第4次作业-结对编程之实验室程序实现
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
| 这个作业的目标 | 进一步锻炼github协作能力;锻炼前端开发能力 |
| 学号 | 031802343 ;031802642 |
1.博客地址信息
2.具体分工
- 031802642(郑孙健):博客撰写(70%),单元测试,编程(35%),美化(40%)
- 031802343(朱龙隆):博客撰写(30%),编程(65%),美化(60%)
- 分工原则:
- 挑自己不会的:
比如我在第一次作业就有提到觉得自己代码很菜,所以这次主要写一下前端代码,体验一下;他单元测试、文档撰写经验少,所以这次让他负责这两个。
(至于我为什么负责多一点的美化呢?懂的都懂) - 工作量大致相同
- 挑自己不会的:
3.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 20 | 20 |
| Development | 开发 | 770 | 880 |
| Analysis | 需求分析 (包括学习新技术) | 150 | 200 |
| Design Spec | 生成设计文档 | 20 | 30 |
| Design Review | 设计复审 | 10 | 10 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| Design | 具体设计 | 30 | 30 |
| Coding | 具体编码 | 360 | 360 |
| Code Review | 代码复审 | 30 | 30 |
| Test | 测试(自我测试,修改代码,提交修改) | 150 | 200 |
| Reporting | 报告 | 70 | 70 |
| Test Report | 测试报告 | 30 | 30 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 860 | 970 |
4.解题思路描述与设计实现说明
4.1 思路描述
主要分成数据读入,数据处理,生成树三个部分
-
文本框获取数据并处理
- 使用data=$("#stxt").val();从用户输入读取数据。
- 利用split分割每行内容,并存入Arr数组。
-
生成树
- 根据“导师”关键词,确定树的棵树,分别设置根节点
- 对之前按行分割得到的数组再一次切割得到诸如“xxxx级博士生”的数据,即第二级结点的数据;
- 根据数据扩展第二级结点
- 同理,扩展第三级结点
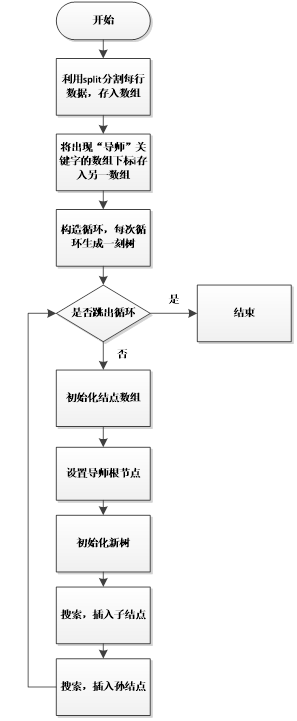
4.2流程图

4.3重要代码片段
4.3.1数据输入
从文本框读入数据,并按行分割,存入数组
function toLine(){
intarea=$("#texts").val(); //读入输入数据
Arr=intarea.split(/[(\r\n)\r\n]+/); //切割
}
4.3.2第二级结点扩展
插入第二级结点,即xx级xx生,并将其信息存储起来,以便第三级结点的扩展
function secondLayer(first,last){
for(var ii=first+1;ii<last;ii++){
getSname(Arr[ii]);//提取学生名进Arr2
zNodes=zTreeObj.getNodes();
zTreeObj.selectNode(zNodes[0]);
var parentZNode=zTreeObj.getSelectedNodes();
if( isgrade == "级博士生" || isgrade == "级硕士生" || isgrade == "级本科生" ) //如果本行不是技能/公司信息,则正常处理
{
zTreeObj.addNodes(parentZNode[0], [{menuName:before}], true);
zTreeObj.expandAll(true);
}
}
zzNodes=zTreeObj.getNodes()[0].children;
}
4.3.3第三级结点扩展
遍历第二级结点,扩展第三级结点,即人名
function thirdLayer(first,last){
var iii=0;
for(var ii=first+1;ii<last;ii++){//二级
getSname(Arr[ii]);//提取学生名进Arr2
zTreeObj.selectNode(zzNodes[iii]);
var parentZNode = zTreeObj.getSelectedNodes();
for(var jj=0;jj<Arr2.length;jj++)
if ( isgrade == "级博士生" || isgrade == "级硕士生" || isgrade == "级本科生" ){ //判断是否是技能/公司行
zTreeObj.addNodes(parentZNode[0], [{menuName:Arr2[jj]}], true);
}
zTreeObj.expandAll(true);
iii++;
}
}
5.附加特点设计与展示
5.1设计与意义
- 设计
- 搜索
我们设计一个查找框,实现两个功能。
功能1:通过查找框,输入某位学生,快速定位某位学生的位置。
功能2:通过查找框,查找某位学生的技能/公司。在查找框中输入学生的姓名,即可得出该位学生的技能/公司。 - 删改
调用jquery,实现对树的末端,即姓名标签的修改与删除。
- 搜索
- 意义
- 点亮学生标识:当数据量较大时,该功能有利于快速寻找一位学生。
- 查找技能/功能:有利于快速了解一个学生的技能与就职情况。
- 对姓名标签的修改与删除:有利于实时更新信息,灵活性更高,仅需更改某些结点数据时不用再一次重新生成树
5.2实现思路
- 设置查找函数,首先遍历第三级结点,找到匹配结点,选中点亮。
- 设置查找函数,遍历技能/公司信心的数组,找到与当前关键词(名字)匹配者,输出即可。
- 调用jquery中的删除,修改功能
5.3价值的代码片段
5.3.1输入姓名,输出技能/公司
第一个循环,是根据名字找技能/公司
第二个循环,是在树里面找这个人,之后将其点亮,并且在搜索框里把搜索到的技能/公司的结果输出去
function find(){
var f=false;
for(var a=0;a<n;a++){
searchObj=$.fn.zTree.getZTreeObj("regionZTree"+a);
searchObj.cancelSelectedNode();//取消上一次查找所选的节点
}
data=$("#stxt").val();
var studentskills;
for(var j = 0; j < studentnum ; j++) //根据输入的名字,查找他的技能字符串
{
var studentname;
var k = Arr3[j].indexOf(":");
var studentname=Arr3[j].substring(0,k);
if (studentname == data){
studentskills = Arr3[j].substring(k+1,Arr3[j].length);
break;
}
}
for(var a=0;a<n;a++){//遍历n棵树
searchObj=$.fn.zTree.getZTreeObj("regionZTree"+a);
searnodes=searchObj.getNodesByParam("menuName",data,null);//根据名字查找到的节点searnodes[0]
searchObj.selectNode(searnodes[0]);//名字符合的节点设为选中状态
ssnodes=searchObj.getSelectedNodes();//被选中的节点ssnodes[0]
if(ssnodes.length>0){//有选中的节点
f = true;
if (typeof studentskills != "undefined")
$("#result").text(studentskills);//ssnodes[0]此时为根节点
else {
$("#result").text("他还没有技能和经历信息");
}
}
if(!f)
$("#result").text("NONE");//没有选中的节点
}
}
5.3成果展示
-
初始进入页面

-
生成多棵树页面

-
查找技能并点亮页面

-
对姓名标签的修改与删除

6.目录说明和使用说明
6.1目录组织
- 初始文档和dist文件夹:最开始学习前端用到的参考代码
- css文件夹
- customcss.css:自定义的css文件
- metroStyle.css:ztree自带的css文件
- img文件:metroStyle使用的图片素材
- htmling文件夹
- fdj.png:搜索图标
- reload.png:刷新图标
- js文件夹
- jquery.ztree.all.js:ztree自带js文件
- set.js:自己编写的js文件
- Tree.html:网页文件
- work.code-workspace:vscode工作区
- README.md:使用说明
6.2如何运行
- 下载所有文件至电脑并解压成文件夹(初始文档文件夹可以不下载)
- 在解压出的文件夹中找到Tree.html 。之后右键;打开方式;Google Chrome
7.单元测试
7.1测试工具与教程
选用:mocha
node安装教程:点这里
mocha简要教程: 点这里
7.2 测试数据构造思路:
- 正常数据:一棵树、两颗树、多棵树;
- 异常数据:只有根节点(只有导师没有学生);只有学生没有导师;关联树(一个学生属于两棵树);没有空行或者空行紊乱的数据输入
- 如何应对***难:有的测试人员可能会故意输错空行,我们这里以关键词为切割依据,解决了这种情况。……
7.3测试代码:(主要测试数据读入和处理)
代码耦合度高,这是一个不足,这里仅选取从数据中获取学生名字的函数进行测试。
剩余测试数据在github
var datahandle = require('./datahandle.js');
var expect = require('chai').expect;
var str="2016级博士生:天一";
var ans="天一";
describe('数据处理函数的测试', function() {
it('数据处理无误', function() {
expect(datahandle(str)).to.be.equal(ans);
});
});
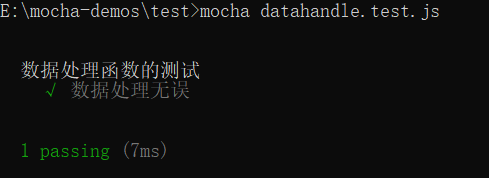
7.4测试结果截图:

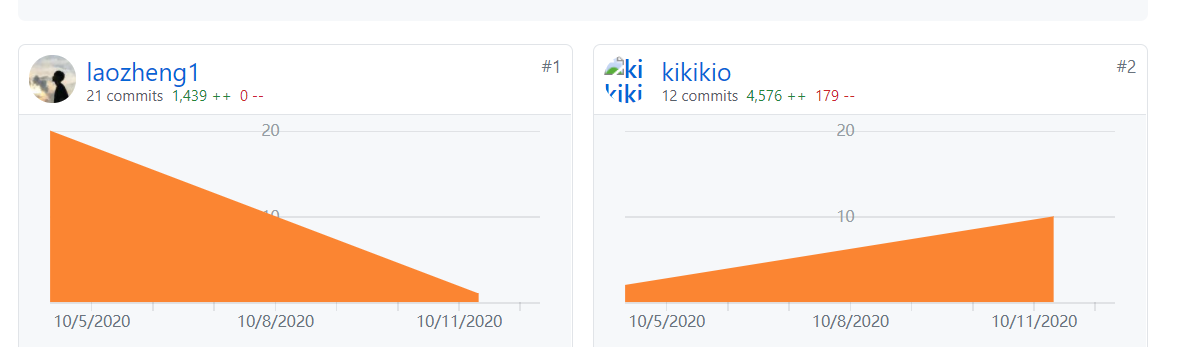
8.github记录




9.困难与解决:
9.1代码部分:
实现生成树功能之后,想增加根据名字搜索个人技能/公司的功能,但是编程完成后发现没有达到预期。用vscode去debug之后,发现是给studentskill赋值的时候,用了错误的变量(本该把整行的“技能/公司”段赋给studentskill,却误把名字字段赋给studentskill。思考了一下,觉得是因为自己代码规范还不够,Arr2和Arr3之间确实容易混淆,所以今后命名的时候不要偷懒。
9.2其他部分:
结对过程中,由于自己和搭档各自事情/工作都比较多,这七天内刚开始的两三天都只花了很少时间在这个作业,所以起步就比较慢,到最后也比较匆忙,作业没有达到预期效果。以后的学习、生活、工作里,还是要学会取舍。
10.评价我的队友:
-
他给我的:
- 值得学习的地方:
- 时间安排比我科学,效率也会比我高。
- 在我略微松懈的时候会push我。
- 需要改进的地方:
- 有时候心态容易崩,可能代码看着看着就心态崩了。
- 值得学习的地方:
-
我给他的:
- 值得学习的地方:
- 学习能力贼强,改写代码能力也很棒
- 心态很好,遇到问题一点也不慌
- 中国好队友,我爱了
- 需要改进的地方:
- 需合理安排进度
- 值得学习的地方:




