快速搭建vue3.0+vuetify2.0
环境:Win10 DOS 命令行。
1、安装vue cli3:npm install -g @vue/cli@3(安装完毕后可尝试输入vue -V 看是否弹出vue的版本号,是则进行下一步。已装的请跳过本步骤)

2、创建项目:vue create + 项目名称 (可先进入指定位置: CD +路径 ,不会的可自行百度)


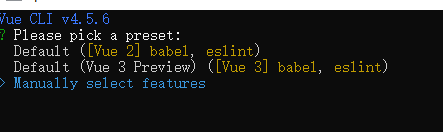
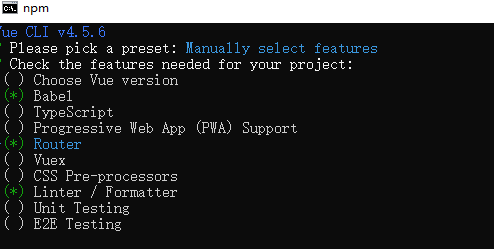
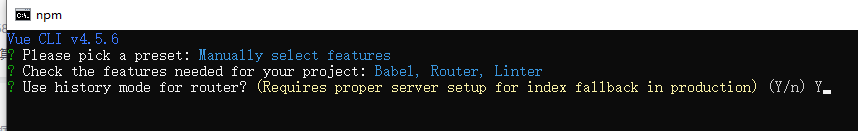
3、紧接着与创建项目相关的选择见截图:
①:选Manually select features,回车;

②:按空格键选中:选择Babel,Router,Linter;

③:输入Y,回车;

④:输入Yes,回车;

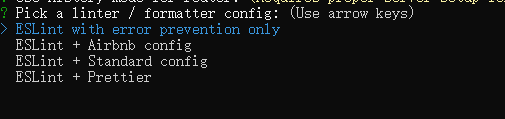
⑤:选第一个:ESLint with error prevention only,回车;

⑥:选第一个:Lint on save,回车;

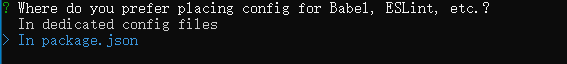
⑦:选第二个:In package.json,回车;

⑧:最后一步,输入N,回车。

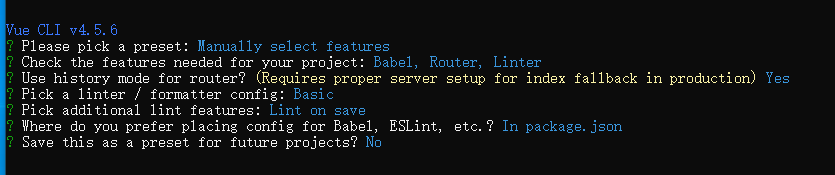
4、创建成功如下截图所示:

5、进入到项目文件夹:cd frontend,回车后执行npm run serve,成功后输入:http://localhost:8080/ 访问,能看到Vuetify的界面即大功告成;



辣子鸡不要辣



