Vuex及Vue组件通信
Vuex及Vue组件通信
Vuex是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证
状态以一种可预测的方式发生变化。
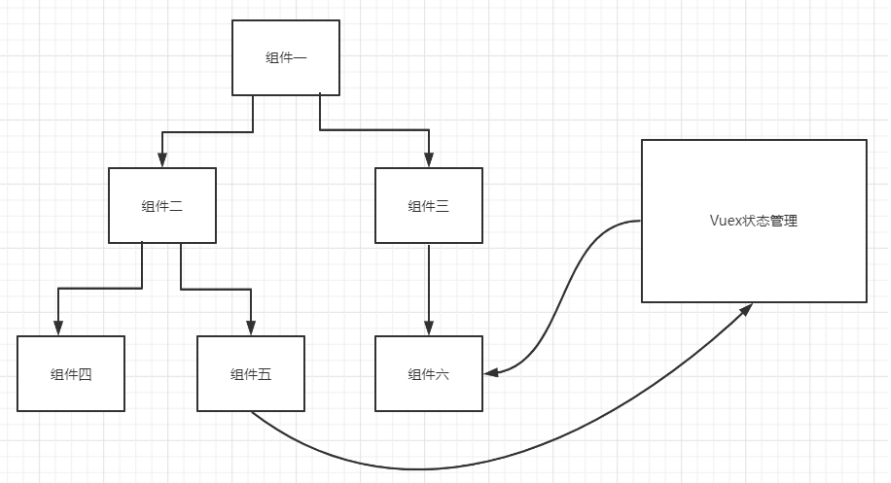
通俗点说就是不用考虑组件之间的嵌套关系(例如:父子、祖孙、兄弟等),就可以让组件之间进行互相通信。

组件五把数据存储到Vuex共享状态中,组件六使用数据的话就可以再从Vuex共享状态中进行获取,从而完成组件之间的通信。这
种通信方式不需要考虑组件之间的嵌套关系,所以通信起来会更加的灵活。
Vue 组件通信
1. 父子通信:props 与 emits
在父子组件之间进行通信是最常见的场景。父组件通过 props 将数据传递给子组件,子组件通过 emits 事件将数据发送给父组件。
示例:
// Parent.vue <template> <div> <Child :message="message" @update-message="updateMessage" /> </div> </template> <script> import Child from './Child.vue'; export default { data() { return { message: 'Hello from parent', }; }, methods: { updateMessage(newMessage) { this.message = newMessage; }, }, components: { Child, }, }; </script> // Child.vue <template> <div> <p>{{ message }}</p> <button @click="sendMessage">Send Message</button> </div> </template> <script> export default { props: ['message'], methods: { sendMessage() { this.$emit('update-message', 'Hello from child'); }, }, }; </script>
在上面的示例中,父组件通过 :message="message" 将 message 属性传递给子组件,子组件通过 $emit 方法触发 update-message 事件,并将新的消息作为参数传递给父组件的 updateMessage 方法。
2. 跨组件通信:provide 与 inject
在跨组件层级的通信场景中,可以使用 provide 和 inject 来实现。父组件通过 provide 提供数据,子组件通过 inject 注入数据。
示例:
// Parent.vue <template> <div> <Child /> </div> </template> <script> import Child from './Child.vue'; export default { provide: { message: 'Hello from parent', }, components: { Child, }, }; </script> // Child.vue <template> <div> <p>{{ message }}</p> </div> </template> <script> export default { inject: ['message'], }; </script>
在上面的示例中,父组件通过 provide 选项提供了一个名为 message 的数据,子组件通过 inject 选项注入了这个数据,并可以在模板中直接使用。
3. $attrs
$attrs 是一个特殊的属性,用于在组件之间传递父组件中未被子组件 prop 所接收的属性。
示例:
// Parent.vue <template> <div> <Child v-bind="$attrs" /> </div> </template> <script> import Child from './Child.vue'; export default { components: { Child, }, }; </script> // Child.vue <template> <div> <p>{{ $attrs.message }}</p> </div> </template>
在上面的示例中,父组件通过 v-bind="$attrs" 将所有未被子组件接收的属性传递给子组件,子组件可以通过 $attrs 访问这些属性。
4. $refs
$refs 是一个特殊的属性,用于在父组件中访问子组件的实例或 DOM 元素。
示例:
// Parent.vue <template> <div> <Child ref="childRef" /> <button @click="sendMessage">Send Message</button> </div> </template> <script> import Child from './Child.vue'; export default { methods: { sendMessage() { this.$refs.childRef.receiveMessage('Hello from parent'); }, }, components: { Child, }, }; </script> // Child.vue <template> <div> <p>{{ message }}</p> </div> </template> <script> export default { data() { return { message: '', }; }, methods: { receiveMessage(message) { this.message = message; }, }, }; </script>
在上面的示例中,父组件通过 ref 属性给子组件指定一个引用名称,然后可以通过 this.$refs.childRef 访问子组件的实例。父组件可以直接调用子组件的方法或访问子组件的数据。
5. Vuex 状态管理
Vuex 是 Vue.js 的官方状态管理库,用于管理应用程序的共享状态。通过 Vuex,不同组件之间可以共享和修改状态。
示例:
// store.js import { createStore } from 'vuex'; const store = createStore({ state() { return { message: 'Hello from store', }; }, mutations: { updateMessage(state, newMessage) { state.message = newMessage; }, }, }); export default store;
// Parent.vue <template> <div> <p>{{ message }}</p> <button @click="updateMessage">Update Message</button> </div> </template> <script> export default { computed: { message() { return this.$store.state.message; }, }, methods: { updateMessage() { this.$store.commit('updateMessage', 'New message from parent'); }, }, }; </script>
在上面的示例中,我们创建了一个 Vuex 的 store,其中包含一个名为 message 的状态和一个名为 updateMessage 的 mutation。在父组件中,通过 this.$store.state.message 访问状态,并通过 this.$store.commit 调用 mutation 来修改状态。
以上是一些常见的 Vue 组件通信方案。根据具体的场景和需求,选择适合的方案来实现组件之间的通信。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了