浮动与定位
浮动与定位在网页设计中应用得很广泛,是两种主要布局方式的实现方法。
我们知道,网页上一般来说,块标签是自上而下的一块块堆叠,行内标签则在一行内从左到右依次并排,如果所有网页的都这样机械的排列着,也太单调了,所以有没有一个东西让标签内容脱离这种文档流呢,首先就可以考虑float。
float,使某元素浮动起来,可以把元素移到,比如浏览器边沿的左边或右边,看上去它们就像粘在边沿上一样,它下边的文本则会充斥在它的一边或者下面,如下例

<!DOCTYPE html> <html> <head> <title>float test</title> <style type="text/css"> /*reset*/ body,div,p,a,ul,li,h1,h2,h3,h4,h5,h6,pre,img{margin:0;padding:0;} .wrap{ width:300px; margin:0 auto; border:2px solid #30c13a; } .wrap .fl{ width:100px; float:left; background-color:#8cceff; } </style> </head> <body> <div class="wrap"> <p class="fl"> The Macintosh Classic is a personal </p> <p> It was the first Apple Macintosh sold under US$1,000. Production of the Classic was prompted by the success of the Macintosh Plus and the SE. </p> </div> </body> </html>
效果
float有三个值:left、right、none,向左、向右或者不使用浮动。上边是向左浮动(蓝色背景),跟在它后边p标签中的文本没给任何样式,本来两个p标签中的文本块会一上一下分段堆叠,加了float left后,下边p标签中的文本,就环绕在它周围,包括下边和右边。
一般我们在设置浮动时会给浮动块一个宽度,这样才能显示浮动的意义,如果任由其充满在其父元素中一整行就不需要浮动了,但是多的文本又会跑到浮动块的下边去,所以让两个块分开来更合理,可以对右边环绕的文本块加一个margin(或者再加一个padding),这个左边距至少要是浮动块的盒模型宽度(注意不是左边元素本身的width属性值,还包括了它的padding、border和margin),通常比这个宽度略大,比如这里可以给右边那个文本块设置:margin-left:110px; ,将两个块隔离开。
因为浮动脱离了html文档流,所以有时候浏览器在计算块的宽高时,没有将浮动的模块算在内,比如下边这样

<!DOCTYPE html> <html> <head> <title>float test</title> <style type="text/css"> /*reset*/ body,div,p,a,ul,li,h1,h2,h3,h4,h5,h6,pre,img{margin:0;padding:0;} .wrap{ width:300px; margin:0 auto; border:2px solid #30c13a; } .wrap .fl{ width:100px; float:left; background-color:#8cceff; } </style> </head> <body> <div class="wrap"> <p class="main"> It was the first Apple Macintosh sold under US$1,000. Production of the Classic was prompted by the success of the Macintosh Plus and the SE. </p> <p class="fl"> The Macintosh Classic is a personal </p> </div> </body> </html>
效果
就是将上例中的浮动模块和右边的文本模块调换了位置,去掉了右边文本块的margin,外围的类为wrap的div明明将这个浮动块包在里边,但是网页上的border边框可以看出,高度的计算没有把它放在里边,浮动也跑到外边去了,因此浮动还要注意的是:如果要让B围绕A,且A浮动,在html代码的组织上,要把A模块的代码放在B模块之前,对于左或右均是如此。
浮动的一个常用的情形,就是水平导航条了。水平导航条有两种方式可以实现,例如下面一种,只要将li标签的display属性改为行内样式,即可让列表平铺,这步起核心作用,但是在了解盒模型我们知道,行内标签的加margin、padding对上下方向是无效的,这里只能让列表选项左右拉长,上下却不受控制,块级标签才行。
<ul>
<li><a href="#">go</a></li>
<li><a href="#">some</a></li>
<li><a href="#">where</a></li>
</ul>
li {display:inline;}
采用浮动可以解决这个问题。首选让列表中的a标签成为块级标签,然后向左浮动列表项就水平展示了,通常要先去掉列表前缀样式。
li{ list-style-type:none; }
li a{
margin:5px;
display:block;
float:left;
}
浮动可能产生的问题:
1.元素的border穿浮动块而过
代码和效果

<!DOCTYPE html> <html> <head> <title>float test</title> <style type="text/css"> /*reset*/ body,div,p,a,ul,li,h1,h2,h3,h4,h5,h6,pre,img{margin:0;padding:0;} .wrap{ width:400px; height:100px; margin:0 auto; border:2px solid #3c3c3c; } .wrap .banner{ font-size:120%; font-weight:normal; } .wrap .banner{ margin:5px; border: 2px dashed #30c13a; /*overflow:hidden;*/ } .wrap .fr{ float:right; width:100px; color:#fff; margin-left:10px; margin-right:10px; background-color:#c19132; } </style> </head> <body> <div class="wrap"> <div class="fr"> <ul> <li>Apple</li> <li>Google</li> <li>Microsoft</li> </ul> </div> <h1 class="banner"> Welcome To CSS World </h1> </div> </body> </html>
效果
添加overflow后
右上角,标题的边框穿过了浮动的列表,为消除这种因背景色或边框在浮动元素的下方出现的情形,需要使用overflow,我们知道overflow是文本溢出时采取的措施,比如hidden隐藏多出宽高范围的文本。具体说是,在.wrap .banner{...}中添加overflow:hidden即可,IE6可能还要加一个zoom:1;(这是一个神奇的IE属性,解决了好多IE显示问题~)
2. 只浮动,但不需要环绕
一般的浮动和环绕,代码

<!DOCTYPE html> <html> <head> <title>float test</title> <style type="text/css"> /*reset*/ body,div,p,a,ul,li,h1,h2,h3,h4,h5,h6,pre,img{margin:0;padding:0;} .wrap{ width:400px; height:136px; margin:0 auto; border:2px solid #3c3c3c; } .wrap .left-sidebar{ width:100px; background-color:#e0c898; text-align:center; float:left; } .wrap .left-sidebar ul{list-style-type:none;} .wrap .main{ margin-left:110px; } .wrap .copyright{ background-color: #000; color:#fff; padding:5px; text-align: center; } </style> </head> <body> <div class="wrap"> <div class="left-sidebar"> <ul> <li>A</li> <li>B</li> <li>C</li> <li>D</li> <li>E</li> <li>F</li> </ul> </div> <div class="main"> <p> The Macintosh Classic is a personal computer that was manufactured by Apple Computer from October 15, 1990 to September 14, 1992. </p> </div> <div class="copyright"> <p>Copyright 1996-2015. Some Inc.</p> </div> </div> </body> </html>
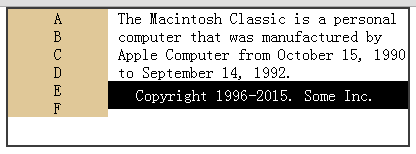
效果
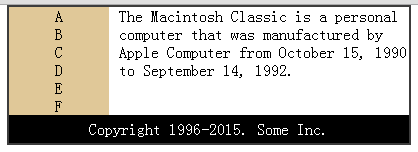
clear清除包围后
有的网站可能是这样的,左边一个类似于导航条的东西,浮在浏览器左边,右边是主要文本内容,假如这个导航条高度比较高,而右边的文本又不多,所以本该放在页底的版权声明跑到文本内容下边,导航条右边了。如何解决?就要使用clear属性,有三个值:left、right、both。比如clear:left,就是在告诉浏览器,我不会包围左浮动的元素,如果是both,则是不包围左或者右浮动的元素,一般版权声明始终在页底,所以我们可以在版权的代码(.wrap .copyright{..})上加上clear:both,效果如右图(在这里只需要clear left就行)。
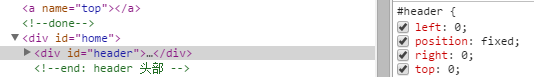
定位,源于网页设计者想控制网页上的元素的位置,使它们能放在任何地方,假如你在博客园看某人的博客,比如我这个模板(ThinkInside),会发现顶部导航栏总是悬浮在顶部,即便向下滚动网页,这就是定位的很好体现。使用Chrome查看它的代码可以找到这样的

使用了position属性,值为fixed,即固定,规定了left、right和top属性,离左边、右边和顶部的距离,就完成了定位(其实还与父元素的position属性有关)。
网页设计经常遇到像logo放在哪儿,文字如何放到图片上等,这就是如何以及在何处显示特定的元素的问题,解决它的属性---position,一个精确的定位离不开设置它的left、top等属性。
position有四个属性值:absolute(绝对定位)、relative(相对定位)、fixed(固定定位)、static(静态定位)。
首先,静态定位是position的默认值,即跟随html文档流的排列形式,没有进行定位,它忽略给出的left、right、top、bottom值,以及z-index(如果把网页看做是水平的,它就是在竖直方向上的值,即所谓的“层”,层越高(z-index值越大)就越被摆放在网页的外面,里面的层就被覆盖掉了)。
绝对定位,通过设置它距离父元素的左、右、上或下的距离,它甚至可以脱离页面文档流。前面介绍float时,我们看到标题的边框线穿过了浮动的元素底部,就是由于浮动元素不再是html文档流,所以其他元素不知道它的存在,对于绝对定位也有可能面临这种情况,所以绝对定位的元素可以覆盖网页上其他的元素,它被摆在外面。
如果使用了绝对定位,而它的父元素里边没有将position属性设置成absolute或者relative的话,它一定是相对于浏览器的边沿进行定位的,即你设置的left距离左边界多远,完全是相对于浏览器的边界的,必须清楚这一点。举例

<!DOCTYPE html> <html> <head> <title>float test</title> <style type="text/css"> /*reset*/ body,div,p,a,ul,li,h1,h2,h3,h4,h5,h6,pre,img{margin:0;padding:0;} .wrap{ width:760px; height:630px; margin:0 auto; border:2px solid #c19132; } .wrap .piece{ width:100px; height:60px; background-color:#0092ff; position:absolute; right:0; } </style> </head> <body> <div class="wrap"> <div class="piece"> </div> </div> </body> </html>
效果
从代码中可以看到,即便类名为piece的div就放在类名为wrap的div中,不出意外它至少也要挨着那个边框线,但是现在给了它position绝对定位,让它距离右边距(right)为0,它却跟浏览器边沿挨着了。
相对定位,如果A元素设置了相对定位属性(position:relative),B是A里面的子元素,现在要对B进行定位,B将以谁为参照进行定位呢,答案是A。相对定位就是在告诉它里面的子元素:如果你们使用position进行位置控制的话,请以我当前的位置为标准。如果你设置了position:absolute和left:10px,top:5px,那是在距离我(A)的左边界10像素,上边界5像素来摆放你。所以相对定位作用的对象是它的子元素,而且它的子元素也要设置position为absolute,否则子元素的left,right等的属性没意义。
固定定位,就像定位属性开始说的,有时候让导航一直悬在那里是为了方便用户,还有比如为了强化公司品牌,将logo一直固定在右上角,也可以这样干。它与设置背景图片background-attachment设为fixed时作用一样,前者是将背景图片固定,用户滚动网页时背景图片跟着滚动。固定定位IE6不支持,用IEtest打开博客看顶部就可以看到奇葩效果。
重点:除了静态定位和相对定位,不能将float属性与其他的定位方式同时应用于同一元素。
所以现在,请把一张小图放在一张大图上,即所谓的飘浮,就很好办了。首先,我们需要的不是相对于浏览器边沿定位,而是放在某个元素中,因为要相对于大图放置,所以是相对定位,直接用img标签不能达到效果
<img src="大图" /> <img src="小图" />
因img是自开自闭标签,相对定位属性是对子元素起作用,难道把一个img放在另一个img里面?当然不行,方法就是在两个img外面加个div包起来,使小图相对于这个父元素div来定位。代码

<!DOCTYPE html> <html> <head> <title>float test</title> <style type="text/css"> /*reset*/ body,div,p,a,ul,li,h1,h2,h3,h4,h5,h6,pre,img{margin:0;padding:0;} .pt{ /*父元素设置相对定位,使子元素相对于它偏移*/ position:relative; } .pt .smallimg{ /*子元素相对于父元素绝对定位*/ position:absolute; top: 30px; left:60px; } </style> </head> <body> <div class="pt"> <!-- 大图 --> <img src="./image/blue.png" /> <!-- 小图 --> <img class="smallimg" src="./image/doraemon.png" /> </div> </body> </html>
效果

其他的文字飘浮、什么定位差不多同一个道理,如果想对定位元素相互覆盖的话,设置一个z-index属性,越大的就会越在网页表面,从而拒绝被覆盖。
需要注意的是,与定位相关的left、right、top、bottom属性都可以给负值,可以制造成它们像悬在某一个块的边界上那样的效果,一半在里面,一半在外面。
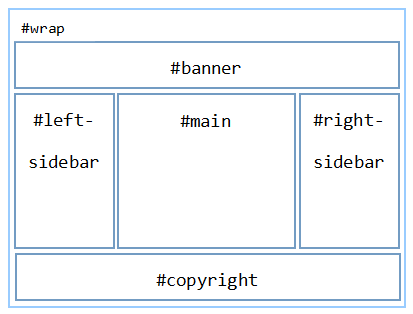
OK,既然浮动与定位都可以使图片、文本等元素位移,假如让一个大的div位移呢?这就牵涉到网页的布局设计了。很多个人网站,比如某些博客,是经典的三栏设计
页面设计 代码顺序
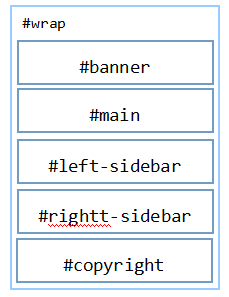
代码顺序
banner里边放logo,昵称,签名 or whatever,左边放导航,右边放说明,主要内容展示在中间(随便说的),底下再标识版权(记得clear both)。有两种可选的方案是:
一,left-sidebar:向左浮动,right-sidebar像右浮动,main设置好margin-left和margin-right;二,left-sidebar和main均向左浮动,right-sidebar向右浮动,当然main还是要设置margin的。使用float的布局,有的称为“流式设计”。而通常会把wrap整个给一个固定宽度,如960px,居中,然后再对其中的div浮动。它的html代码顺序相对于布局基本同步(上右图),注意float的块要放在围绕它的块的前面。
等所有做好后,可能再就是针对不同的屏幕尺寸用@media做下适配,基本就可以用了(如果不考虑IE的话)(说得简单其实偶还不会=_=#)。
还有一种称为固定宽度设计,无论屏幕多大,先划分好所有的大小块,给一个固定的宽度,这样做起来比较简单。页面设计和代码顺序均和上面一样。
还记得盒模型中说过吗?css有的属性可以给负值,如margin、left。给一个足够的负值,它可以“越过”它前面的元素,跑到它前面去,这在网页优化时很有用,可以将一部分体现网页内容的更多的暴露给搜索引擎。清楚了position定位后,就可以实现。同样是上面的页面设计,它的代码顺序可能是这样的

main主要内容在更前面,如果直接按文档流走的话,达不到上面页面设计的效果,所以我们可以给left-sidebar的left给一个负值,假设#main的盒模型宽度是480px,注意不是它的width属性值,要算上left/right padding + left/right border + left/right margin及width的和,给#left-sidebar使用绝对定位,left值给这个宽度值的负数,这样在页面上看上去它在#main的左边,而#main这个块给一个margin-left值,因为要避免被定位偏移后的#left-sidebar覆盖(#left-sidebar使用绝对定位后脱离了文档流),这个值是整个#left-sidebar这个div的盒模型宽度,或者再大一点,使它们之间边间清晰。这是对整个大div的定位。
通过定位完全可以达到跟浮动一样的效果,就看你想不想进一步玩玩。




