js日期格式化代码
js 日期格式化代码
分享一个前端实用的 js 日期格式化代码,相当给力。
1 export function getFillDate(key) { 2 if(key < 10) { 3 return `0${key}`; 4 }else{ 5 return `${key}`; 6 } 7 } 8 /** 9 * 时间戳转化为年月日 10 * @param times 时间戳 11 * @param ymd 格式类型(yyyy-mm-dd,yyyy/mm/dd) 12 * @param hms 可选,格式类型(hh,hh:mm,hh:mm:ss) 13 * @returns {年月日} 14 */ 15 export function dateFomat (times, ymd, hms) { 16 const oDate = new Date(times) 17 const oYear = oDate.getFullYear() 18 const oMonth = oDate.getMonth() + 1 19 const oDay = oDate.getDate() 20 const oHour = oDate.getHours() 21 const oMin = oDate.getMinutes() 22 const oSec = oDate.getSeconds() 23 let oTime // 最后拼接时间 24 // 年月日格式 25 switch (ymd) { 26 case 'yyyy-mm-dd': 27 oTime = oYear + '-' + getFillDate(oMonth) + '-' + getFillDate(oDay) 28 break 29 case 'yyyy/mm/dd': 30 oTime = oYear + '/' + getFillDate(oMonth) + '/' + getFillDate(oDay) 31 break 32 } 33 // 时分秒格式 34 switch (hms) { 35 case 'hh': 36 oTime = oTime + ' ' + getFillDate(oHour) 37 break 38 case 'hh:mm': 39 oTime = oTime + ' ' + getFillDate(oHour) + ':' + getFillDate(oMin) 40 break 41 case 'hh:mm:ss': 42 oTime = oTime + ' ' + getFillDate(oHour) + ':' + getFillDate(oMin) + ':' + getFillDate(oSec) 43 break 44 } 45 return oTime 46 }
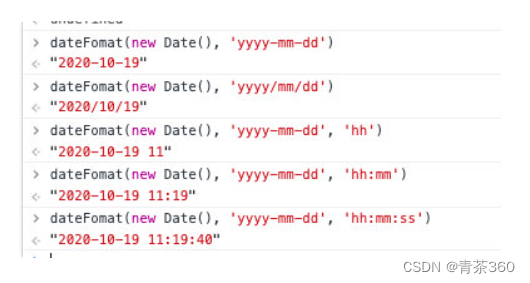
效果图:

作者:青茶
免责声明:文章、笔记等仅供分享、探讨、参考等学习之用,因此造成的任何后果概不负责。(如有错误、疏忽等问题,欢迎指正、讨论,谢谢)
本文版权归作者和博客园共有,欢迎转载,但请务必在文章页面明显位置给出原文连接,谢谢配合。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2017-06-04 阿里云服务器带宽跑满怎么办
2017-06-04 "php-cgi.exe - FastCGI 进程意外退出" 解决办法
2016-06-04 Git Push 不用再次输入用户名和密码方法