H5自带的表单验证
表单验证是一套系统,它为终端用户检测无效的数据并标记这些错误,是一种用户体验的优化,让web应用更快的抛出错误,但它仍不能取代服务器端的验证,重要数据还要要依赖于服务器端的验证,因为前端验证是可以绕过的。
html5验证的几种类型:
1、valueMissing
目的:确保表单控件中的值已填写。
用法:在表单控件中将required特性设置为true。
示例:
<input type="text" name="myText" required>
详细说明:如果表单控件设置了required特性,那么在用户填写或者通过代码调用方式填值之前,控件会一直处于无效状态。例如,空的文本输入框无法通过必填检查,除非在其中输入任意文本。输入值为空时,valueMissing会返回true。
2、typeMismatch
目的:保证控件值与预期类型相匹配(如numbe、email、URL等).
用法:指定表单控件的type特性值。
示例:
<input type="email" name="myEmail">
详细说明:特殊的表单控件类型不只是用来定制手机键盘, 如果浏览器能够识别出来表单控件中的输入不符合对应的类型规则,比如email地址中没有@符号,或者number型控件的输入值不是有效的数字,那么浏览器就会把这个控件标记出来以提示类型不匹配。无论哪种出错情况,typeMismatch将返回true。
3、patternMismatch
目的:根据表单控件上设置的格式规则验证输入是否为有效格式。
用法:在表单控件上设置pattern特性,井赋予适当的匹配规则。
示例:
<input type="text" name="creditcardnumber" pattern="[0-9]{16}" title="A credit card number is 16 digits with no spaces or dashes">
详细说明:pattern特性向开发人员提供了一种强大而灵活的方式来为表单的控件值设定正则表达式验证机制。当为控件设置了pattern特性 后,只要输入控件的值不符合模式规则,patternMismatch就会返回true值。从引导用户和技术参考两方面考虑,你应该在包含pattern特性的表 单控件中设置title特性以说明规则的作用。
4、tooLong
目的:避免输入值包含过多字符。
用法:在表单控件上设置maxLength特性。
示例
<input type="text" name="limitedText" maxLength="140">
详细说明:如果输入值的长度超过maxLength, tooLong特性会返回true。虽然表单控件通常会在用户输入时,限制最大长度,但在有些情况下,如通过程序设置,还是会超出最大值。
5、rangeUnderflow
目的:限制数值型控件的最小值。
用法:为表单控件设置min特性,并赋予允许的最小值。
示例:
<input type="range" name="ageCheck" min="18">
详细说明:在需要做数值范围检查的表单控件中,数值很可能会暂时低于设置的下限。此时,ValidityState的rangeUnderflow特性将返回true。
6、rangeOverflow
目的:限制数值型控件的最大值。
用法:为表单控件设置max特性,并赋予允许的最大值。
示例:
<input type="range" name="kidAgeCheck" max="12">
详细说明:与rangeUnderflow类似,如果一个表单控件的值比max更大,特性将返回true。
7、stepMismatch
目的:确保输入值符合min、max及step即设置。
用法:为表单控件设置step特性,指定数值的增量。
示例:
<input type="range" name="confidenceLevel" min="0" max="100" step="5">
详细说明:此约束条件用来保证数值符合min、max和step的要求。换句话说,当前值必须是最小值与step特性值的倍数之和。例如,范围从0到100,step特性值为5,此时就不允许出现17,否则stepMismatch返回true值。
8、customError
目的:处理应用代码明确设置及计算产生的错误。
用法:调用setCustomValidity(message)将表单控件置于customError状态。
示例:
passwordConfirmationField.setCustomValidity("Password values do not match.");
详细说明:浏览器内置的验证机制不适用时,需要显示自定义验证错误信息。当输入值不符合语义规则时,应用程序代码应设置这些自定义验证消息。
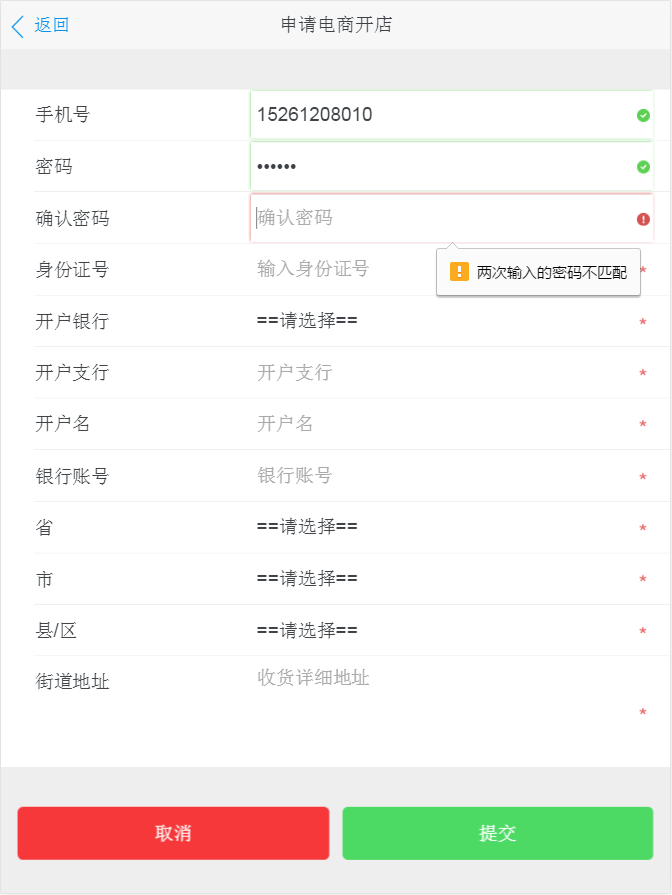
自定义验证消息的典型用例是验证控件中的值是否一致。例如,密码和密码确认两个输人框的值不匹配。只要定制了验证消息,控件就会处于无效状态,并且customError返回true。要清除错误,只需在控件上调用setCustomValidity("")即可。
实例:


CSS代码
.myform select:required,
.myform input:required,
.myform textarea:required {
background: #fff url(../img/red_asterisk.png) no-repeat 99% center;
}
.myform select:required:valid,
.myform input:required:valid,
.myform textarea:required:valid {
background: #fff url(../img/valid.png) no-repeat 99% center;
box-shadow: 0 0 5px #5cd053;
border-color: #28921f;
}
.myform select:focus:invalid,
.myform input:focus:invalid,
.myform textarea:focus:invalid {
background: #fff url(../img/invalid.png) no-repeat 99% center;
box-shadow: 0 0 5px #d45252;
border-color: #b03535
}
HTML代码
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>申请电商开店</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/favicon.ico"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!-- boot --> <link type="text/css" rel="stylesheet" href="{sh::PUB}css/font-awesome.min.css"> <link rel="stylesheet" href="{sh::PUB}sui/css/sm.min.css"> <link rel="stylesheet" href="{sh::PUB}sui/css/sm-extend.min.css"> <link rel="stylesheet" href="{sh::PUB}plugin/html5/css/html5.css"> </head> <body> <header class="bar bar-nav"> <a class="button button-link button-nav pull-left" href="{sh::U('OpenStore/index')}"> <span class="icon icon-left"></span> 返回 </a> <h1 class='title'>申请电商开店</h1> </header> <div class="content"> <form id="reg-form" class="myform" action="" onsubmit="return checkForm();" method="post"> <div class="list-block"> <ul> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-name"></i></div> <div class="item-inner"> <div class="item-title label">手机号</div> <div class="item-input"> <input name="UserName" id="UserName" type="text" placeholder="用于登录" pattern="^1[0-9]{10}$" required oninvalid="this.setCustomValidity('请输入正确的号码');" oninput="setCustomValidity('')"> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-password"></i></div> <div class="item-inner"> <div class="item-title label">密码</div> <div class="item-input"> <input name="Password" id="Password" type="password" placeholder="6~20位" class="" pattern="^[a-zA-Z0-9]\w{5,19}$" required oninvalid="this.setCustomValidity('6~20字母数字或下划线');" oninput="setCustomValidity('')" onchange="checkPassword()"> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-password"></i></div> <div class="item-inner"> <div class="item-title label">确认密码</div> <div class="item-input"> <input name="Repassword" id="Repassword" type="password" placeholder="确认密码" class="" required onchange="checkPassword()"> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-name"></i></div> <div class="item-inner"> <div class="item-title label">身份证号</div> <div class="item-input"> <input name="CardId" id="CardId" type="text" placeholder="输入身份证号" required pattern="^([0-9]){18}(x|X)?$" oninvalid="this.setCustomValidity('请输入合法的身份证号');" oninput="setCustomValidity('')"> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-gender"></i></div> <div class="item-inner"> <div class="item-title label">开户银行</div> <div class="item-input"> <select name="BankTypeId" id="BankTypeId" required> <option value="">==请选择==</option> <option value="1">中国银行</option> <option value="2">中国工商银行</option> <option value="3">中国农业银行</option> <option value="5">中国邮政储蓄银行</option> <option value="6">交通银行</option> <option value="7">招商银行</option> </select> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-name"></i></div> <div class="item-inner"> <div class="item-title label">开户支行</div> <div class="item-input"> <input type="text" name="BankPlace" id="BankPlace" placeholder="开户支行" required> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-name"></i></div> <div class="item-inner"> <div class="item-title label">开户名</div> <div class="item-input"> <input name="AccountName" id="AccountName" type="text" placeholder="开户名" required> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-name"></i></div> <div class="item-inner"> <div class="item-title label">银行账号</div> <div class="item-input"> <input name="Account" id="Account" type="text" placeholder="银行账号" required> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-gender"></i></div> <div class="item-inner"> <div class="item-title label">省</div> <div class="item-input"> <select name="ProvinceId" id="ProvinceId" required> <option value="">==请选择==</option> <volist name="Province" id="vo"> <option value="{sh:$key}">{sh:$vo}</option> </volist> <option>江苏省</option> </select> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-gender"></i></div> <div class="item-inner"> <div class="item-title label">市</div> <div class="item-input"> <select name="CityId" id="CityId" required> <option value="">==请选择==</option> <option>宿迁市</option> </select> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-media"><i class="icon icon-form-gender"></i></div> <div class="item-inner"> <div class="item-title label">县/区</div> <div class="item-input"> <select name="CountyId" id="CountyId" required> <option value="">==请选择==</option> <option>宿城区</option> </select> </div> </div> </div> </li> <li class="align-top"> <div class="item-content"> <div class="item-media"><i class="icon icon-form-comment"></i></div> <div class="item-inner"> <div class="item-title label">街道地址</div> <div class="item-input"> <textarea name="StreatAddress" id="StreatAddress" placeholder="收货详细地址" required></textarea> </div> </div> </div> </li> </ul> </div> <div class="content-block"> <div class="row"> <div class="col-50"><a href="{sh::U('Store/OpenStore/index')}" class="button button-big button-fill button-danger">取消</a></div> <div class="col-50"><input type="submit" class="button button-big button-fill button-success" value="提交"></div> </div> </div> </form> </div> <script src="{sh::PUB}js/jquery-2.1.0.min.js" type="text/javascript"></script> <script src="{sh::PUB}plugin/layer/layer.js" type="text/javascript"></script> <script type="text/javascript"> function checkPassword() { var pass1 = document.getElementById("Password"); var pass2 = document.getElementById("Repassword"); if (pass1.value != pass2.value) pass2.setCustomValidity("两次输入的密码不匹配"); else pass2.setCustomValidity(""); } // 验证表单 function checkForm() { // ajax检测账号是否已存在 return false; } </script> </body> </html>


