从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║Vue基础:JS面向对象&字面量& this字
系列文章列表,点击展示/隐藏
正文
缘起
书接上文《从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史》,昨天咱们说到了以我的经历说明的web开发经历的几个阶段,而且也说到了Vue系列需要讲到的知识点,今天就正式开始Code,当然今天的代码都特别简单,希望大家慢慢的学习,今天主要讲的是JS高级——关于面向对象的语法。
磨刀不误砍柴工,当然,我在写这篇之前,或者是写Vue之前,都在考虑要从何处入手,怎么写,因为大家肯定有一部分是全栈工程师,都很懂,那我写的您就可以一目十行,不用看代码,也有一部分还是专注于后端,前端只是会一些Javascript,或者Jquery,进行一些Dom操作等,最后还有一部分小伙伴是CS模式开发的,我们的QQ群我就了解到一些,所以呢,我就去各个平台看大家是如何讲Vue,或者是讲MVVM前后端分离的,嗯~~~,我也都能看懂,但是就是不想和他们一样 [ 这样会拉仇恨么哈哈 ],当然,不是说我写的好,因为好多人都是文章直接一上来就Vue-cli搞起来,直接Hello World跑起来,然后就是搞一个TodoList,基本的就这么过去了,感觉既然是写了,就要从基础写起,所以我就想到了先从JS面向对象讲起,做个铺垫,也给大家一个缓冲。大家放心,Vue-cli,Vue-router,Axios,Vuex等等,咱们都有,还有hello world,哈哈哈哈!
这个时候,一定会有好多小伙伴问,既然是Vue,为什么要说JS呢,请看我写的简单的代码(这是Vue定义一个组件的语法):
不要怕看不懂,因为过一段时间就会了
<script> import myHeader from '../components/header.vue' import myFooter from '../components/footer.vue' export default { components: {myHeader, myFooter}, data() { return { id: this.$route.params.id, dat: {}, isShow: true } }, created() { this.getData() }, methods: { getData() { var that = this this.$api.get('Blog/Get/' + this.id, null, r => { r.data.bCreateTime = that.$utils.goodTime(r.data.bCreateTime) this.dat = r.data this.isShow = false }) } }, watch: { '$route'(to, from) { this.dat={} this.isShow = true this.id = to.params.id this.getData() } } } </script>
零、今天要完成浅绿色的部分

一、JS和C#一样,一切都是对象
1、关于JS函数对象方法的写法,目前有两种,不知道大家平时喜欢用哪种,请看:
//这种是直接函数声明的方法
var id=9;
var brandid=1;
GetGoods();
GetDetail();
GetUsers();
function GetGoods() {
var tmplTrips = new StringBuilder();
$('#DifCountry .cur').removeClass("cur");
//...
}
function GetDetail() {
var tmplTrips = new StringBuilder();
$('#DifCountry .cur').removeClass("cur");
//...
}
function GetUsers() {
var tmplTrips = new StringBuilder();
$('#DifCountry .cur').removeClass("cur");
//...
}
//这一种是对象的写法 Object.defineProperties(a, { "property": { set property(newValue) { console.log("set property"); return this._property = newValue; }, get property() { console.log("getgsd property"); return this._property; }, enumerable: true, configurable: true }, "name":{ value: "maotr", writable: true, enumerable: true, configurable: true } });
2、对象包含哪些元素
包含 属性,方法,数据类型(字符串,数字,布尔,数组,对象),在C#中,随随便便就是写出几个对象,JS中也是如此。
二、定义对象的四种方式
1、通过new关键字
格式:new Object();
var obj=new Object(); obj.Name='blog'; obj.address='beijing';
2、嵌套字面量的方法,键值对的形式
格式:objectName = {property1:value1, property2:value2,…, propertyN:valueN} 。property是对象的属性
这个我使用的较多,只要是用来POST传值的时候。
var obj = { name: 'blog', address: 'beijing', say: function () { alert("hello world"); } }
3、函数表达式,和函数声明很类似
注意!函数表达式必须先定义,再使用,有上下顺序之分;而函数声明没有。
//函数声明(定义和使用没有先后之分) function obj(){ alert('hi,我是函数声明'); } //函数表达式(必须先定义声明,再使用) var obj=function(){
//other things... alert('hi,我是函数表达式方法') }
4、构造函数声明
function Blog(title,font) { this.title = title, this.font = font, this.read = function () { alert('Hi ,Blog'); } } var blog1 = new Blog('JS学习', 100); alert(blog1.title); blog1.read();
总体来说,
构造函数,和普通函数都是平时用的较多的写法
//构造函数 function Egperson (name,age) { this.name = name; this.age = age; this.sayName = function () { alert(this.name); } } var person = new Egperson('mike','18'); //this-->person person.sayName(); //'mike' //普通函数 function egPerson (name,age) { this.name = name; this.age = age; this.sayName = function () { alert(this.name); } } egPerson('alice','23'); //this-->window window.sayName(); //'alice'
但是要注意,构造函数和普通函数的区别:
1、在命名规则上,构造函数一般是首字母大写,普通函数则是遵照小驼峰式命名法
2、构造函数内部的this指向是新创建的person实例,而普通函数内部的this指向调用函数的对象(如果没有对象调用,默认为window)
3、构造函数内部会创建一个实例,调用普通函数时则不会创建新的对象
这个时候你一定会问了,看着两种方法很相似呀???
这里引用网友的说法:
我感觉创造实例的原因是因为new ,而不是因为他是“构造函数”,构造函数的名称首字母大写是约定。浏览器并不会因为函数的首字母是否大写来判断这个函数是不是构造函数。普通函数也通过New创建也依旧可以打上构造函数的效果。如果不想用new,也可以加一个return语句。
补充:构造函数返回都是对象。也可以在构造函数中显示调用return.如果return的值是一个对象,它会代替新创建的对象实例返回。如果返回的值是一个原始类型,它会被忽略,新创建的实例(对象)会被返回。
三、剪不断理还乱的 this关键字
1、这里有一个常见面试题,相信有很多人会乱:
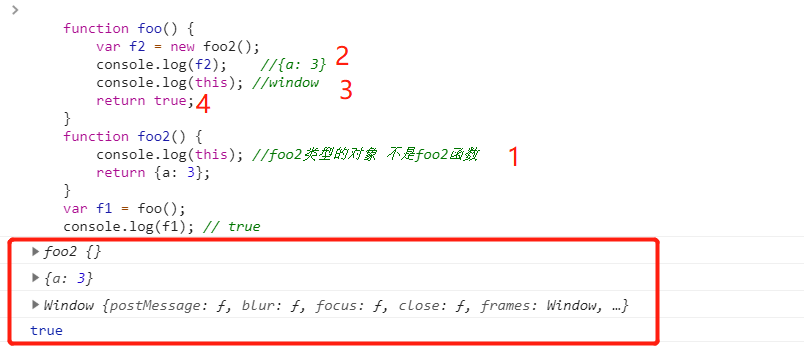
function foo() { var f2 = new foo2(); console.log(f2); //{a: 3} console.log(this); //window return true; } function foo2() { console.log(this); //foo2类型的对象 不是foo2函数 return { a: 3 }; } var f1 = foo(); console.log(f1); // true

大概思路是这样的;
1、f1调用foo(),然后foo(),又实例化对象foo2,所以,这个时候,f2就是一个foo2()的一个对象,被打印出来;
2、然后foo2(),返回值一个对象{a:3},被赋值给了f2,被打印出来;
3、这个this,就是调用者,也就是window;
4、这个时候foo()的返回值 true,被赋值给f1,被打印出来;
2、深入理解 js this关键字
栗子1:
var name = 'blog.vue'; function showName(){ return this.name; } alert(showName()); //blog.vue
大家都知道是指向window全局对象的属性(变量)name,因为调用showName()实际上就相当于window.showName(),所以this指向window对象。
这里看着有些简单,但是如果复杂点儿呢,所以这里先引入三个概念:
1、函数名是一个指向函数的指针。
2、函数执行环境(this什么时候初始化):当某个函数第一次被调用时,会创建一个执行环境,并使用this/arguments和其他命名参数的值来初始化函数的活动对象。
3、初始化指向谁:在Javascript中,this关键字永远都指向函数(方法)的所有者。
栗子2
var name = 'The window'; var object = { name:'The object', getNameFunc:function(){ return object1.getNameFunc(); } }; var object1 = { name:'The object1', getNameFunc:function(){ return this.name; } }; alert(object.getNameFunc());//The object1
说明:object1.getNameFunc()相当于是调用object1对象的getNameFunc方法,此时会初始化this关键字,而getNameFunc方法的所有者就是object1,this指向object1,所以调用object1.getNameFunc()返回的是object1的name属性,也就是"The object1"。
3、总结
函数的几种调用方式:
1.普通函数调用
2.作为方法来调用
3.作为构造函数来调用
4.使用apply、call方法来调用
5.Function.prototype.bind方法
6.es6箭头函数
请记住一点:谁调用这个函数或方法,this关键字就指向谁。
如果你对this以及函数的嵌套字面量有一定的了解了,可以看看下边这个小Demo。
四、面向对象实例Demo
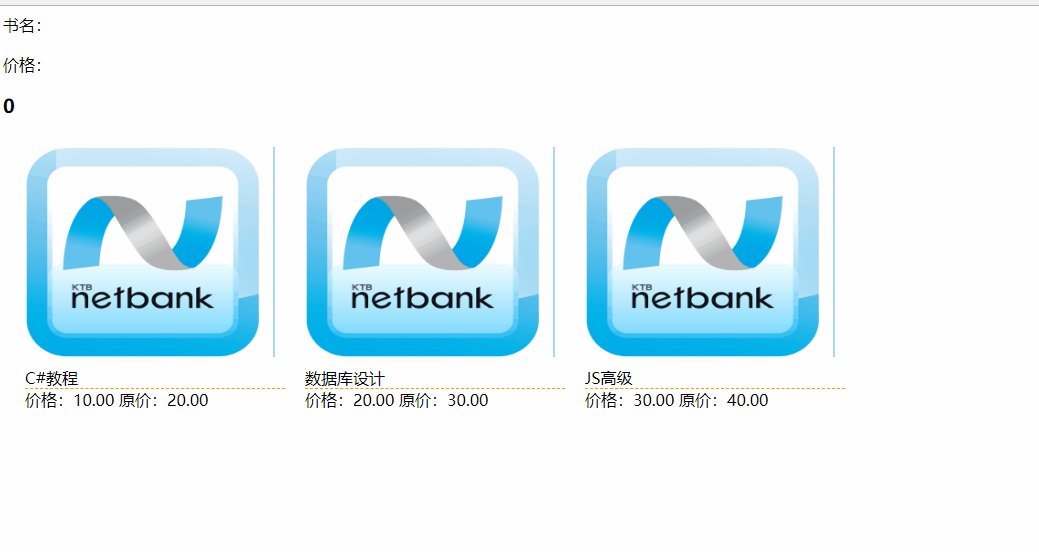
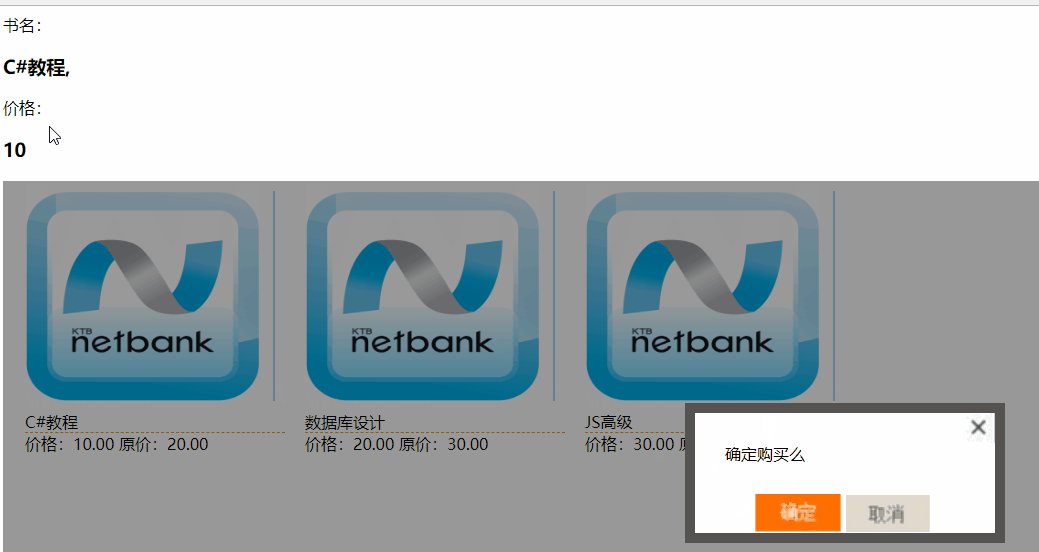
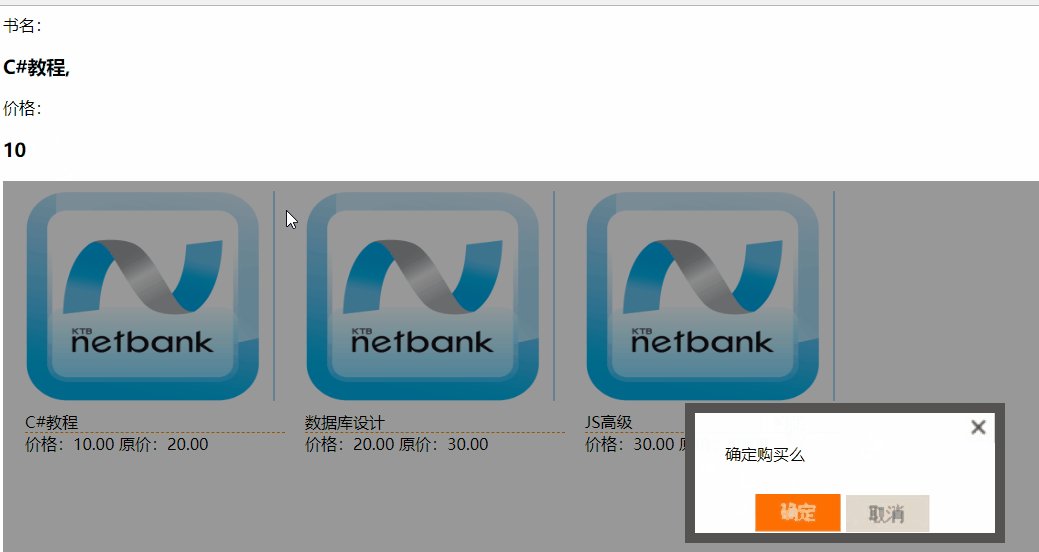
1、我简单做了一个小Demo,大家可以看看,当然也可以自己动手试试,特别简单的,就是鼠标滑过,显示按钮,弹窗。
这个代码我已经到了Git上,地址是,以后每次的小Demo我都会放上去,以备不时之需,Git代码在文末。
var obj = { data: { books: "", price: 0, bookObj: null }, init: function () { this.bind(); this.popup(); this.show(); }, show: function () { $(".content-title").html(""); $(".content-title").html(this.data.books); $(".content-price").html(this.data.price); }, bind: function () { var that = this; $(".content .content-list ").hover(function () { $(this).find(".see").show(); }, function () { $(this).find(".see").hide(); }); $(".see").click(function () { $(".bg,.popupbox").show(); that.data.bookObj = $(this); }); $(".btn3,.cancel").click(function () { $(".bg,.popupbox").hide(); }); $(".ok").click(function () { var bookItem = that.data.bookObj; var _parice = $(bookItem).data("price"); var _book = $(bookItem).data("book"); that.data.books += _book + ","; that.data.price += parseInt(_parice); that.show(); }); }, popup: function () { var box = $(".popupbox"); var _width = document.documentElement.clientWidth; var _height = document.documentElement.clientHeight; var $width = (_width - box.width()) / 2; var $height = (_height - box.height()) / 2; box.css({ "left": $width, "top": $height }); }, watch: { } }; $(function () { obj.init(); });
这个栗子,就是我们上文中的第二节的第2个方法——通过定义嵌套字面量的形式来写的,只不过稍微复杂一丢丢(颜值不好,大家多担待)。
这个时候,你再把这个代码和上文的开篇的那个Vue写法对比下:哦!是不是有点儿相近的意思了。嗯!如果你找到了其中的类似处,那恭喜,你已经基本入门啦!

2、单向数据传输
从上边的代码和动图你应该能看到,目前这种开发都是单向数据的(是通过Data来控制Dom的展示的),那如何通过操作Dom来控制Data呢?诶~如果你能这么想,那Vue已经事半功倍了。
其实MVVM的核心功能之一就是双向数据传输。
五、结语
今天也是简简单单的说了一下,面向对象的一些知识,还有就是如何定义嵌套字面量,this到底如何归属的,讲的稍微浅显了一些,后期还需要大量内容丰富,如果你自己写一遍,你应该已经掌握了如何定义一个对象方法了。这样可以为以后学习Vue打下基础。好啦今天的讲解暂时到这里辣~明天继续JS高级的属性获取和ES6的一些内容。


