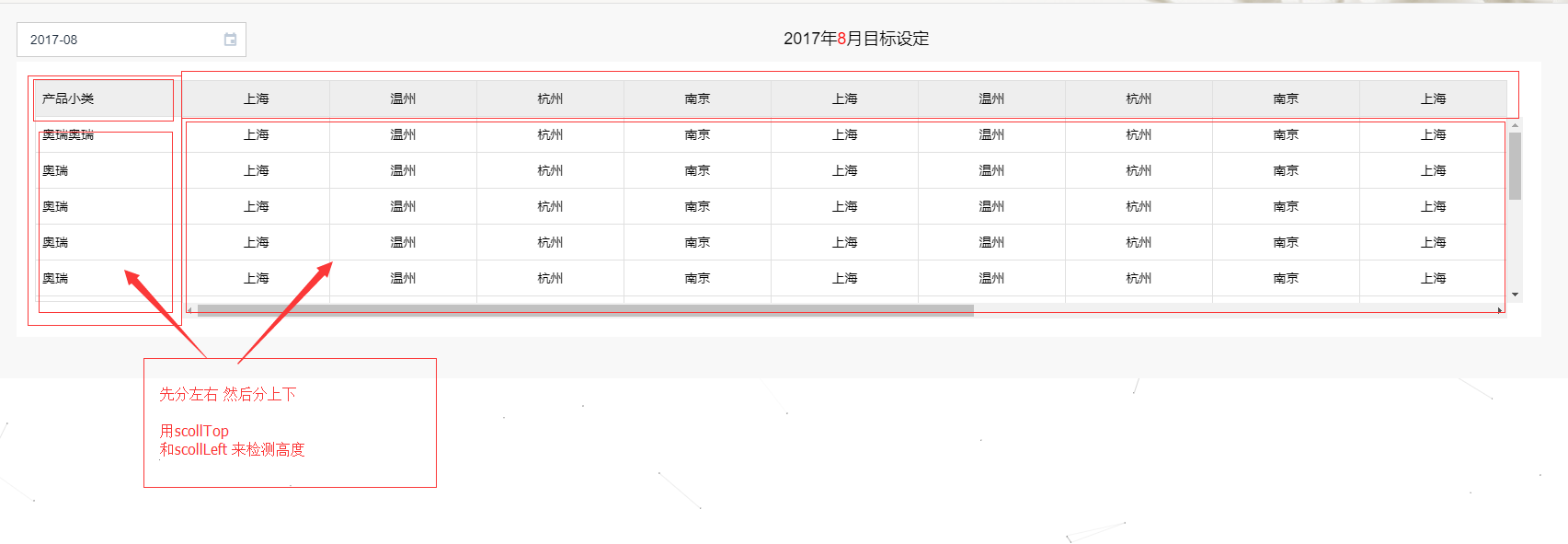
固定table的表头同时固定列
table表格是我们最常使用的数据显示一种形式,但有时候数据比较多的时候 就需要我们去固定表头,固定列。我这里用简单的css样式配合两句js脚本来实现,希望能够去帮到你。
<div class="tableContainer"> <div class="sideTable"> <span>产品小类</span> <div id="sideTable"> <table> <tr><td>奥瑞奥瑞</td></tr> <tr><td>奥瑞</td></tr> <tr><td>奥瑞</td></tr> <tr><td>奥瑞</td></tr> <tr><td>奥瑞</td></tr> <tr><td>奥瑞</td></tr> <tr><td>奥瑞</td></tr> <tr><td>奥瑞</td></tr> <tr><td>奥瑞</td></tr> <tr><td>奥瑞</td></tr> <tr><td>奥瑞</td></tr> <tr><td>奥瑞</td></tr> </table> </div> </div> <div class="tableContent"> <div id="kk"> <div id="fixedHeader"> <table> <tr> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> </tr> </table> </div> </div> <div id="tableContentTwo" @scroll="fixedData"> <table> <tr> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> </tr> <tr> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> </tr> <tr> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> </tr> <tr> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> </tr> <tr> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> </tr> <tr> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> </tr> <tr> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> </tr> <tr> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> </tr> <tr> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> </tr> <tr> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> </tr> <tr> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> </tr> <tr> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> <td>南京</td> <td>上海</td> <td>温州</td> <td>杭州</td> </tr> </table> </div>
1 .tableContainer{ 2 margin-top: .05rem; 3 overflow: hidden; 4 background-color: #fff; 5 .boxSizing; 6 padding: .2rem; 7 table{ 8 table-layout:fixed; 9 border:1px solid #e0e0e0; 10 tr{ 11 border:1px solid #e0e0e0; 12 td{ 13 border-right: 1px solid #e0e0e0; 14 .boxSizing; 15 text-align: center; 16 .fontSize(14); 17 .lineHeight(38); 18 } 19 } 20 } 21 .sideTable{ 22 float: left; 23 .width(160); 24 span{ 25 display: block; 26 .fontSize(14); 27 .lineHeight(38); 28 border:1px solid #e0e0e0; 29 background-color: #eee; 30 .boxSizing; 31 .width(160); 32 padding-left: .5em; 33 } 34 #sideTable{ 35 max-height: 2rem; 36 overflow: hidden; 37 border-bottom: 1px solid #e0e0e0; 38 table{ 39 border-top:none; 40 tr{ 41 border-right: none; 42 &:nth-of-type(1){ 43 border-top:none; 44 } 45 } 46 td{ 47 .width(160); 48 text-align: left; 49 .boxSizing; 50 padding-left: 0.5em; 51 border-right: none; 52 } 53 } 54 } 55 } 56 .tableContent{ 57 float: left; 58 .width(1440); 59 #kk{ 60 width: 100%; 61 overflow: hidden; 62 border-right: 1px solid #e0e0e0; 63 #fixedHeader{ 64 width: 100%; 65 table{ 66 width:10rem; 67 tr{ 68 border-top:1px solid #e0e0e0; 69 td{ 70 background-color: #eee; 71 .width(160); 72 } 73 } 74 } 75 } 76 } 77 78 #tableContentTwo{ 79 .width(1458); 80 max-height: 2.19rem; 81 overflow-y: auto; 82 overflow-x: auto; 83 } 84 table{ 85 width: 10rem; 86 border-top: none; 87 border-left: none; 88 tr{ 89 &:nth-of-type(1){ 90 border-top: none; 91 } 92 td{ 93 .width(160); 94 } 95 } 96 } 97 } 98 }