Hexo+NexT8.1+Waline踩坑记录
说明:由于NexT8.1.0移除了对valine的内置支持,转而使用waline。在配置的过程中踩的一些坑。
- waline官方网址 https://github.com/walinejs/waline/
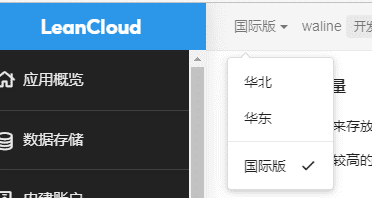
- 注册LeanCloud https://console.leancloud.app/,注册登录时最好选择国际版。

步骤
-
创建应用
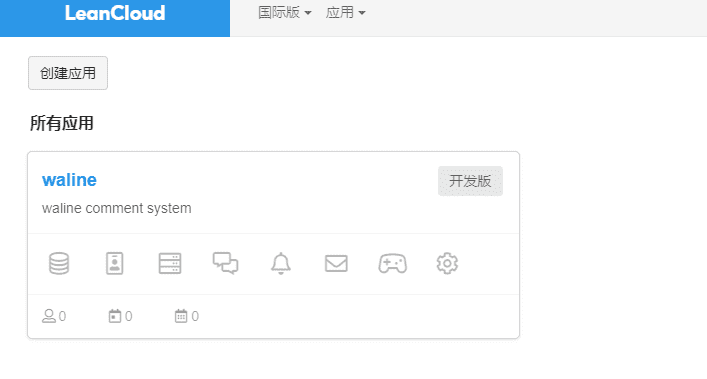
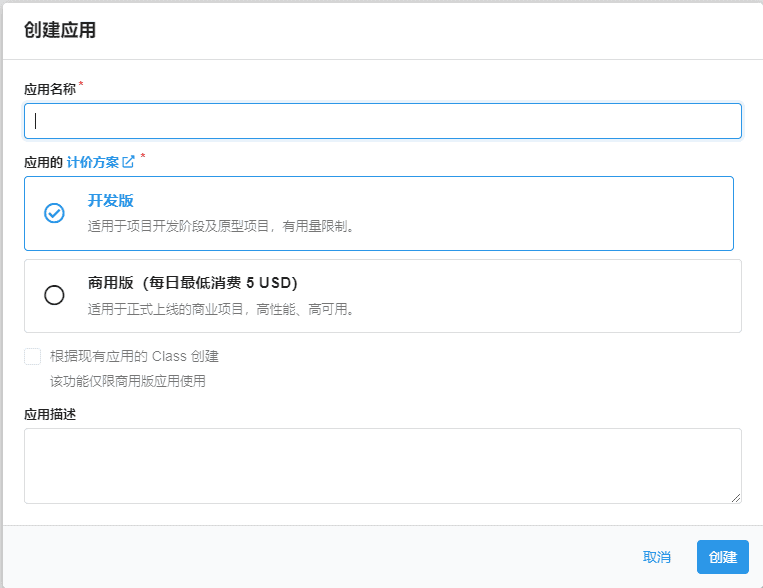
点击左上角创建应用按钮:

名称和描述随便填一个名字:

创建完成后如下图所示:

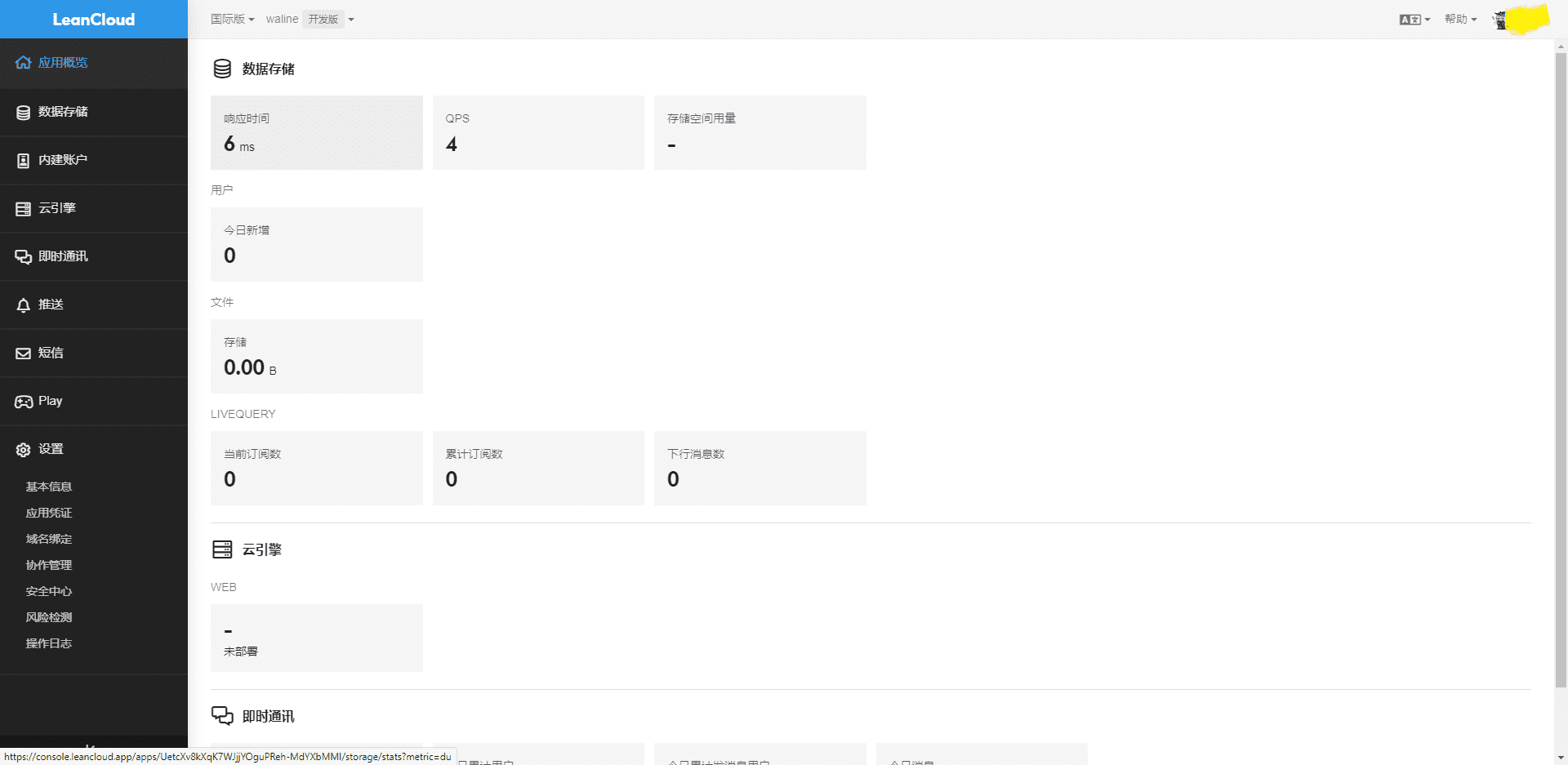
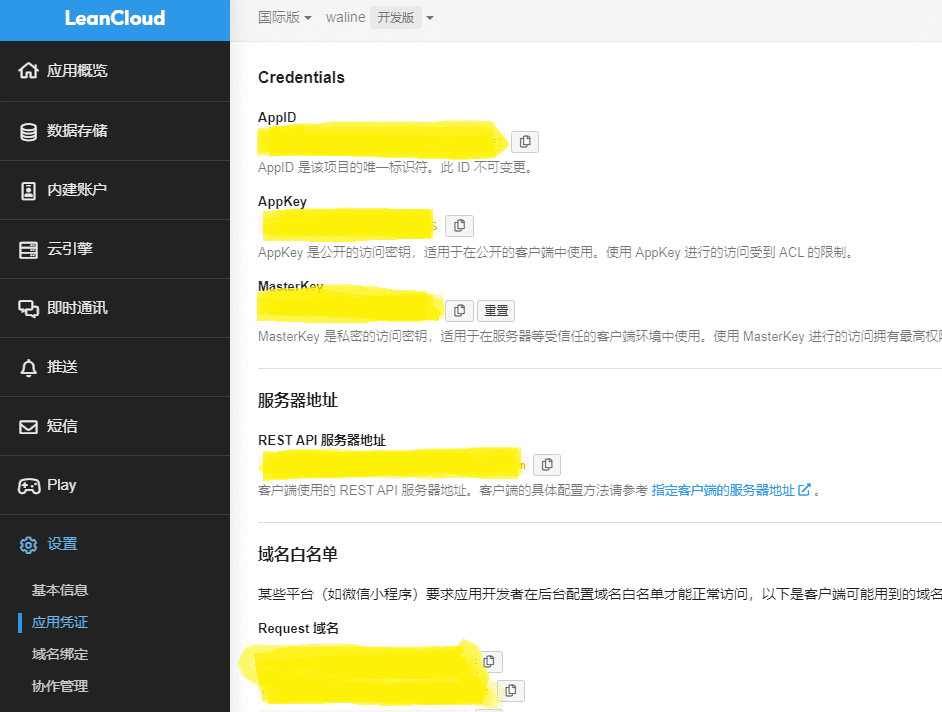
点击左下的 设置 > 应用凭证,可以看到你自己的AppID、AppKey、MasterKey,在后面的部署需要用到:

-
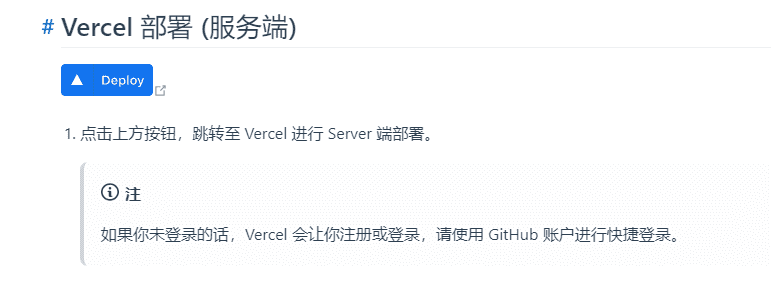
回到LeanCloud页进行部署
https://github.com/walinejs/waline/guide/get-started.html

vercel项目名随便写,好了点create。等待部署成功后,此时点击 Go to Dashboard 可以跳转到应用的控制台。
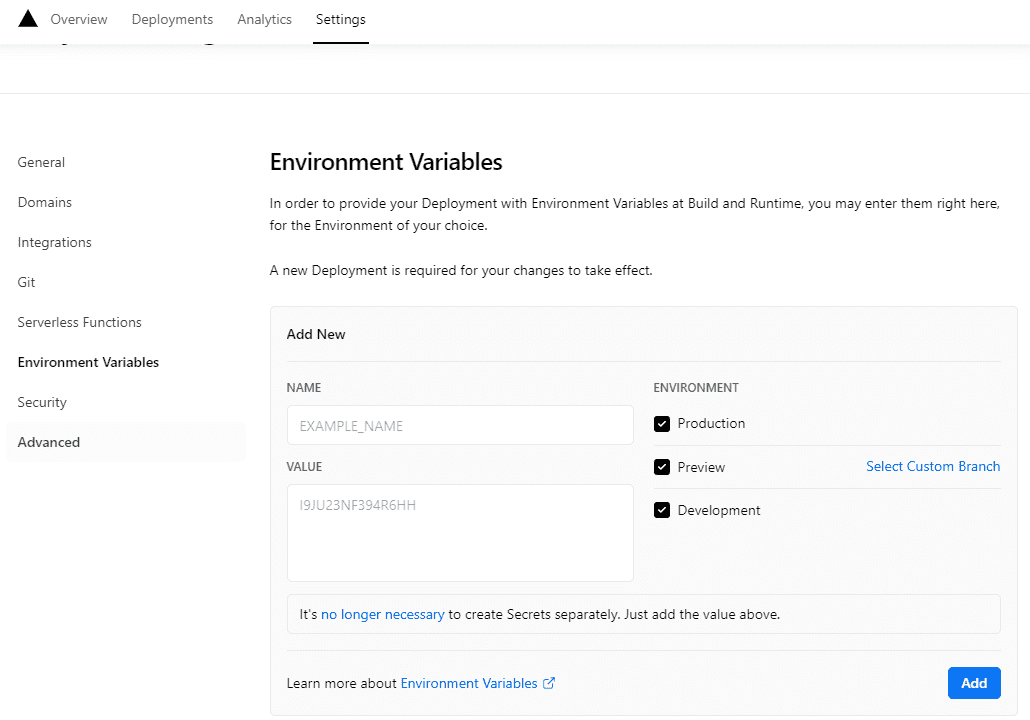
点击顶部的 Settings - Environment Variables 进入环境变量配置页,并配置三个环境变量 LEAN_ID, LEAN_KEY 和 LEAN_MASTER_KEY 。它们的值分别对应上一步在 LeanCloud 中获得的 APP ID, APP KEY, Master Key。

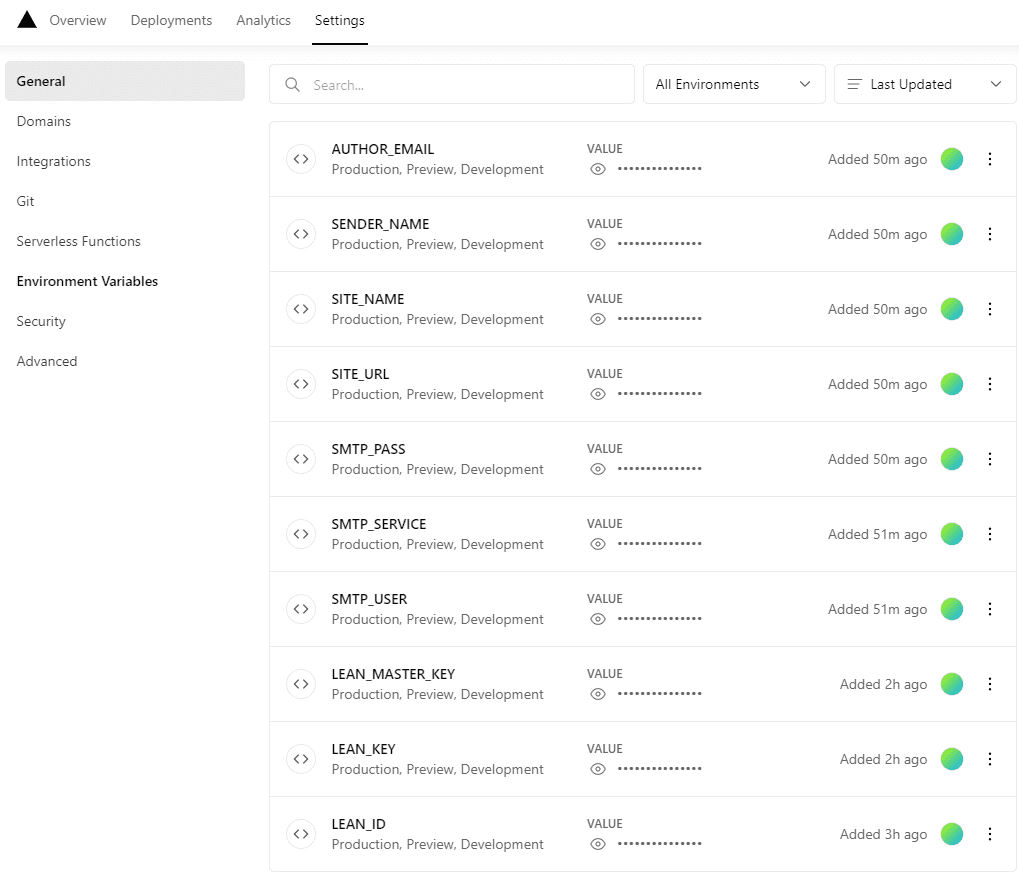
好了,到这一步坑来了,先别急着部署,评论设置肯定要有评论通知,这里我采用邮件通知的方式。官网的消息通知需要设置环境变量参数,起初我以为是设置在LeanCloud上的,毕竟受了之前valine的先入为主,结果试了下无法接收到邮件通知。所以我想是不是设置在vercel上的???把环境变量参数填上试试咯,果然可以接收邮件通知了。我的如下图设置:

注意SMTP_PASS要到你邮箱开启,填入授权码:

设置完后进行部署。 -
在Next中配置
先到你hexo的站点目录下安装waline:npm install @waline/hexo-next --save找到Next主题配置文件,我这里是在站点目录下的_config.next.yml进行如下配置,方便日后升级覆盖:
# Waline # For more information: https://github.com/walinejs/waline, https://github.com/walinejs/waline waline: enable: true #是否开启 serverURL: xxxxxxxx.vercel.app # Waline #服务端地址,我们这里就是上面部署的 Vercel 地址 placeholder: 请文明评论呀~ # #评论框的默认文字 avatar: # 头像风格 meta: [nick, mail, link] # 自定义评论框上面的三个输入框的内容 pageSize: 10 # 评论数量多少时显示分页 lang: zh-cn # 语言, 可选值: en, zh-cn # Warning: 不要同时启用 `waline.visitor` 以及 `leancloud_visitors`. visitor: true # 文章阅读统计 comment_count: true # 如果为 false , 评论数量只会在当前评论页面显示, 主页则不显示 requiredFields: [nick, mail] # 设置用户评论时必填的信息,[nick,mail]: [nick] | [nick, mail] libUrl: # Set custom library cdn url到此,就可以进行评论同时可以接收到邮件通知了。
-
waline自带后台评论管理
当评论插件都设置完成可以使用后,尽快登录xxxxxxxx.vercel.app/ui/login进行第一次注册登录,第一次会当成管理员。注意:这里xxxxxxxx.vercel.app是你vercel部署后分配的vercel域名。
本文作者:邪妖怪
本文链接:https://www.cnblogs.com/lastkiss/p/16955704.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步