UnrealEngine - 动画入门
概述
主要根据 UE 官方提供的动画入门教程(1 小时)总结了一下,教程地址
动画资产
教程中涉及到的动画资产主要有:
- 骨骼网格体(SkeletonMesh),其实表现上可以理解为人物模型
- 动画序列(Animation Sequence),表示单个动画,比如跑动,需要绑定骨骼网格体
- 动画蓝图(Animation Blueprint),更高层级的抽象,可以为动画加入逻辑,比如 Speed > N 则播放跑动,没有动画蓝图,我们就需要自己手动去一个个选择播放,而动画蓝图可以通过事件图表(EventGraph)来接收外部事件,执行对应动画
- 动画蓝图中有状态机的概念,通过定义不同状态(State),执行每个状态对应的动画,比如跑动状态,Idle 状态。不同状态之间需要定义 Transition Rule,用来切换状态。

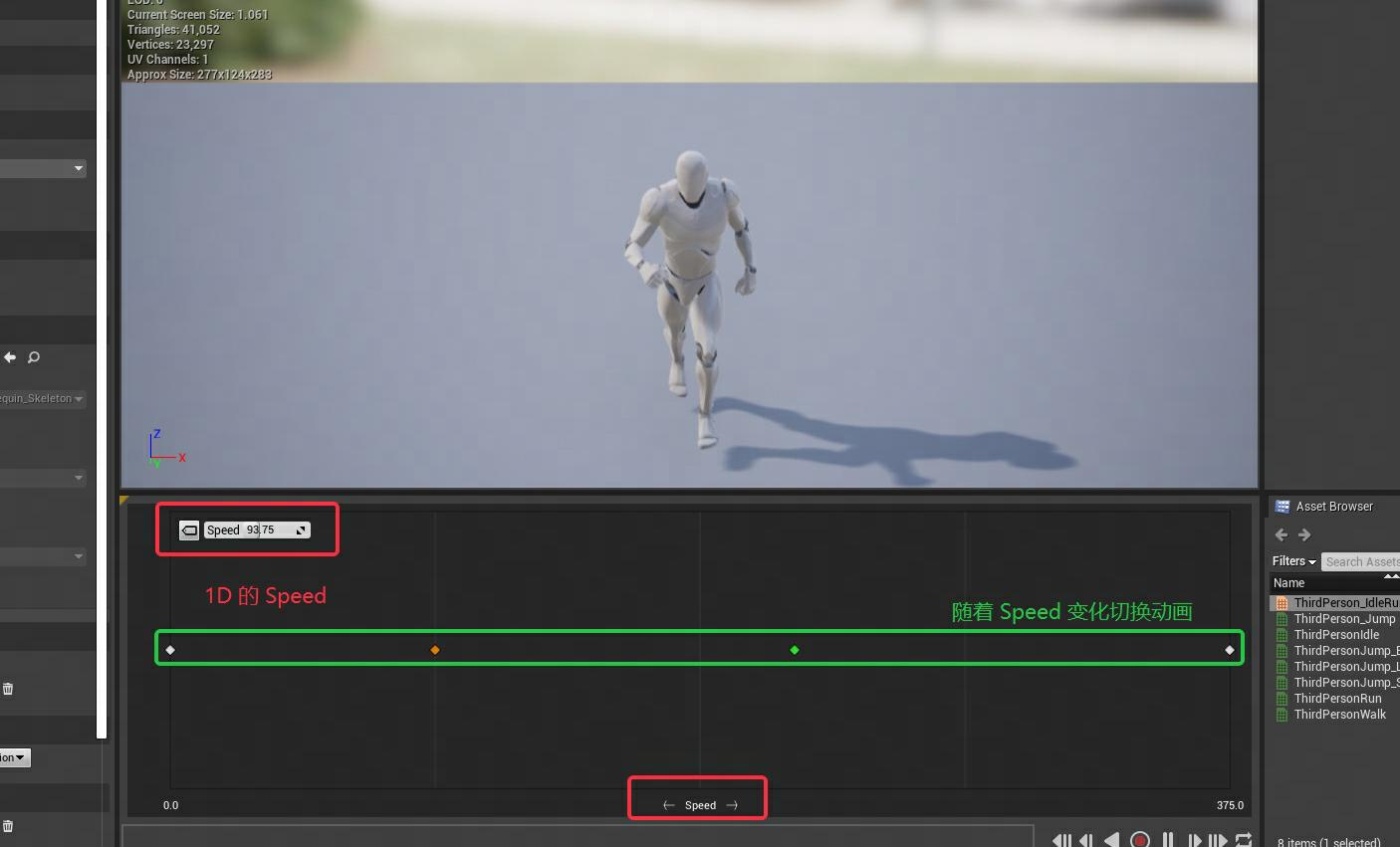
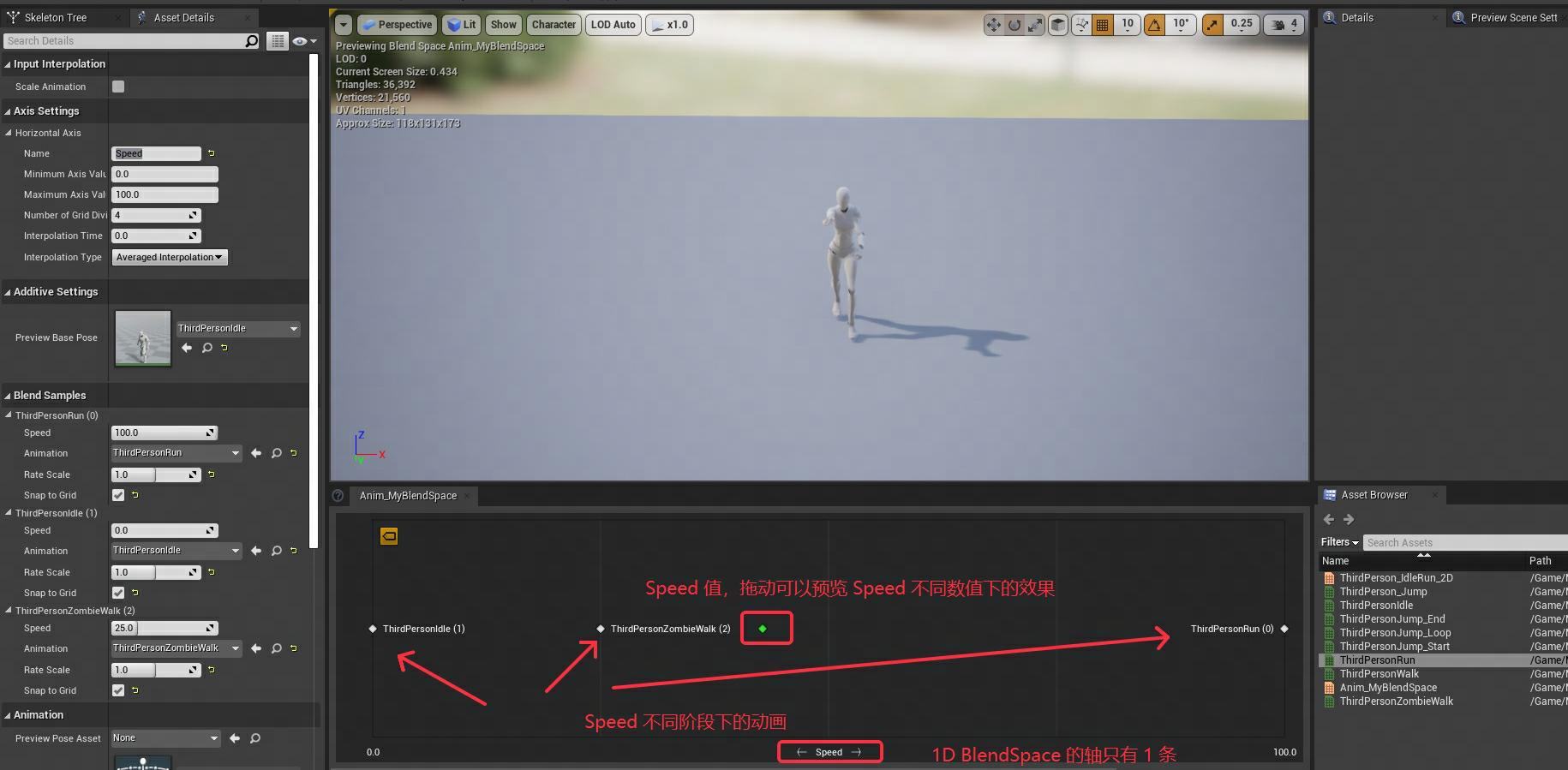
- 混合空间(BlendSpace),混合空间可以使动画切换更平滑(个人理解是对骨骼的移动做插值),其可以分为多维的,以官网的 ThirdPerson Demo 为例,其 Idle 到 Run 的动画就做了 1D 的 BlendSpace,维度的控制变量为 Speed。

实践
课程中,主要实现了一个自定义的 Character + Animation Blueprint,有完整的状态机(支持动画移动,奔跑,跳跃),在慢速移动的时候会播放自定义的 Zombie Walk 动画。
创建自定义 Character
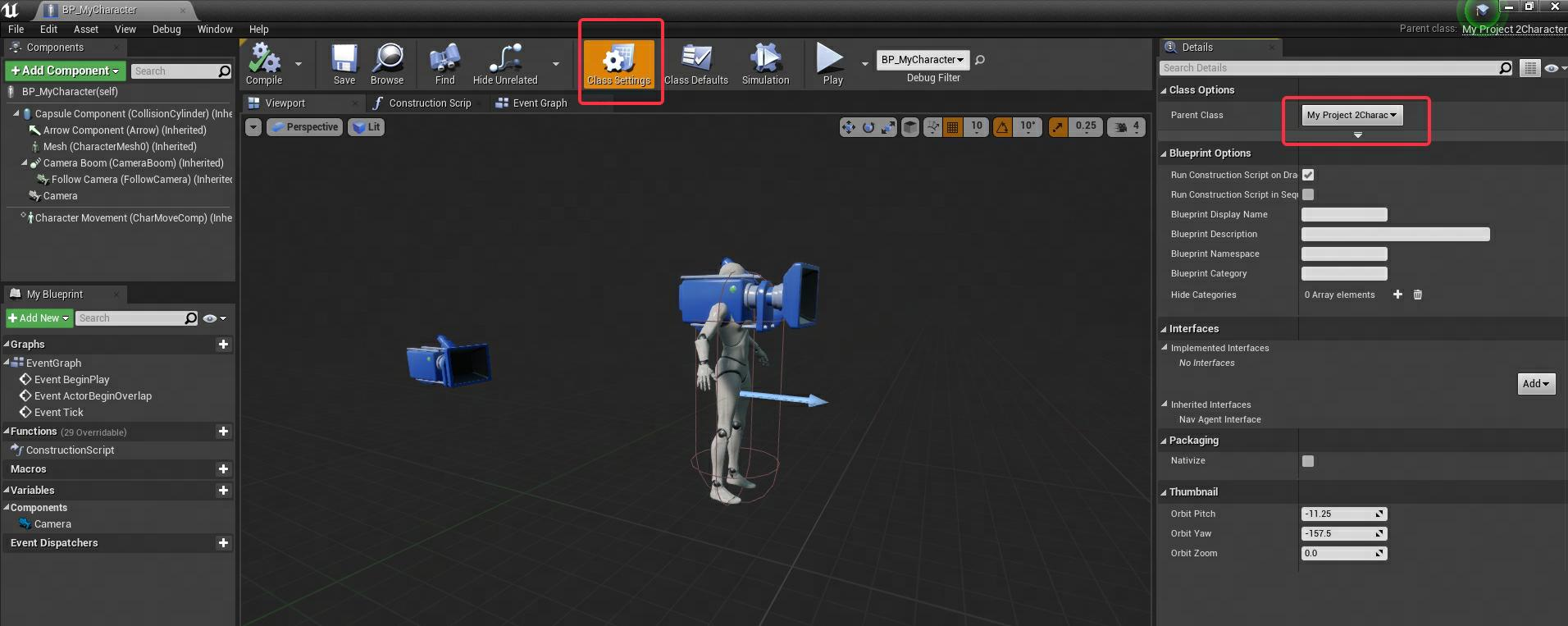
这一步比较简单,这边使用的是 CPP 的 ThirdPerson Demo,在创建 Character 的时候将 Parent Class 设置为 Cpp 实现的 Character 即可正常接收 Input。(CPP 重写了 Input 的处理)

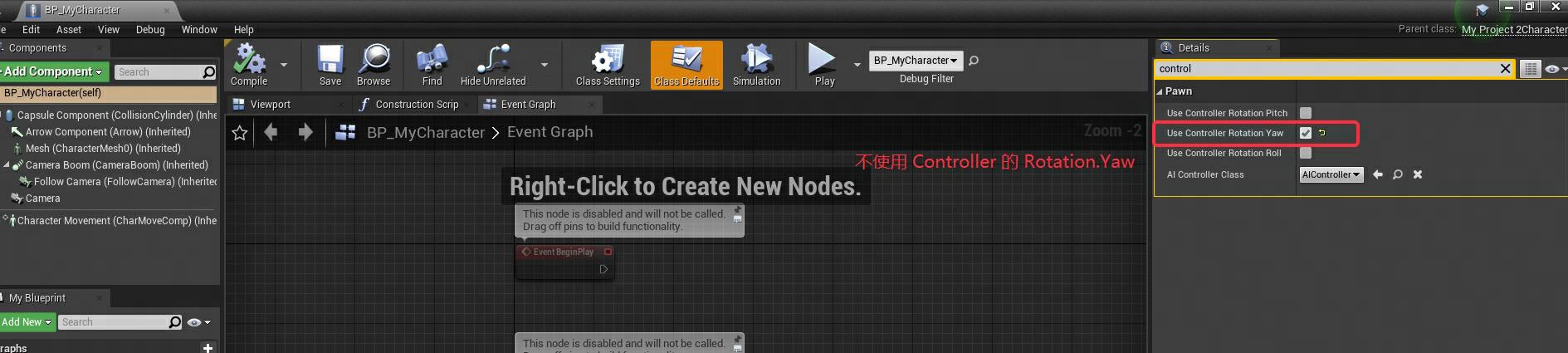
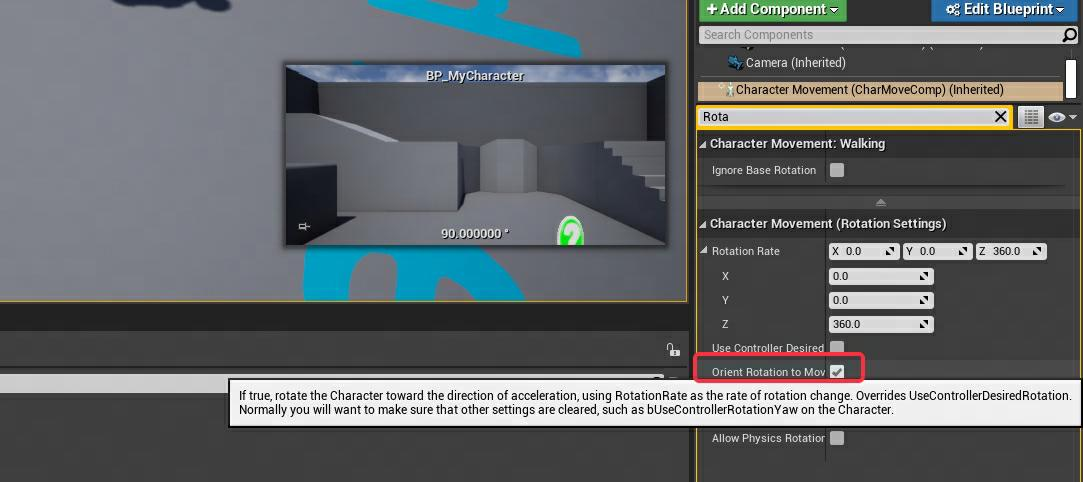
此时操纵 Character 移动能够正常前后左右移动以及跳跃,但是会有个问题,左右移动后,Character 的朝向不会改变,会出现往左移动但是 Character 的朝向一直往前而不会往左的情况,此时调整如下设置即可,该标记的含义为调整朝向与 Controller Rotation 一致。
- 不使用 Controller 的 Rotation Yaw,这样旋转镜头就不会使 Character 也跟着转动

- 修改 CharacterMoveMent 的配置,让 MoveMent 移动方向修改 Character 的朝向

增加 Zombie 动画
这里主要 Copy 了原先的 Walk 动画然后再对其进行关键帧编辑,核心是要了解关键帧动画是什么。
在UE4中,关键帧动画是通过使用动画蓝图(Animation Blueprint)或Matinee工具来创建和编辑的。关键帧动画中的关键帧表示角色或对象在动画序列中的重要姿势或状态。通过设置关键帧的属性,如位置、旋转、缩放等,可以定义角色或对象在不同时间点的状态。
通过在关键帧之间插入插值或过渡,UE4可以自动生成中间帧,以平滑地过渡动画效果。这样,开发人员就可以通过设置少量关键帧,而非逐帧绘制,来创建复杂的动画效果。
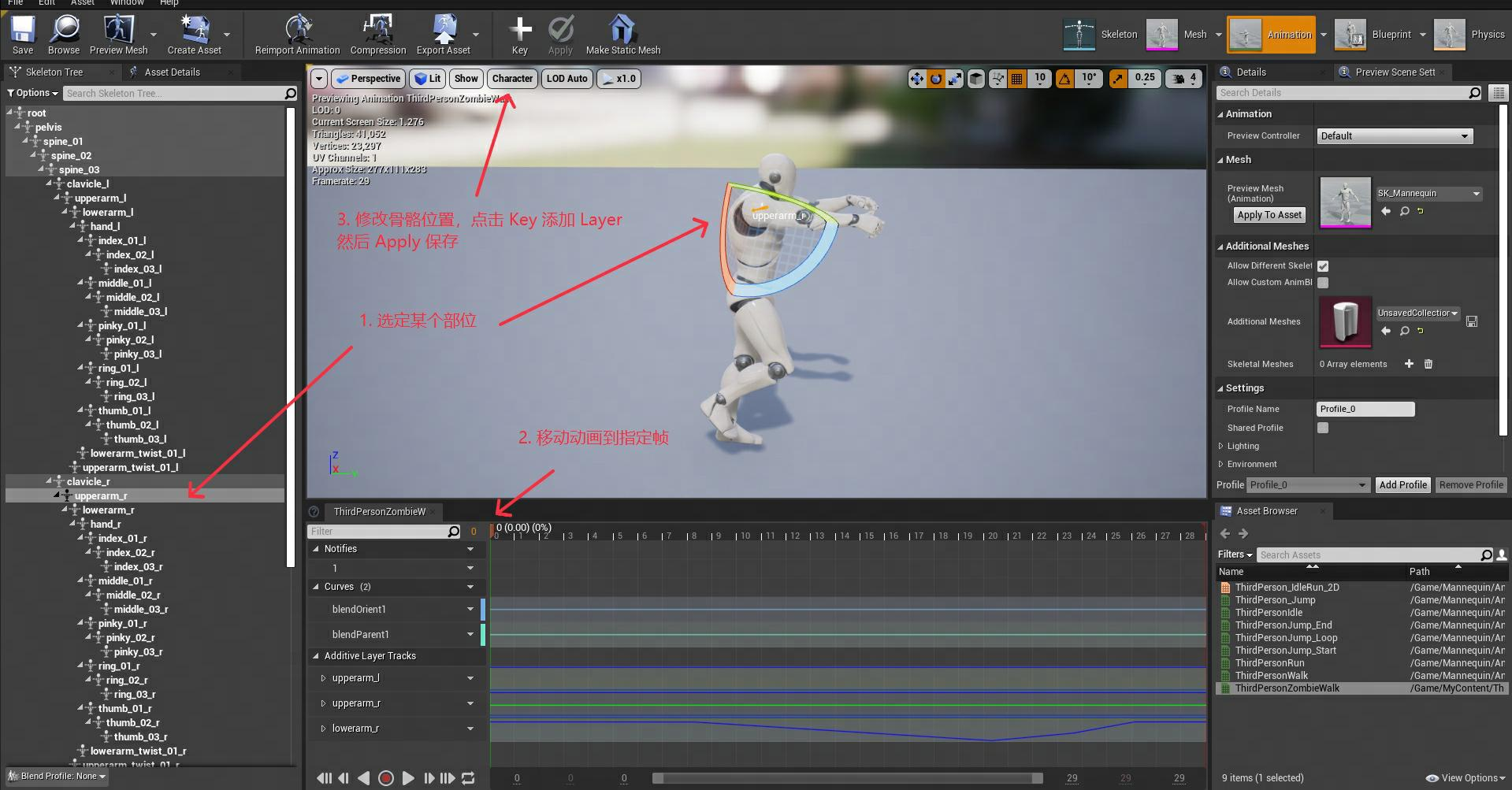
具体的流程如下:

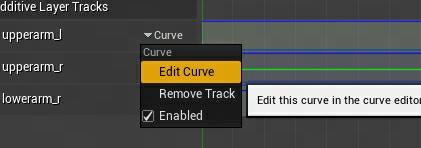
上图中将动画 0 帧的 upperarm_r 的朝向调整为向前,然后新增了 Key,再保存,此时 Addtive Layer Tracks 就会新增一条轨道,这条轨道就是这个选中的骨骼 upperarm_r 的 Transform 数据轨道。此时也可以点击轨道进行编辑

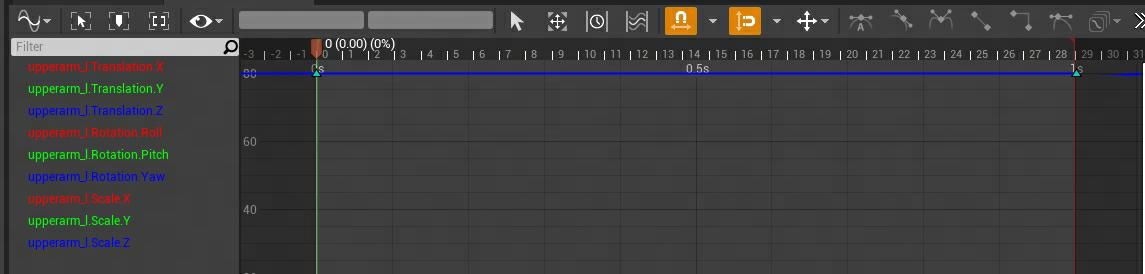
会弹出更细致的面板,方便调整过各个坐标轴的数据

关键帧其实就是在动画运行到指定帧的时候,会修改数据为目标数据,比如上面第 0 帧手就会摆起来,同时也支持在帧过度的时候有一个平滑的效果,而不是直接修改位置。
自定义动画蓝图
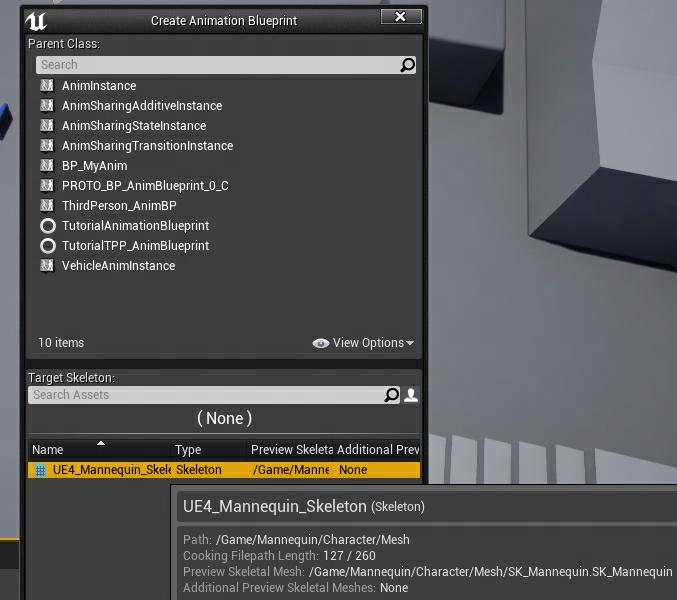
首先新建一个 Animation Blueprint,选择绑定的骨骼体。

动画蓝图的核心主要有两块:
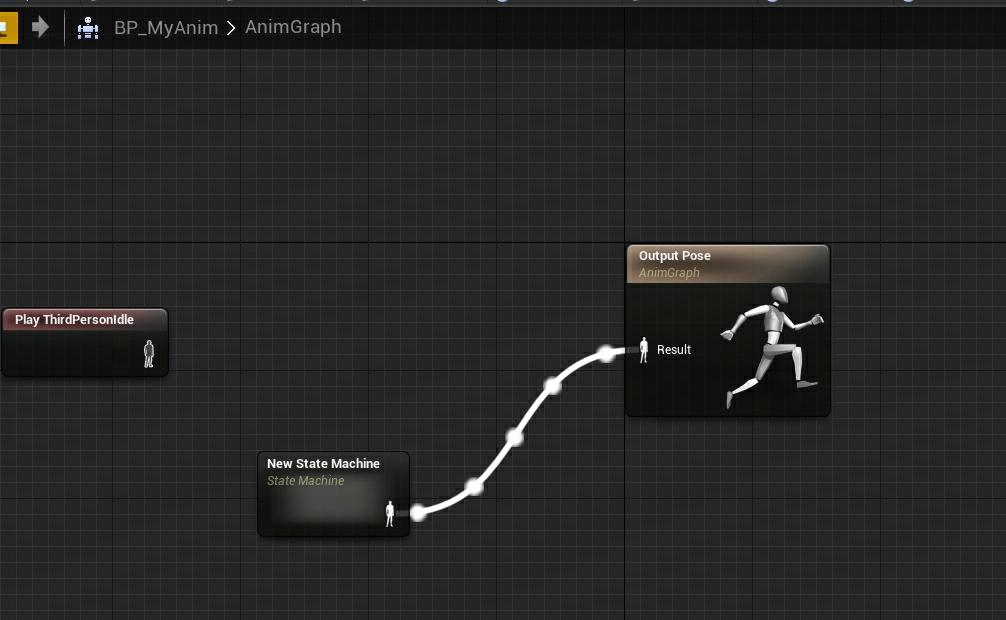
- AnimGraph :最终输出一个 OutPutPose,表示当前动画的状态
- EventGraph :有一个 UpdateAnimation 的接口,定时执行,通常用来处理数据
这两者可以结合成,EventGraph 获取数据,保存到蓝图中,AnimGraph 获取保存的数据,从而调整要表现的动画。AnimGrpah 中会有一个 OutputPose 等待输出,对于动画较多的 Character 可以考虑使用动画状态机。

定义状态机
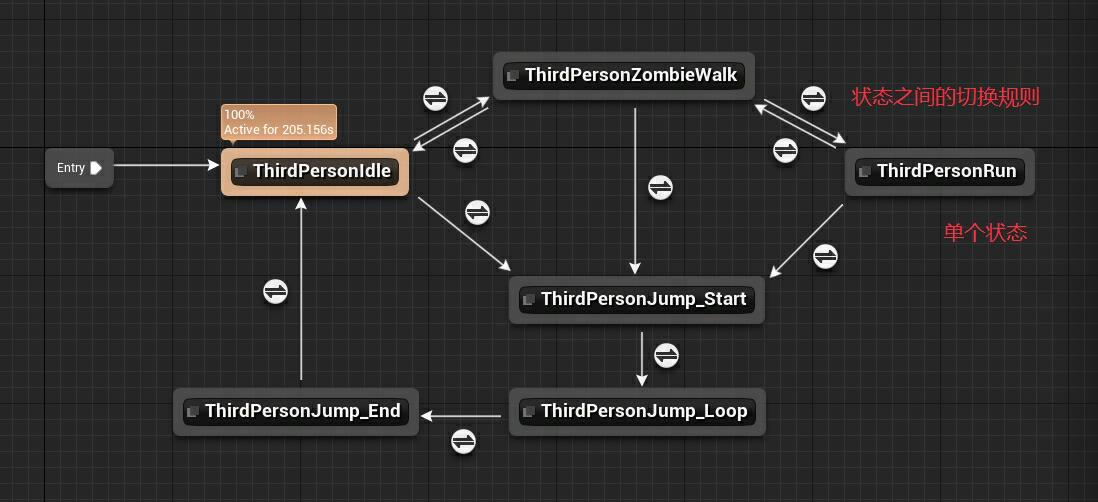
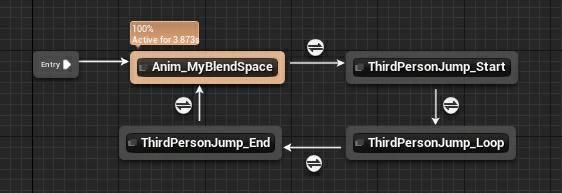
动画状态机可以在多组动画之间定义好规则,然后满足规则的情况下自动切换,最开始拉的状态机如下:

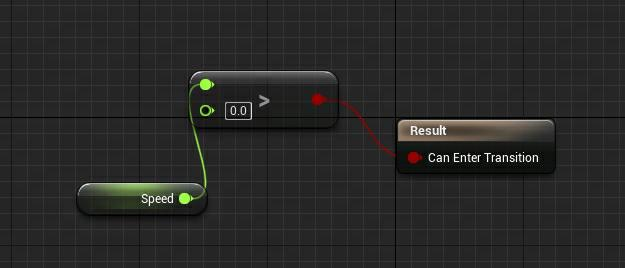
每个状态其实就是一个 Animation,状态之间需要定义好切换规则,规则本身其实就是返回一个 Bool 值,为 True 的时候就进行切换。比如 Idle -> Walk 的 Rule 如下:

Speed > 0 就开始 Walk。
更新数据
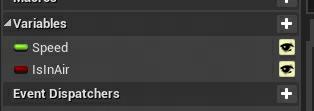
获取更新数据流程很简单,首先定义好关键变量,这里主要有跑动和跳跃,因此定义了 Speed 和 IsInAir :

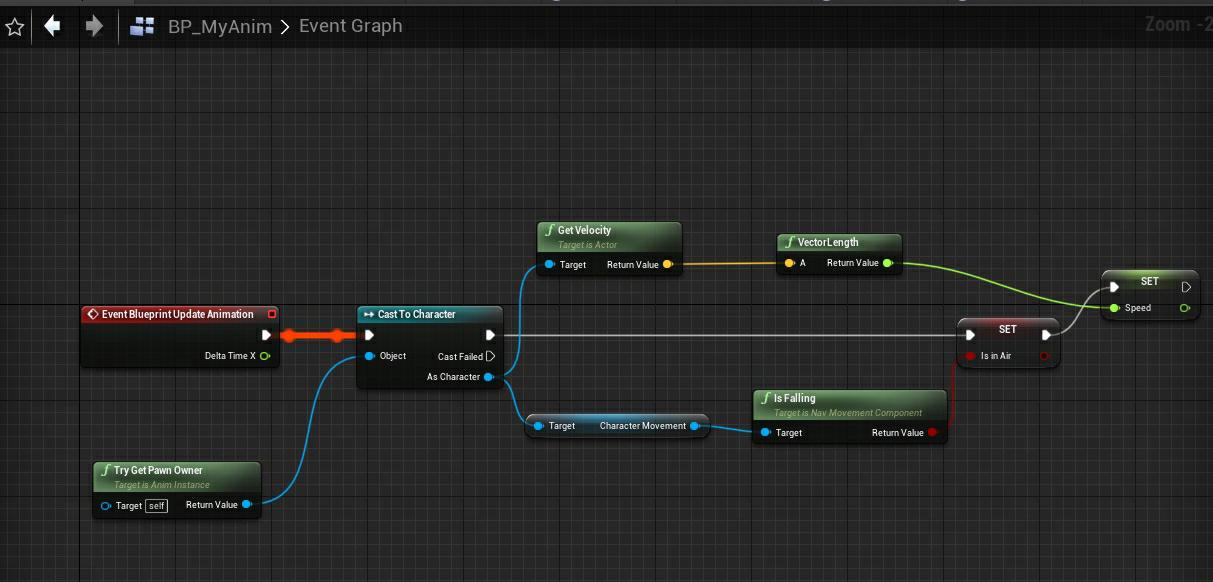
更新数据的流程如下,就是重写了下 UpdateAnimation 的接口:

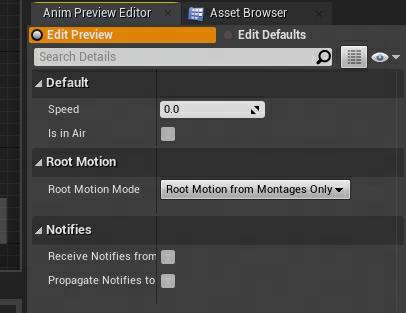
调试的时候可以动过 AnimPreviewEditor 修改 Speed 或者 IsInAir 两个字段的值,来实时预览效果:

BlendSpace 混合动画
前面状态机中将 Idle Walk Run 分为了 3 个状态,其实他们可以合并为 1 个混合动画,因为影响他们切换的只有 Speed 这个因素,因此可以创建一个 BlendSpace1D 来表现 Walk/Run。

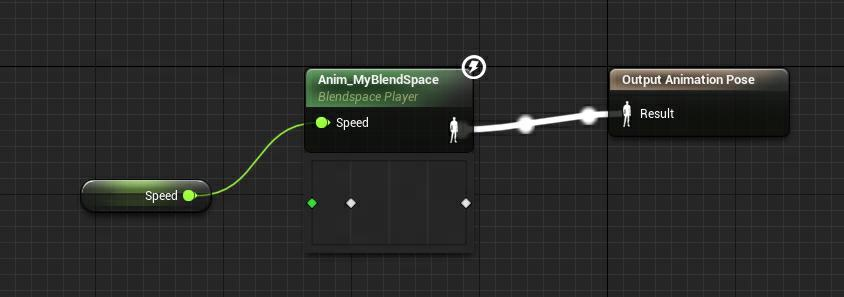
给 BlendSpace 动画增加输入

重构状态机

对比原先的情况,状态机简化了很多,可读性也提升了。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库