简介:
npm install uview-ui
main.js页面=>
import uView from "uview-ui";
Vue.use(uView);
uni.scss页面=>
@import 'uview-ui/theme.scss';
App.vue页面=>
@import 'node_modules/uview-ui/index.scss';
pages.json=>
"easycom": { "^u-(.*)": "@/node_modules/uview-ui/components/u-$1/u-$1.vue" },
重新运行项目,结束!
详细步骤:
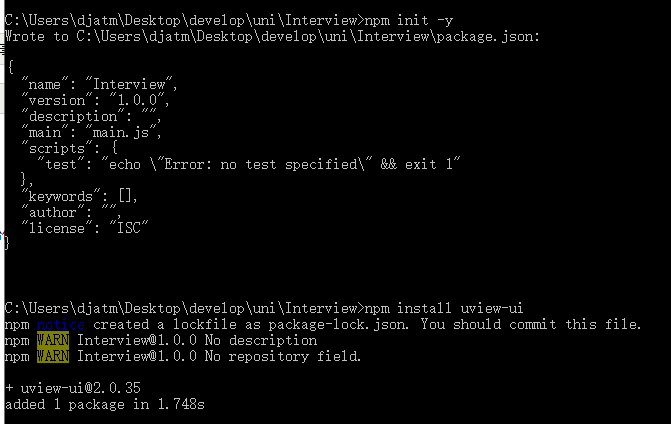
npm install uview-ui
npm方式安装注意:如果提示no such file or directory 说明没有初始化相关文件,
需要先运行命令:
npm init -y
然后再重新运行命令:
npm i uview-ui
安装成功后会提示如下:

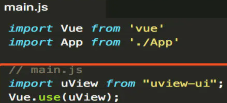
在项目根目录中的main.js中,引入并使用uView的JS库,
import uView from "./node_modules/uview-ui";
如果通过npm方式安装引入地址须改为:
import uView from "./node_modules/uview-ui";
注意这行要放在import Vue之后。
Vue.use(uView);

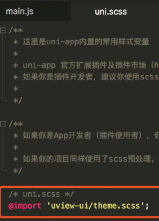
在项目根目录的uni.scss中引入此文件。
@import 'uview-ui/theme.scss';

在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性,注意不要加scoped属性
//项目根目录下: @import 'uview-ui/index.scss';
//使用npm 安装写法: @import 'node_modules/uview-ui/index.scss';
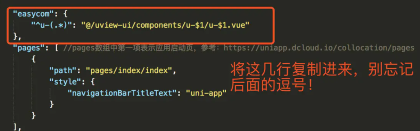
uni-app为了调试性能的原因,修改easycom规则不会实时生效。
注意:npm方式安装 uview不在根目录下easycom写为:
"easycom": { "^u-(.*)": "@/node_modules/uview-ui/components/u-$1/u-$1.vue" },
注意:微信小程序npm安装写法:
"easycom": { "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue" },

(重新编译项目运行!!!)


 posted on
posted on
