2020软工第二次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
| 这个作业的目标 | 站在程序员的角度,给出产品的核心模块的编码的原型 |
| 学号 | 031802218和031802118 |
| GitHub地址 | https://github.com/liaoqihan/0318021117-031802218 |
具体分工
031802118 林柄灿:代码学习,代码编写(主要)博客
031802218 廖启涵:代码学习,代码编写,测试,博客
PSP表格
| Personal Software Process Stages | 预估耗时(小时) | 实际耗时(小时) |
|---|---|---|
| 估计 | 0.2 | 0.2 |
| 学习新技术 | 7 | 8 |
| 具体代码实现 | 4 | 5 |
| 测试 | 0.3 | 0.3 |
| debug | 1 | 0.5 |
| 代码优化 | 1 | 0.5 |
| 总结 | 13.5 | 14.5 |
解题思路小结
我们先是从输入页面文本框,将文本进行处理变成json对象,然后将json对象传入生成树的函数中。内部主要有处理文本框返回值的函数以及生成树的函数。
代码实现思路
基于解题思路 得到设计代码的关键在于:
1将文本数据转为json
2按json内容生成树
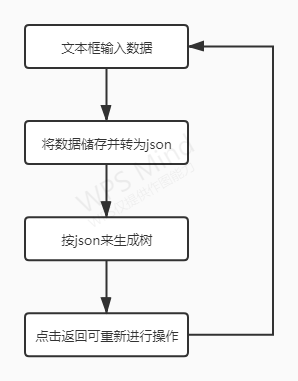
关键实现的流程图或数据流图

重要的代码片段
第一块代码就是 文本数据转化成json
以下代码是博士生的部分,本科生研究生类似
//博士生
if(/级博士生/.test(data)){
//博士生节点
var doc = {};
doc.name = "博士生";
doc.code =json[k].code + doc.name;
doc.icon = "ico";
doc.parentCode = json[k].code;
doc.child = [];
var docArray = block[k].match(/\d{4}级博士生\:.*/g);
// console.log(docArray);
//分不同级博士生
for(var i = 0; i < docArray.length; i++){
var year = {};
year.name = docArray[i].match(/\d{4}/) + '';
// console.log(year.name);
year.code = doc.code + year.name;
year.icon = "ico";
year.parentCode = doc.code;
year.child = [];
//学生名节点
var stuName = docArray[i].match(/(?<=级博士生:).*/) + '';
// console.log(stuName);
var stuNameArray = stuName.split("、");
// console.log(stuNameArray);
//同级不同学生
for(var j = 0; j < stuNameArray.length; j++){
var stu = {};
stu.name = stuNameArray[j];
stu.code = year.code + stu.name;
stu.icon = "";
stu.parentCode = year.code;
stu.child = [];
year.child[j] = stu;
// console.log(stu.name);
}
doc.child[i] = year;
}
json[k].child[count++] = doc;
}
第二块:通过json数据之间的父子关系建树,四层嵌套
function tree(data) {
for (var i = 0; i < data.length; i++) {
var data2 = data[i];
if (data[i].icon == "icon-th") {
$("#root").append("<li data-name='" + data[i].code + "'><span><i class='" + data[i].icon + "'></i> " + data[i].name + "</span></li>");
} else {
var children = $("li[data-name='" + data[i].parentCode + "']").children("ul");
if (children.length == 0) {
$("li[data-name='" + data[i].parentCode + "']").append("<ul></ul>")
}
$("li[data-name='" + data[i].parentCode + "'] > ul").append(
"<li data-name='" + data[i].code + "'>" +
"<span>" +
"<i class='" + data[i].icon + "'></i> " +
data[i].name +
"</span>" +
"</li>")
}
for (var j = 0; j < data[i].child.length; j++) {
var child = data[i].child[j];
var children = $("li[data-name='" + child.parentCode + "']").children("ul");
if (children.length == 0) {
$("li[data-name='" + child.parentCode + "']").append("<ul></ul>")
}
$("li[data-name='" + child.parentCode + "'] > ul").append(
"<li data-name='" + child.code + "'>" +
"<span>" +
"<i class='" + child.icon + "'></i> " +
child.name +
"</span>" +
"</li>")
var child2 = data[i].child[j].child;
tree(child2)
}
tree(data[i]);
}
}
tree(json)
第三块:套用模板,完成树节点的缩点与放点
$('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', '关闭');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', '展开').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', '关闭').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});
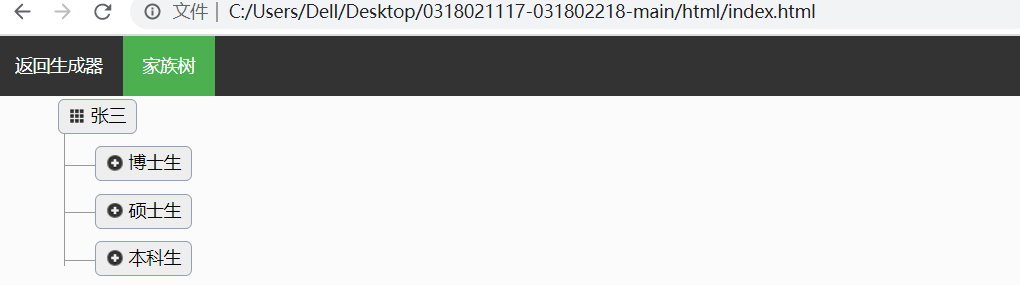
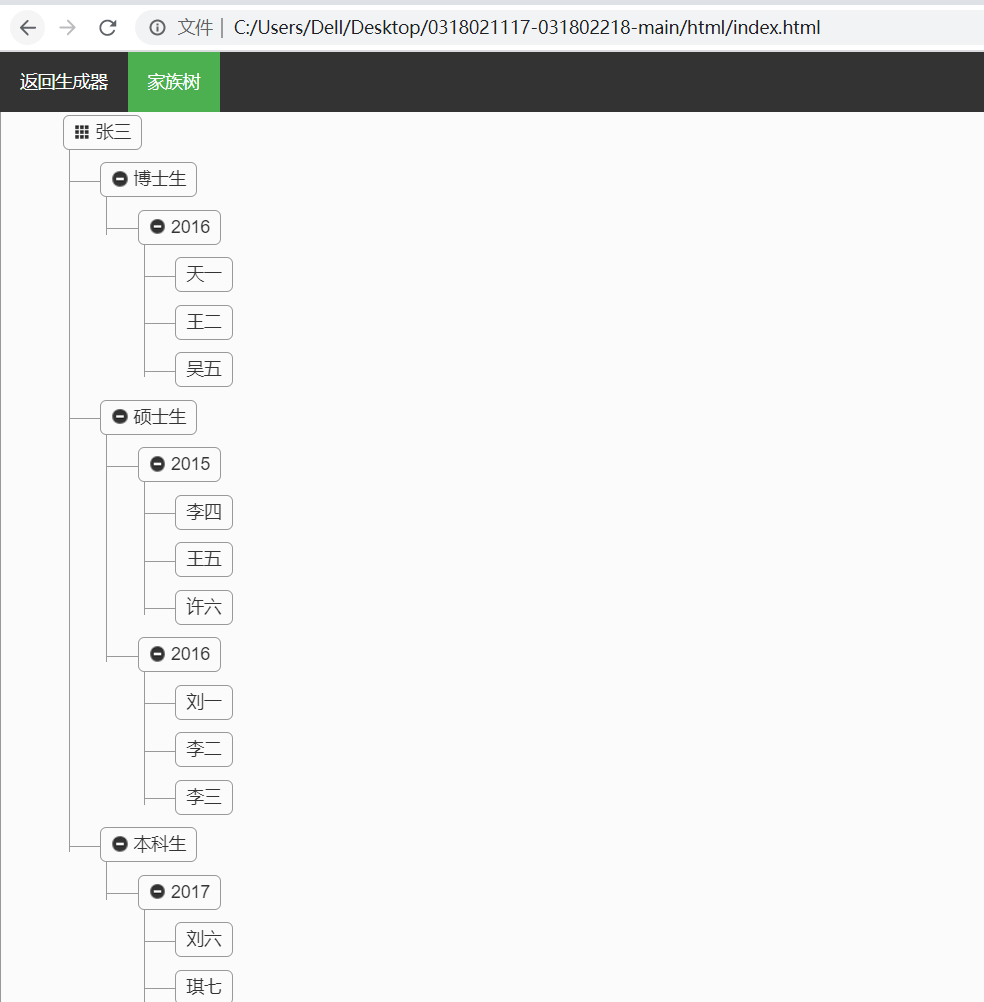
实现成果展示



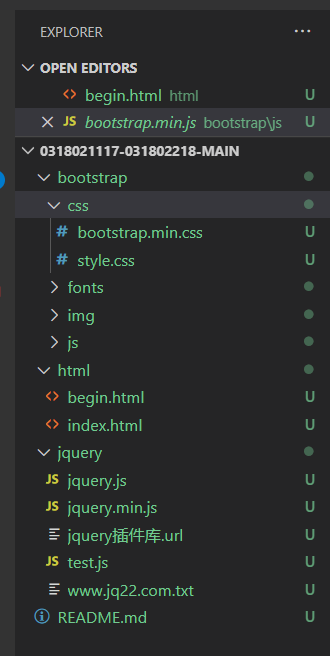
说明
目录说明:
- style.css
- 定义HTML的形式
- test.js
- 封装了主要函数,包括setjson(), tree()。
- jquery.js
- readme.md
- 说明
- begin.html
- 初始页面
- index.html
- 生成树页面

- 生成树页面
使用说明
直接github地址下载资源后,打开对应的文件,然后按照要求放入数据即可使用
参照(导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
)的格式,点击即可生成,如图

遇到的代码模块异常或结对困难及解决方法
1.首先就是选择上很迷茫,初期浪费了很多的时间。
2.Json的文件转换不是很会弄,通过模仿前辈的代码来实现
3.因为困难2,所以这次作业的新要求(相较于前辈),多了一个个人简介,然后发现自己无法把那段文本数据锁定,采用。相当于代码在别人基础上很难修改。
4.在json处理数据中间,没有能够很好的对正则表达式有所了解,导致一开始不知道对于数据如何进行匹配并操作。
git的提交记录

评价你的队友
主要是双方在这方面都不行,写这种东西,JSON的能力很差,没有能够及时完成作业的要求。
当然一方面是能力上,还有就是时间规划和选择上。尤其是选择上,没有一开始目标直指json,同时正则表达式给我们带来了相当大的困难。


