html常用标签_new
各种图标
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
常用的图标如下: 空格 > > < <
标签分类:
标签分类:
块级标签 独占一行
结构:
<!DOCTYPE html> #让浏览器按照标准来解释 <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body>
注释
/* */
head内的标签

1.指定字符编码 <meta charset="UTF-8"> 2. 页面自动刷新content指定3秒刷新一次 <meta http-equiv="Refresh" content="3"> 3.页面定时做跳转 救急用,不建议使用 <meta http-equiv="Refresh" content="5; url=http://www.yuzhuo520.com/"> 4.关键字给搜索引擎看的 前提是没有百度竞价 钱比这个厉害 <meta name="keywords" content="关键字1,关键字2"> 5.添加网站描述 <meta name="description" content="网站描述信息,显示在搜索的时候,每个网站的见解"> 6.兼容IE浏览器 蛋疼的IE <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9"> 简写模式如下 多写几个 从高版本开始 一个不行换下一个 <meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8;IE=IE7">

<title>标题</title>

1.添加icon <link rel="shortcut icon" href="image/favicon.ico"> 2. 指定css文件 <link rel="stylesheet" type="text/css" href="css/common.css" >
style
script
body内的标签
input系列 input+form+select+textarea
提交的时候 注意观察url的变化
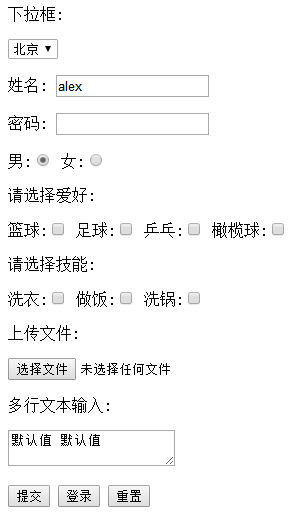
<form action="http://houtai.test.com" method="GET" enctype="multipart/form-data"> #提交的后台地址 提交方式默认是get 上传文件必须加上 enctype <p>下拉框:</p> <p> <!--<select name="city" size="10" multiple="multiple"> #szie是设置默认显示几个 multiple是为了可以多选--> <select name="city"> <option value="1" selected="selected">北京</option> #selected设置默认值 <option value="2">天津</option> # value 是为了让后台获取到数据 <option value="3">南京</option> <option value="4">上海</option> </select> </p> <p>姓名: <input type="text" name="name" value="alex"></p> # 这里一般用lable后面说 记住有这会事 name 为了后台获取数据 value 设置默认值 <p>密码: <input type="password" name="password"></p> <p> 男:<input type="radio" name="gender" value="1" checked="checked"> #checked 设置默认值 单选的name就设置成一样的 value为了后台获取数据 女:<input type="radio" name="gender" value="0"> </p> <p>请选择爱好:</p> <p> 篮球:<input type="checkbox" name="hobby" value="1"> #多选的 name就设置成一样的 value变,也是为了后台获取的数据 足球:<input type="checkbox" name="hobby" value="2"> 乒乓:<input type="checkbox" name="hobby" value="3"> 橄榄球:<input type="checkbox" name="hobby" value="4"> </p> <p>请选择技能:</p> <p> 洗衣:<input type="checkbox" name="jineng" value="1"> 做饭:<input type="checkbox" name="jineng" value="2"> 洗锅:<input type="checkbox" name="jineng" value="3"> </p> <p>上传文件:</p> <p> <input type="file" name="fname"> #name是为了后台获取数据 注意from enctype="multipart/form-data" 必须添加这个属性 </p> <p>多行文本输入:</p> <p><textarea name="name" >默认值 默认值</textarea></p> ##name是为了让后台获取到数据 <p> <input type="submit"> <input type="button" value="登录"> #这几个提交的按钮 都可以设置value 值 <input type="reset"> </p> </form>
上述代码的效果如下:

a超链接标签
<!--行内标签--> <!--<a></a>做跳转--> <!--target="_blank"在新的标签页打开--> <a href="http://www.baidu.com" target="_blank">百度1</a> <!--target="_parent"在当前页面打开--> <a href="http://www.baidu.com" target="_parent">百度2</a> <!--<a href=""></a> 还可以用来做锚点 就是利用#和id 注意观察url的变化--> <p><a href="#i1">第一章</a></p> <p><a href="#i2">第二章</a></p> <p><a href="#i3">第三章</a></p> <p><a href="#i4">第四章</a></p> <!--添加height 为了显示跳转的效果--> <div id="i1" style="height: 400px;">这里是第一章的内容</div> <div id="i2" style="height: 400px;">这里是第一章的内容</div> <div id="i3" style="height: 400px;">这里是第一章的内容</div> <div id="i4" style="height: 400px;">这里是第一章的内容</div>
图片+列表+表格标签
<!--img 图片标签--> <!--style 控制图片的高度和宽度--> <a href="http://www.baidu.com"> <img src="./yangmi.jpg" title="悬浮" style="height: 400px;width: 200px;" alt="图片不存在时显示"> </a>
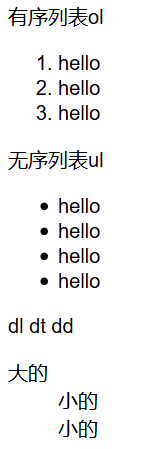
<!--列表标签--> <!--有序列表 ol li--> <!--无序列表 ul li --> <!--表格 dl dt dd--> <p>有序列表ol</p> <ol> <li>hello</li> <li>hello</li> <li>hello</li> </ol> <p>无序列表ul</p> <ul> <li>hello</li> <li>hello</li> <li>hello</li> <li>hello</li> </ul> <p>dl dt dd</p> <dl> <dt>大的</dt> <dd>小的</dd> <dd>小的</dd> </dl>
列表的效果如下:

<!--table表格--> <table border="1px"> <tr> <td>第一行,第一列</td> <td>第一行,第二列</td> <td>第一行,第三列</td> <td>第一行,第四列</td> </tr> <tr> <td>第二行,第一列</td> <td>第二行,第二列</td> <td>第二行,第三列</td> <td>第二行,第四列</td> </tr> </table> <!--table也可以定义好表头,也可以用第一行做表头 建议用这种规范的--> <table border="1"> <thead> <tr> <th>表头1</th> <th>表头2</th> <th>表头3</th> <th>表头4</th> </tr> </thead> <tbody> <tr> <!--colspan合并列--> <td colspan="2">内容1</td> <td>内容2</td> <td>内容3</td> </tr> <tr> <!-- rowspan 合并行--> <td rowspan="2">内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> </tr> </tbody> </table>
效果如下:

lable+fieldset标签
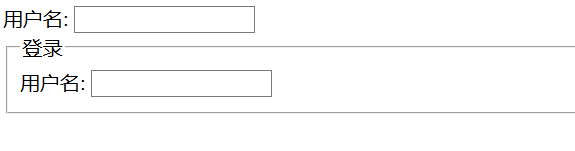
<form> <label for="username">用户名:</label> <input id="username" type="text" name="name"> </form> <fieldset> <legend>登录</legend> <label for="username">用户名:</label> <input id="username" type="text" name="name"> </fieldset>
效果如下:

其他标签:
1. <p>段落2</p> #分段并中间空一行 2. <p>段短短短短短你<br />好奥哈哈啊哦哦</p> #换行 3. <h1>标题1</h1> #自带粗体效果 <h6>标题6</h6> 4. <span></span> #内联标签 什么样式都没有 5. <div></div> #块级标签 本身没有任何样式




