ublock origin自定义规则--以屏蔽B站广告为例
目前比较知名的广告屏蔽插件有ublock origin(ubo), adguard等, 其中adguard跨平台性更好, 浏览器插件, 安卓,PC客户端, 我用的是ublock origin, 据说资源占用小,实际使用下来都差不多,不过ubo添加自定义规则方便很多,推荐~
在不进行任何设置的情况下,ubo和adguard等主流的插件都可以屏蔽条幅广告,但这些插件自带的规则也不是万能的。
最近刷B站网页版的时候, 经常能看到什么室友靠剪视频经济独立、芯片采购变天了这种广告,很烦,这种广告是信息流推送广告,和常见的网页横幅广告不一样,ad插件一般不会添加这种规则,这种时候自定义规则就很有用了。
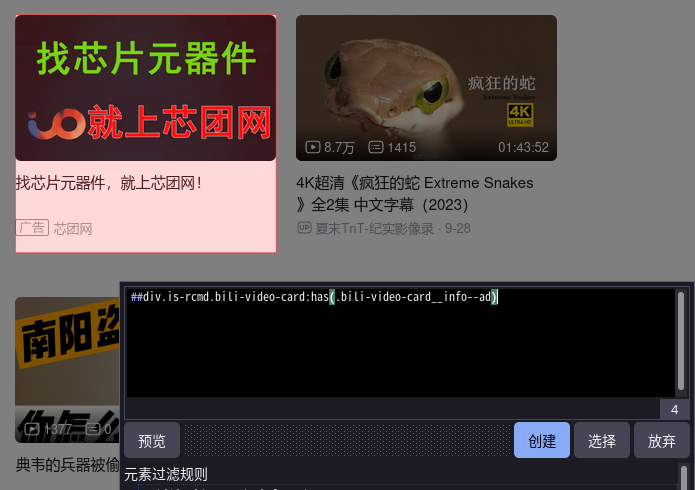
ubo添加自定义规则非常方便,安装好ublock origin插件之后, 进入B站首页,鼠标右键->ubo屏蔽元素,自动进入元素选择模式,点击广告卡片中的元素,在编辑框中可预览不同的匹配规则,越靠上的规则匹配的范围越小,越靠下的规则匹配的范围越大

这几个尝试下来,效果都不好,我们要屏蔽的是卡片大小的元素块,最接近的是##div.is-rcmd.bili-video-card:nth-of-type(63),但是很明显的是这个规则只会屏蔽第63个推送卡片,而不是广告卡片,这时候就要用到ubo的正则匹配规则了,使用方法如下:
##div.is-rcmd.bili-video-card:has(.bili-video-card__info--ad)
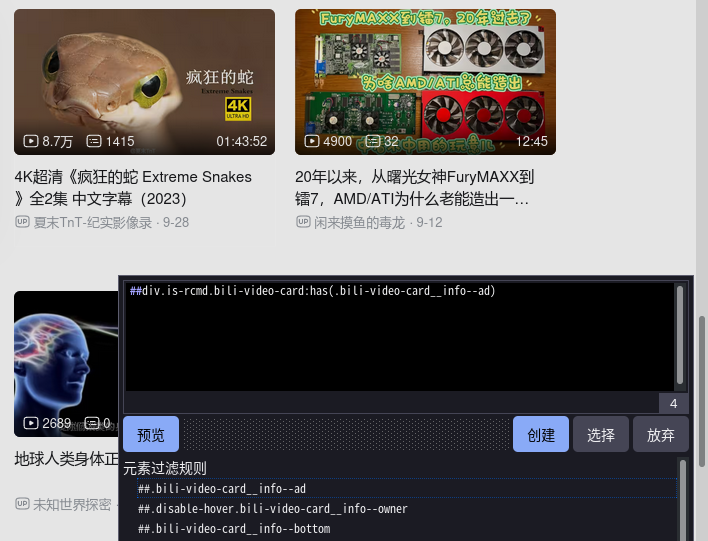
这里用has方法进行匹配,匹配的规则是他的子属性.bili-video-card__info--ad,规则匹配结果如下:

预览效果如下,可以看出来不仅把广告卡片屏蔽了,后面的卡片还会递补,不会浪费屏幕空间

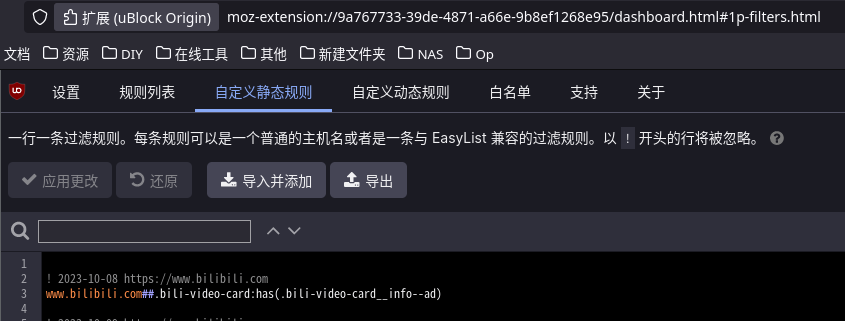
最后点击创建规则保存,在插件管理->ublock origin->自定义静态规则中可以看到保存的这条规则

类似的,还可以定义以下的规则:
! 屏蔽B站首页官方板块的卡片,如番剧、国创、综艺等所有 www.bilibili.com##div.floor-single-card:has(.single-card) ! 屏蔽B站首页直播卡片 www.bilibili.com##.is-rcmd.bili-live-card www.bilibili.com##div.floor-single-card:has(.living)
参考资料
本文主要参考了ublock 基本屏蔽语法规则介绍 chrome浏览器屏蔽页面元素的方法(以屏蔽b站动态为例) 这篇博客,写的挺好的,更多高级用法也可以参考这篇博客以及ubo文档。
作者:lavateinn
出处:https://www.cnblogs.com/lavateinn/p/17753627.html
本文版权归作者和博客园共有,商业转载请联系作者获得授权,非商业转载请注明出处。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· 单线程的Redis速度为什么快?
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码