HTML/CSS/JS/JQuery 学习笔记
1:基础组件
1:HTML
2:CSS
3:JavaScript
4:JavaScript库:JQuery
这些呢是在入门的时候我们要学习的。
2:网页的组成
例如一个`index.html`的页面
1:HTML标记语言:组成网页架构的元素组件
2:CSS样式语言:美化网页的样式
3:JavaScript程式语言:控制网页的动态效果
4:JQuery程式语言:协助及加强JavaScript的实现
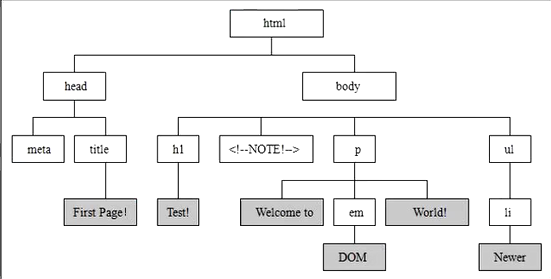
例如大家常见的百度首页,点击右键->查看网页源代码可以看到`HTML`内容
粗略的一个`HTML`结构就是下面的代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="关键字">
<meta name="Description" content="描述">
<link rel="stylesheet" href="./css/main.css">
<style>
/*CSS代码*/
</style>
<script type="text/javascript" src="../js/main.js"></script>
</head>
<body>
<!-- 内容 -->
<script type="text/javascript">
/* JS代码 */
</script>
</body>
</html>
3:HTML标记语言
1:HTML介绍
2:文本格式化标签
3:列表标签
4:超链接标签
5:图片标签
6:表格标签
7:表单标签
8:列表标签
9:按钮标签
10:<div>标签
3.1:html介绍
html:是一种用于创建网页的标记语言,可以使用HTML创建网页,当浏览器打开这些网页的时候会自动解析,html是由标签和内容组成。
3.2:html代码结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="关键字">
<meta name="Description" content="描述">
<link rel="stylesheet" href="./css/main.css">
<style>
/*CSS代码*/
</style>
<script type="text/javascript" src="../js/main.js"></script>
</head>
<body>
<!-- 内容 -->
<script type="text/javascript">
/* JS代码 */
</script>
</body>
</html>
这里其是主要分为两部分,第一部分为<head></head>包裹的信息,这个信息是我们不可见的,所谓不可见就是我们打开网页之后不会展示出来的,一般我们会用于设定网页的网页名称,网页介绍,引入css和js等文件,第二部分就是由<body></body>包裹的信息,这些个信息是可以展示在我们的网页内的,就是我们肉眼可见的东西
3.3:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<h1>Hello HTML</h1>
</body>
</html>

我们打开网页之后,这个就是我们目前代码写完后的一个效果
3.4:文本格式标签
| 标签 | 描述 |
|---|---|
| br | 换行 |
| h1 | 标题:定义标题字体大小,1最大,6最小 |
| p | 段落 |
| i | 斜体 |
| cite | 引用 |
| b | 加粗 |
| strong | 强调加粗 |
| del | 删除线 |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<h1>Hello HTML!</h1>
<h1>Hello </br>HTML!</h1>
<p>Hello HTML!</p>
<i>Hello HTML!</i>
<cite>Hello HTML!</cite></br>
<b>Hello HTML!</b></br>
<strong>Hello HTML!</strong></br>
<del>Hello HTML!</del>
</body>
</html>

大家可以根据上面的代码实现对应一下下面的图来看标签的作用
3.5:列表标签
| 标签 | 描述 | 参数 |
|---|---|---|
| ul | 无序列表 | type=disc 默认实心圆、square 实心方块、circle 空心圆 |
| ol | 有序列表 | type=1 默认数字,其他值:A/a/I/i/1 |
| li | 列表项目 | 在有序列表和无无序列表中使用 |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
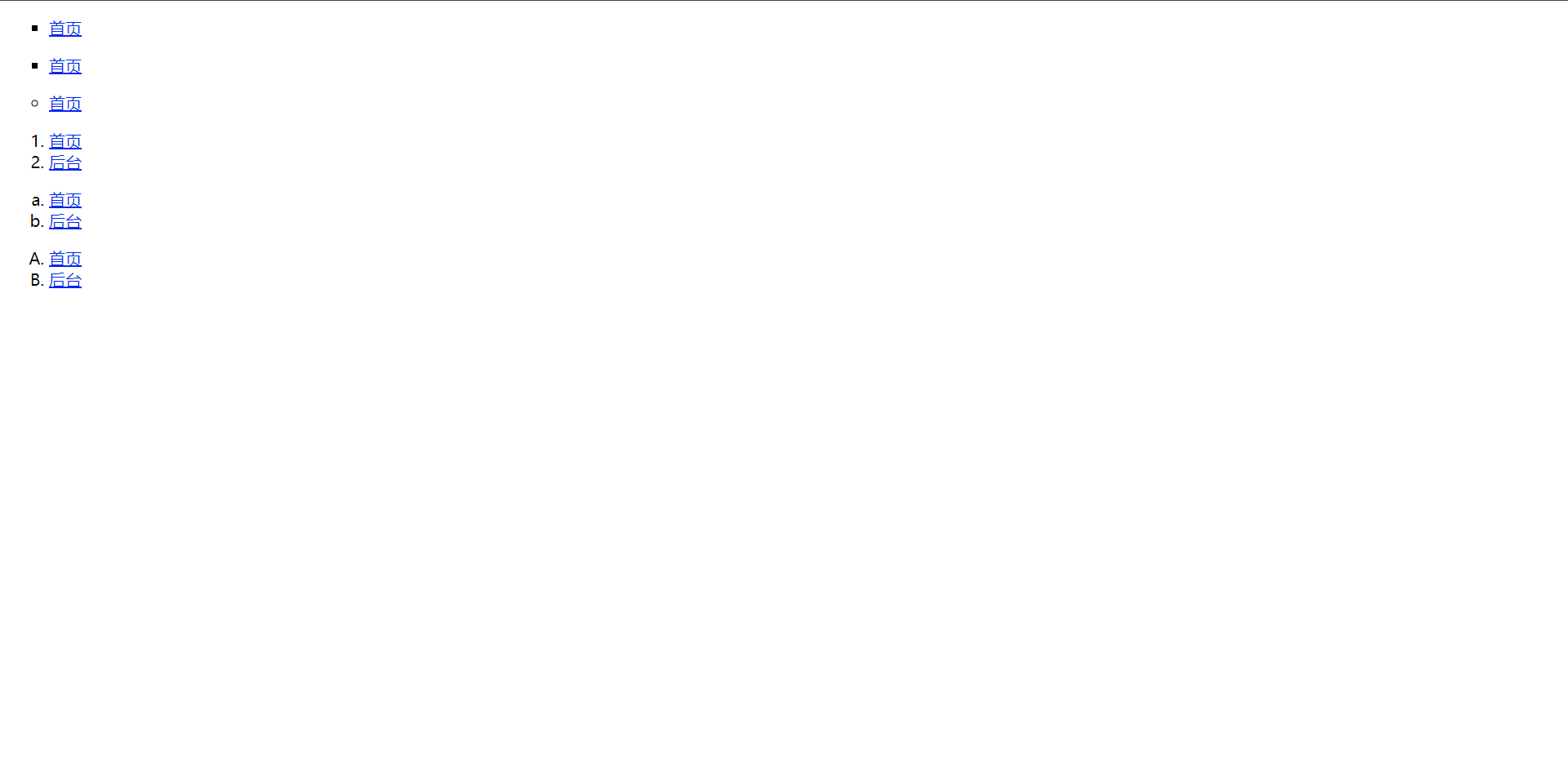
<ul type="square">
<li><a href="index.html">首页</a></li>
</ul>
<ul type="square">
<li><a href="index.html">首页</a></li>
</ul>
<ul type="circle">
<li><a href="index.html">首页</a></li>
</ul>
<ol type="1">
<li><a href="index.html">首页</a></li>
<li><a href="index.html">后台</a></li>
</ol>
<ol type="a">
<li><a href="index.html">首页</a></li>
<li><a href="index.html">后台</a></li>
</ol>
<ol type="A">
<li><a href="index.html">首页</a></li>
<li><a href="index.html">后台</a></li>
</ol>
</body>
</html>

3.6:超链接标签
<a href="目标网站"></a>
| 属性 | 描述 |
|---|---|
| href | 指定跳转链接 |
| target | 链接打开方式,常用值:_blank打开窗口 |
| title | 文字提示属性 |
| name | 定义锚点 |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<a href="https://cnblogs.com/layzer" title="layzer的博客" target="_blank">Layzer的博客</a>
</ol>
</body>
</html>

这里其实只要想提到的就是我们点击这个文字的时候会跳转到我们定义的`href="xxx"`这个地址上去,当我们鼠标指向这个文字的时候它会给我们提示一个我们在`title`后定义的文字信息,然后就是我们点击链接的时候是否在当前的标签页打开目标地址还是打开一个新的标签页去打开目标地址,锚点的用法一般是用作点击跳转到本页面的某个地方去,当然我们做过最多的就是点击转到顶部或者点击转到底部,这就是基本的超链接标签的用法了
3.7:图片标签
<img sec="图片路径" alt="失败提示" title="指向图片的提示">
| 属性 | 描述 |
|---|---|
| alt | 图片加载失败提示的信息 |
| title | 文字提示属性 |
| sec | 图片地址 |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<img src="https://kubernetes.io/images/nav_logo.svg" title="Kubernetes-logo" alt="Kubernetes-logo-error">
<img src="/" title="Kubernetes-logo" alt="Kubernetes-logo-error">
</ol>
</body>
</html>

我们可以清楚的看出,第一个图片给我们展示出来了,但是第二个没有引用到图片,然后就吧`alt`信息给我们提示出来了
3.8:表格标签
| 标签 | 属性 |
|---|---|
| table | 表格标签 |
| thead | 表格标题 |
| tr | 行标签 |
| th | 列名 |
| tbody | 表格内容 |
| tr | 列标签 |
| td | 列内容 |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>用户名</th>
<th>密码</th>
<th>操作</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>admin</td>
<td>123456</td>
<td>
<a href="#">修改</a>
<a href="#">删除</a>
</td>
</tr>
</tbody>
</table>
</body>
</html>

这里我们强调的是`tr`标签在`thead`和`tbody`内的区别,严格意义上来说也不算是区别,主要是内套的内容不同而已
3.9:表单标签
表单标签:<form></form>
| 属性 | 描述 |
|---|---|
| action | 提交目标地址 |
| method | 提交方式:GET(默认)和POST |
| enctype | 编码类型: application/x-www-form-urlencoded 默认值,编码字符 multipart/form-data 传输数据为二进类型,如提交文件 text/plain 纯文本传输 |
表单项标签
属性 描述
text:单行文本框
password:密码输入框
checkbox:多选框
type radio:单选框
file:文件上传选择框
button:普通按钮
submit:提交按钮
reset:重置按钮
name 表单项名,用于存储内容值
value 表单项的默认值
disabled 禁用该元素
checked 默认被选中,值也是checked
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<h1>运维管理平台</h1>
<form action="#" method="POST">
<input type="text" name="username" placeholder="请输入用户名"></br>
<input type="password" name="password" placeholder="请输入密码"></br>
<input type="submit" value="登录">
<input type="reset" value="重置">
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<h1>运维管理平台</h1>
<form action="#" method="POST">
<input type="text" name="username" placeholder="请输入用户名"></br>
<input type="password" name="password" placeholder="请输入密码"></br>
<input type="submit" value="登录">
<input type="reset" value="重置">
</form>
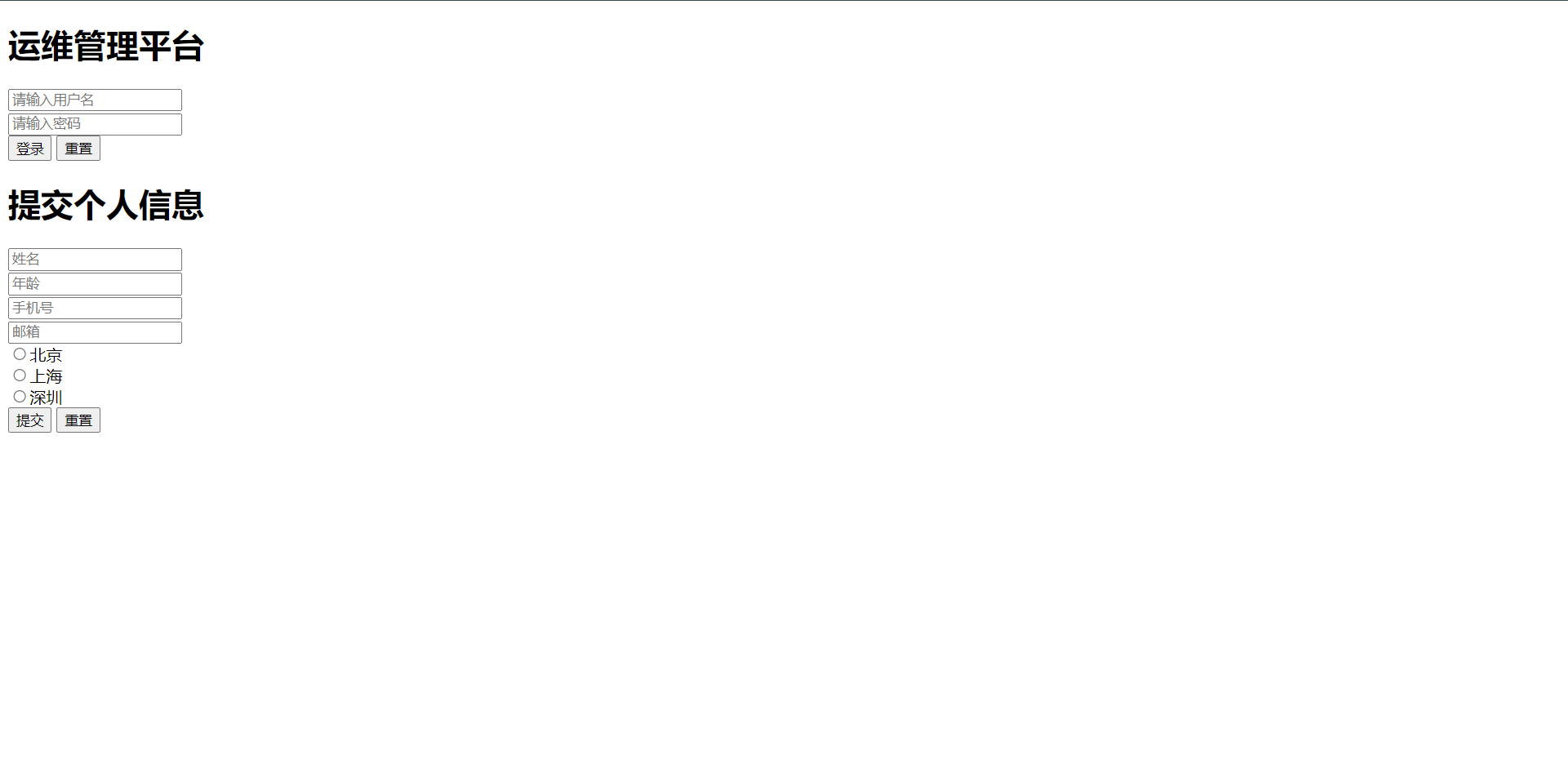
<h1>提交个人信息</h1>
<form action="#" method="POST">
<input type="text" name="name" placeholder="姓名"></br>
<input type="text" name="age" placeholder="年龄"></br>
<input type="text" name="phone" placeholder="手机号"></br>
<input type="text" name="email" placeholder="邮箱"></br>
<input type="radio" name="city" value="北京">北京</br>
<input type="radio" name="city" value="上海">上海</br>
<input type="radio" name="city" value="上海">深圳</br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<h1>运维管理平台</h1>
<form action="#" method="POST">
<input type="text" name="username" placeholder="请输入用户名"></br>
<input type="password" name="password" placeholder="请输入密码"></br>
<input type="submit" value="登录">
<input type="reset" value="重置">
</form>
<h1>提交个人信息</h1>
<form action="#" method="POST">
<input type="text" name="name" placeholder="姓名"></br>
<input type="text" name="age" placeholder="年龄"></br>
<input type="text" name="phone" placeholder="手机号"></br>
<input type="text" name="email" placeholder="邮箱"></br>
<h3>所在地</h3>
<input type="radio" name="city" value="北京">北京</br>
<input type="radio" name="city" value="上海">上海</br>
<input type="radio" name="city" value="上海">深圳</br>
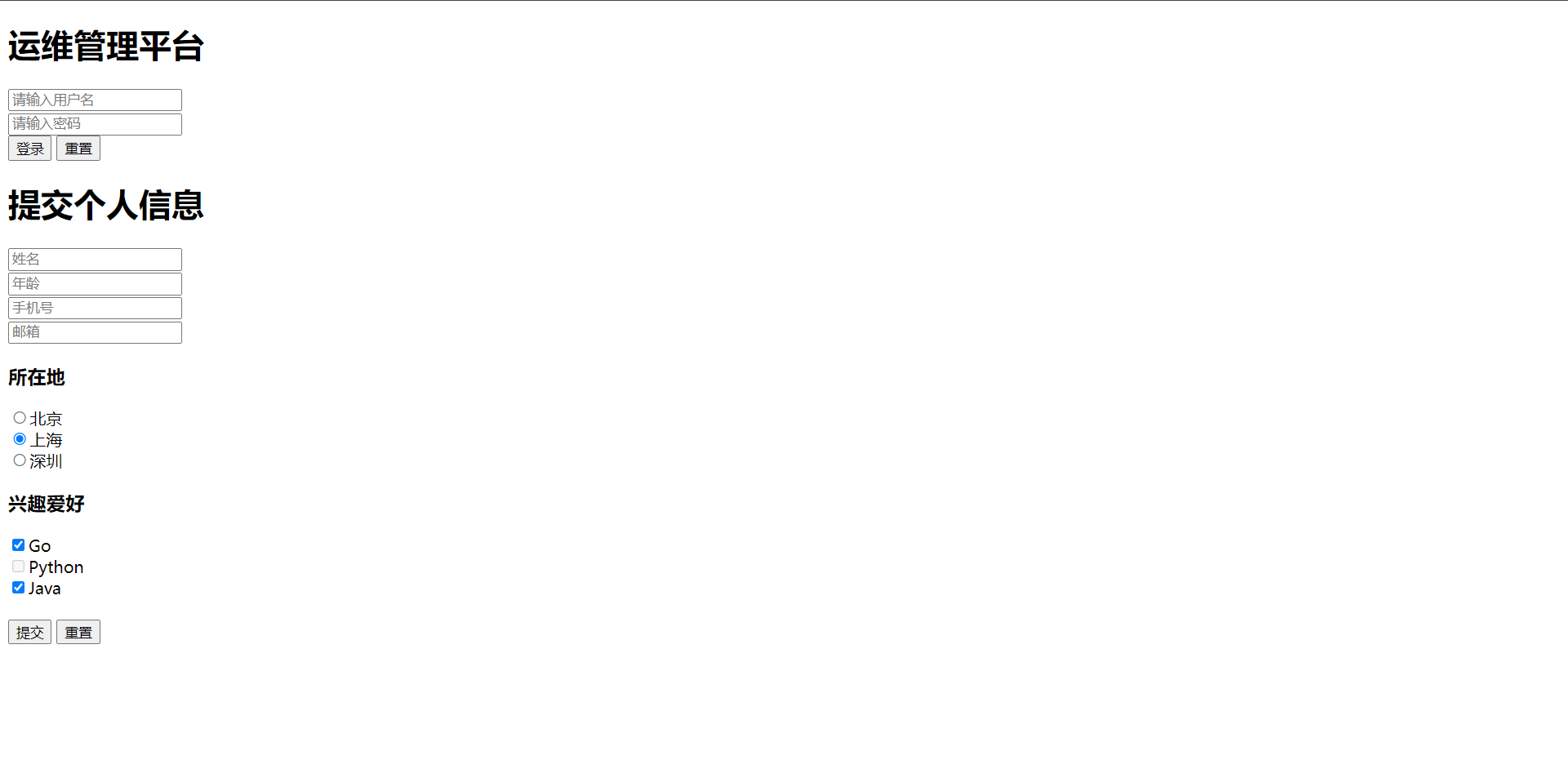
<h3>兴趣爱好</h3>
<input type="checkbox" name="city" value="Go">Go</br>
<input type="checkbox" name="city" value="Python" disabled>Python</br>
<input type="checkbox" name="city" value="Java">Java</br>
</br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>

当然了,这里我们是要结合后端去交互实现的,后面会详细的讲。
3.10:列表标签
下拉列表标签:<select></select>
| 属性 | 描述 |
|---|---|
| name | 下拉列表的名称,用于存储下拉值 |
| disabled | 禁用该元素 |
| mulitple | 设置可以选择多个项目 |
| size | 指定下拉列表中的可见行数 |
下拉列表选项标签:<option></option>
| 属性 | 描述 |
|---|---|
| value | 选项值 |
| selected | 默认下拉项 |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<h1>运维管理平台</h1>
<form action="#" method="POST">
<input type="text" name="username" placeholder="请输入用户名"></br>
<input type="password" name="password" placeholder="请输入密码"></br>
<input type="submit" value="登录">
<input type="reset" value="重置">
</form>
<h1>提交个人信息</h1>
<form action="#" method="POST">
<input type="text" name="name" placeholder="姓名"></br>
<input type="text" name="age" placeholder="年龄"></br>
<input type="text" name="phone" placeholder="手机号"></br>
<input type="text" name="email" placeholder="邮箱"></br>
<h3>所在地</h3>
<input type="radio" name="city" value="北京">北京</br>
<input type="radio" name="city" value="上海">上海</br>
<input type="radio" name="city" value="上海">深圳</br>
<h3>兴趣爱好</h3>
<input type="checkbox" name="city" value="Go">Go</br>
<input type="checkbox" name="city" value="Python" disabled>Python</br>
<input type="checkbox" name="city" value="Java">Java</br>
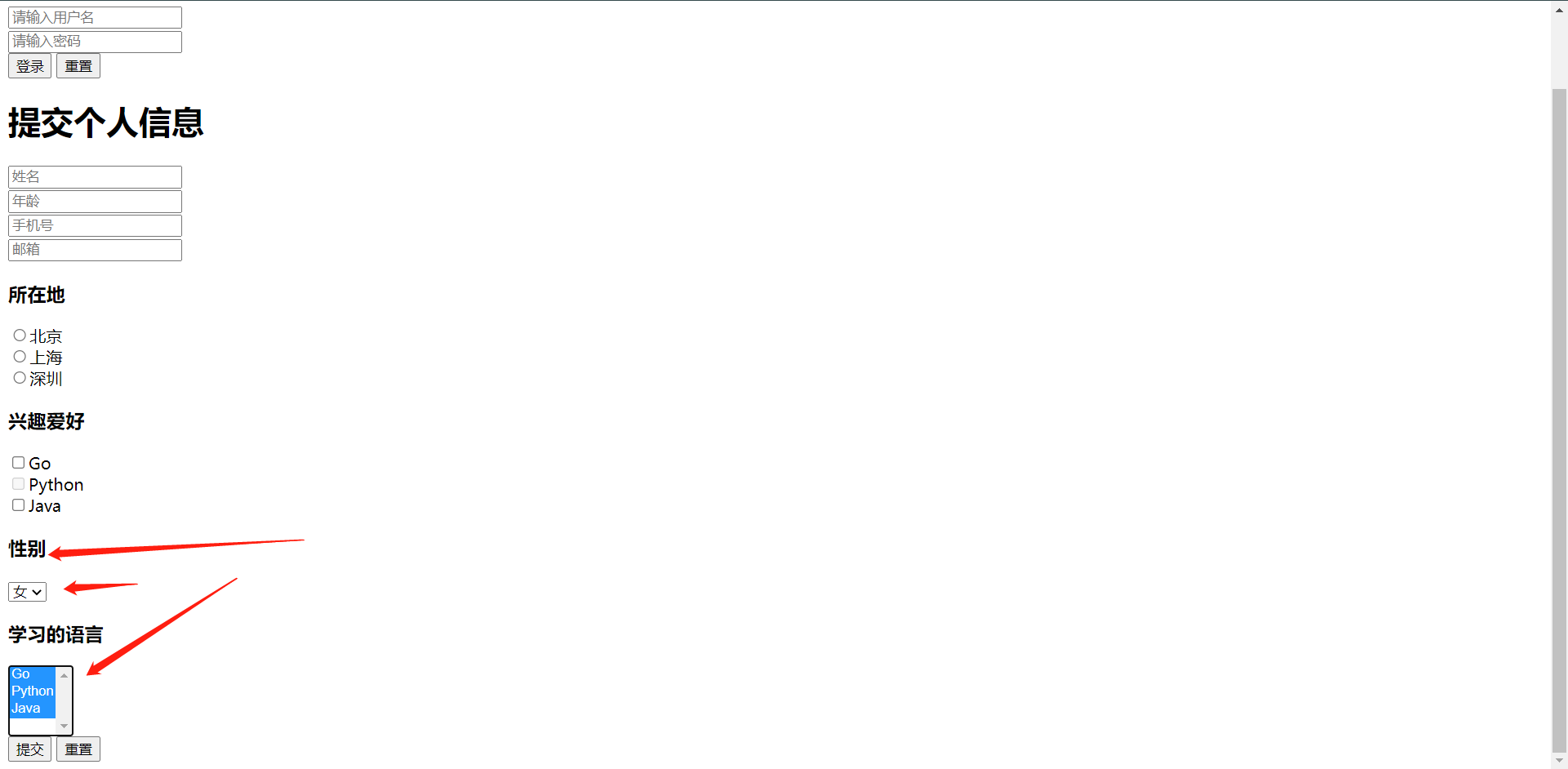
<h3>性别</h3>
<select name="sex">
<option value="男">男</option>
<option value="女">女</option>
</select>
</br>
<h3>学习的语言</h3>
<select name="lang" multiple>
<option value="Go">Go</option>
<option value="Python">Python</option>
<option value="Java">Java</option>
</select>
</br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>

这里主要是讲单选的和多选的区别,一个是下拉选一个,另一个是摁住`CTRL`可以选择多个,其实效果和上面的一模一样的,看个人的使用习惯了。
3.11:按钮标签
按钮标签:<button type="subnet"></button>
type可选值:
button:普通
submit:提交
reset:重置
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<h1>运维管理平台</h1>
<form action="#" method="POST">
<input type="text" name="username" placeholder="请输入用户名"></br>
<input type="password" name="password" placeholder="请输入密码"></br>
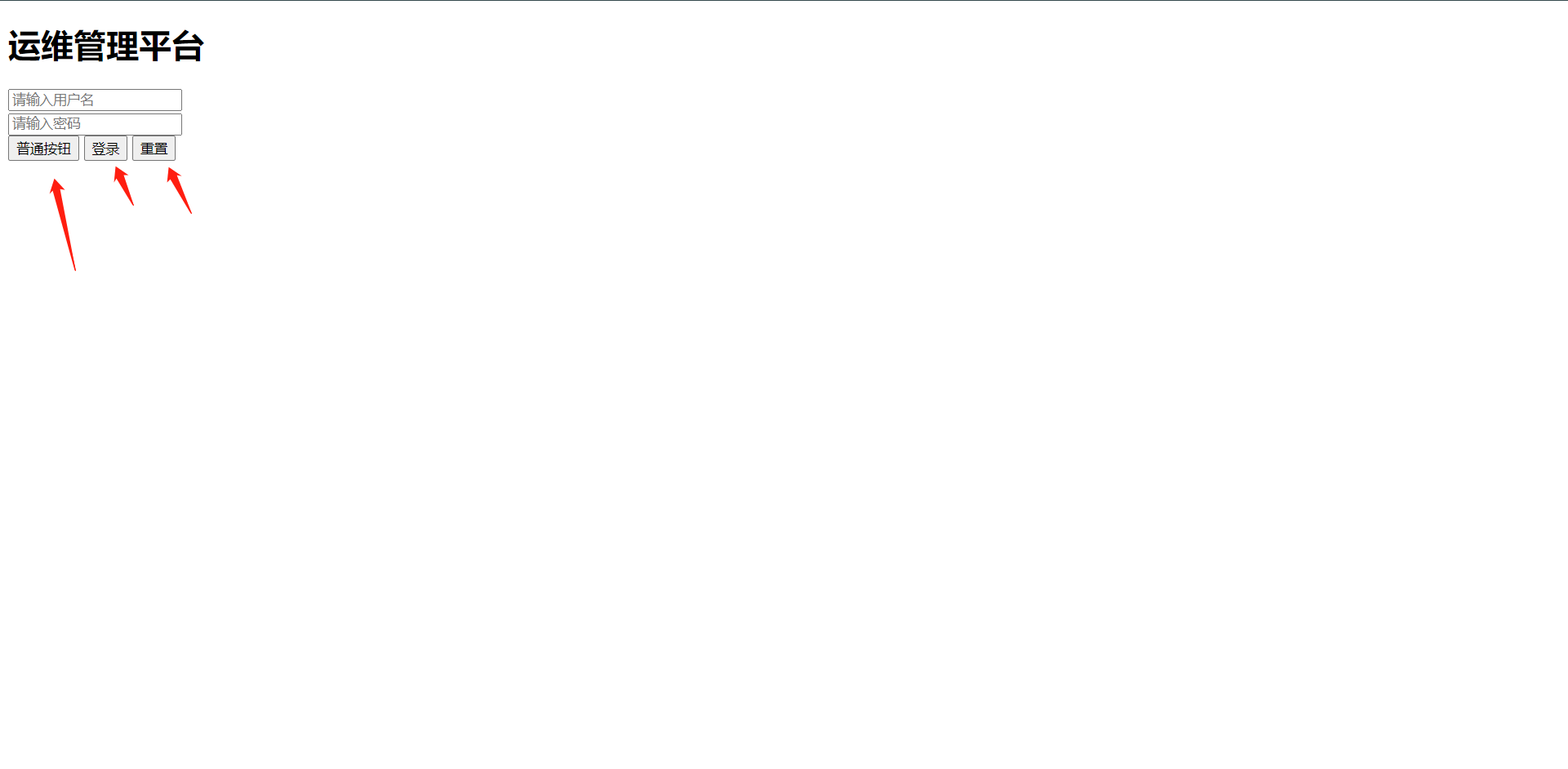
<button>普通按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<input type="button" value="普通按钮">
<input type="submit" value="登录">
<input type="reset" value="重置">
</form>
</body>
</html>

这里的触发效果都不一样,一般来说普通的按钮很少用,我们的按钮一般都是`submit`或`reset`方法,比如我写完了点击提交将数据丢给后端,或者我写完了不想写了,或者我发现全写错了,搞个重置。就是这样的,还有一点就是`submit`按钮只会出现在表单内,但是`button`可以用在任何地方,当然了我这里面内置了两种写法,都是可以用的。
3.12:div标签
</div>标签用于在HTML文档中定义一个区块,常用于标签集中,然后使用CSS对他们统一进行排版

类似于上图的区域划分,它其实就是一个逻辑上的分区
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
<h1>标题1</h1>
<p>这里是标题1的内容</p>
</div>
<div>
<h1>标题2</h1>
<p>这里是标题2的内容</p>
</div>
</body>
</html>

通过上图可以看出这就是两个`div`,可以给它们加样式来看看
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div style="background:blue">
<h1>标题1</h1>
<p>这里是标题1的内容</p>
</div>
<div style="background:green">
<h1>标题2</h1>
<p>这里是标题2的内容</p>
</div>
</body>
</html>

这样就看的很清楚了,这就是`div`的作用了
4:CSS样式语言
1:CSS介绍
2:使用方法
3:选择器
4:常用属性
4.1:CSS介绍
CSS:是一种用于修饰网页文本样式的语言,还可以配合JavaScript脚本语言动态的对网页各种元素操作。
4.2:CSS使用方法
4.2.1:内联式(行内样式)
<p style="color:red">直接在html内使用样式</p>
4.2.2:内部方式(内嵌方式)
这种一般应用在head标签中使用
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<style type="text/css">
p {
color: red;
}
</style>
</head>
4.2.3:外部导入式(推荐)
这种一般应用在head标签中使用
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
4.3:示例
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<link rel="stylesheet" type="text/css" href="css/index.css">
<style>
div {
color: palegreen;
background: royalblue;
}
</style>
</head>
<body>
<div>
<p>直接在html内使用样式</p>
<p>直接在html内使用样式</p>
<p>直接在html内使用样式</p>
</div>
</body>
</html>

可以看到我使用的式`内嵌方式`定义了`div`标签的背景和字体
4.4:选择器
选择器:需要改变样式的HTML元素
格式:选择器(属性:值;属性:值;属性:值;.....)
常见选择器:标签选择器、类型选择器、ID选择器、派生选择器
4.4.1:元素选择器
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<link rel="stylesheet" type="text/css" href="css/index.css">
<style>
/*单元素选择*/
h1 {
color: red;
}
h2 {
color: blue;
}
/*多元素选择*/
h3,h4,h5,h6 {
color: yellow;
}
/*子元素会继承最高级元素的所有属性*/
body {
background-color: deepskyblue;
}
</style>
</head>
<body>
<h1>Hello world</h1>
<h2>Hello world</h2>
<h3>Hello world</h3>
<h4>Hello world</h4>
<h5>Hello world</h5>
<h6>Hello world</h6>
</body>
</html>
清晰可见,匹配到的标签显示指定的`css`

但是这个设置方法有一个缺点,就是说所有相同的标签都会生效,那么如果我说所有相同的标签部分生效怎么办呢,接下来就是另一个选择器了
4.4.2:ID选择器
Id选择器:使用`id`作为选择器,为指定的id设置样式
使用格式:#id{样式;}
特点:每个ID名称只能在html中出现一次(也就是唯一的),在实际开发中id一般预留在javascript使用
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<link rel="stylesheet" type="text/css" href="css/index.css">
<style>
#a {
color: blue;
}
#b {
color: red;
}
#c {
color: green;
}
</style>
</head>
<body>
<h1 id="a">Hello HTML</h1>
<h1 id="b">Hello Go</h1>
<h1 id="c">Hello Vue</h1>
</body>
</html>

我们可以看到,根据我们的定义`id`去匹配相同的标签,但是显示样式就不一样了,那么还有一种场景就是比如我有一个`div`下面还有其他的子标签,但是我想让子标签不继承`div`的属性,单独设置子标签,那么怎么办呢,当然是可以的,我们可以根据自己的意愿给标签加上唯一`id`标识符就可以了,看代码
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<link rel="stylesheet" type="text/css" href="css/index.css">
<style>
#a {
color: blue;
}
#b {
color: red;
}
</style>
</head>
<body>
<div id="a">
<h1>Hello CSS!</h1>
<h1 id="b">Hello HTML!</h1>
</div>
</body>
</html>

可以很明显的看出里面的额相同的`h1`标签但是我给第二个单独打了`id`所以它不会继承`div`的样式,所以我们需要记住的是`子优先级大于父优先级`,但是一般`id`我们不会用于寻找这个样式,一般用于javascript用
4.4.3:类
类选择器:使用"类名"作为选择器,为指定类设置样式。
使用方法:.类名{样式....}
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<link rel="stylesheet" type="text/css" href="css/index.css">
<style>
.a {
color: red;
background: deepskyblue;
}
</style>
</head>
<body>
<div class="a">
<h1 class="b">Hello CSS!</h1>
<h1 class="c">Hello HTML!</h1>
</div>
</body>
</html>

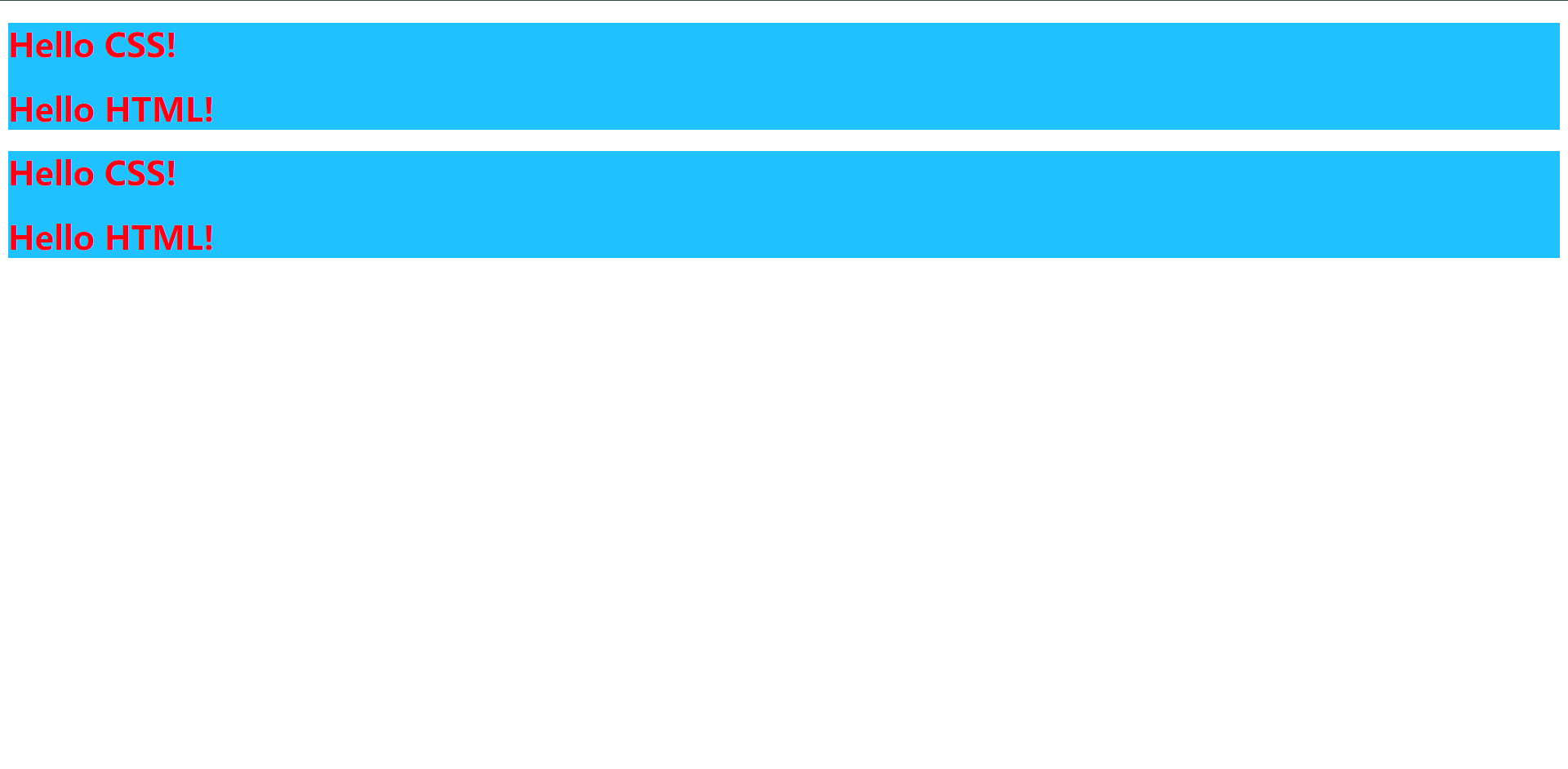
可以从这里看的出,我们直接引用类,然后给类设置样式即可,这样下面的子标签都会继承到这个样式。它的设置方法和`id`是一样的,只不过在引用`类名`的时候可能会有些不一样,这里`类名`是可以出现多次的,而不是唯一的,我们来看看
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<link rel="stylesheet" type="text/css" href="css/index.css">
<style>
.a {
color: red;
background: deepskyblue;
}
</style>
</head>
<body>
<div class="a">
<h1 class="b">Hello CSS!</h1>
<h1 class="c">Hello HTML!</h1>
</div>
<div class="a">
<h1 class="b">Hello CSS!</h1>
<h1 class="c">Hello HTML!</h1>
</div>
</body>
</html>

意思也就是说一个`类`的样式可以给多个引用`类`样式的标签使用,因此我们的知,`类是复用的`,
4.4.4:派生
派生选择器:依据元素在其位置的上下文关系来定义样式,

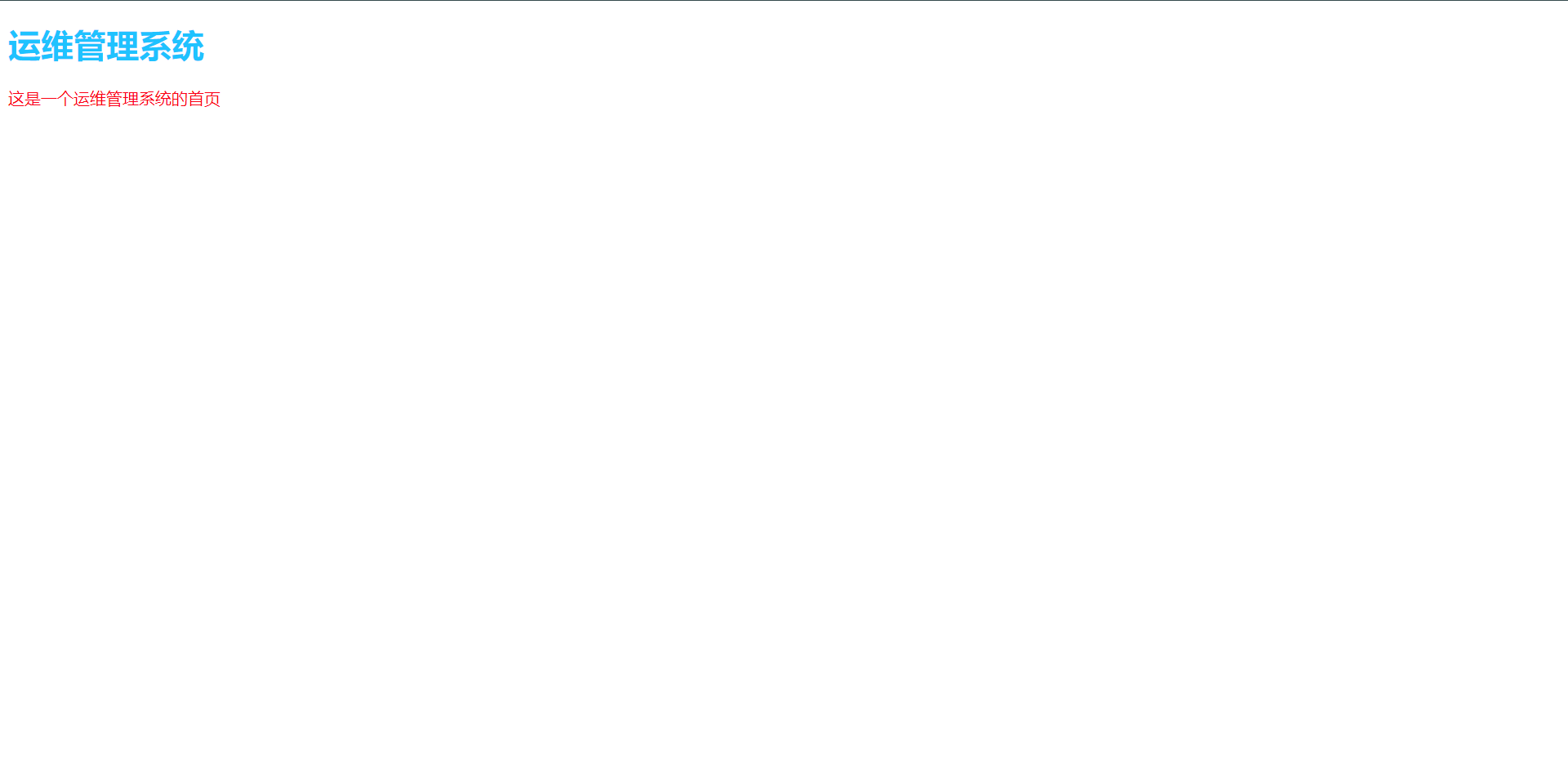
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<link rel="stylesheet" type="text/css" href="css/index.css">
<style>
.c {
color: deepskyblue;
}
.c p {
color: red;
}
</style>
</head>
<body>
<div class="c">
<h1>运维管理系统</h1>
<p>这是一个运维管理系统的首页</p>
</div>
</body>
</html>

从这里我们可以明确的看出,这个派生是可以定义类下的某个标签的样式的,这个也是派生的作用,他其实也是类的一种用法,可以更轻便的去定义我们的父去给子标签定义样式,这里的依赖关系就是根据最顶部的类来定义下级标签或者子类的样式
4.5:常用属性

padding(内边距):钻戒到盒子内边框的距离
margin(外边距):钻戒盒子距离坐姿边缘的距离
border:钻戒盒子边框宽度
padding
| 属性 | 描述 |
|---|---|
| padding | 设置四边的内边距 |
| padding-top | 上内边距 |
| padding-right | 右内边距 |
| padding-botton | 下内边距 |
| padding-left | 左内边距 |
padding: 10px 5px 15px 20px /*上右下左*/
padding: 10px 5px 15px /*上右下*/
padding: 10px 5px /*上右*/
padding: 10px /*四边都是10px*/
margin
| 属性 | 描述 |
|---|---|
| margin | 设置四边的外边距 |
| margin-top | 上外边距 |
| margin-right | 右外边距 |
| margin-botton | 下外边距 |
| margin-left | 左外边距 |
margin: 10px 5px 15px 20px /*上右下左*/
margin: 10px 5px 15px /*上右下*/
margin: 10px 5px /*上右*/
margin: 10px /*四边都是10px*/
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<style>
.table {
width: 300px;
height: 300px;
background: gray;
}
.box {
width: 200px;
height: 200px;
background: red;
}
.box img {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="table">
<div class="box">
<img src="./img/zj.png" alt="">
</div>
</div>
</body>
</html>

这是我们实验用demo,图片大家可以去网上随便下载一个,我们的目标就是把图片和红色区域移动到灰色区域的中间
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<style>
.table {
width: 300px;
height: 300px;
background: gray;
padding-left: 160px;
padding-top: 160px;
}
.box {
width: 100px;
height: 100px;
background: red;
padding-left: 50px;
padding-top: 50px;
}
.box img {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div class="table">
<div class="box">
<img src="./img/zj.png" alt="">
</div>
</div>
</body>
</html>

这里可以看到我们的成品,这里使用的是`padding`,但是我们要知道的是,这个并不是移动,这个是填充,它只是填充了我们设置的像素,然后把红色区域给挤到中间来了,所以这个不是移动,这种坏处也非常的明显,我们可以看到大小完全被破坏了,接下来我们来换种方法来操作它们
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<style>
.table {
width: 300px;
height: 300px;
background: gray;
border: 1px dashed gray; /*边框 用于解决margin-top和padding-top不生效的问题*/
}
.box {
width: 100px;
height: 100px;
background: red;
margin-left: 100px; /*实体向右移动100像素*/
margin-top: 100px; /*实体向下移动100像素*/
}
.box img {
width: 50px;
height: 50px;
margin-left: 25px;
margin-top: 25px;
}
</style>
</head>
<body>
<div class="table">
<div class="box">
<img src="./img/zj.png" alt="">
</div>
</div>
</body>
</html>

我们再看看,这次貌似也是实现了,但是我们会发现并没有破坏本来的大小,所以我们可以得知`margin`是移动我们的实体,并且不会破坏大小,这里有一个不太好理解的套娃行为,我给大家介绍下:当我们移动红色的实体的时候我们要在红色的`css`代码内设置,但是像素要相对于灰色的实体,是这样的,图片也是相对于红色的实体考虑像素的。
字体font
属性 描述 值
font-size 设置字体尺寸 1:xx-small、x-small、small、medium、large、x-large、xx-large从小到大,默认是:medium
| 属性 | 描述 | 值 |
|---|---|---|
| font-size | 设置字体尺寸 | 1:xx-small、x-small、small、medium、large、x-large、xx-large从小到大,默认是:medium 2:length固定长度,例如12px |
| font-family | 字体系列,可以写多个如果第一个不支持,便使用下一个 | Microsoft YaHei |
| font-weight | 设置字体的粗细 | 1:normal 默认值 2:bold 粗体 3:bolder 更粗 4:lighter 更细 |
| font-style | 字体样式 | 1:normal 正常 2:italic:斜体 2:oblique:倾斜的字体 |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<style>
.font {
font-size: 20px; /*设置字体大小*/
font-weight: bold; /*字体粗细*/
color: #ff0000; /*字体颜色*/
}
</style>
</head>
<body>
<div class="font">
<h1>这是一个字体演示</h1>
</div>
</body>
</html>

文本
| 属性 | 描述 | 值 |
|---|---|---|
| color | 字体颜色 | 颜色名称:如red 十六进制值:如#ff0000 rgb代码:如rgb(255,0,0) |
| text-align | 文本对齐方式 | left:左边 right:右边 center:中间 justify:两端对其文本效果 |
| text-decoration | 文本修饰 | none:默认,定义标准文本,例如去掉超链接下划线 line-through:删除线 underline:文本加一条线 |
| text-overflow | 文本溢出后显示效果 | clip:修剪文本 ellipsis:显示省略号来代表被修剪得文本 string:使用给定得字符串来代表被修剪得文本 |
| letter-specing | 字符间得距离 | normal:默认 length:定义间距 |
| line-height | 行间得距离(行高) | normal:默认 length:设置固定值 |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<style>
.font {
font-size: 20px; /*设置字体大小*/
font-weight: bold; /*字体粗细*/
color: #ff0000; /*字体颜色*/
text-align: center; /*文字居中*/
background: deepskyblue; /*背景颜色*/
width: 500px; /*设置宽度*/
height: 500px; /*设置高度*/
text-decoration: line-through; /*字体加删除线*/
}
</style>
</head>
<body>
<div class="font">
<h1>这是一个字体演示</h1>
<a href="https://www.cnblogs.com/layzer">博客</a>
</div>
</body>
</html>

这些文字修饰得语法大家有兴趣完全可以去试一下,非常的不错,这里需要注意的是`text-overflow`,这个经过我测试它只生效在文本输入的地方,能够应用在任何地方的那个是`overflow`,默认如果超出会用滚动条来展示
边框
| 属性 | 描述 | 值 |
|---|---|---|
| border | 所有边框样式的缩写 | 示例:border: 1px solid blue; 宽度 样式 颜色 |
| border-radius | 圆角边框 | 直接写像素 |
| box-shadow | 给元素添加阴影 | 格式:box-shadow: h-shadow v-shadow blur spread color inset; h-shadow:必选,水平阴影的位置 v-shadow:必选,垂直阴影的位置 blur:可选,模糊程度 spread:可选,阴影的大小 color:可选,阴影的颜色 inset:可选,从外层的阴影(开始时)改变阴影内侧阴影 示例1:box-shadow: 1px 2px 3px 1px #c2c2c2; 示例2:box-shadow: 0.5px 20px 0 #e8e8e8; |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<style>
.font {
font-size: 2px; /*设置字体大小*/
font-weight: bold; /*字体粗细*/
text-align: center; /*文字居中*/
background: deepskyblue; /*背景颜色*/
width: 50px; /*设置宽度*/
height: 50px; /*设置高度*/
border: 2px solid red;
box-shadow: 10px 10px 10px 2px deepskyblue;
border-radius: 10px;
}
.font h1 {
margin-left: 5px;
margin-top: 15px;
}
</style>
</head>
<body>
<div class="font">
<h1>按钮</h1>
</div>
</body>
</html>

可以看到我们画出来一个类似于按钮,但是又类似于卡片的东西,这就是我们利用`css`边框属性来实现的功能。
openssl ca -in layzer.com.csr -md sha256 -days 36500 -out layzer.com.crt -cert CA.crt -keyfile CA.key -extensions v3_req -config /etc/pki/tls/openssl.cnf
背景
| 属性 | 描述 | 值 |
|---|---|---|
| background-color | 背景颜色 | 颜色名称:如 red 十六进制值:如 #ff0000 rgb代码:如 rgb(255,0.0) |
| background-image | 背景图片 | URL:url("url")图片路径 none:不显示背景图片 |
| background-repeat | 设置是否及如何重复背景图像 | repeat:默认,背景图像将在垂直和水平方向重复 repeat-x:背景图像将在水平方向重复 repeat-y:背景图像将在垂直方向重复 no-repeat:背景图像将仅显示一次 |
| background-position | 背景图片的位置 | left、top、top right、center left、center center、center right、botton left、botton center、botton right x% y%:水平位置和垂直位置 |
| background-size | 背景图片尺寸 | length:背景图片的高度和宽度,如80px 60px percentage:以父元素的百分比设置背景图像的高度和宽度,如50% 50% |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<style>
.aaa {
width: 300px;
height: 300px;
background-image: url("./img/zj.png");
background-size: 100px 100px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="aaa">
</div>
</body>
</html>

从这里我们可以发现,我们引入`图片`的方法不只是在html内使用`<img>`标签,我们还可以在`css`内使用`background-image`
来引用图片,效果其实是一样的,当然了,这个地址也完全可以是一个对象存储的地址。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<style>
.images {
background: deepskyblue;
width: 300px;
height: 300px;
background-image: url(https://w.wallhaven.cc/full/x8/wallhaven-x8ye3z.jpg);
background-size: 100px 100px;
background-repeat: no-repeat;
background-position: center;
}
</style>
</head>
<body>
<div class="images">
</div>
</body>
</html>

我们来浅学一下独立的`css`文件是如何引入到`html`的,不废话直接上代码,第一步就是先创建css的目录,让后在里面创建一个.css结尾的文件
弹性布局
在之前要控制HTML的元素布局,会用到`padding`、`margin`、`position`、`float`等方法,经过反复调试才可以实现效果。
自从有了Flex弹性布局的出现,一切似乎都简单了许多。
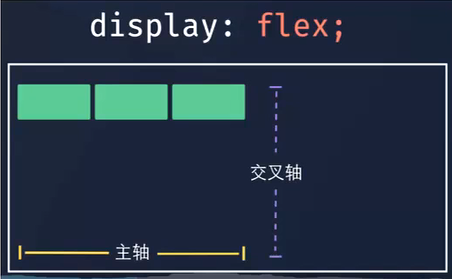
启用Flex布局,只需要在外部元素设置display: flex属性。
Flex有一个隐式的坐标空间,水平方向有一条主轴,垂直方向有一条交叉轴

改变主轴的横向布局
| 属性 | 值 | 解释 |
|---|---|---|
| justify-content | flex-end | 右对齐 |
| center | 居中对齐 | |
| space-evenly | 平分空间 | |
| space-between | 两端对齐 |
改变交叉轴的布局
| 属性 | 值 | 解释 |
|---|---|---|
| align-items | flex-end | 靠下对齐 |
| center | 剧中对齐 |
调整空间占比(子元素宽度)
例如第一个元素三分之一,第二个元素占三分之二,第三个元素占三分之一:flex:1;flex2;flex1
.flex {
border: 5px solid #000;
display: flex; /* 启用flex */
/*justify-content: flex-end; !* 右对齐 *!*/
/*justify-content: center; !* 中间对齐 **/
/*justify-content: space-between; !* 两端对齐 *!*/
/*justify-content: space-evenly; !* 两端对齐 *!*/
/*align-items: center; !* 垂直居中 *!*/
/*align-items: flex-end; !* 垂直靠下 *!*/
width: 200px;
height: 200px;
}
.flex1 {
background: red;
width: 50px;
height: 50px;
}
.flex2 {
background: blue;
width: 50px;
height: 50px;
}
.flex3 {
background: green;
width: 50px;
height: 50px;
}
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="flex">
<div class="flex1">div1</div>
<div class="flex2">div2</div>
<div class="flex3">div3</div>
</div>
</body>
</html>
大家都可以挨个试一试,这个东西会比我们原来的设置方法非常的简单。
4.7:CSS引入
.image {
background: deepskyblue;
width: 300px;
height: 300px;
background-image: url(https://w.wallhaven.cc/full/x8/wallhaven-x8ye3z.jpg);
background-size: 100px 100px;
background-repeat: no-repeat;
background-position: center;
}
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<link rel="stylesheet" href="css/main.css"> <!--这里就是我们引用css文件的地方-->
</head>
<body>
<div class="image">
</div>
</body>
</html>
这样我们的css文件就被独立出来了,然后我们就可以单独的去操作css而不去关心`HTML`代码的肿胀问题了。
5:JavaScript
1:JavaScript发展史
2:JavaScript介绍
3:基本使用
4:事件
5:选择器
6:JS操作HTML
7:数据类型:字符串,数组,对象
8:操作符、流程控制
9:函数
5.1:JavaScript发展史
原生版本 - - - > 低度封装 - - - > 中度封装 - - - > 高度封装
↓ ↓ ↓ ↓
JavaScript JQuery Bootstrap / Layui Vue / React / AngularJS
5.2:JavaScript介绍
JavaScript:简称JS、是一种轻量级客户端脚本语言,通常被嵌入HTML页面,在浏览器上执行。
JavaScript的主要用途:
1:使网页具有交互性,例如响应客户点击,给用户提供更好的体验。
2:处理表单,检测用户输入,并及时反馈提醒。
3:浏览器与服务端之间数据通信,主要通过Ajax异步传输。
4:在网页中添加标签,添加样式,改变标签的属性等。
5.3:JavaScript的基本使用
5.3.1:内部方式(内嵌)在body中使用
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<script type="text/javascript">
<!--JS代码-->
</script>
</body>
</html>
5.3.2:外部导入(外置)在Head中使用
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<script type="text/javascript" src="./js/main.js"></script>
</head>
<body>
</body>
</html>
5.3.3:示例
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<script type="text/javascript">
var name = "hello" // 定义变量
alert(name) // 警告框方法,浏览器提示消息
</script>
</body>
</html>

效果如图
5.3.4:事件
事件:指的是当HTML中发生某些事件的时候所调用的方法(处理程序)。例如点击按钮,点击后做出相应的动作,例如弹出一句话
示例如下:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<button type="button" onclick="alert('Hello JS')">点击</button>
</body>
</html>
解释:
onclick:是一个常用`CSS`事件属性,当元素有鼠标点击时触发`JS`脚本。
alert():是一个`JS`内置函数,在浏览器输出警告框,一般用于代码测试,可判断脚本执行位置或输出变量值

一般情况下有两种情况会用到`JS`
1:访问页面进行页面的准备工作,如:数据渲染,数据展示
2:操作某个元素的时候触发`JS`,做相应的操作,如:表单提交
5.3.5:选择器
想操作元素,必须先找到元素,主要有以下三种方法:
1:通过id(常用)
2:通过类名
3:通过标签名
5.3.5.1:通过id查找元素
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<button type="button" id="button">点击</button>
<script type="text/javascript">
var x = document.getElementById("button"); //获取id为button的元素
x.onclick = function () { //绑定点击事件,绑定一个匿名函数
alert("点击了按钮");
}
</script>
</body>
</html>

5.3.5.2:通过标签名查找元素
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div id="main">
<p>Hello World 1</p>
<p>Hello World 2</p>
<p>Hello World 3</p>
</div>
<script type="text/javascript">
var x = document.getElementById("main"); //获取id为main的元素
var y = x.getElementsByTagName("p"); //获取main下的所有p标签元素
document.write("div中的第二段文本是:" + y[1].innerHTML); //输出第二段文本,写入到当前文档
</script>
</body>
</html>

说实话这个场景用的不是特别多。
5.3.6:JS操作HTML
5.3.6.1:插入内容
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
<button id="main">点击</button>
<p id="write"></p>
</div>
<script type="text/javascript">
var x = document.getElementById("main"); //获取id为main的元素
x.onclick = function () {
var y = document.getElementById("write"); //获取id为write的元素
y.innerHTML = "Hello World"; //设置内容
}
</script>
</body>
</html>

点击按钮之后

5.3.6.2:改变标签属性
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
<img id="png" src="./img/zj.png" alt="">
<button id="bt-png">点击换图</button>
</div>
<script type="text/javascript">
var png = document.getElementById("bt-png");
png.onclick = function () {
var png = document.getElementById("png");
png.src = "./img/box.png";
}
</script>
</body>
</html>

这里实现的是一个更改标签的属性的方法,通过点击按钮将src的图片跟改成其他的图片,当我们点击按钮触发`JS`之后会更改

5.3.6.3:改变标签样式
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
<img id="png" src="./img/zj.png" alt="">
<button id="bt-png">点击换图</button>
</div>
<script type="text/javascript">
var png = document.getElementById("bt-png");
png.onclick = function () {
var png = document.getElementById("png");
png.src = "./img/box.png";
}
png.style.color = "red"; // 还是那个案例,但是我把获取到的标签的颜色换成红色
</script>
</body>
</html>

可以看到,是完全生效的。
5.3.7:JS数据类型
在`JS`中,数据类型有:字符串、数字、布尔、数组、对象、Null、Undefined
5.3.7.1:字符串
字符串处理:
var s = "Hello World"
s.length; // 字符串长度
s[3] // 根据索引获取值
s.replace('H','h'); // 替换某个字符
s.split("<分隔符>") // 分割为数组
s.match("w") // 找到匹配的字符,否则返回Null
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
</div>
<script>
var s = "Hello World";
a = s.length; // 字符串长度
b = s[3]; // 根据索引获取值
c = s.replace('H','h'); // 替换某个字符
d = s.split(" "); // 分割为数组
e = s.match("H"); // 找到匹配的字符,否则返回Null
console.log(a,b,c,d,e);
// console.log(a,b,c,d,e[0]); // 对e的值再次切片取值
</script>
</body>
</html>

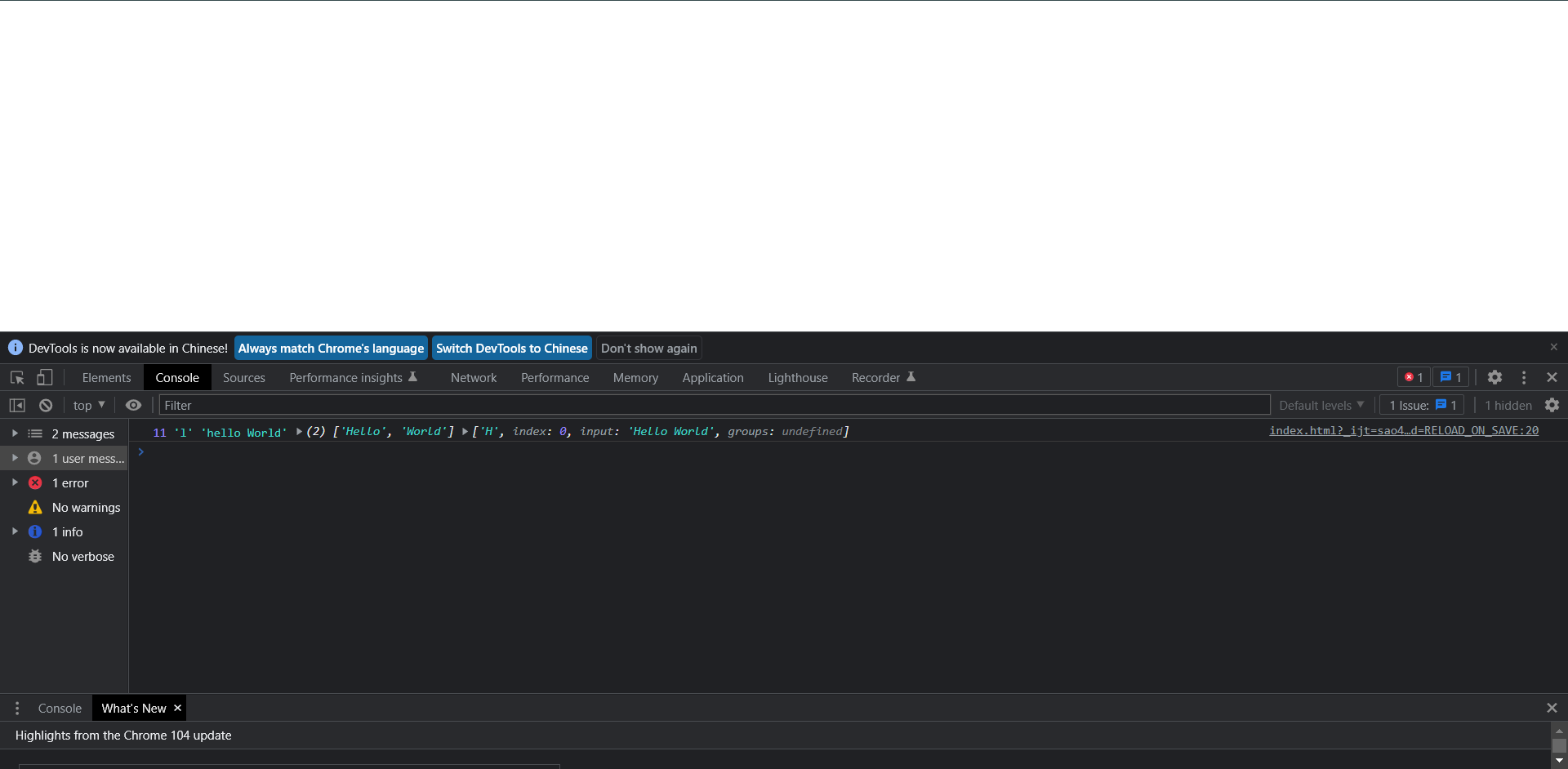
我们可以根据控制台来对比以下我们上面写的方法
1:计算的长度为`11`,但是我们看到只有`10`个字符,为啥会有`11`个呢,因为还有一个空格也算进去了
2:我们取第三个值,这里值得注意的是,我们是按照`0`开始索引,所以第三个是`l`
3:替换字符串中的`H`为`h`,我们可以清楚的看到是替换成功的
4:将字符串分割为数组,也是可以看到`['Hello' , 'World']`的
5:我们可以看到匹配到了会返回一个数组,里面包含了:字符本身 字符的索引 输入的整个字符串 还有一个分组,当然我们可以再次对这个值进行切片,这样就就取出我们想要的值了。
字符串拼接:" + "
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
</div>
<script>
var s = "Hello World";
a = s.length; // 字符串长度
b = s[3]; // 根据索引获取值
c = s.replace('H','h'); // 替换某个字符
d = s.split(" "); // 分割为数组
e = s.match("H"); // 找到匹配的字符,否则返回Null
console.log(a,b,c,d,e[0]);
console.log(a + b)
console.log("字符串长度是:" + a) // 这是一个拼接
</script>
</body>
</html>

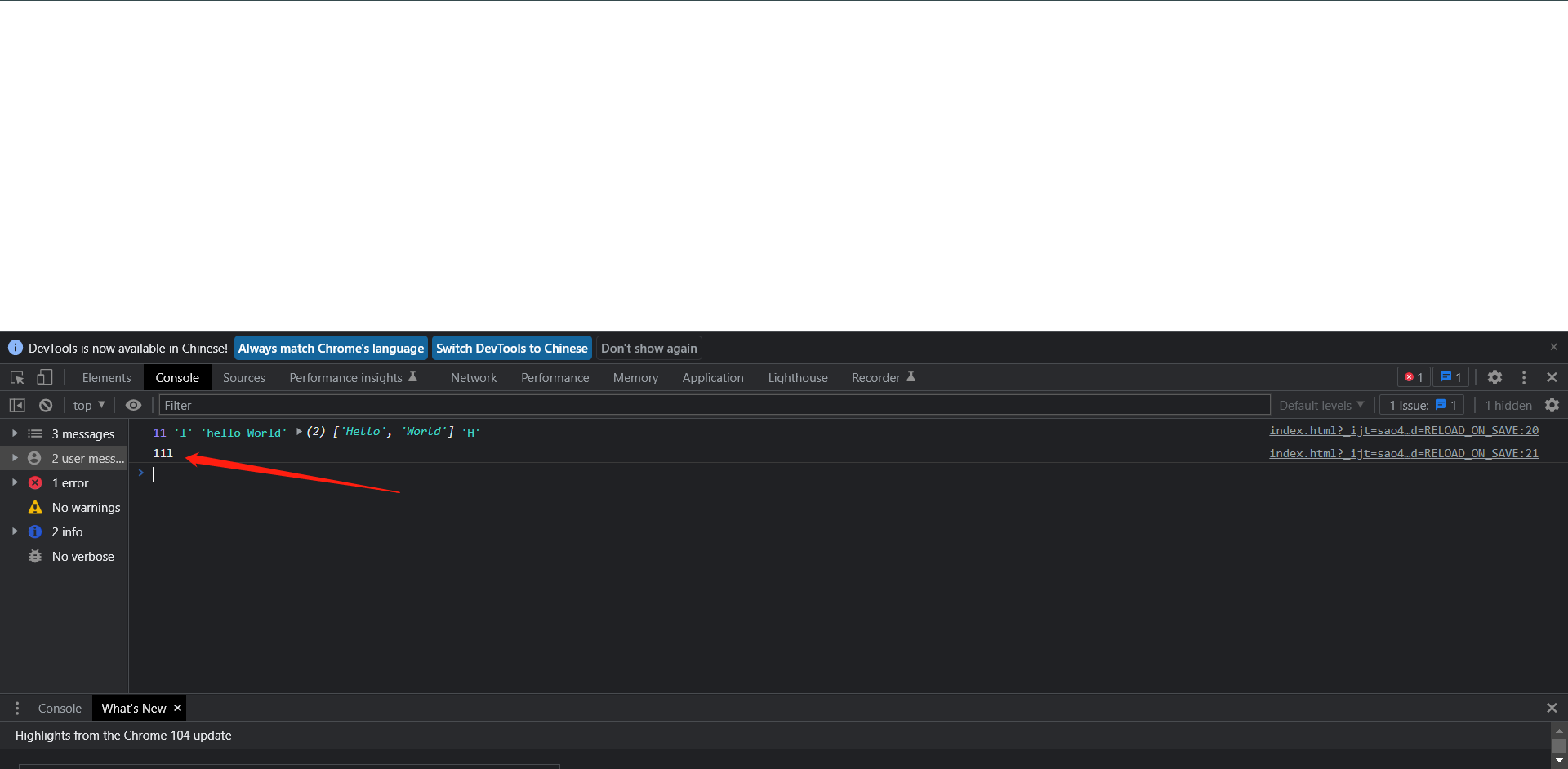
拼接结果就是`11l`
5.3.7.2:数组
数组:是一个序列的数据结构。
定义:
var a = new Array(); 或者 a = ['a','b','c']
这个东西一般用于临时数据存储,比如我们还有可能做JSON转对象后里面包含数组,然后我们就可以按照对象操作去操作它了
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
</div>
<script>
// 初始化一个空的数组
a = new Array()
// 向数组push数据
a.push("a","b","c")
// 打印数组数据
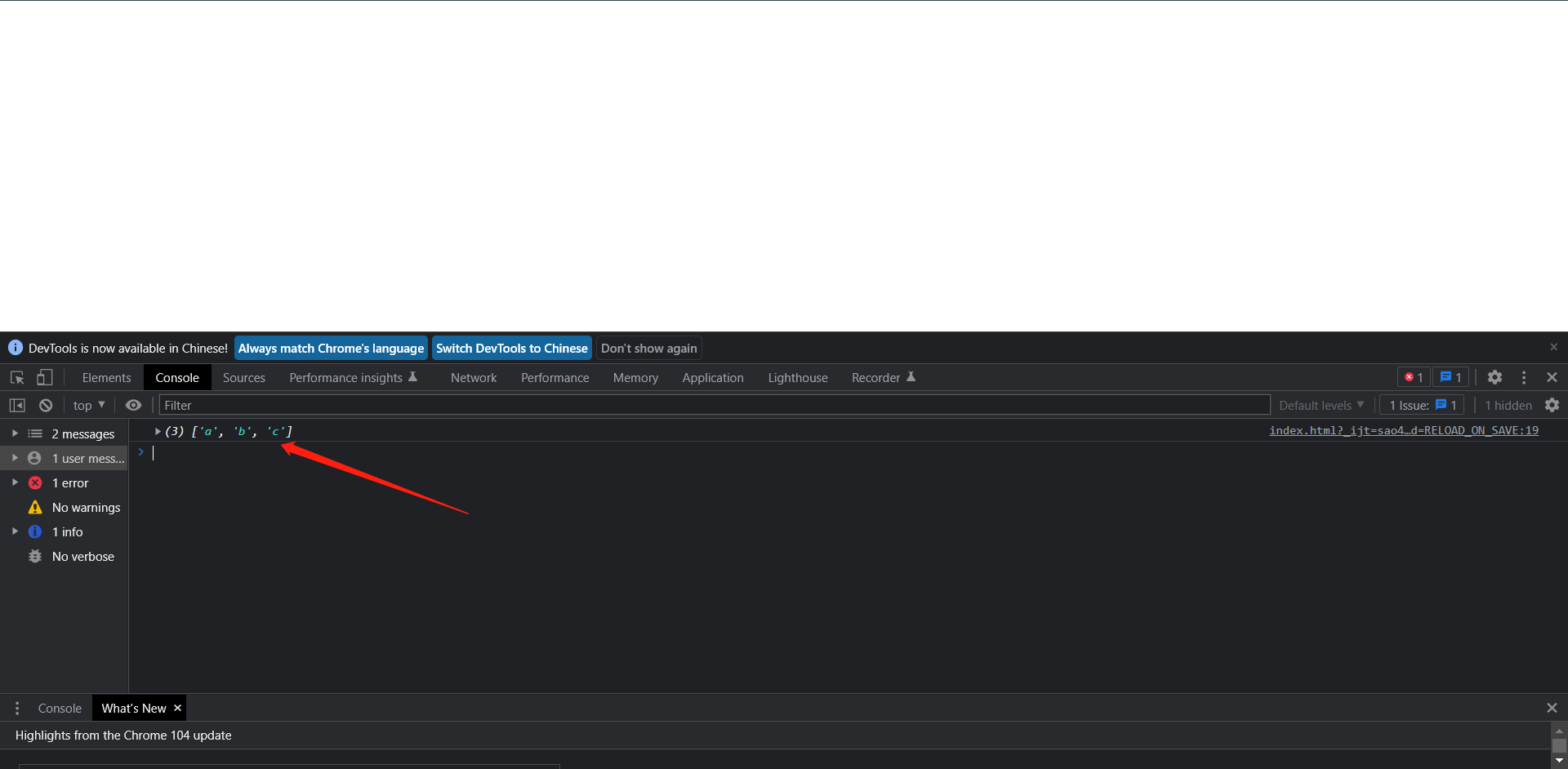
console.log(a)
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
</div>
<script>
// 直接定义数组
a = [];
// 通过下标的向第一位写入数据,需要注意的是下标都是从0开始
a[0] = 1;
a[1] = 2;
a[2] = 3;
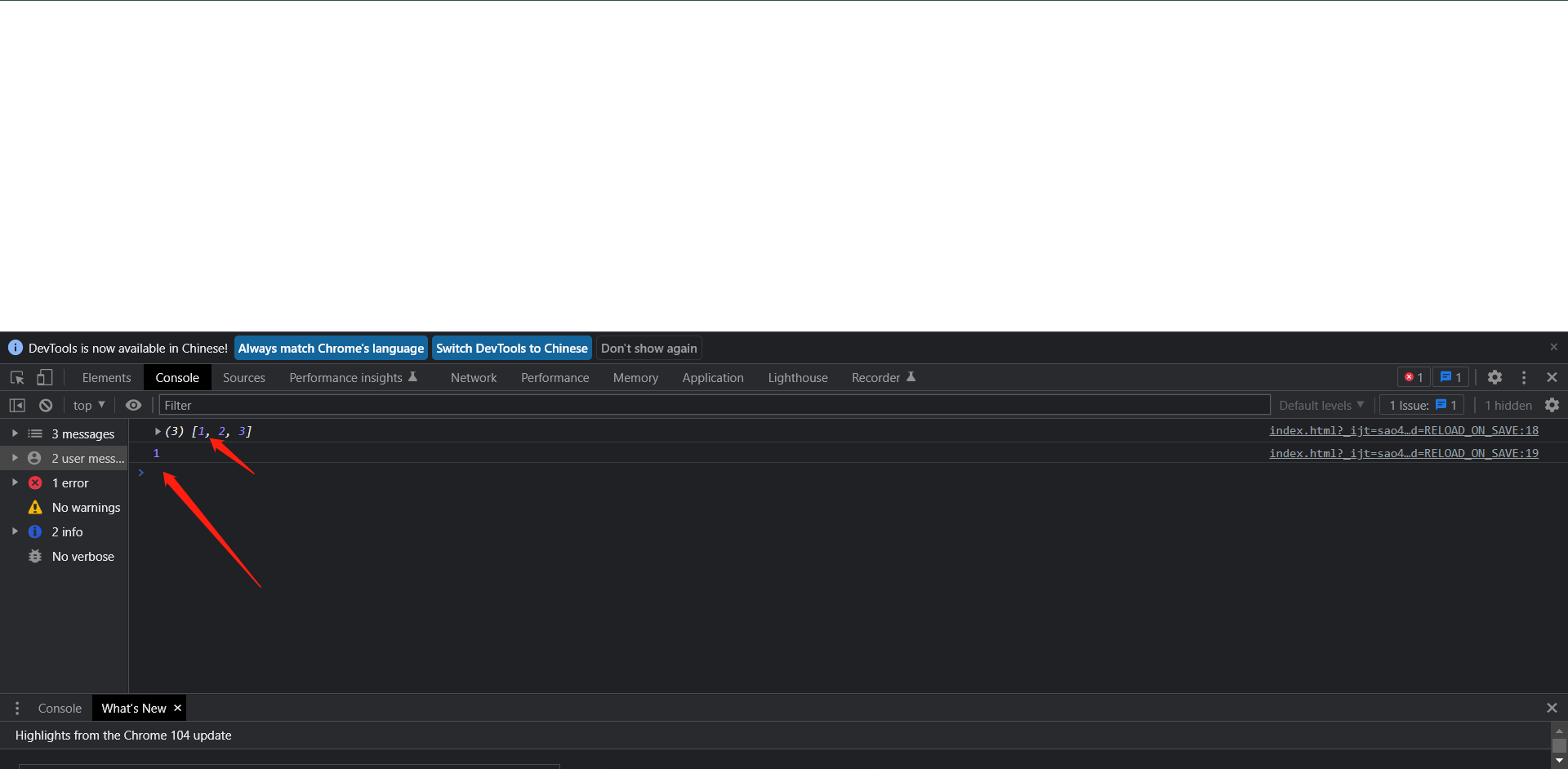
console.log(a)
// 获取下a的下标为0的值
console.log(a[0])
</script>
</body>
</html>

当然这是第二种,也是可以使用的。
5.3.7.3:对象
对象是一个具有映射关系的数据结构,对于存储有一定的关系的元素。
格式:d = {'key1':value1,'key2':value2,'key3':value3}
注意:对象通过`key`来访问`value`,所以`key`不允许在同一个字典中重复。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
</div>
<script>
user = {
name: "layzer",
age: 23,
city: "Shanghai"
};
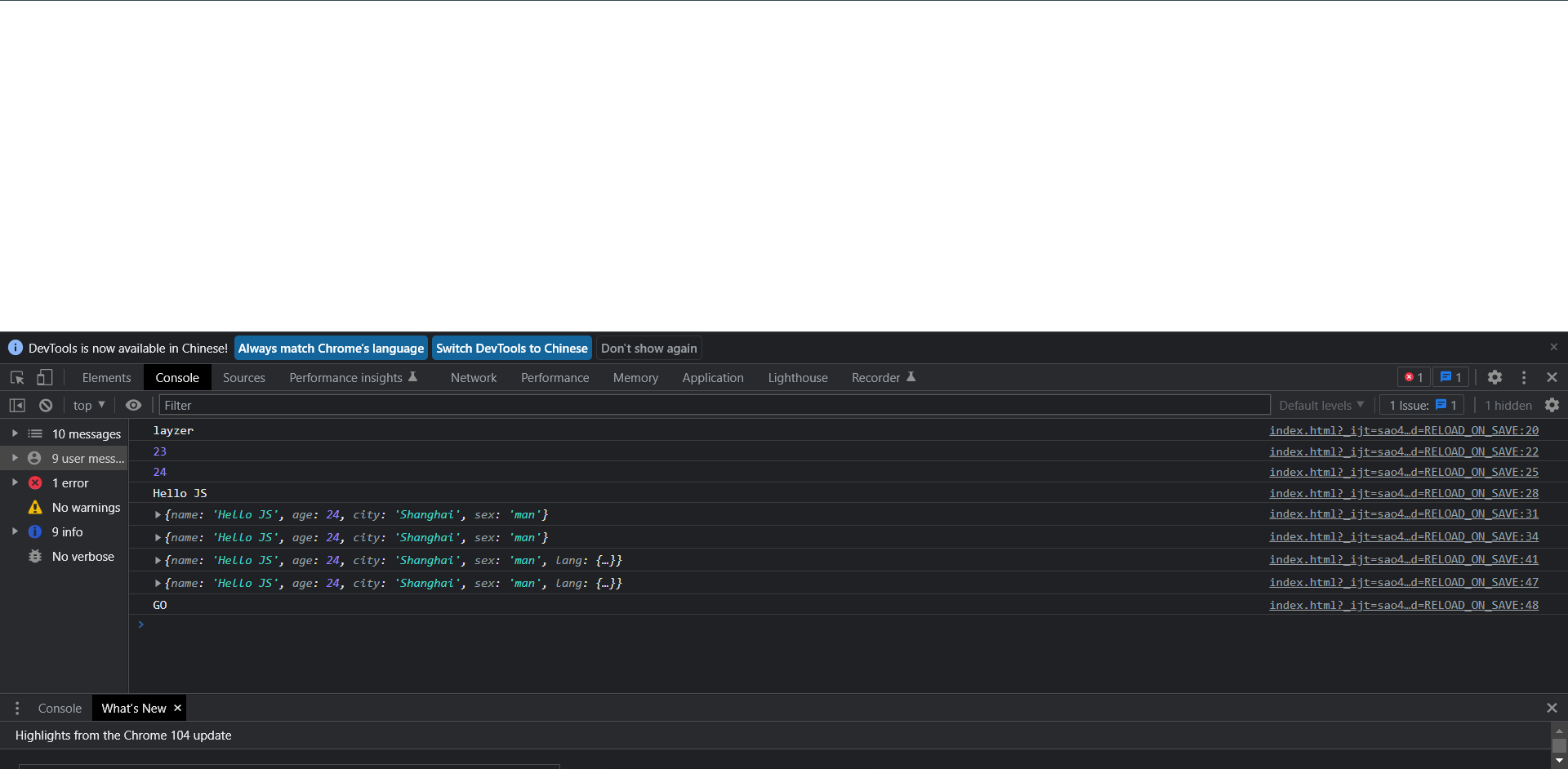
n = user.name;
console.log(n);
age = user['age']
console.log(age);
user.age = 24;
// 下面是修改数据的方法
console.log(user.age);
// 这是另一种修改方法
user['name'] = 'Hello JS'
console.log(user.name);
// 添加数据
user['sex'] = "man"
console.log(user)
// 另一种添加数据的方法
user.sex = "man"
console.log(user)
// 在对象内嵌套一个对象
user.lang = {
lang1: "GO",
lang2: "JS",
lang3: "VUE"
}
console.log(user)
// 第二种嵌套写法
user['lang'] = {
lang1: "GO",
lang2: "JS",
lang3: "VUE"
}
console.log(user)
// 获取嵌套对象的值
console.log(user.lang.lang1)
</script>
</body>
</html>

5.3.7.4:操作符
操作符:一个特定的符号,与其他数据类型连接起来组成一个表达式,常用于条件判断,根据表达书返回Ture或False采取动作
比较操作符
1:== 等于
2:!= 不等于
3:> 大于
4:< 小于
5:>= 大于等于
6:<= 小于等于
算术运算符
1:+ 加法
2:- 减法
3:* 乘法
4:/ 除法
5:% 取余
6:++ 自增;自动+1
7:-- 自减;自动-1
逻辑操作符
1:&& 逻辑与
2:|| 逻辑或
3:!() 结果相反
赋值运算符
1:= 赋值
2:+= 加法赋值
3:-= 减法赋值
4:*= 乘法赋值
5:/= 除法赋值
6:%= 取余赋值
5.3.7.5:判断条件
if条件判断:判定给定的条件是否满足(True/False),根据判断结果决定执行语句
语法:
if (表达式) {
<代码块>
} else if (表达式) {
<代码块>
} else {
<代码块>
}
结合以上技术我们来实现一个小功能,就是实现一个开关灯的效果。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
<img id="open" alt="open" src="./img/off.png">
<button type="button" onclick="changeImage('on')">开灯</button>
<button type="button" onclick="changeImage('off')">关灯</button>
</div>
<script type="text/javascript">
function changeImage(status) {
var img = document.getElementById("open");
if (status == "on") {
img.src = "./img/open.png";
} else {
img.src = "./img/off.png";
}
}
</script>
</body>
</html>
代码如上,我们主要是来看看逻辑是什么样子的
1:定义一张默认为`off`的图片,`id`为`open`,也就是我们所说的默认为关闭状态的图
2:定义两个按钮,使用`onclick`向`changeImage`操作写入值,一个是`on`一个是`off`
3:定义`js`,首先定义那么接收`onclick`传值函数为`changeImage`,使用`status`接收`onclick`传入的值。
4:获取图片的`id`作为我们操作使用
5:使用`if`判断`status`接收到的值,若为`on`,则替换图片为`open.png`,的图片,若为`off`,则使用`off.png`的图片
这就是我们整个demo的一个逻辑,接下来看一下结果

点击开灯

再次点击关灯

5.3.7.6:循环
for循环:一般用于遍历数据类型的元素进行处理,例如:字符串,数组,对象。
语法:
for (<变量> in <序列>) {
<代码块>
}
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
</div>
<script type="text/javascript">
// 方法1:遍历数组,使用下标取值
a = ['张三','李四','王五','赵六'];
for(i in a) {
console.log(a[i]);
}
// 方法2:使用forEach方法
a.forEach(function(item) {
console.log(item);
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
</div>
<script type="text/javascript">
// 声明一个对象
obj = {
name: 'layzer',
age: 23,
sex: 'man',
high: 185
}
// 循环遍历对象
for (i in obj) {
console.log(obj[i]) // 此处的i为key传递对象加key可去出值
console.log(i+":"+obj[i]) // 也可以这么取值
}
</script>
</body>
</html>

5.3.7.7:函数
函数:是一段可以直接被另一段程序或代码引用的程序或代码。在编写时,常将一些常用的功能模块编写成函数,放在函数库中供公共使用,可减少重复编写程序段和简化代码结构,
语法:
function <函数名>(参数1,参数2,...) {
<代码块>
return <表达式>
}
接下来我们来看一个demo
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
<button type="button" id="btn" onclick="hello()">点击执行函数</button>
</div>
<script type="text/javascript">
function hello() {
alert("hello");
}
</script>
</body>
</html>

当我们点击触发函数的时候会去寻找我们的函数触发,这个时候它寻找的函数就是我们在`onclick`中引用的函数了
5.3.7.7.1:匿名函数与箭头函数
匿名函数:所谓匿名函数就是没有函数名的函数,一般用于单个表达式,接下来我来我们来看demo对比一下三个函数的写法把
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
</div>
<script type="text/javascript">
// 普通函数
function Add(x, y) {
return x + y;
}
// 匿名函数
Add = function(x, y) {
return x + y;
}
// 箭头函数
Add = (x, y) => {
return x + y;
}
</script>
</body>
</html>
相信从此代码中也可以看的出,箭头函数和匿名函数非常的像,甚至比匿名函数更简单,所以我们在后面的`Vue`中也会用的比较多,我们从上面的循环其实也可以找到所谓的匿名函数,大家可以去找一下。我们可以利用这连个函数将循环在写一次
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
</div>
<script type="text/javascript">
a = ['张三','李四','王五','赵六'];
a.forEach((item) => {
console.log(item);
});
</script>
</body>
</html>

毋庸置疑,效果是一模一样的,这两种函数一般都应用于无需二次调用的函数。
5.3.7.8:location属性处理URL
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
</head>
<body>
<div>
<button type="button" onclick="location.reload();">刷新</button>
<button type="button" onclick="location.href=location.href">重新请求当前页面</button>
<button type="button" onclick="location.href='index.html';">请求别的页面</button>
</div>
<script type="text/javascript">
</script>
</body>
</html>

5.4:jQuery使用
1:jQuery介绍
2:基本使用
3:选择器
4:操作HTML
5:Ajax前后端数据交互
5.4.1:jQuery介绍
jQuery:是一个JavaScript的库,极大的简化了JavaScript编程,例如JS原生代码几十行实现的功能,JQuery可能一两行代码就可以实现了,因此得到前端程序员广泛应用。
官网:https://jquery.com
发布至今已经有三个大版本
1.x:常用版
2.x/3.x:除非特殊要求,一般用的很少
下载地址:https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js
JQuery代码编写的位置与JS一致,但是需要先在Head标签内引入jquery.min.js文件,接下来我们来看看Demo
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
// jQuery代码
</script>
</body>
</html>
5.4.2:基本使用
基础语法是:$(selector).action()
1:$ 代表jQuery本身
2:(selector):选择器、查找`HTML`元素
3:action():对元素进行操作
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<button type="button" id="btnjquery">点击</button>
<button type="button" id="btnjs">点击</button>
<script type="text/javascript">
// jQuery语法
$('#btnjquery').click(function (){
alert('jQuery点击了');
})
// js语法
x = document.getElementById("btnjs");
x.onclick = function () {
alert("JS点击了");
}
</script>
</body>
</html>

我们可以对比一下两者的语法。
5.4.3:选择器
| 名称 | 语法 | 示例 |
|---|---|---|
| 标签选择器 | element | $("h1") 选择所有的h1的元素 |
| 类选择器 | .class | $(".title") 选择所有class为title的元素 |
| ID选择器 | #id | $("#title") 选取id为title的元素 |
| 并集选择器 | selector1,selector2,... | $("div,p,.title") 选取所有div、p和拥有class为title的元素 |
| 属性选择器 | \(("input[name] = 'username' ") 选取`input`标签名为`username`的元素<br /><br />\)("[href= '#' ]") 选取href值等于#的元素 |
5.4.4:jQuery操作HTML
5.4.4.1:隐藏和显示元素
1:hide():隐藏某个元素
2:show():显示某个元素
3:toggle():hide()和show()方法之间切换
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<p id="demo">这是一句话</p>
<button id="hide" type="button">隐藏</button>
<button id="show" type="button">显示</button>
<button id="toggle" type="button">切换</button>
<script type="text/javascript">
$("#hide").click( function() {
$("#demo").hide();
});
$("#show").click( function() {
$("#demo").show();
});
$("#toggle").click( function() {
$("#demo").toggle();
});
</script>
</body>
</html>

这就是我们要的效果了,从上面的逻辑我们可以看出,的确不难,无非就是根据`button`的点击事件触发`demo`类这个标签的属性。
5.4.4.2:获取与设置内容
1:text():设置或返回所选元素的文本内容
2:html():设置或返回所选元素的HTML内容
3:val():设置或返回表单字段的值
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
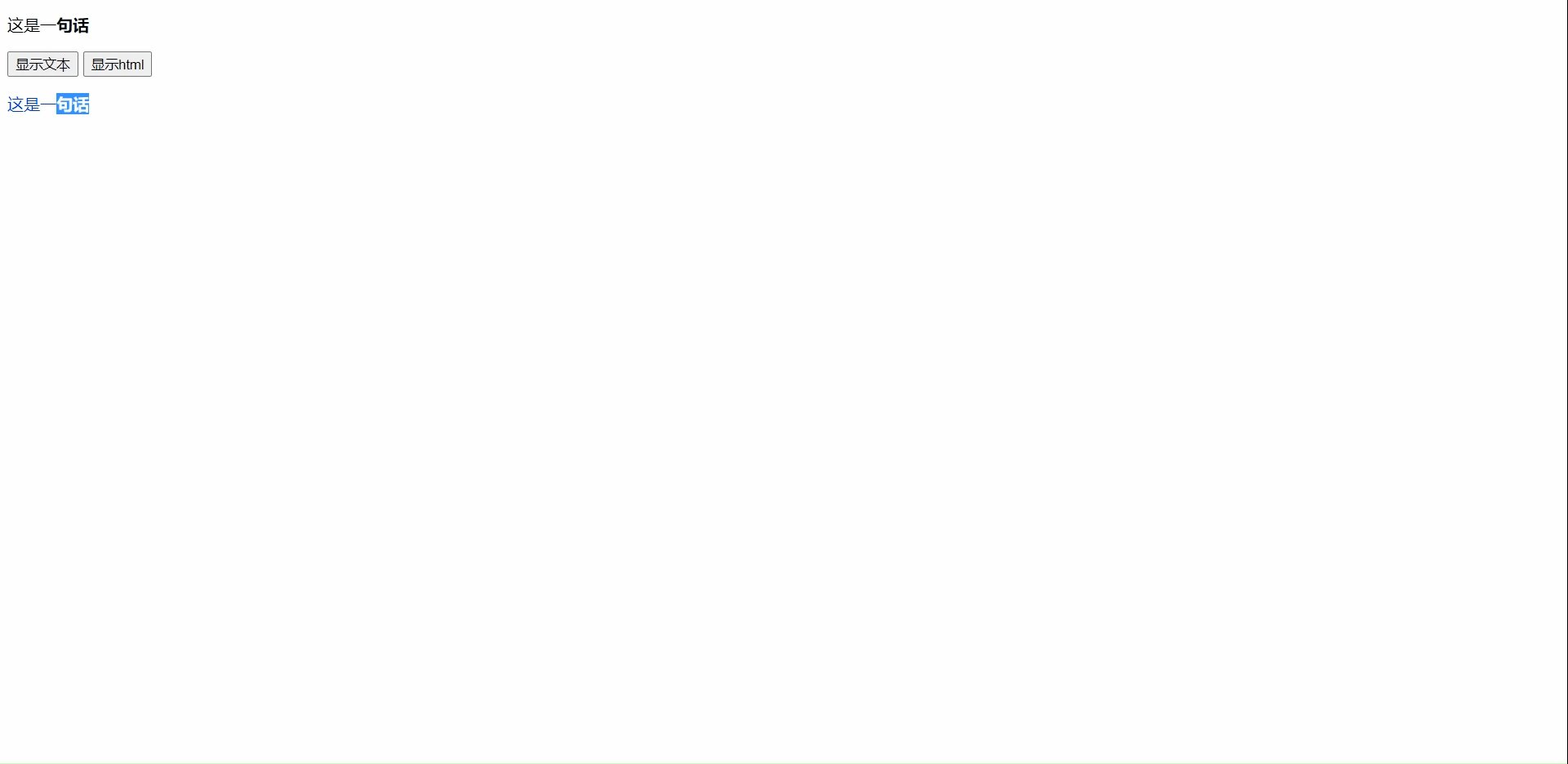
<p id="txt">这是一<b>句话</p>
<button type="button" id="text">显示文本</button>
<button type="button" id="html">显示html</button>
<p id="demo"></p>
<script type="text/javascript">
$("#text").click(function () {
x = $("#txt").text(); // 获取id为txt的数据并打印文本形式的数据(不解析html标签)
$("#demo").text(x).css("color", "red"); // 设置数据和css样式到id为demo标签,以文本形式
});
$("#html").click(function () {
x = $("#txt").html(); // 获取id为txt的数据并打印html形式的数据(解析html标签)
$("#demo").html(x).css("color", "blue"); // 设置数据和css样式到id为demo标签,以html形式
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<h1>欢迎访问运维管理平台</h1>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<input type="password" id="password" name="password" placeholder="请输入密码">
<button type="button" id="btn">获取输入内容</button>
<p id="demo"></p>
<script type="text/javascript">
$("#btn").click(function () {
x = $("#username").val();
y = $("#password").val();
$("#demo").text("账号:" + x + "," + "密码:" + y).css('color', 'red');
});
</script>
</body>
</html>

5.4.4.3:设置CSS样式
1:css():设置或返回样式属性
2:addClass():向被选中元素添加一个或多个类样式
3:removeClass():从被选中元素中删除一个或多个样式
4:toggleClass():对被选中元素进行添加/删除类样式的却换动作
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<style>
.cls {
color: fuchsia;
font-size: 15px;
}
.clsclass {
color: blue;
font-size: 15px;
}
</style>
</head>
<body>
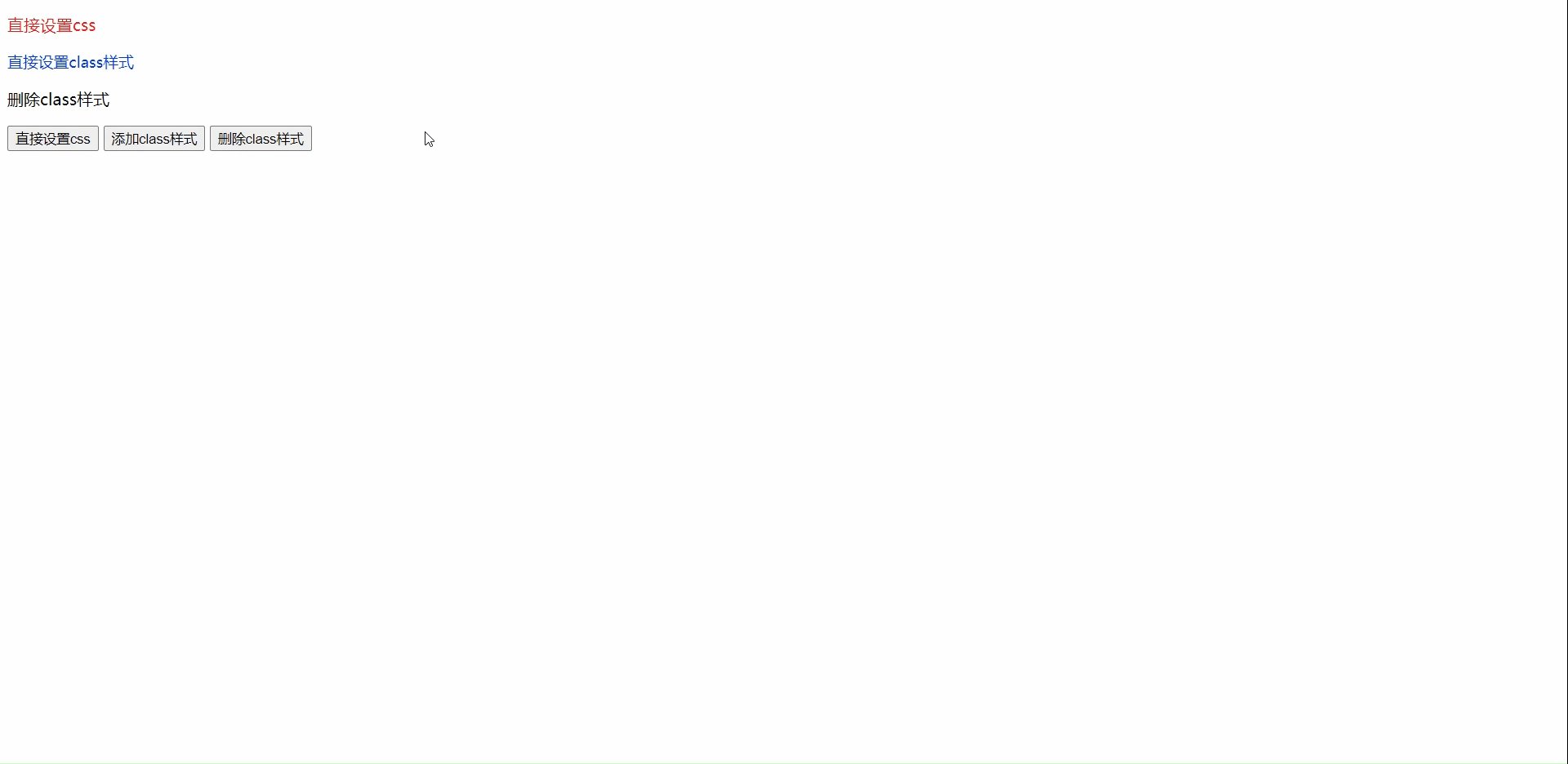
<div id="css">
<p>直接设置css</p>
</div>
<div id="addclass">
<p>直接设置class样式</p>
</div>
<p id="remove" class="cls">删除class样式</p>
<button type="button" id="div1">直接设置css</button>
<button type="button" id="div2">添加class样式</button>
<button type="button" id="div3">删除class样式</button>
<script type="text/javascript">
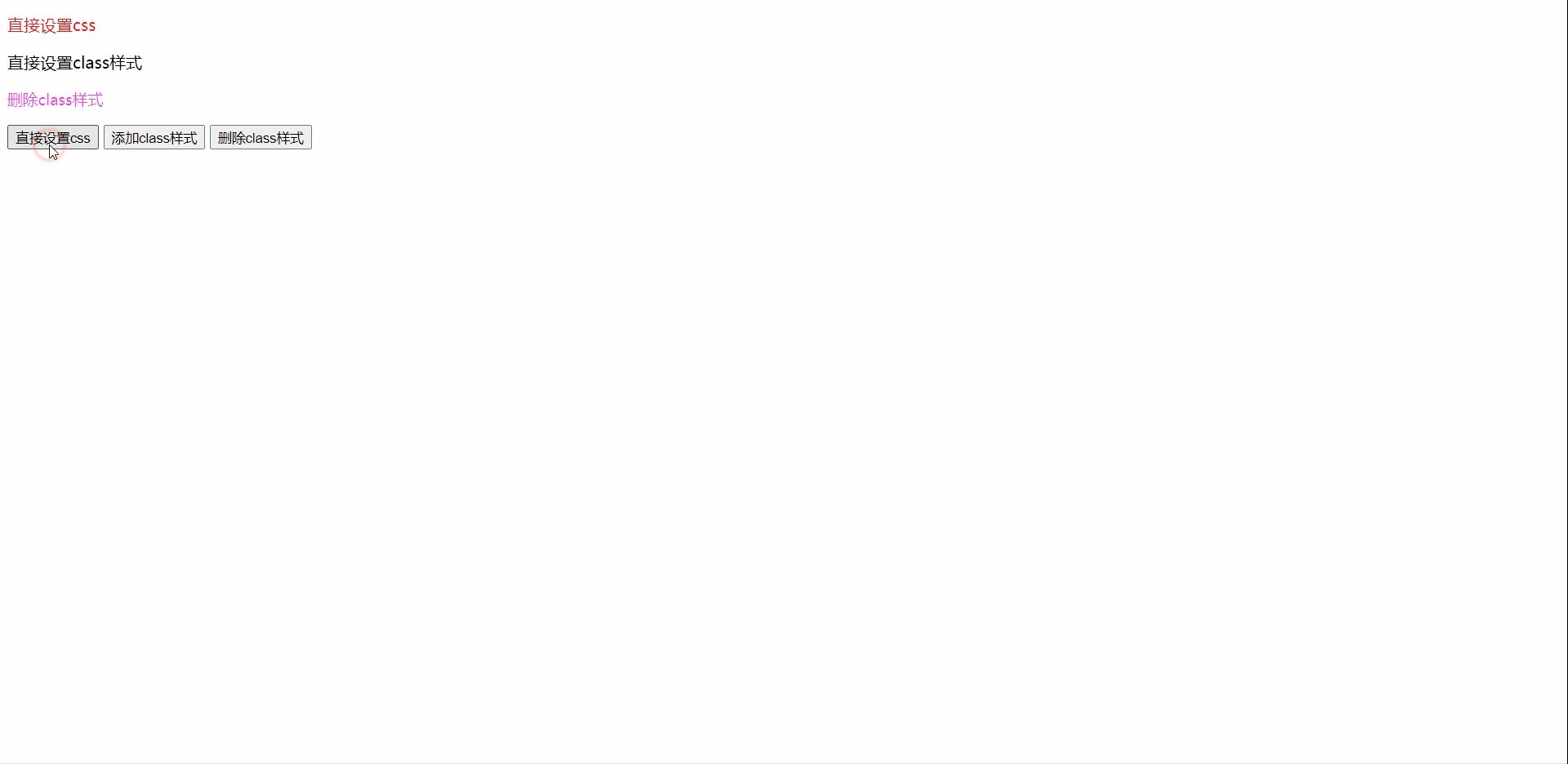
$("#div1").click(function () {
$("#css").css("color", "red");
});
// 下面是添加多样式的方法
// $("#div1").click(function () {
// $("#css").css({"color": "red", "font-size": "15px"});
// });
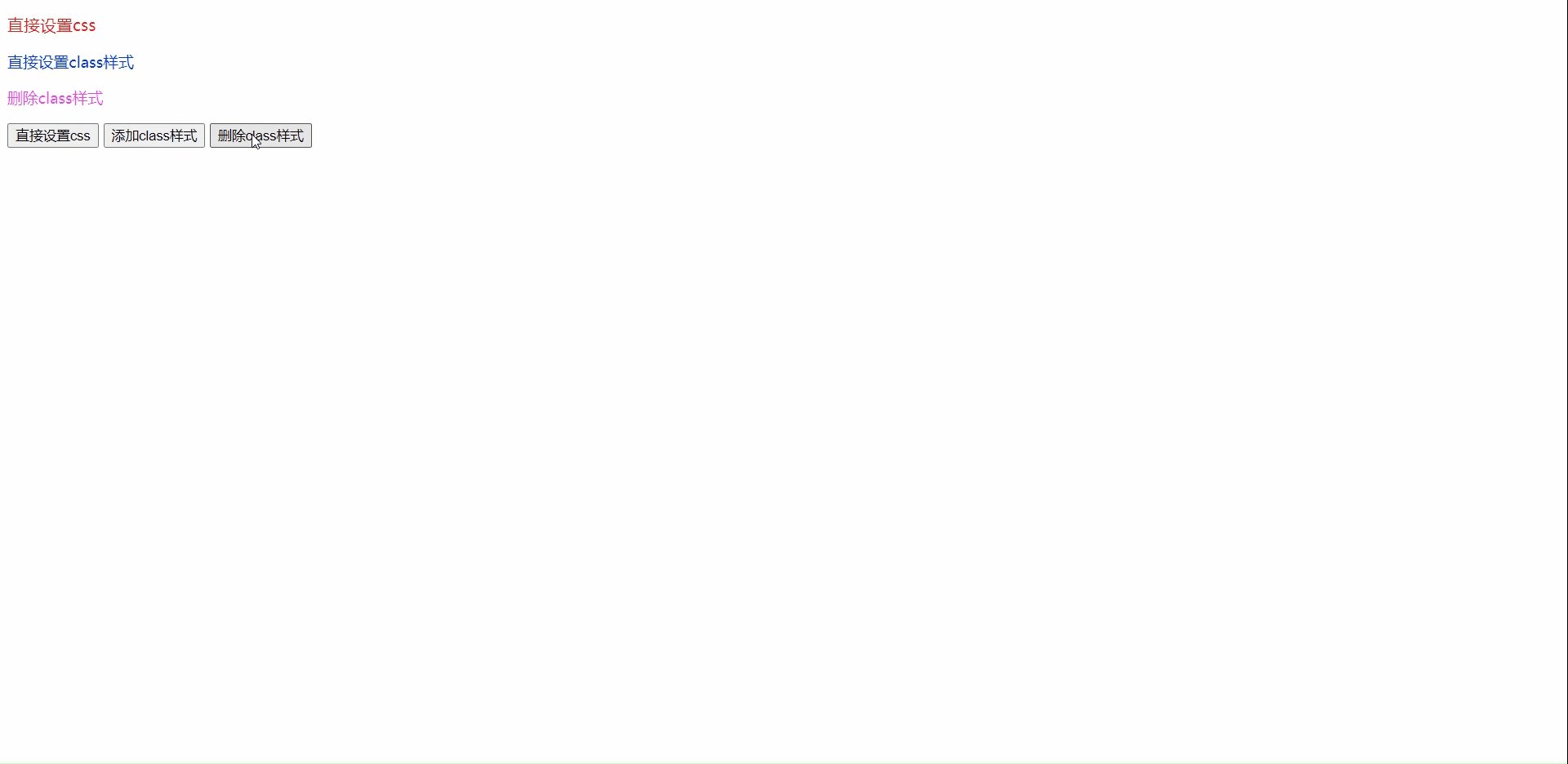
$("#div2").click(function () {
$("#addclass").addClass("clsclass");
});
// 下面是删除多样式的方法
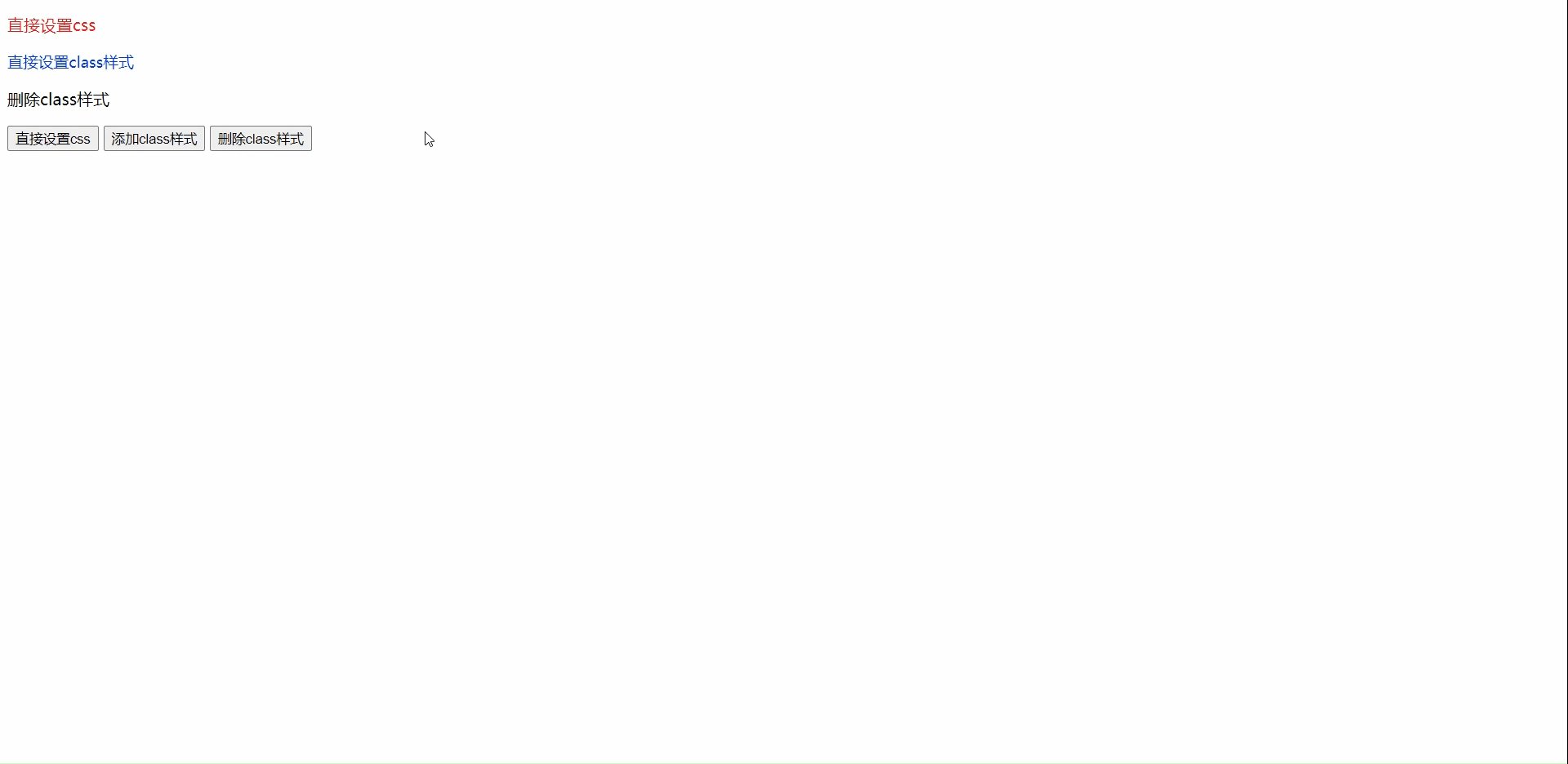
$("#div3").click(function () {
$("#remove").removeClass("cls");
});
</script>
</body>
</html>
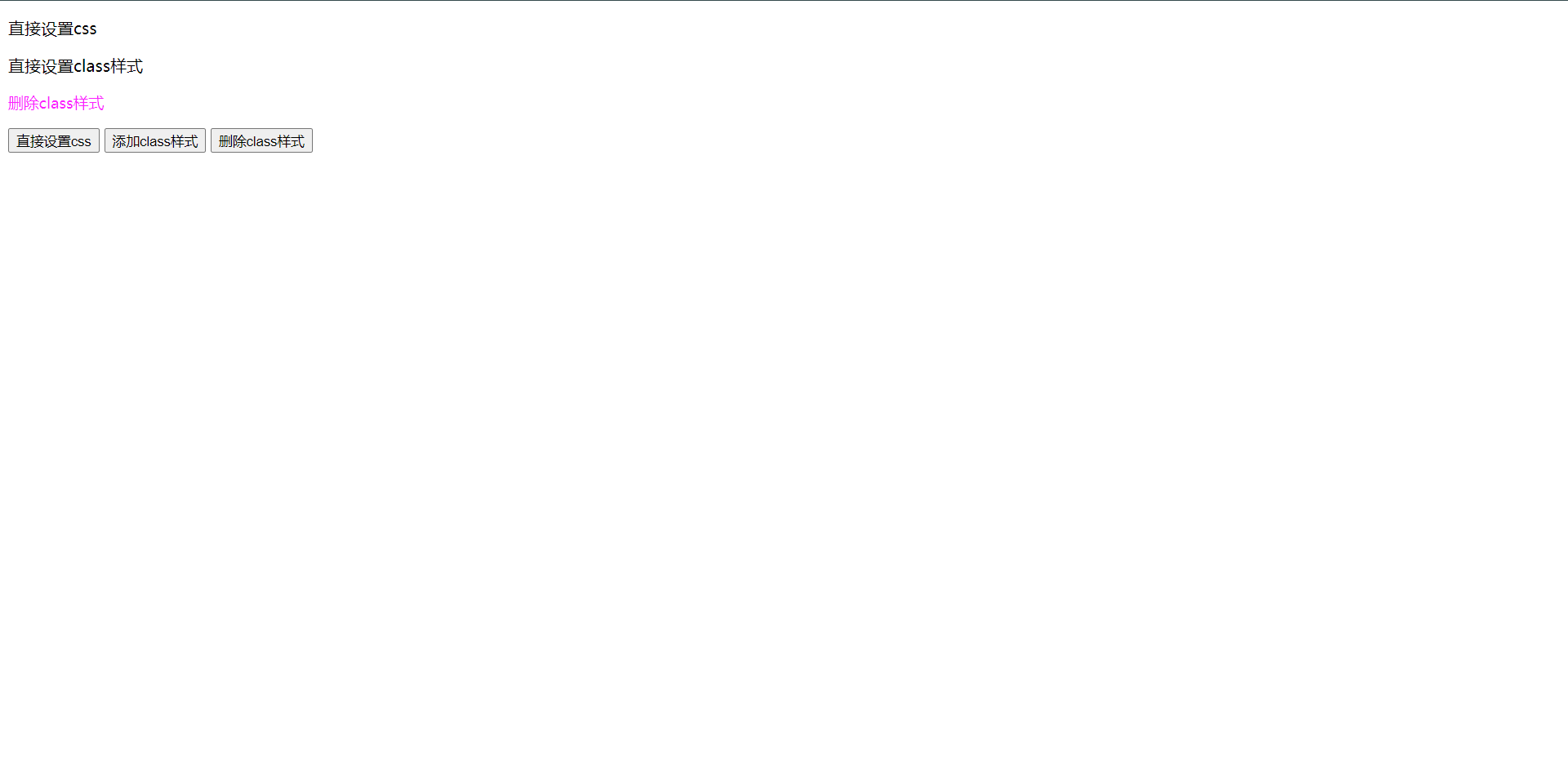
首先我们来看,正常的输出应该是我们这个初始打印是什么样子。

接下来我们来操作一下再看看是什么样子。

5.4.5:jQuery Ajax前后端数据交互

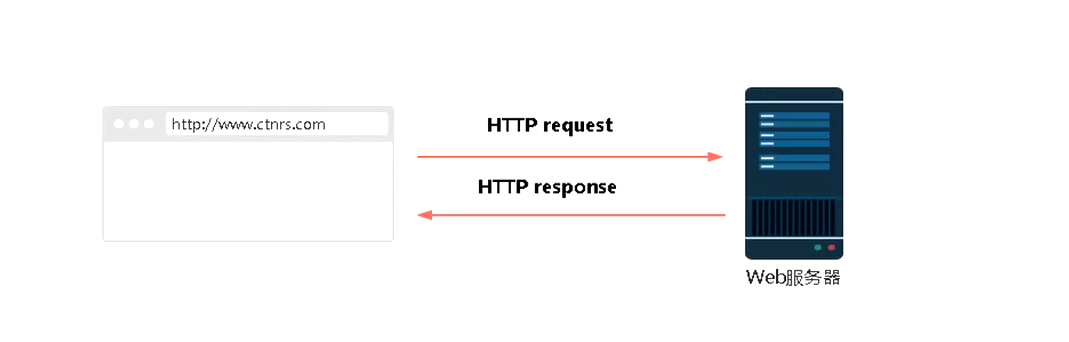
浏览器访问一个网站的页面时,Web服务器处理完后会以消息体的方式返回给浏览器,浏览器会自动解析HTML内容,如果局部有数据需要更新,需要刷新浏览器重新发起页面请求,获取最新数据,如果每次都是通过这个刷新来解决这个问题,势必会给服务器造成负载,页面加载缓慢。
Ajax(Asynchronous JavaScript And XML,异步JavaScript和XML),Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,例如在你不断刷新页面的情况下查询数据,登录验证等。
无需刷新的好处:
1:减少带宽,服务器负载
2:提高用户体验
jQuery Ajax主要使用$.ajax()方法实现,用于向服务器发送HTTP请求。
语法:$.ajax([settings]);
settings是$.ajax()方法的参数列表,用于配置Ajax请求的键值对集合,参数主要如以下
| 参数 | 类型 | 描述 |
|---|---|---|
| url | string | 发送请求地址,默认为当前页面 |
| type | string | 请求方式,默认为get |
| data | object、array、string | 发送到服务器的数据 |
| dataType | string | 预期服务器返回的数据类型,包括Json、XML、Text、HTML等 |
| contentType | string | 发送信息到服务器时内容编码类型,默认是application/x-www-form-urlencoded |
| timeout | number | 设置请求超时时间 |
| headers | object | 设置请求头信息 |
| async | Boolean | 默认为true,所有请求均为异步,设置false发送同步请求 |
5.4.5.1:准备一个数据接口
{
"code": 200
,"msg": "Success"
,"count": 7
,"data": [{
"id": "1"
,"username": "zhangsan"
,"email": "zhangsan@email.com"
,"sex": "man"
,"city": "Beijing"
}, {
"id": "2"
,"username": "lisi"
,"email": "lisi@email.com"
,"sex": "man"
,"city": "Shanghai"
}, {
"id": "3"
,"username": "wangwu"
,"email": "wangwu@email.com"
,"sex": "woman"
,"city": "Hangzhou"
}]
}
我这边主要还是借助`nginx`启动一个静态服务去访问`json`数据,这里会有一个坑,就是需要解决一下跨域的问题
location / {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Headers' '*';
add_header 'Access-Control-Allow-Methods' '*';
}
这样就可以了
它担任的就是我们交互的`API服务器`,我们会用`ajax`来请求这个接口,接下里我们直接来看示例吧
回调函数
| 参数 | 函数格式 | 描述 |
|---|---|---|
| beforeSend | function(jqXHR,object) | 发送请求前调用的函数,例如自定义http头 |
| success | function(data, String textStatus,jqXHR) | 请求成功后调用的函数,参数data:可选,由服务端返回的数据(JSON) |
| error | function(jqXHR,String textStatus,errorThrown) | 请求失败时调用的函数 |
| complate | function(jqXHR,String textStatus) | 请求完成后(无论成功与否)调用的函数 |
jqXHR:一个XMLHttpRequest对象
5.4.5.2:实战demo
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<div id="demo">
<p id="notice" style="color: red;"></p>
<h1>用户列表</h1>
<ul></ul>
</div>
<script type="text/javascript">
$.ajax({
url: 'http://10.0.0.10/data.json',
type: 'get',
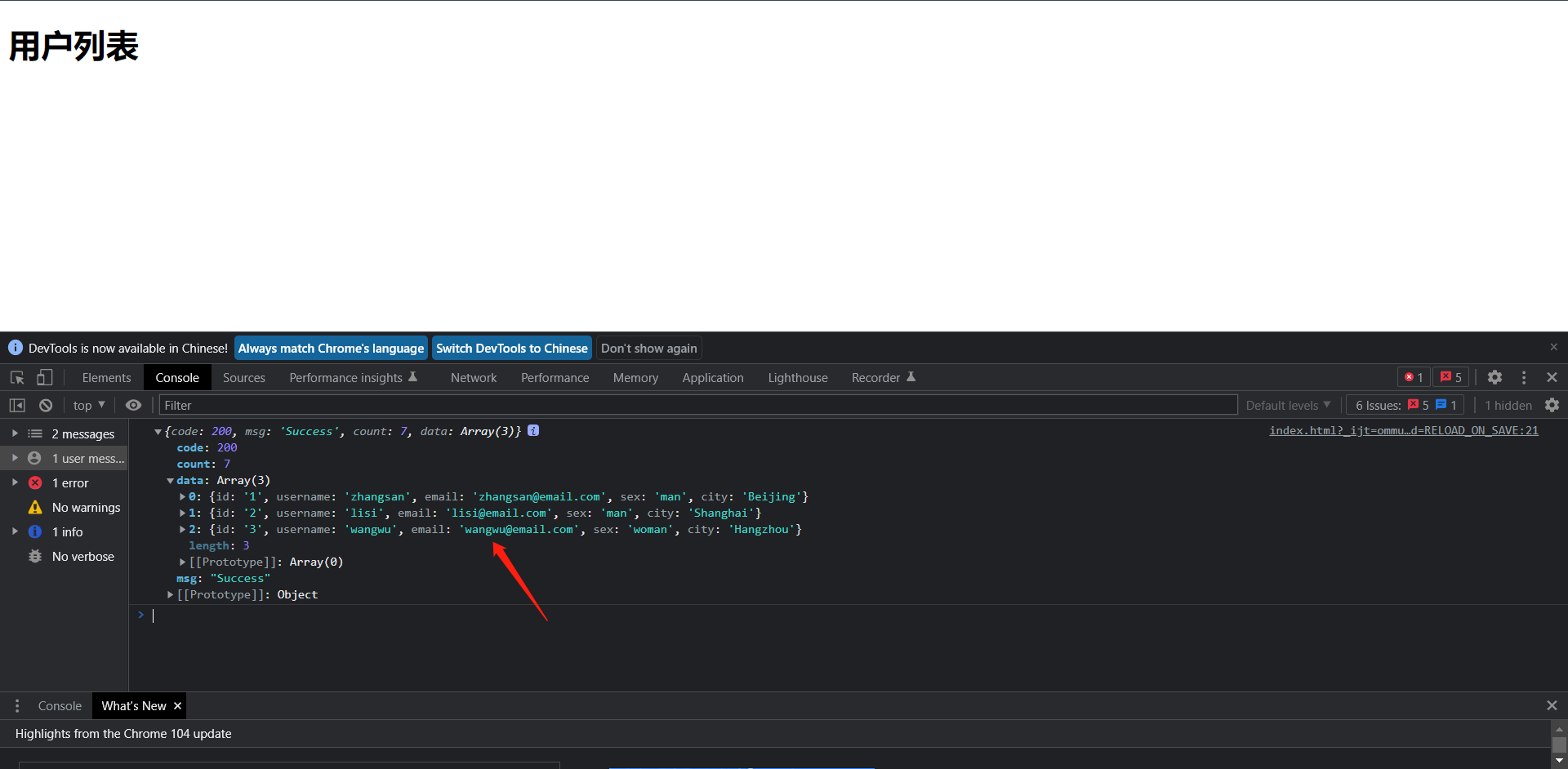
success: function(result) {
console.log(result);
}
})
</script>
</body>
</html>

可以看得出我们的数据是没有问题的,我们再优化一下代码输出到列表
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<meta name="Keywords" content="这里是搜索网站的关键字">
<meta name="Description" content="这里是对网站的描述">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<div id="demo">
<p id="notice" style="color: red;"></p>
<h1>用户列表</h1>
<ul></ul>
</div>
<script type="text/javascript">
$.ajax({
url: 'http://10.0.0.10/data.json',
type: 'get',
success: function(result) {
if(result.code == 200) {
for(i in result.data) {
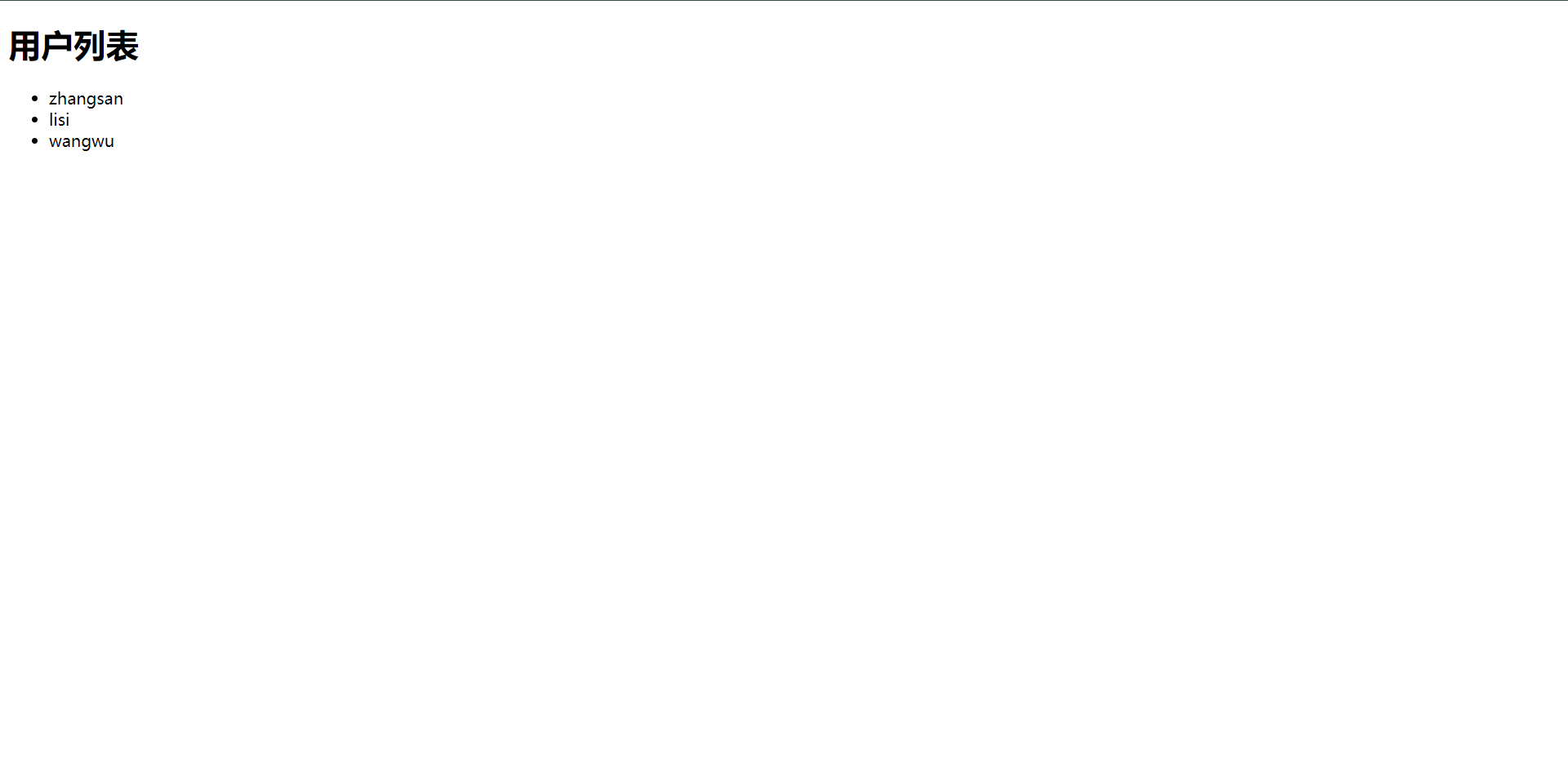
$('#demo ul').append('<li>' + result.data[i].username + '</li>');
}
} else {
$('#notice').text("数据请求失败");
}
},
error: function () {
$('#notice').text("接口请求失败");
}
})
</script>
</body>
</html>

最后我们呈现的结果就是这样的


 浙公网安备 33010602011771号
浙公网安备 33010602011771号