nginx反向代理部署springboot项目报404无法加载静态资源
问题:nginx反向代理部署springboot项目报404无法加载静态资源(css,js,jpg,png...)
为什么要用反向代理:springboot默认启动端口为8080,如果需要通过域名(不加端口号)直接访问springboot服务就需要nginx配置反向代理到8080端口
nginx配置vhost主机的过程就不在这讲了,重点解决反向代理静态资源无法访问
nginx反向代理配置
server { listen 80; #listen [::]:80; server_name wms.shiyayun.cn; location /{ #配置访问的项目路径(注:反向代理配置) proxy_pass http://127.0.0.1:8080; }
}
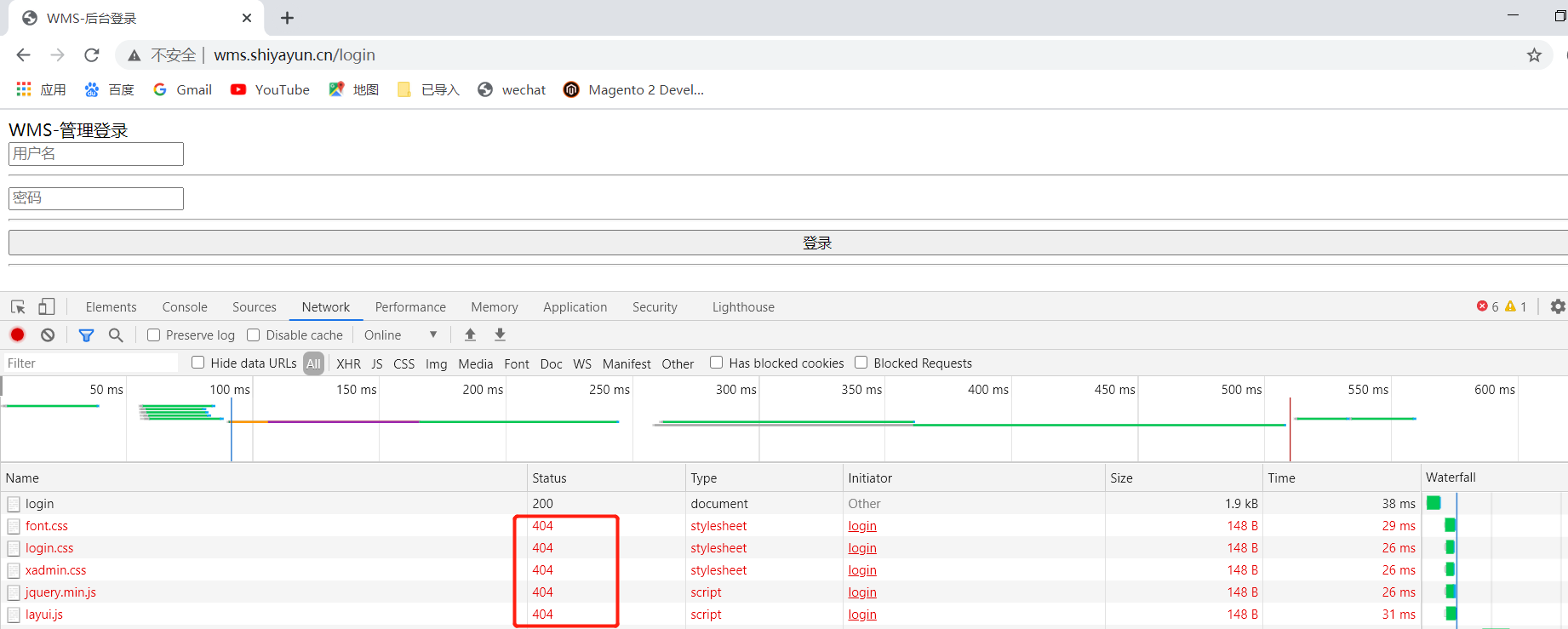
静态资源无法加载导致页面样式无法显示

静态资源无法访问的原因是静态资源并没有做反向代理
vhost配置中添加如下配置
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ { #解决反向代理无法访问图片 proxy_pass http://127.0.0.1:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; expires 30d; } location ~ .*\.(js|css)?$ { #解决反向代理无法访问js,css proxy_pass http://127.0.0.1:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; expires 12h; }
服务器重启nginx服务:
[root@VM_0_2_centos sbin]# cd /usr/local/nginx/sbin/
[root@VM_0_2_centos sbin]# ./nginx -s reload
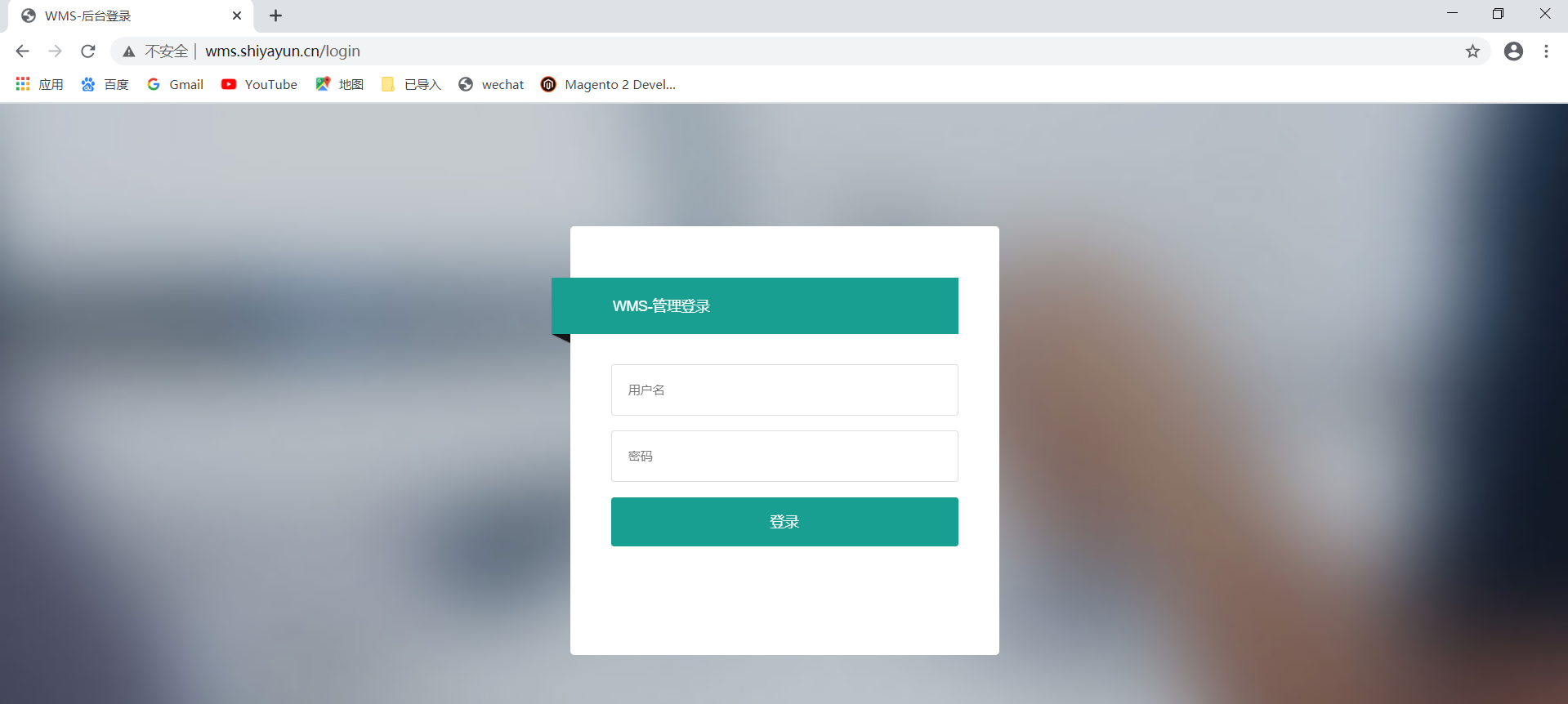
静态资源加载成功页面样式显示正常







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!