从壹开始前后端分离【 .NET Core2.0/3.0 +Vue2.0 】框架之三 || Swagger的使用 3.1
系列文章列表,点击展示/隐藏
正文
本文3.0版本文章
https://mp.weixin.qq.com/s/SHNNQoYF-t8i2j85E1oSYA
常见问题
1、Bug调试
群里有小伙伴反馈,在Swagger使用的时候报错,无法看到列表,这里我说下如何调试和主要问题:
1、如果遇到问题,这样的:

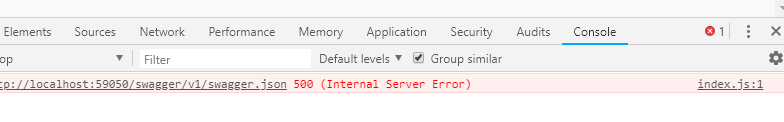
请在浏览器 =》 F12 ==》 console 控制台 ==》点击错误信息地址

或者直接链接http://localhost:xxxxx/swagger/v1/swagger.json,就能看到错误了
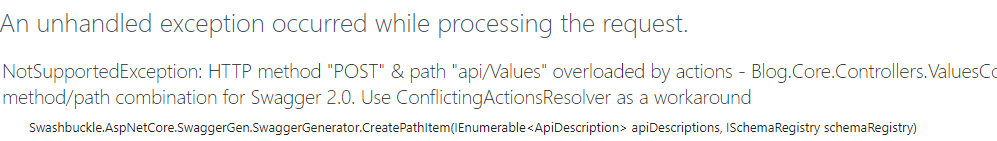
2、经常有小伙伴遇到这个错误

这是因为接口json文档定义和调用不是一个
1、定义:
ConfigureServices 方法中的 services.AddSwaggerGen 注册的一个名字 c.SwaggerDoc("v1",
2、调用:
Configure 方法中的 app.UseSwaggerUI(c => 调用 c.SwaggerEndpoint("/swagger/v1/swagger.js;
看看两者是否一致
3、路由重载

这种错误是因为路由过载了,请注意,是路由的过载,意思就是说,写了两个一样的路由,从而导致异常了,而不是说我们的方法一样,举例子:
可能你在 valuecontroller 里写了一个 Test1() 和 Test2() ,虽然方法名不一样,但是如果你的路由规范是 /api/[controller] 的话,那映射出来的路由,两个都是 api/value ,所以就会报过载异常,
这个时候我们就需要修改一下,要么把谓词不一样,比如一个get,一个post,要么修改路由规则 /api/[controller]/[action]。
详细的知识点,请看官网。
一、为什么使用Swagger
上文中已经说到,单纯的项目接口在前后端开发人员使用是特别不舒服的,那所有要推荐一个,既方便又美观的接口文档说明框架,当当当,就是Swagger,随着互联网技术的发展,现在的网站架构基本都由原来的后端渲染,变成了:前端渲染、后端分离的形态,而且前端技术和后端技术在各自的道路上越走越远。
前端和后端的唯一联系,变成了API接口;API文档变成了前后端开发人员联系的纽带,变得越来越重要,swagger就是一款让你更好的书写API文档的框架。
没有API文档工具之前,大家都是手写API文档的,在什么地方书写的都有,有在confluence上写的,有在对应的项目目录下readme.md上写的,每个公司都有每个公司的玩法,无所谓好坏。
书写API文档的工具有很多,但是能称之为“框架”的,估计也只有swagger了。
二、配置Swagger服务
1、引用Nuget包
下面开始引入swagger插件
方法有两个:
1)可以去swagger官网或github上下载源码,然后将源码(一个类库)引入自己的项目;
2)直接利用NuGet包添加程序集应用(这里就是前边说的 在以后的开发中,Nuget无处不在)。
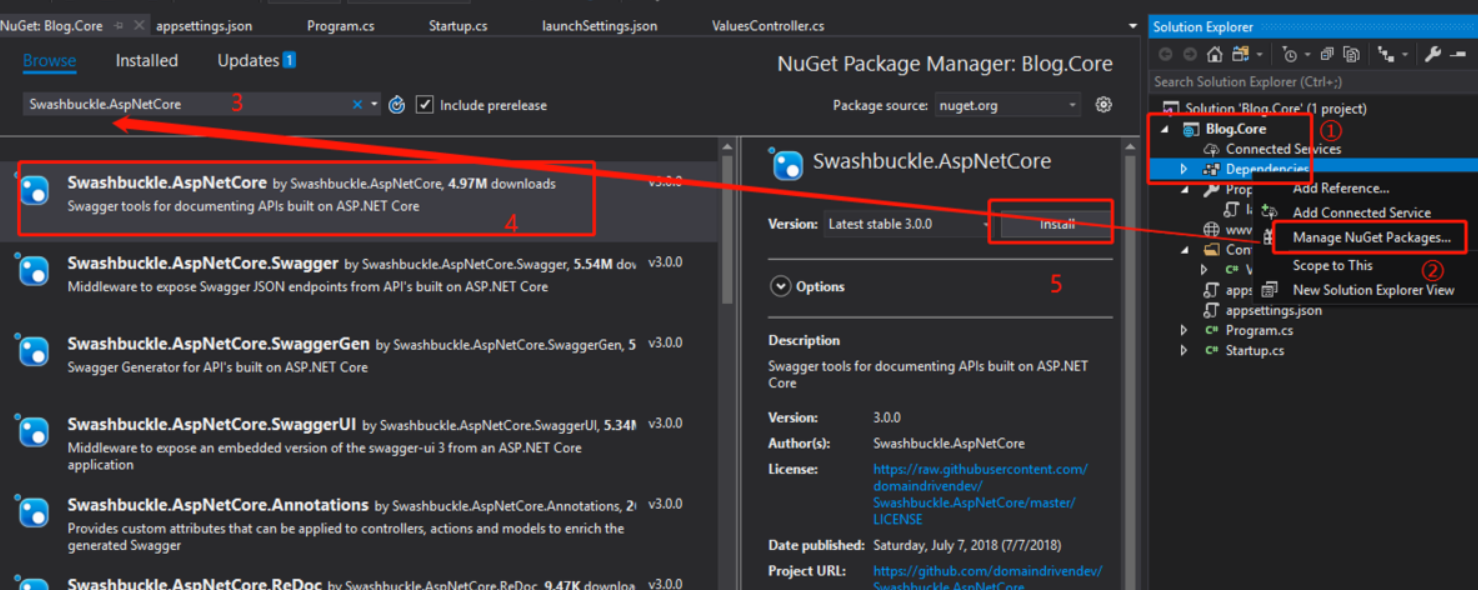
右键项目中的 Dependencies -- > Manage Nuget Packags --> Browse --> Search "Swashbuckle.AspNetCore" --> Install


这个时候,你可以试一下,当然是不可以的,还记得上文说的,.Net Core 都需要一个程序入口么,对就是Startup.cs文件
2、配置服务
打开Startup.cs类,编辑ConfigureServices类
public void ConfigureServices(IServiceCollection services) { services.AddMvc(); #region Swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Version = "v0.1.0", Title = "Blog.Core API", Description = "框架说明文档", TermsOfService = "None", Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "Blog.Core", Email = "Blog.Core@xxx.com", Url = "https://www.jianshu.com/u/94102b59cc2a" } }); }); #endregion }
3、启动Http中间件
编辑Configure类
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } #region Swagger app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1"); }); #endregion app.UseMvc(); }
4、查看效果
到这,已经完成swagger的添加,F5 运行调试,在域名后面输入/swagger,http://localhost:54067/swagger/index.html 点击回车,当当当 出来啦

5、好像少点儿什么?!
在上边的截图中,我们可以看到,已经生成了一个 api 列表,我们不仅可以清晰的看到项目中含有那些接口,还可以直接点击发送请求,类似 postman 那样,做接口调试,
1、这个接口文档现在还不多,如果多了的话,每个接口对应的意义可能会混淆,2、另外,这个接口文档,也是方便前端工程师查看的,目前这个这个样式,看起来是挺费解的。

既美观又快捷,而且还有丰富的注释,这样以后发布出去,前后端开发人员就可以一起开发了,嗯!不错!
那这个注释功能,应该这么做呢?下一篇文章就会说到了。
三、结语
好啦,本节基本就是这里了,你简单浏览后,会了解到,什么是Swagger,它如何创建使用,如何运行的,但是,细心的你会发现一些问题:
如何直接F5运行,首页无法加载?
接口虽有,但是没有文字文档说明?
对于接口是如何加权限验证的?
如何发布到服务器,大家一起接口开发呢?
项目开发中的实体类是如何在Swagger中展示的?
让我们带着这些问题,继续浏览下一篇吧,Swagger 3.2 配置
ღ 网友反馈ღ
@BlueDr提出:可以将Swagger的UI页面配置在Configure的开发环境之中
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); #region Swagger app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1"); }); #endregion } app.UseMvc(); }


