【ThinkPHP框架学习 】(2) --- 后台管理系统如何用iframe点击左边右边局部刷新
如题:
在写后台管理系统时,需要实现后台界面的局部动态刷新。
左边的导航栏使用a标签进行设置,通过href和target属性的配合,就可以将iframe中的子页实现动态刷新。
原理:设这你的 iframe 的名字 比如iframe name="main"你左边的页面中 <a href="Article_Manage.asp" target="main">文章管理</a>
解读源码:
1.在右边嵌套框中 写入嵌套代码 iframe 设置为name = iframe

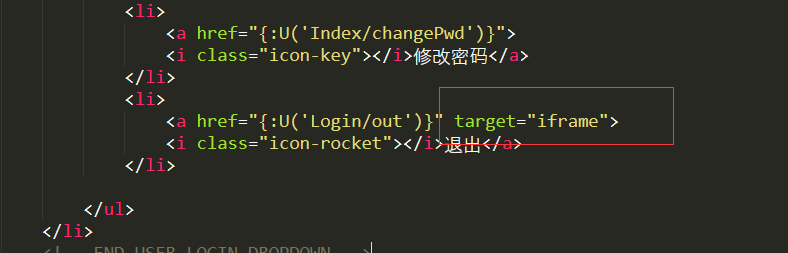
2.然后在左边导航链接中 加入 target = iframe

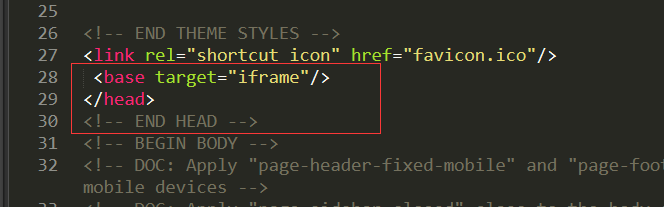
3.有时候链接很多 不好一个一个设置链接target 的属性 我们可以直接如下图设置统一设置

作者:赖忠标
邮箱:392277956#qq.com
日期:2017.11.10
坐标:广州白云区
邮箱:392277956#qq.com
日期:2017.11.10
坐标:广州白云区
作者:青茶
免责声明:文章、笔记等仅供分享、探讨、参考等学习之用,因此造成的任何后果概不负责。(如有错误、疏忽等问题,欢迎指正、讨论,谢谢)
本文版权归作者和博客园共有,欢迎转载,但请务必在文章页面明显位置给出原文连接,谢谢配合。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步