首先新建一个项目:
安装vue-cli:
npm i -g @vue/cli
npm i -g @vue/cli-init
安装webpack:
npm install webpack -g
vue新建项目:
vue init webpack



http://localhost:8081
这里需要注意:
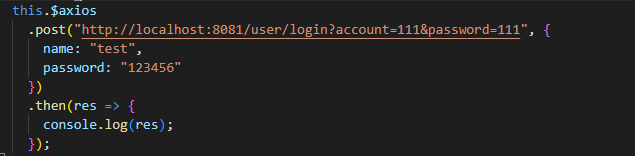
vue的访问路径为http://localhost:8081
要访问的接口路径是
http://localhost:8080/user/login
这里端口跨域了
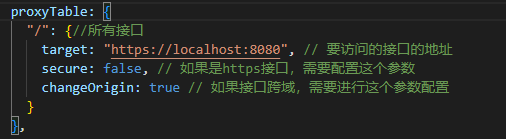
于是配置将所有的访问路径为
http://localhost:8081/
开头的访问转接到
http://localhost:8080/

-------------------------------------------------------------------------------react分割线-----------------------------------------------------------------------------------------------------------
创建项目:
npx create-react-app my-apps
删除无用的项之后:

初始化并创建git
git init
git add .
git stash
暴露webpack配置:(react)
npm run eject
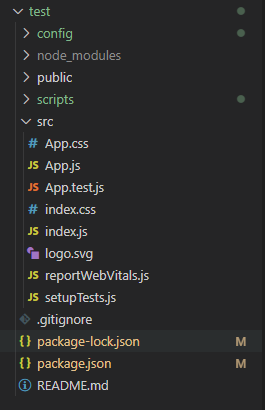
项目下多了一些文件夹、文件:

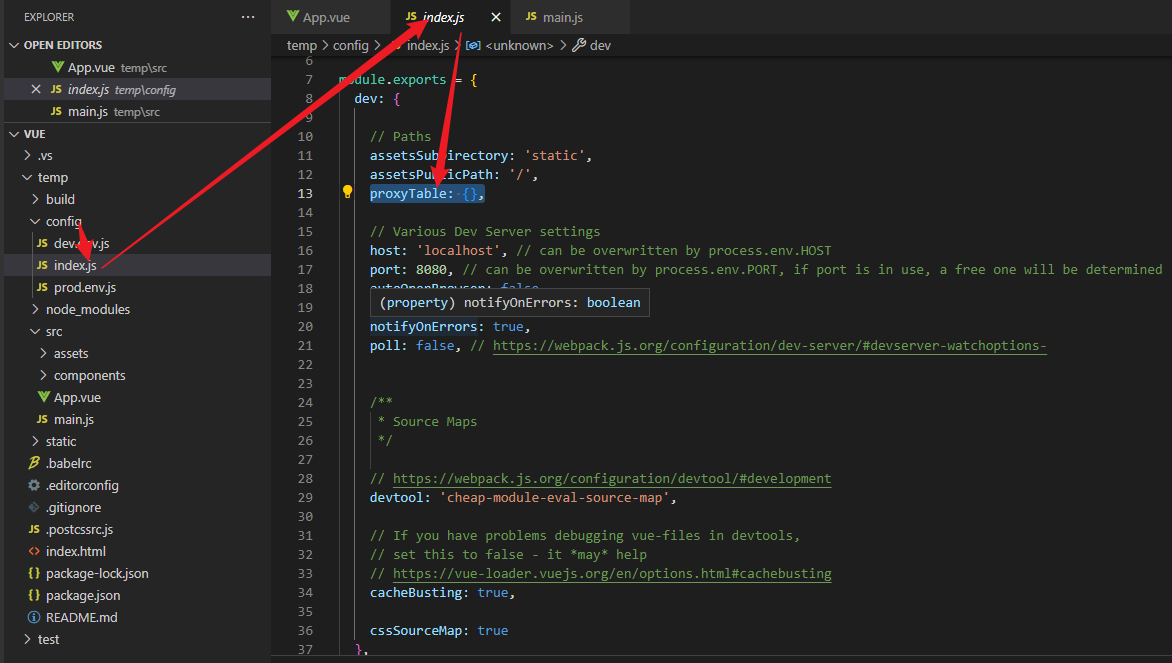
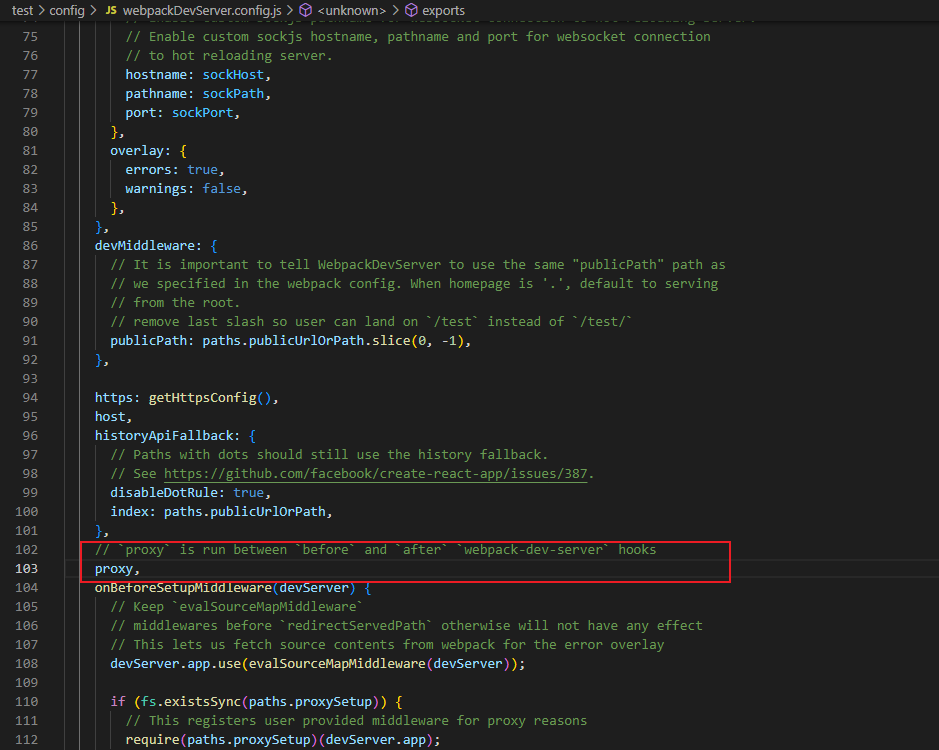
找到这个文件:

在第103行:

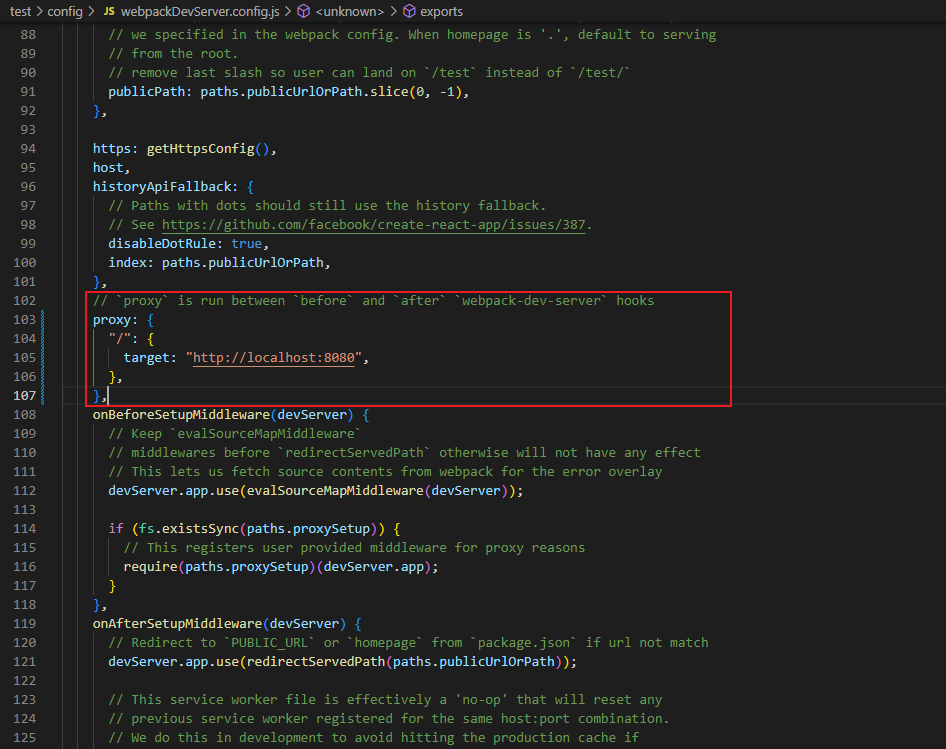
修改后:




 posted on
posted on

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具