前端开发过程中,设置css引起的一些bug现象及解决方法
一、设置overflow:hiden行内元素会发生偏移的现象
父级元素包含几个行内元素
<div id="box">
<p>
<span>按钮</span>
<span>测试文字文字文字测试文字文字文字</span>
<span>看这里</span>
</p>
</div>
#box p{ width: 800px; font-size: 30px;
}
#box p span{ display: inline-block; box-sizing: border-box;
/*vertical-align:top/bottom*/ } #box p span:nth-child(2){ padding-left: 10px; width: 350px; /* overflow: hidden; white-space: nowrap; text-overflow: ellipsis;*/ }
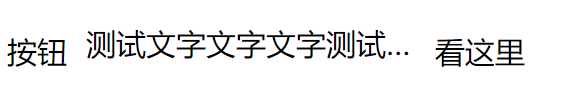
正常显示,且在同一行;
当设置overflow:hidden之后,元素出现不对齐的情况

原因:行内元素的默认对齐方式是基线对齐即(vertical-align:baseline),设置设置overflow不为visible之后改变了他的默认对齐方式为下边距边缘;其他行内元素依然还是基线对齐就会出现下沉的视觉效果
解决方法:
1、重新设置所有行内元素的对齐方式为vertical-align:top或者bottom
2、设置所有的行内元素的overflow不为visible
3、设置flex布局
说明:vertical-align属性针对行内元素和表格属性元素使用,在块级元素中不起作用
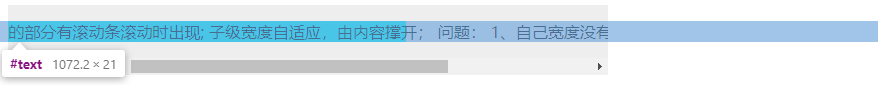
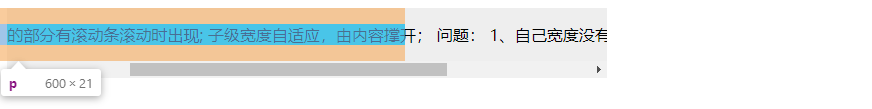
二、子级宽度没有自适应内容宽度撑开,只适应到父级100%


#box{ width: 600px; } .inner-box{ display: flex; width: 100%; height: auto; background-color: #eee; overflow: auto; } p{ width: auto; font-size: 16px; background-color: aqua; white-space: nowrap; } <div id="box"> <div class="inner-box"> <p> 父级设置宽度100%时,超出的部分有滚动条滚动时出现; 子级宽度自适应,由内容撑开; 问题: 1、子级宽度没有自适应内容宽度撑开,只适应到父级100%; 原因: 1、子级不设置宽度或者宽度自适应撑开且设置不换行的情况下,子级宽度只会撑开到父级的100%宽度,即上图p标签只会撑开至600px而不是text的撑开宽度 解决: 1、使子级p标签脱离文档流,设置absolute; 2、设置父级节点innerbox,dispaly:flex;dispaly:grid; </p> </div> </div>


