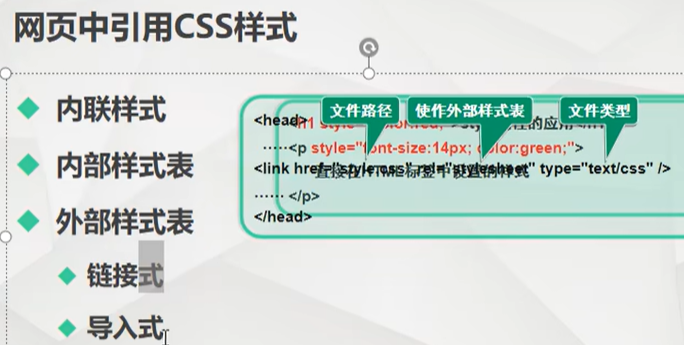
html导入css样式的方法

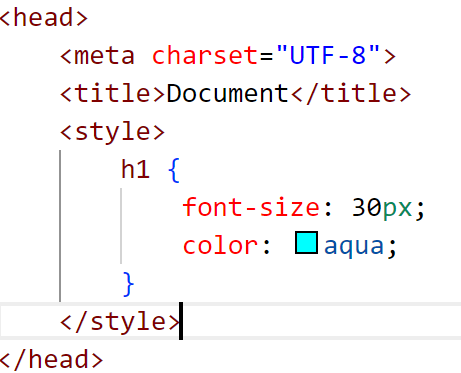
内联样式即
放在头部在<style></style>之间的样式

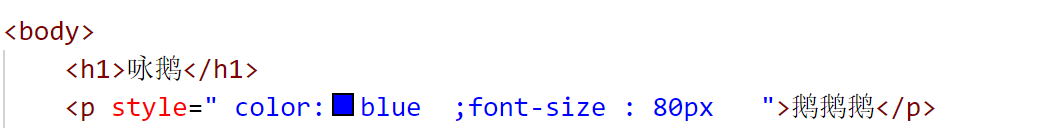
内部样式即
放在标签里面(两个样式之间要用分号隔开)

外部样式即
再建一个.css文件专门来放样式,将样式插入到html文件中
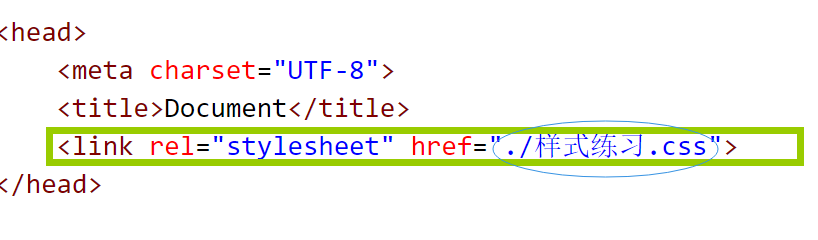
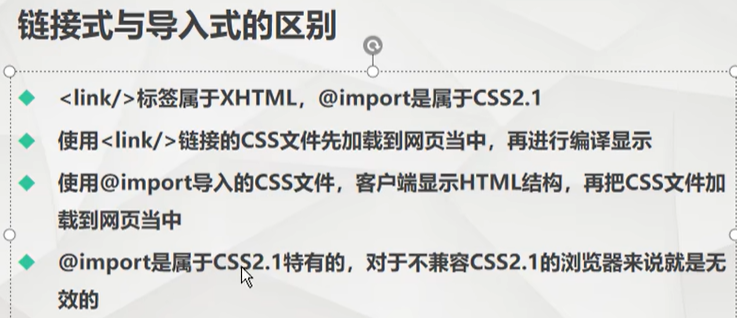
1. 链接式(link)
第一步:先建立样式文件,以.css结尾

第二步:在html文件中建立连接,href处选择要添加的样式文件

第三步:浏览器中打开

2. 导入式(了解,不常用)
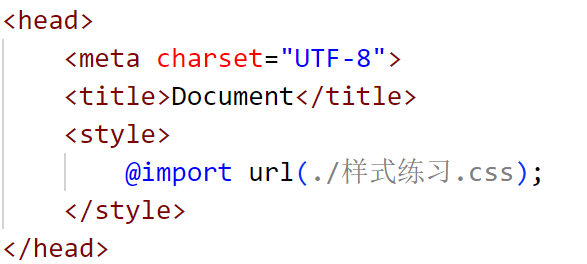
第一步:如上写样式文件.css
第二步: 在html文件的头部用<style></style>括起来,@import ,然后./选择样式文件


导入样式的优先级
内部 > 内联 = 外联(内联和外联看谁在头部的后面,后面的覆盖前面的)
可以在引入外联后,用内部的方法对个别句子进行调整
如何实现css样式与html界面分离
1. 将css单独创建一个文件夹,后缀为.css
2.在头部, 用linkcss标签将css文件引入
3. 在hrf中写下css样式名





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现