微信小程序canvas踩坑之旅
从事小程序开发接近半年时间了,期间运用过几次canvas。微信小程序的canvas 的bug并不算少,最让人头疼的必然是clip()方法;
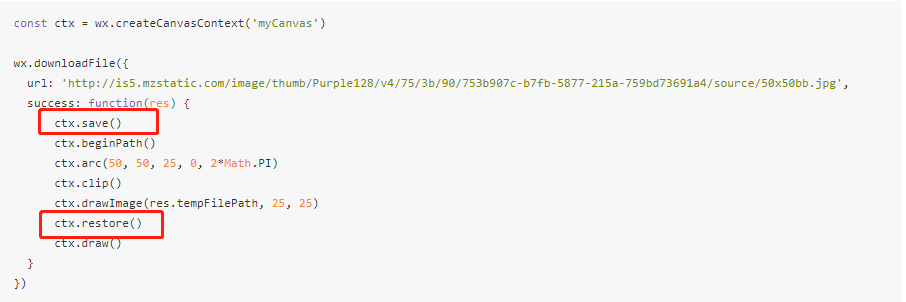
clip顾名思义 裁剪,小程序开放之初,clip方法画多个圆形时,模拟器和真机(尤其是ios)表现不一,如 ios只能裁剪一个圆形,微信6.6.7版本以前bug都存在,6.7.0开始修复;但是稍不注意写法,bug立马随之而来。在使用clip前,应先调用save()保存当前画布状态,因为clip() 方法从原始画布中剪切任意形状和尺寸。一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内(不能访问画布上的其他区域)。我们可以在以后的任意时间通过restore()方法回复初始状态;我们drawImage后一定要记得马上restore(),再调用draw();否则无法画出裁剪圆 参考官方demo截图,谨记!