JS 遮罩层控制

HTML
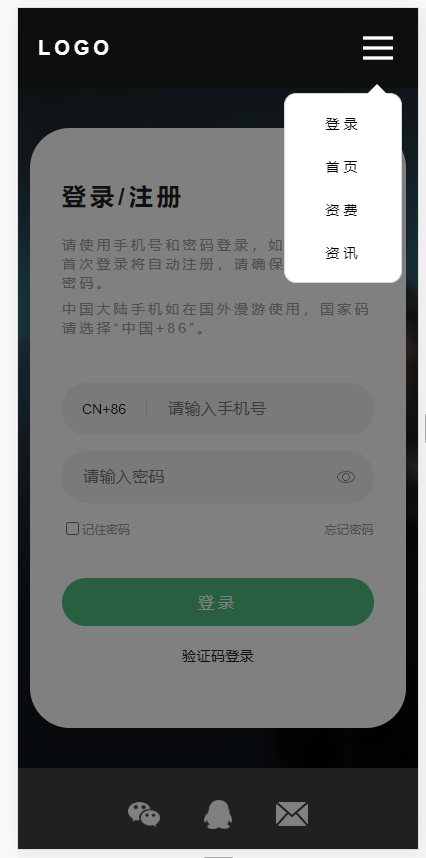
<header>
<div class="header-wrapper">
<a href="./index.html" class="logo">
<img src="../images/logo.png" alt="logo" width="40" height="40">
<p>LOGO</p>
</a>
<div class="header-center" style="display: none;">
<ul>
<li><a href="./login.html">登录</a></li>
<li><a href="./index.html">首页</a></li>
<li><a href="./rates.html">资费</a></li>
<li><a href="./notice.html">资讯</a></li>
</ul>
</div>
<img src="../images/menu.png" alt="menu" class="menu" onclick="openMenu()">
<a href="./login.html" class="login">登录</a>
</div>
</header>
CSS
header {
z-index: 9;
}
.maskmodel {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: .5;
background: #000;
z-index: 8;
}
JAVASCRIPT
/**
* Created by liuboxin on 2021/9/15.
*/
// 打开头部菜单栏
function openMask(selector) {
let menu = document.querySelector(selector);
if (menu.style.display === 'none') {
menu.style.display = 'block';
createMaskModel();
handelMaskClose(selector)
} else {
closeMaskModel(selector)
}
}
// 创建遮罩层
function createMaskModel() {
var div = document.createElement('div')
div.setAttribute('class', 'maskmodel');
document.querySelector('body').appendChild(div);
}
// 关闭遮罩层并关闭菜单
function closeMaskModel(selector) {
let menu = document.querySelector(selector);
let mask = document.querySelector('.maskmodel');
if (mask) {
mask.remove();
}
if (menu) {
menu.style.display = 'none';
}
}
// 遮罩层关闭点击事件
function handelMaskClose(selector) {
document.querySelector('.maskmodel').onclick = function () {
console.log('close mask');
closeMaskModel(selector)
}
}
export { openMask, closeMaskModel };
ps:别忘了设置遮罩层样式
本文作者:进阶的哈姆雷特
本文链接:https://www.cnblogs.com/lbx6935/p/15160809.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步