前端布局总结
目前主流的css布局包含:居中布局、多列布局、全屏布局。
主要样式参考:
<style type="text/css"> html,body,p,h1,h2,ul,li{ margin: 0; padding: 0; list-style: none; } .main ul{ display:flex; flex-direction: row; justify-content: space-between; padding:20px; } .main div{ width: 200px; height: 200px; text-align: center; margin-bottom: 10px; background-color: #faa755; } .main div p{ width: 100px; height: 50px; background-color: #fedcbd; } /*水平居中*/ .center-line-inline{ display:inline-block; text-align: center; } .center-line-inblock{ margin:0 auto; text-align: center; } .center-line-flex{ display:flex; flex-direction: row; justify-content: center; } /*垂直居中*/ .center-row{ display: table-cell; vertical-align:middle; } .center-row-position{ position:relative; margin-top:10px; } .center-row-position p{ position: absolute; top:50%; left:0; margin-top: -25px; } .center-row-flex{ display:flex; align-items: center; } /*水平垂直居中*/ .center-all{ display: table-cell; text-align: center; vertical-align:middle; } .center-all p{ display: inline-block; } .center-all-position{ position: relative; margin-top:10px; } .center-all-position p{ position:absolute; left:50%; top:50%; margin-top:-25px; margin-left:-50px; } .center-all-flex{ display:flex; align-items: center; justify-content: center; } /*圣杯布局*/ .main .grail-box{ width: 100%; height: 600px; position:relative; } .main .grail-box .center{ background:#feeeed; width: 100%; height: 600px; } .main .grail-box .left{ background:#f391a9; width: 200px; height: 600px; position:absolute; left:0; top:0; } .main .grail-box .right{ background: #4e72b8; width: 200px; height: 600px; position:absolute; right:0; top:0; } .main .grail-box-fl{ width: 100%; height: 600px; overflow: hidden; } .main .grail-box-fl .center{ background:#feeeed; width: calc(100% - 400px); height: 600px; float:left; } .main .grail-box-fl .left{ background:#f391a9; width: 200px; height: 600px; float:left; } .main .grail-box-fl .right{ background: #4e72b8; width: 200px; height: 600px; float: left; } </style>
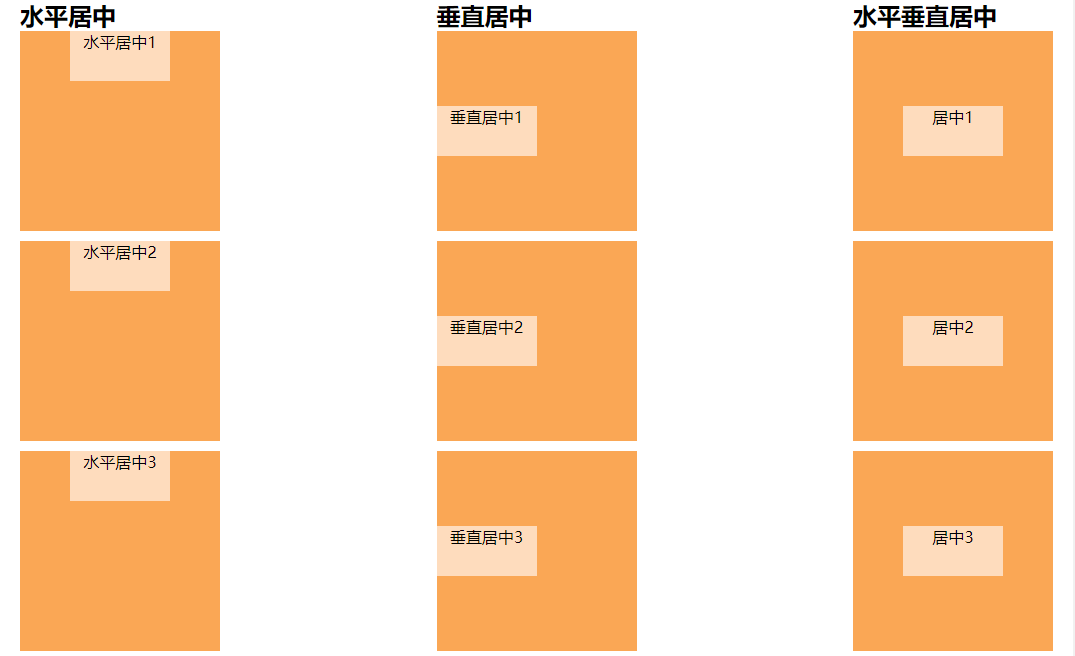
一、居中布局

<ul> <li> <h2>水平居中</h2> <div> <p class="center-line-inline">水平居中1</p> <!-- 块级元素:text-align:center --> </div> <div> <p class="center-line-inblock">水平居中2</p> <!-- 块级元素:margin:0 auto --> </div> <div class="center-line-flex"> <p>水平居中3</p> <!-- 弹性盒模型 justify-content: center;--> </div> </li> <li> <h2>垂直居中</h2> <div class="center-row"> <p class="center-row-inline">垂直居中1</p> <!-- vertical-align:该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐(大白话就是相对于同一行元素来说),所以使用此属性布局垂直居中,需要设置父级元素属性为表格属性 --> </div> <div class="center-row-position"> <p>垂直居中2</p> <!-- 通过定位计算,需要知道子元素的高度 --> </div> <div class="center-row-flex"> <p>垂直居中3</p> <!-- 弹性盒模型 align-items: center; --> </div> </li> <li> <h2>水平垂直居中</h2> <div class="center-all"> <p>居中1</p> <!-- vertical-align结合align-center--> </div> <div class="center-all-position"> <p>居中2</p> <!-- 通过定位计算,需要知道子元素的宽高--> </div> <div class="center-all-flex"> <p>居中3</p> <!-- 通过弹性盒模型--> </div> </li> </ul>
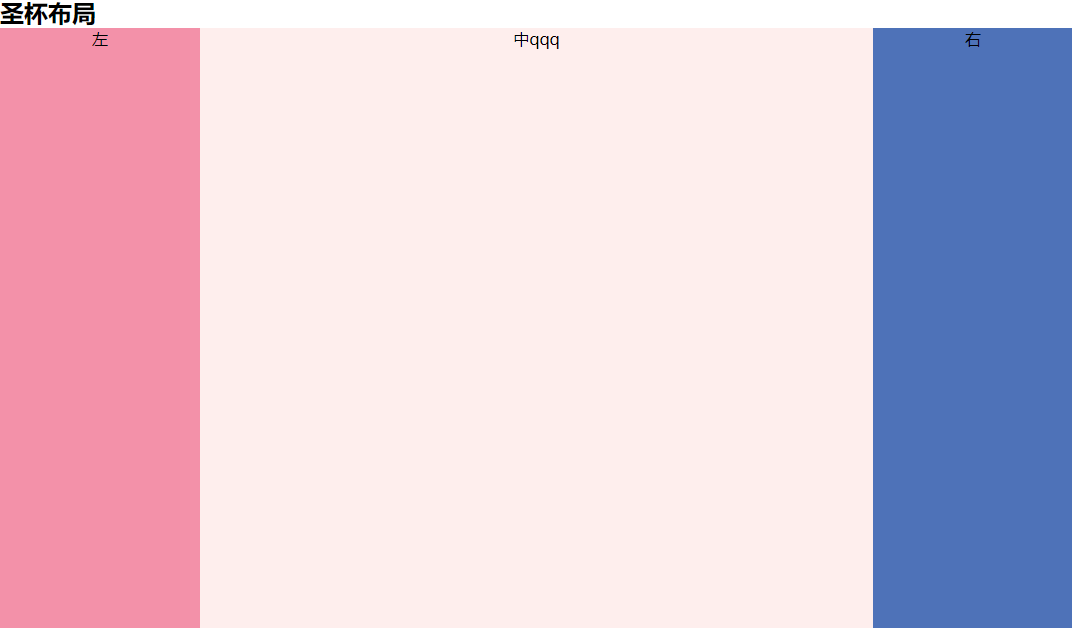
二、多列布局(两列/三列布局、圣杯布局)

<h1>多列布局</h1> <h2>圣杯布局</h2> <!-- (左右固定中间自适应)(中间栏要在浏览器中优先渲染) --> <div class="grail-box"> <!-- 通过绝对定位 --> <p class="center">中qqq</p> <p class="left">左</p> <p class="right">右</p> </div> <div class="grail-box-fl"> <!-- 通过浮动 --> <p class="left">左</p> <p class="center">中</p> <p class="right">右</p> </div>
三、全屏布局(等分布局、等高布局、全屏布局)

