获取,改写style标签里面的内容
有时候我们会在页面的头部写一些style标签来控制样式,如果我们想用js动态地去改变里面的内容,可以用到document里面地stylesheets属性
比如:
<style type="text/css"> #div1{width: 100%; height: 400px; background: red;} .div2{width: 100%; height: 200px; background: blue;} </style> <style type="text/css"> span{ color: green; } </style>
通过
var ocssRules=document.styleSheets[0].cssRules || document.styleSheets[0].rules || window.CSSRule.STYLE_RULE; console.log(ocssRules);
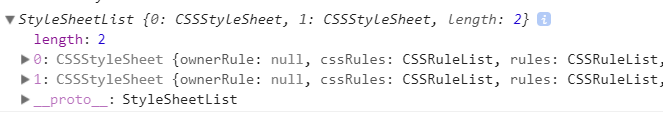
可以在控制台看到

根据MDN的说法:
返回的对象是一个 StyleSheetList。
它是一个 StyleSheet 对象的有序集合。styleSheetList.item(index) 或 styleSheetList[index] 根据它的索引(索引基于0)返回一个单独的样式表对象。
insertRule和addRule的使用说明:https://www.w3cmm.com/dom/insertrule-addrule.html




