create-react-app是由react官方提供的,但是他默认不支持less
步骤:
1:安装官方脚手架
npx create-react-app xxx
2:暴露webpack配置文件
yarn eject
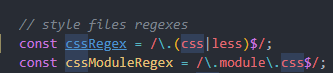
3:打开config/webpack.config.js,在module.rules节点中找到css文件的加载规则:
并且改成const cssRegex = /\.(css|less)$/;

4:找到getStyleLoaders在loaders的最后添加
{
loader: require.resolve('less-loader') // compiles Less to CSS
}
如图

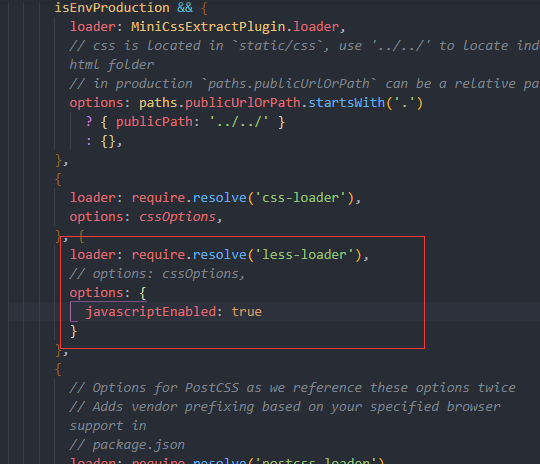
如果想要用antd
那么则需要在配置中加入




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术