CSS之float vs position:absolute
补充:ul 应该设置下 list-style: none;
题外话:看了张鑫旭的视频,这家伙把简单的css玩出了新花样,绝对大神级的存在。膜拜下先~
float的作用前面一章已经说过了,但没考虑过的是 position:absolute 作用与float极其类似。
二者都是将自身浮空(垂直于屏幕) -- 其实是将其容器高度塌陷。
不同点在于:float会改变位置,但 position:absolute 则会保存其原有位置!!!
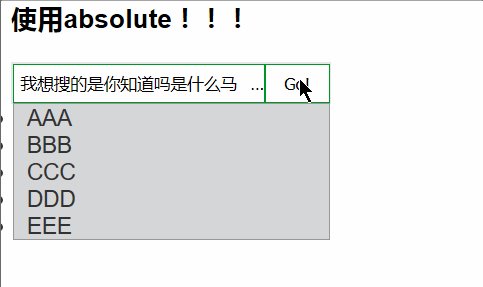
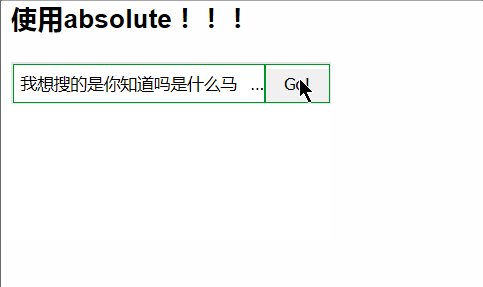
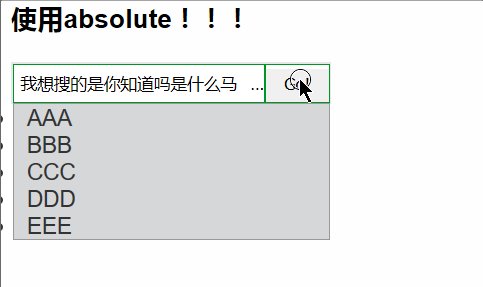
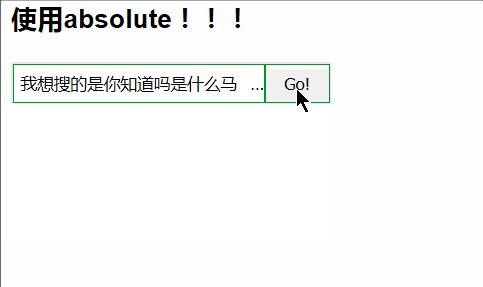
利用 position:absolute 的这个特性,我们可以更好的实现一个搜索框的功能:
代码如下,

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>POSITION:ABSOLUTE vs FLOAT</title> <style> ul, li, input, button { padding: 0; margin: 0; } .box, section { width: 254px; height: 32px; border: 1px solid #e6e8e9; box-sizing: content-box; overflow: hidden; } input { width: 200px; height: 30px; border: 1px solid #009527; box-sizing: content-box; /*padding-left: 5px;*/ text-indent: 5px; text-overflow: ellipsis; } button { width: 50px; height: 30px; border: 1px solid #009527; box-sizing: content-box; } ul{ color: #333; border: 1px solid #999; margin-top: -1px; margin-left: 1px; /*transition: all 1.25s;*/ } li{ width: 252px; background-color: #d5d7d9; text-indent: 10px; } </style> </head> <body> <h3>使用absolute!!!</h3> <div class="box"> <section> <input type="text" name="key" placeholder="Anything you wanna know..."><button type="button">Go!</button> </section> <div> <ul> <li>AAA</li> <li>BBB</li> <li>CCC</li> <li>DDD</li> <li>EEE</li> </ul> </div> </div> </body> <script> var count=0; var btn = document.getElementsByTagName('button')[0]; btn.onclick = function () { count++; var ul = document.getElementsByTagName('ul')[0]; if(count%2) ul.style.position = 'absolute'; else ul.style.position = 'static'; } </script> </html>
其效果如下: