vue 组件的书写
简单的来说是 vue组件最核心的就是props和自定义函数,来实现组件的开发
最简单的一个组件 子组件如下:
<template>
<div class="bgClass">
<h3>
{{name}}
</h3>
</div>
</template>
<script>
export default {
name: "bg-div",
props:{
name:{
type:String,
default:''
}
}
}
</script>
<style lang="less" rel="stylesheet/less" scoped>
@import "../common/css/_variate";
.bgClass{
margin: 0.2rem 0;
h3{
font-size: @mainFontSize;
line-height: 0.48rem;
text-align: left;
padding-left: 0.1rem;
background: url("../common/image/rectangle.png") no-repeat left;
background-size: auto 100%;
}
}
</style>
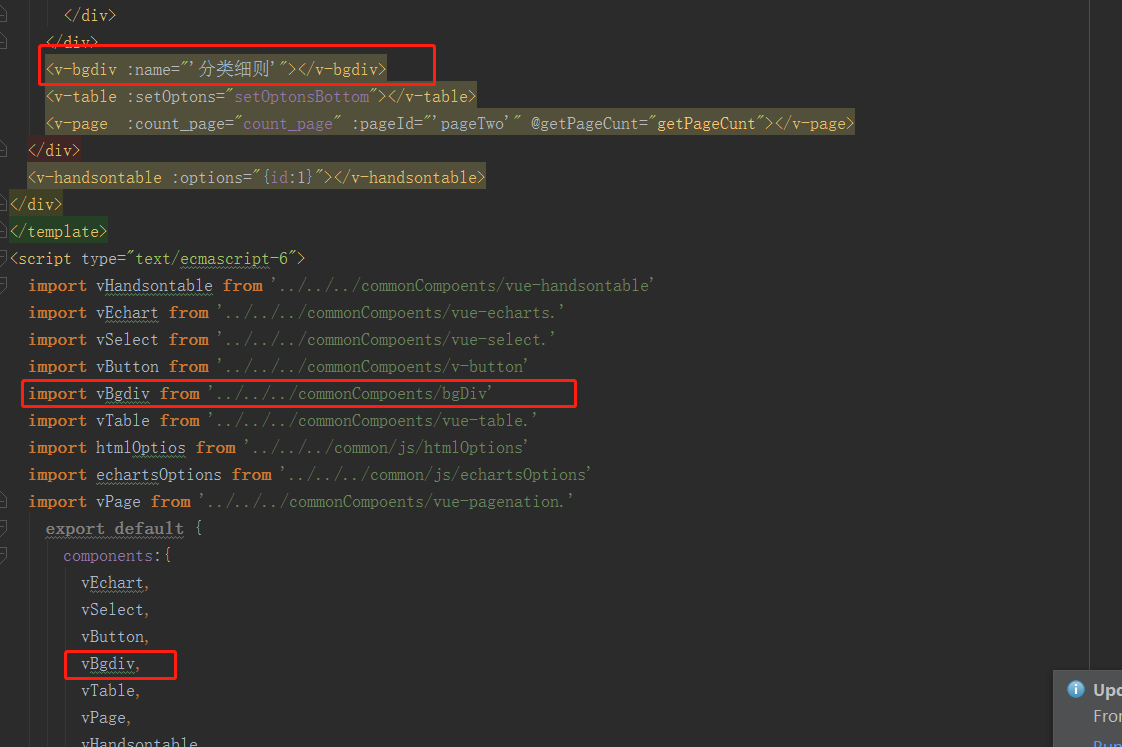
父组件 :