初始css更改文本样式(三种选择器)
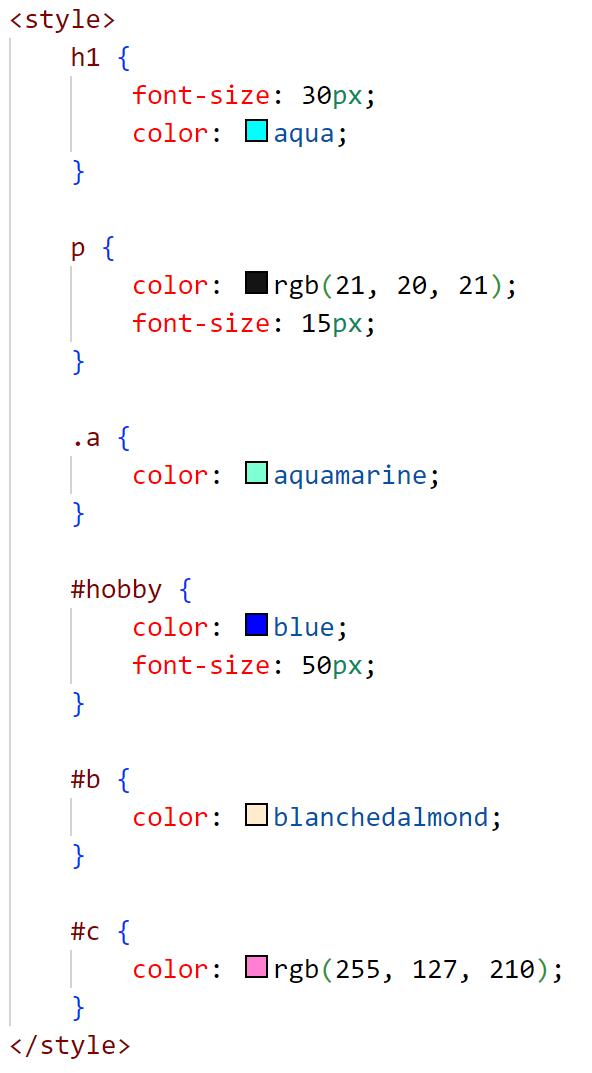
css
层叠样式表(Cascading Style Sheet)


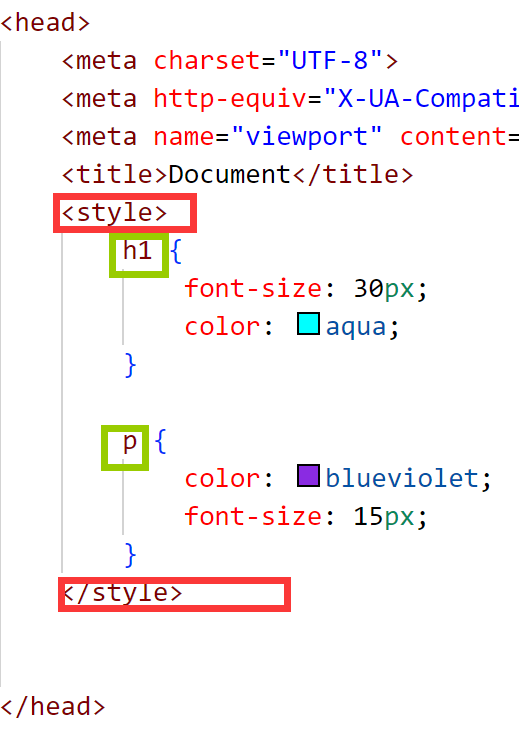
样式放在<head></head>之间,用<style></style>把要设置的样式放在之间
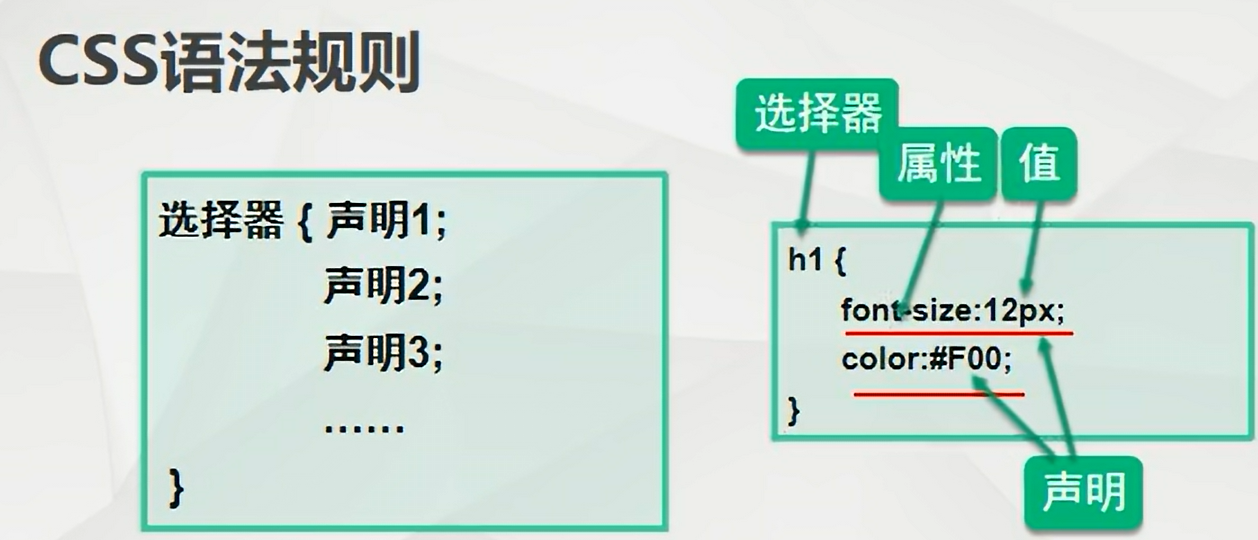
font-size 表示字体大小
color代表字体颜色
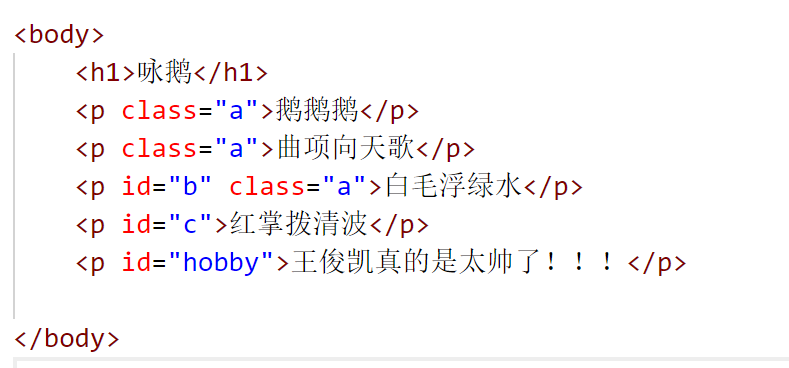
标签选择器


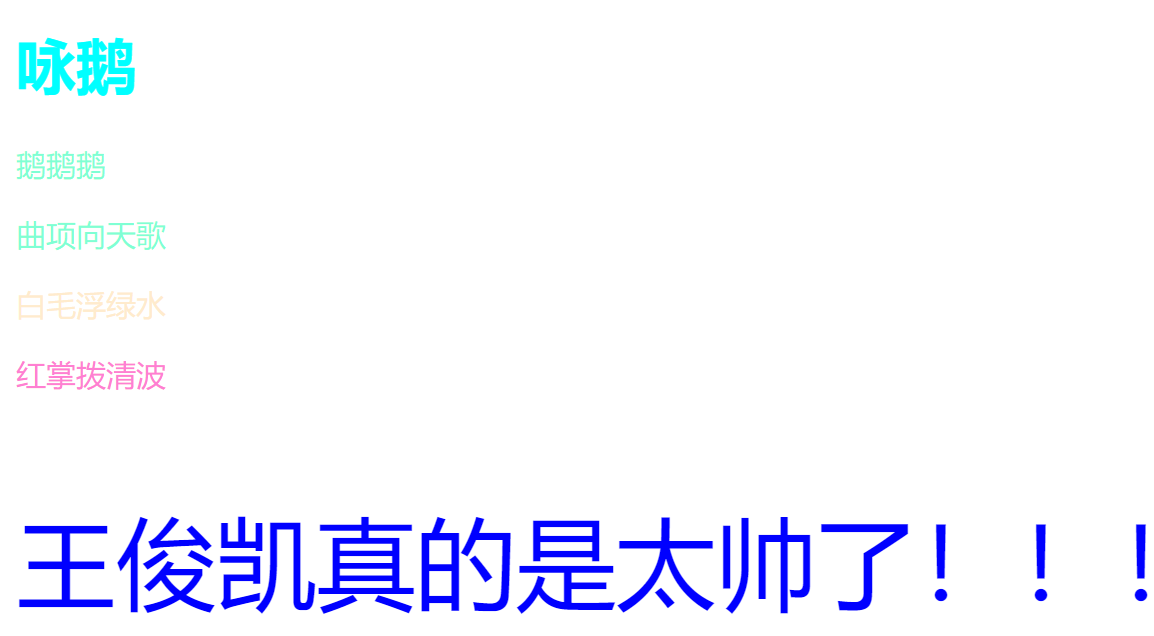
浏览器中展示效果

类选择器 (常用)
1.在标签中 定义类名 class=“类名” 多个标签可以用一个类名就是把这些标签都归为一类
2.使用
.类名{
声明
}


在浏览器中展示效果

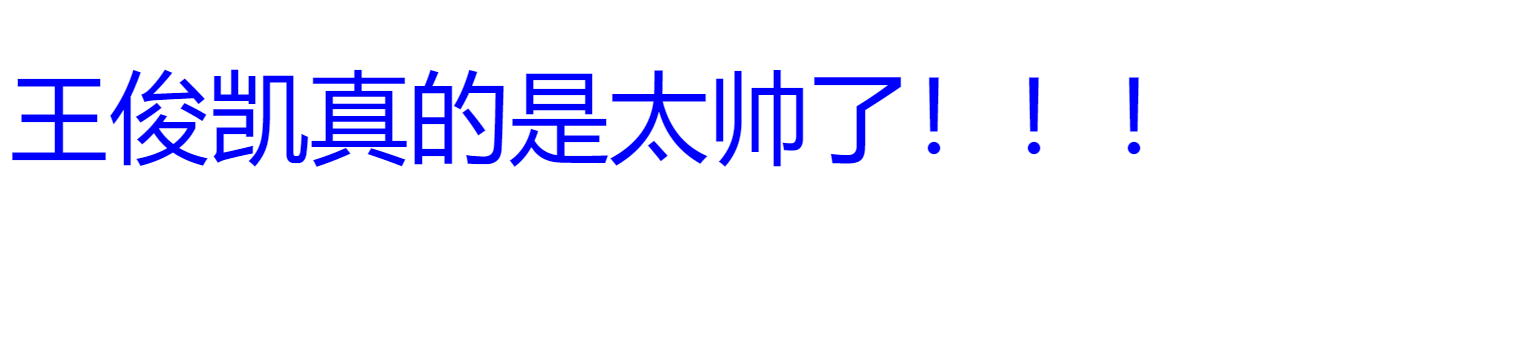
id选择器
![]()

浏览器展示效果

选择器的优先级
原则:范围越大,优先级越低
范围越小,优先级越高
标签选择器 < 类选择器 < id选择器
多个标签是可以套用的


浏览器展示效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现