获取触发onchange之前input的旧值
2024年1月4日21:56:10
获取触发onchange之前input的旧值
expando 可能是 expandable object 的缩写,表示可扩展的对象。expando property 表示可扩展对象的动态属性,可以在运行时动态添加到对象中的属性。 “JavaScript 中的所有对象均支持 expando 属性和方法,这些属性和方法可在运行时动态添加和移除。”
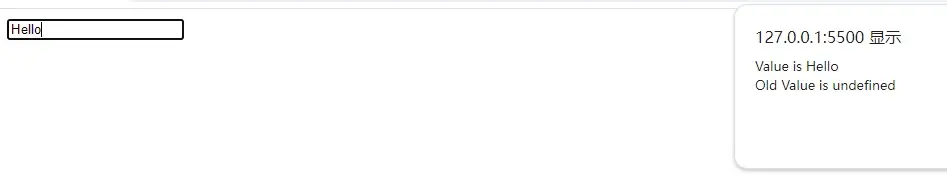
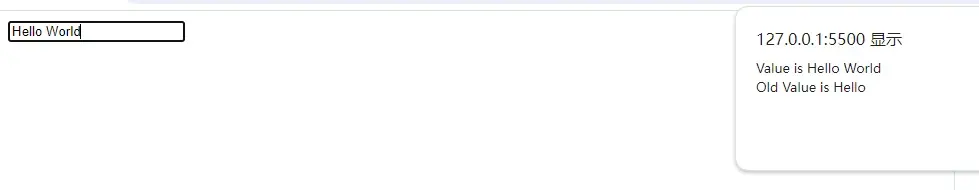
<input id="CardSn" type="text" onchange="onChangeTest(this);this.oldvalue = this.value;" />
<script>
function onChangeTest(textbox) {
alert("Value is " + textbox.value + "\n" + "Old Value is " + textbox.oldvalue);
}
</script>


小需求:实现每次来值,都会替换掉input先前的值,只需要把onChangeTest如下更改(不足就是input输入框可能会有文本闪动):
function onChangeTest(this) {
// alert("Value is " + this.value + "\n" + "Old Value is " + this.oldvalue);
const end = this.value.length
if(!this.oldvalue) return
this.value = this.value.slice(this.oldvalue.length, end)
}

本文作者:邪妖怪
本文链接:https://www.cnblogs.com/lastkiss/p/17946262
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步