Vscode编写Markdown添加Mac风格代码块
别人的博客文章的代码块经常能看到Mac风格,很好看,于是找到了这种方法#
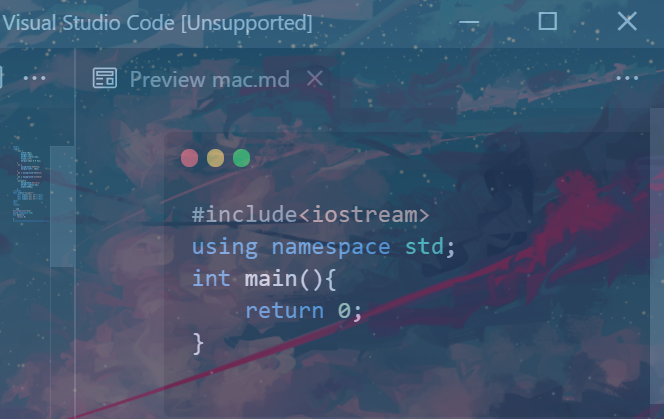
效果图:#

实现:#
1.打开Vs Code,随便新建一个.md文件 (markdown文件)
2.在该文件添加以下代码,右键预览效果即可。
3.mac风格的代码块就实现啦
<html>
<style>
.mac {
width:10px;
height:10px;
border-radius:5px;
float:left;
margin:10px 0 0 5px;
}
.b1 {
background:#E0443E;
margin-left: 10px;
}
.b2 { background:#DEA123; }
.b3 { background:#1AAB29; }
.warpper{
background:#121212;
border-radius:5px;
width:400px;
}
</style>
<div class="warpper">
<div class="mac b1"></div>
<div class="mac b2"></div>
<div class="mac b3"></div>
<div>
<br>
</html>
```cpp
#include<iostream>
using namespace std;
int main(){
return 0;
}
原理#
就是在代码块的前面新增一个模块样式,是不是很简单捏~
var template




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)