Unity(支持WebGL)+PHP(Workerman的Gateway)用Websocket协议实现匹配对战(摇骰子为例)1
目录
- 众所周知 Unity的WebGL不支持TCP/IP(C# Socket)网络层,所以想用Unity做网页游戏或者小游戏,网络层是不能用TCP/IP(C# Socket)的。详情请查看链接WebGL Networkking

-
所以我通过一个匹配例子,给大家介绍如何使用Websocket来规避这个问题。
服务端PHP(Windows下演示)
安装PHP
- 去官网 https://windows.php.net/download 下载一个Thread Safe X64/X86版本的zip
- 解压zip
- 设置环境变量为解压后的路径
遇到问题,可以去 https://www.workerman.net/windows 网站,查看详细步骤
启动服务器
双击工程里的 server\GatewayWorker\start_for_win.bat 文件

结束服务器
- 在启动服务器的“Windows 命令处理程序”按2次键盘 Ctrl+C
- 输入Y
- 回车键

切勿“结束服务器”,因为后面需要连接服务器。这里只是陈述如何结束服务器的步骤
客户端Unity(版本Unity2021.3.5f1)
入口场景为:SceneLaunch.unity
1.发布Windows客户端
- 发布Windows客户端
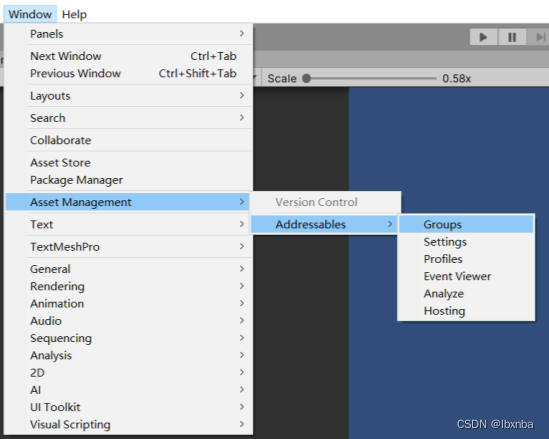
1.1 打开Addressables窗口(如下图点击菜单)

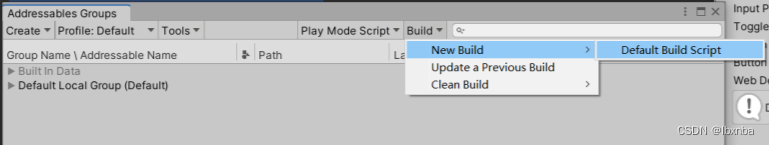
1.2 打包Bundle资源(如下图点击菜单)

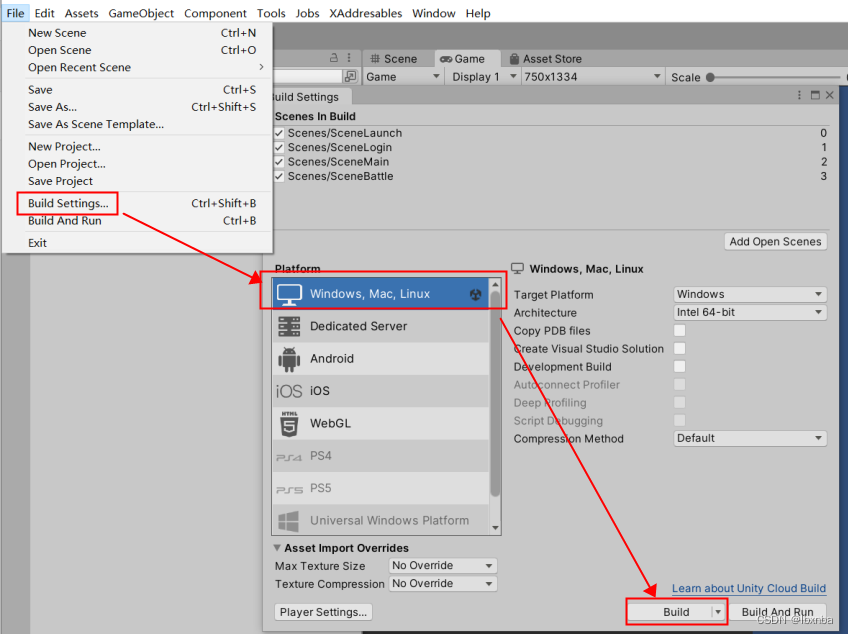
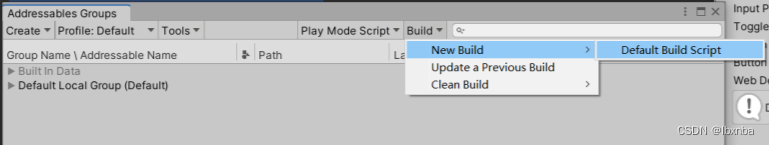
1.3 构建可执行文件(如下图点击菜单+按钮)

1.4 双击构建成功的可执行文件Dice.exe,即可运行

ws/wss(不发布微信小游戏,请忽略此点)
微信小游戏测试阶段是支持ws协议,但是上线需要改为wss协议。ws改wss的步骤:
- 客户端修改:client\Assets\Scripts\UI\Window\UILogin\UILogin.Login.cs
WebSocketClient.Instance.Connect("ws://" + ip + ":" + port, onConnect2Login);
改成
var domainName = "请自行申请域名";
WebSocketClient.Instance.Connect("wss://"+domainName, onConnect2Login);
演示
运行2~8个可执行文件Dice.exe,即可开始演示

工程地址
https://gitee.com/chasing2moro/dicews
至此教程已经结束。
-
如果想更深一步了解工程源码,请阅读下一篇文章:Unity(支持WebGL)+PHP(Workerman的Gateway)用Websocket协议实现匹配对战(摇骰子为例)2
-
如果想了解发布WebGL端,可以继续往下阅读
扩展
发布其他端
1. 发布WebGL
- 发布WebGL
1.1 切换WebGL平台

1.2 修改Default Local Group配置,如下图

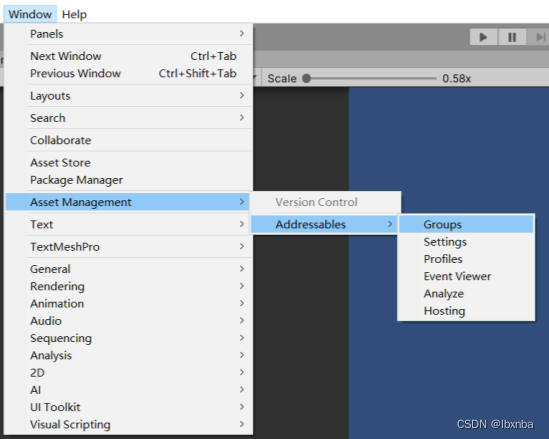
1.3 打开Addressables窗口(如下图点击菜单)

1.4 打包Bundle资源(如下图点击菜单)

1.5 构建WebGL

1.6 选择Unity工程同级目录ServerData导出

1.7 将IIS物理路径设置为ServerData

1.8 设置MIME

把下面的MIME类型填充进上面的MIME弹窗
| 文件扩展名 | MIME类型 |
|---|---|
| .data | application/octet-stream |
| .bundle | application/octet-stream |
| .unityweb | application/octet-stream |
如果运行期间发现MIME不全,自行添加对应缺失的MIME
1.9 运行网页。地址为 http://localhost (也可自行在网页上输入此地址运行)

2. 发布Android客户端(已支持,请参照发布Windows客户端流程)
3. 发布iOS客户端(已支持,请参照发布Windows客户端流程)
联系作者
email:chasing2moro@qq.com



