列表
列表的分类:
1. 无序列表
2. 有序列表
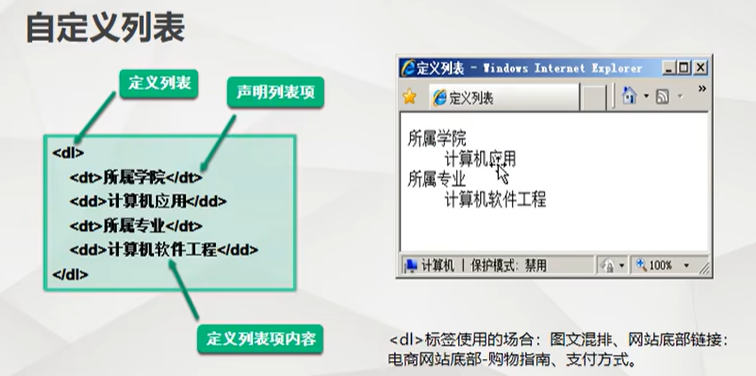
3. 自定义列表

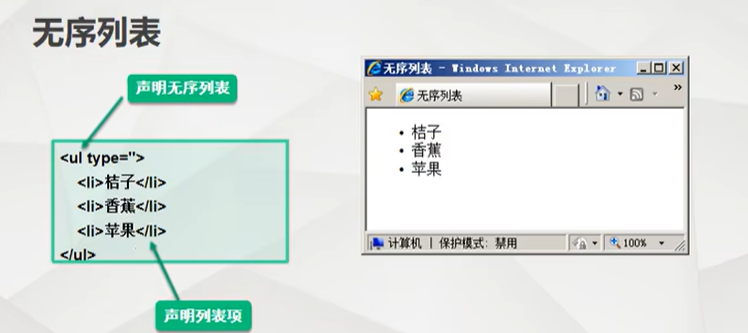
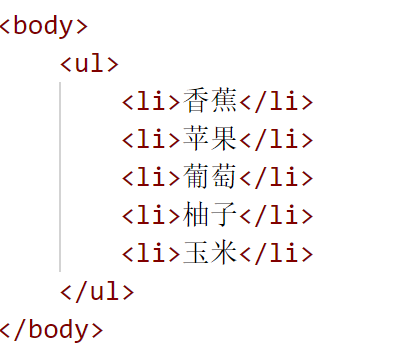
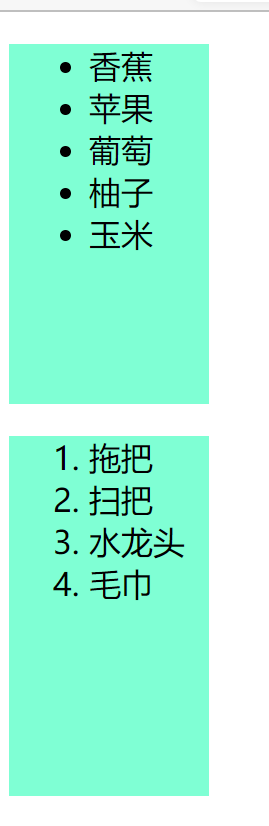
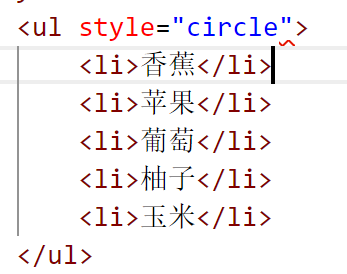
无序列表(用ul标签和div差不多)


浏览器展示效果(会自动有一个边距,且不同浏览器的自动设置不同)

直接把边距设置成0,*表示适用于所有软件的标签

设置以后直接对齐左上

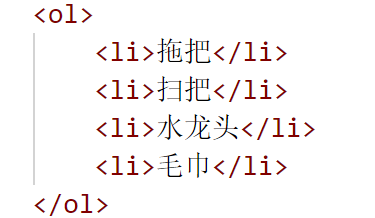
有序列表(ol)

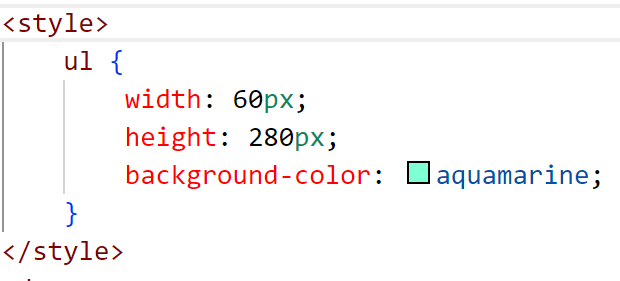
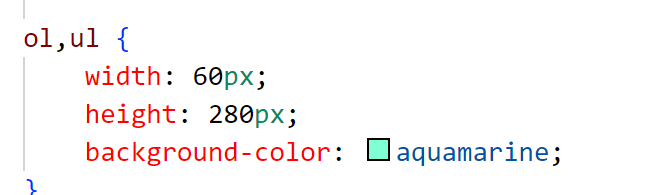
设置样式的时候,可以多个标签用共同的样式

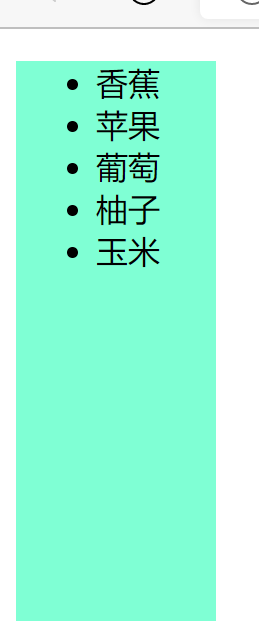
在浏览器中展示效果

有序列表的一些形式
1. 倒叙 (4.3.2.1)![]()
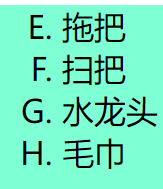
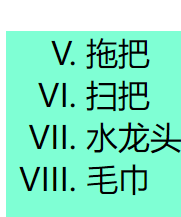
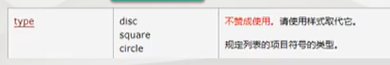
2. 设置序号种类![]() 还有1(代表数字),I(罗马数字),a(小写)
还有1(代表数字),I(罗马数字),a(小写)
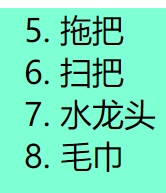
3. 设置起始序号![]()
展示:


有序列表中序号的样式不易改,一般用无序列表改样式


展示结果

添加在style的ul标签里
1. list-style-type/list-style:none 即可以取消序号的样式
2. list-style-image :url() 插入图片来做图标
直接在字前加span标签,单独对span标签进行设置,可以实现样式的多样化






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现