vue3 v3-easyui dialog没有属性控制显隐,自动显示的问题
2024年1月7日21:11:37
vue3 v3-easyui中dialog没有属性控制显隐的问题
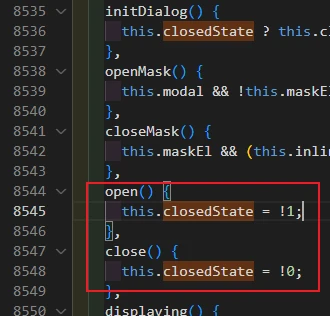
网上都是通过v-if或是v-show,个人感觉不优雅,通过观察源码得知dialog.closedState属性可以控制,v3-easyui源码如下:

个人封装代码如下:
/** modal.vue */
<script lang="ts" setup>
import { onMounted, ref } from 'vue'
import type { CSSProperties } from 'vue'
const emits = defineEmits(['confirm'])
type Prop = {
title?: string
dialogStyle?: CSSProperties
modal?: boolean
closable?: boolean
draggable?: boolean
resizable?: boolean
border?: boolean
bottonGroup?: boolean
}
const props = withDefaults(defineProps<Prop>(), {
title: '',
dialogStyle: () => ({ width: '20%', height: '20%' }),
modal: false,
closable: true,
draggable: false,
resizable: false,
border: true,
bottonGroup: false
})
const dialogRef = ref<any>()
onMounted(() => {
/** 挂载后提前隐藏 */
dialogRef.value.closedState = true
})
function confirm() {
emits('confirm', '确认')
}
function cancel() {
visible(false)
}
function visible(value: boolean) {
dialogRef.value.closedState = !value
}
defineExpose({
visible
})
</script>
<template>
<Dialog
ref="dialogRef"
:title="title"
:dialogStyle="dialogStyle"
:modal="modal"
:closable="closable"
:draggable="draggable"
:resizable="resizable"
:closedState="false"
>
<div class="w-full h-full flex flex-col">
<div class="break-all whitespace-normal overflow-hidden">
<slot name="header"></slot>
</div>
<div class="flex-1 break-all whitespace-normal overflow-hidden">
<!-- 滚动插件vue3-perfect-scrollbar -->
<perfect-scrollbar class="h-full">
<slot name="default"></slot>
</perfect-scrollbar>
</div>
<div class="mb-4 flex justify-end" v-if="bottonGroup">
<LinkButton
class="min-w-20 !mr-4"
iconCls="icon-ok"
text="确定"
size="small"
@click="confirm"
/>
<LinkButton
class="min-w-20 !mr-4"
iconCls="icon-cancel"
text="取消"
size="small"
@click="cancel"
/>
</div>
</div>
</Dialog>
</template>
<style lang="scss" scoped></style>
使用形式:
/** 父组件 */
<script lang='ts' setup>
import { ref } from 'vue';
import Modal from '@/components/modal.vue'
const modalRef = ref<InstanceType<typeof Modal> | null>(null)
function handleClick() {
modalRef.value?.visible(true)
}
function modalMsg(e) {
console.log(e)
modalRef.value?.visible(false)
}
</script>
<template>
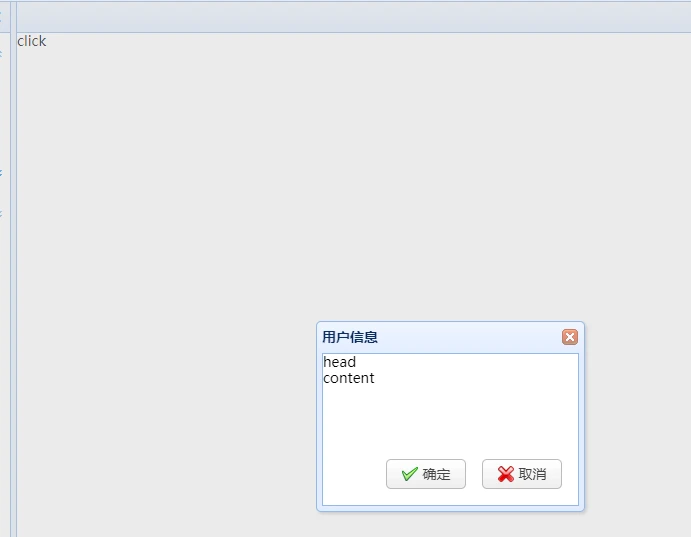
......
<button @click="handleClick">click</button>
<Modal
title="用户信息"
:modal="true"
:bottonGroup="true"
@confirm="modalMsg"
ref="modalRef"
>
<template #header> head </template>
<template #default> </template>
</Modal>
......
</template>

ps: 欢迎讨论留言
本文作者:邪妖怪
本文链接:https://www.cnblogs.com/lastkiss/p/17951254
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步