: -23px"><span class="pull-right" style="font-size: 22px">+</span></a> {% endif %} </div> {% endfor %} <p><input type="submit" class="btn btn-default"></p> </form> </div> </div> </div> <script> function pop(url) { window.open(url,"","width=500,height=400") } </script>
通过is_pop来判断能是否添加+号,并给这个加号绑定点击事件,弹出pop框
pop_res.html

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <script> opener.foo('{{ res|safe }}'); window.close() </script> </body> </html>
执行opener的函数,并直接关闭弹出框
编辑页面和添加页面同时实现popup功能
通过上面的方式我们就实现了添加页面的popup功能,但是当我们点击编辑时,我们发现在编辑页面上也需要有popup的功能,我们可以将上面的逻辑再在编辑页面中写一份,但是这样的话会造成代码的重复
这里我们使用自定义标签的形式,添加和编辑页面用的都是form.html页面中的内容,而这个页面中的内容中我们只需要提供一个form
所以我们在stark组件中创建一个目录templatetags,在该目录中自定义我们的标签my_tags

from django import template from django.shortcuts import reverse register = template.Library() @register.inclusion_tag("stark/form.html") def get_form(form): from django.forms.models import ModelChoiceField for bound_field in form: if isinstance(bound_field.field, ModelChoiceField): bound_field.is_pop = True app_label = bound_field.field.queryset.model._meta.app_label model_name = bound_field.field.queryset.model._meta.model_name _url = "%s_%s_add" % (app_label, model_name) bound_field.url = reverse(_url) + "?pop_id=id_%s" % bound_field.name return {"form": form}
这样在添加和编辑视图中就不用再写这么多逻辑了,直接将form对象传给前端就行了

# 添加数据视图 def add_view(self, request): ModelFormClass = self.get_modelform_class() if request.method == "GET": form = ModelFormClass() else: form = ModelFormClass(data=request.POST) if form.is_valid(): obj = form.save() pop_id = request.GET.get("pop_id") if pop_id: res = {"pk": obj.pk, "text": str(obj), "pop_id": pop_id} import json return render(request, "stark/pop_res.html", {"res": json.dumps(res)}) return redirect(self.get_list_url()) return render(request, "stark/add_view.html", locals()) # 编辑数据视图 def change_view(self, request, id): edit_obj = self.model.objects.filter(pk=id).first() ModelFormClass = self.get_modelform_class() if request.method == "GET": form = ModelFormClass(instance=edit_obj) return render(request, "stark/change_view.html", locals()) else: form = ModelFormClass(data=request.POST, instance=edit_obj) if form.is_valid(): form.save() params = request.GET.get("list_filter") url = "%s?%s" % (self.get_list_url(), params) return redirect(url) else: return render(request, "stark/change_view.html", locals())
前端收到这个form对象,直接调用自定义标签即可

{% load my_tags %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>添加</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="/static/jquery-3.2.1.min.js"></script>
<style>
.form-group input,select{
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
}
</style>
</head>
<body>
<h3>编辑数据</h3>
{% get_form form %}
<script>
function foo(res) {
var res=JSON.parse(res);
var ele_option=document.createElement("option");
ele_option.value=res.pk;
ele_option.innerHTML=res.text;
ele_option.selected="selected";
document.getElementById(res.pop_id).appendChild(ele_option)
}
</script>
</body>
</html>
15、list_display补充
list_display可以定义我们在列表页面上显示哪些内容,如果展示的内容是一个包含choices的字段的话(比如说Book的state字段),按我们之前写的,在页面上只能看到1或者2这样的数字,如果想要看到已出版或未出版该怎么办呢,可以让用户自己定制,在stark.py中
class BookConfig(ModelStark):
def state(self, obj=None, is_header=False):
if is_header:
return "状态"
return obj.get_state_display()
list_display = ["id", "title", "price", "publish", state]
model_form_class = BookModelForm
list_display_links = ["id"]
search_fields = ["title", "price"]
def patch_init(self, queryset):
queryset.update(price=100)
patch_init.desc = "批量初始化"
actions = [patch_init, ]
list_filter = ["title", "state", "publish", "authors"]
site.register(Book, BookConfig)
自己定义一个函数,obj.get_state_display()方法就可以取到choice中的内容,这个方法的state是字段名,get和display是固定用法

在list_display中增加多对多字段
在admin中我们不能往list_display中增加多对多字段,在我们自己写的stark中我们来实现这一功能,其实就是在ChangList类中的get_body方法中多做一次判断
def get_body(self):
# 生成表数据列表
new_data_list = []
for obj in self.data_list:
temp = []
for field in self.config.get_list_display():
if callable(field):
val = field(self.config, obj)
else:
field_obj = self.config.model._meta.get_field(field)
if isinstance(field_obj, ManyToManyField):
t = []
for i in getattr(obj, field).all():
t.append(str(i))
val = ",".join(t)
else:
val = getattr(obj, field)
if field in self.config.list_display_links:
val = self.config.get_link_tag(obj, val)
temp.append(val)
new_data_list.append(temp)
return new_data_list
当list_display中的值是不可调用的时,我们先取出其对应的字段对象,如果是多对多的类型,则通过getattr的方法拿到多对多的内容,并通过join生成字符串