IDEA 创建maven项目
说明
- 创建Maven项目的方式:手工创建
- 好处:参考IntelliJ IDEA 14 创建maven项目二(此文章描述了用此方式创建Maven项目的好处)及idea14使用maven创建web工程(此文章描述了用模板创建Maven的弊端。)
创建一个新Maven项目
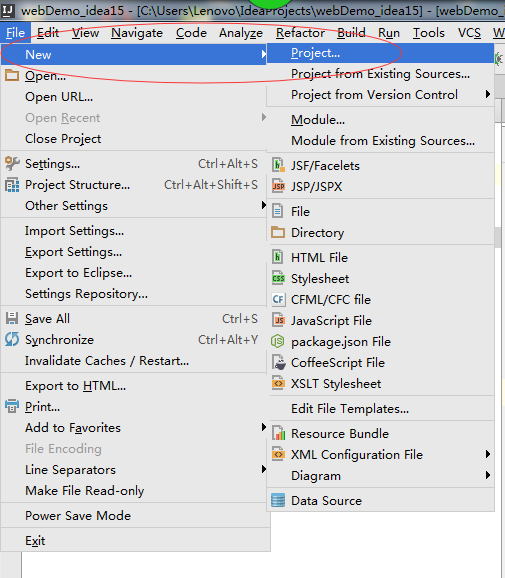
- new 一个project

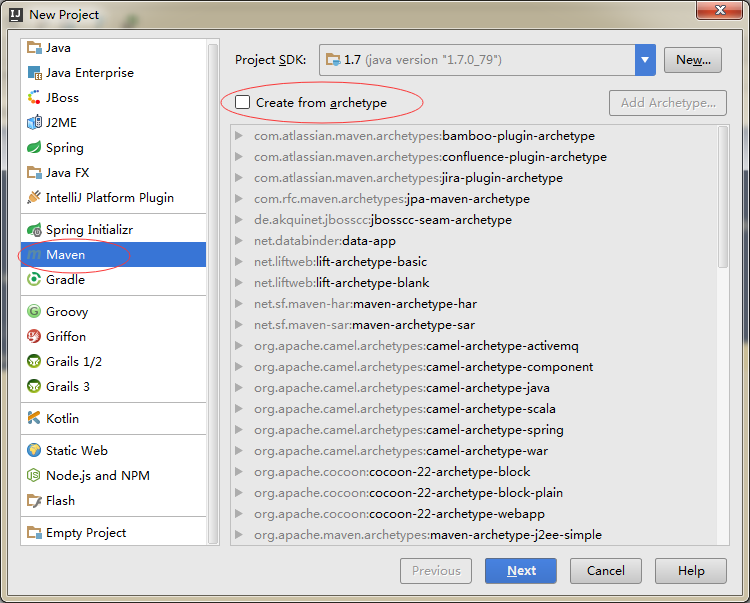
- 不选择任何Maven模板

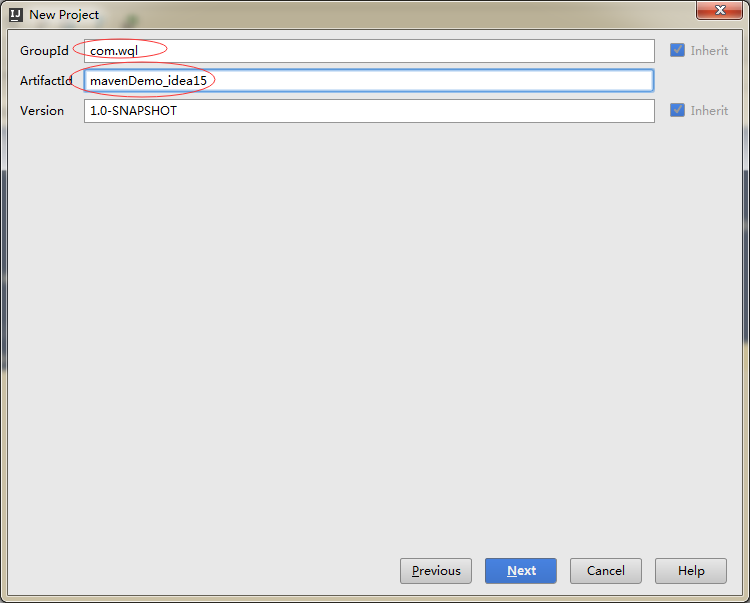
- 起个GroupId、ArifactId

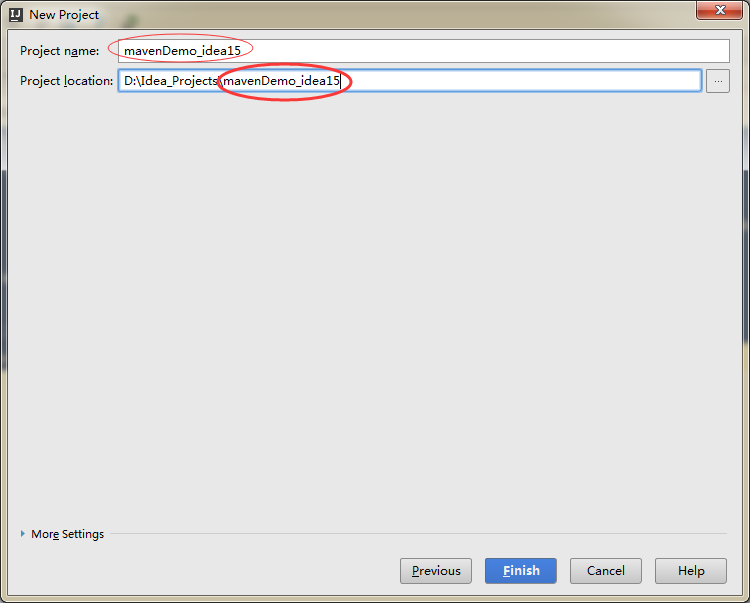
- 起个项目名。注意:Idea_Project是存放此项目的工作区间,mavenDemo_idea15为存放此项目的子目录。

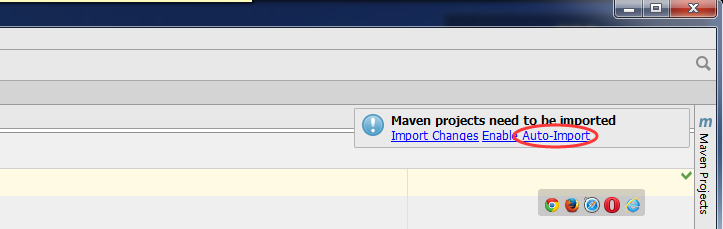
- 建好项目后,打开,点击Auto-Import

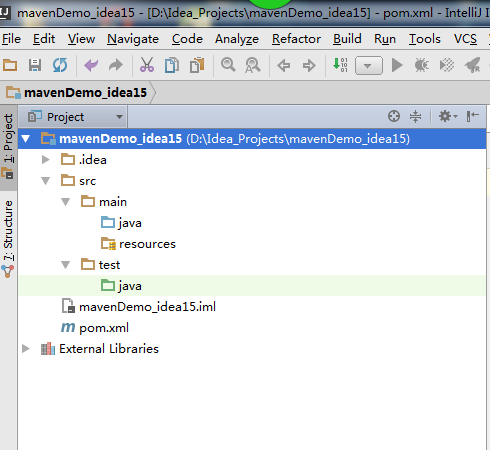
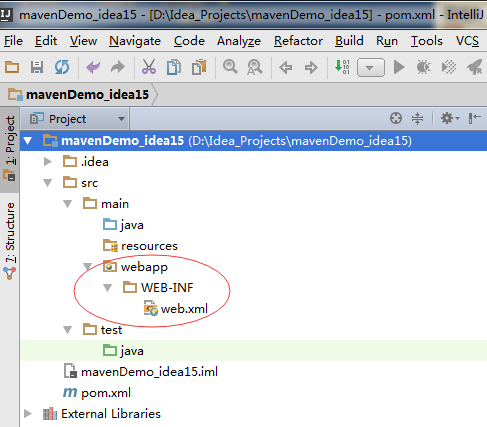
- 下面为此项目的结构

项目部署
- 点击

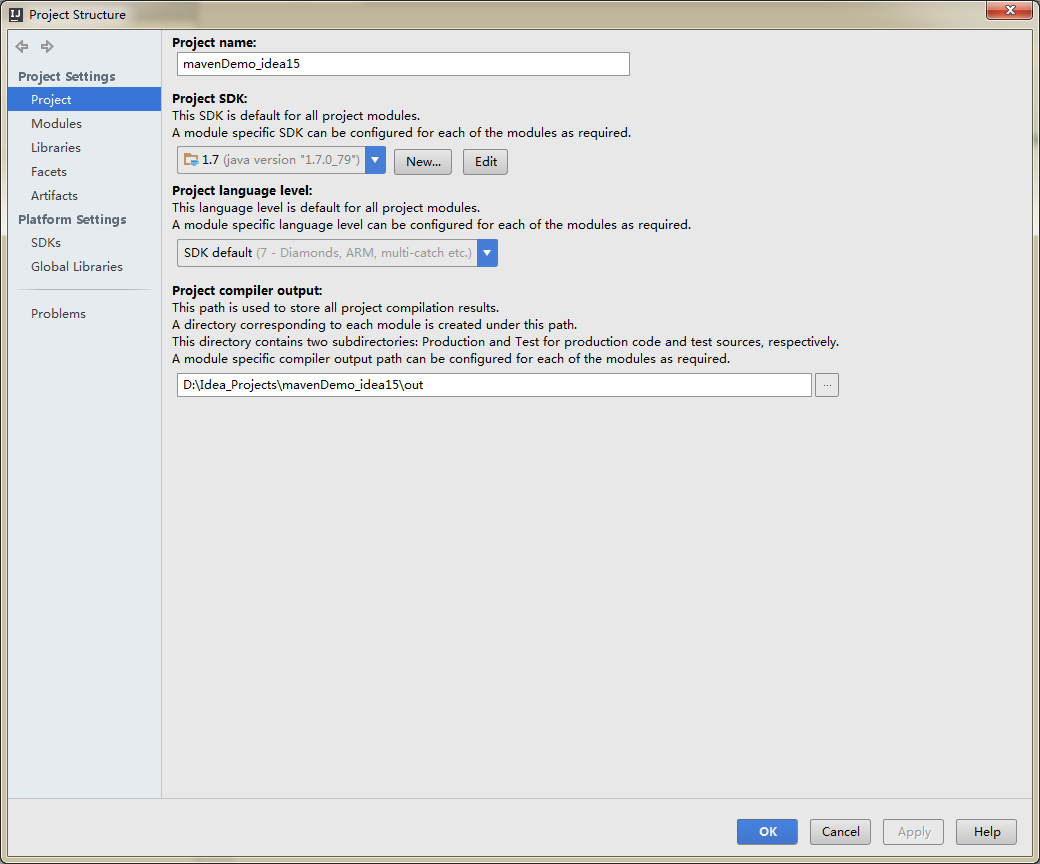
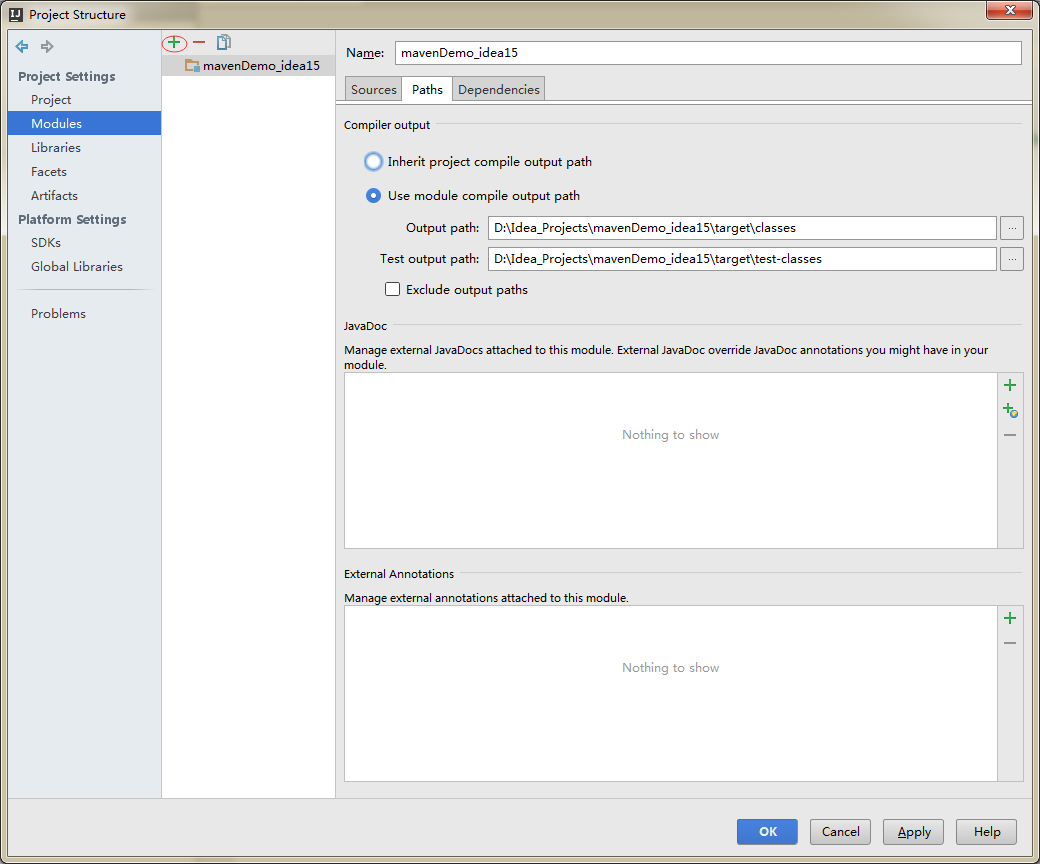
Project: 无需设置 (当然可点击Project complier output自定义编译目录)

Modules:可看到此项目无任何适配服务组件(因为是手工创建Maven,没有选择任何Maven模板)--因此需要我们进行添加。

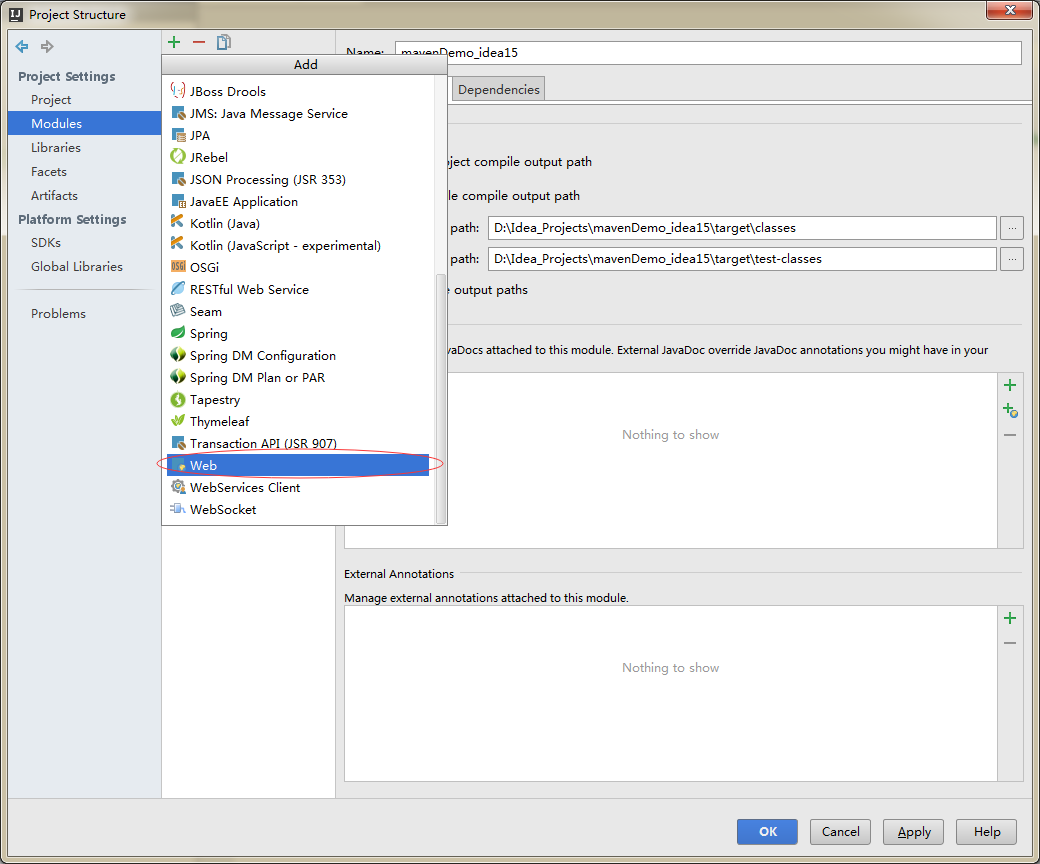
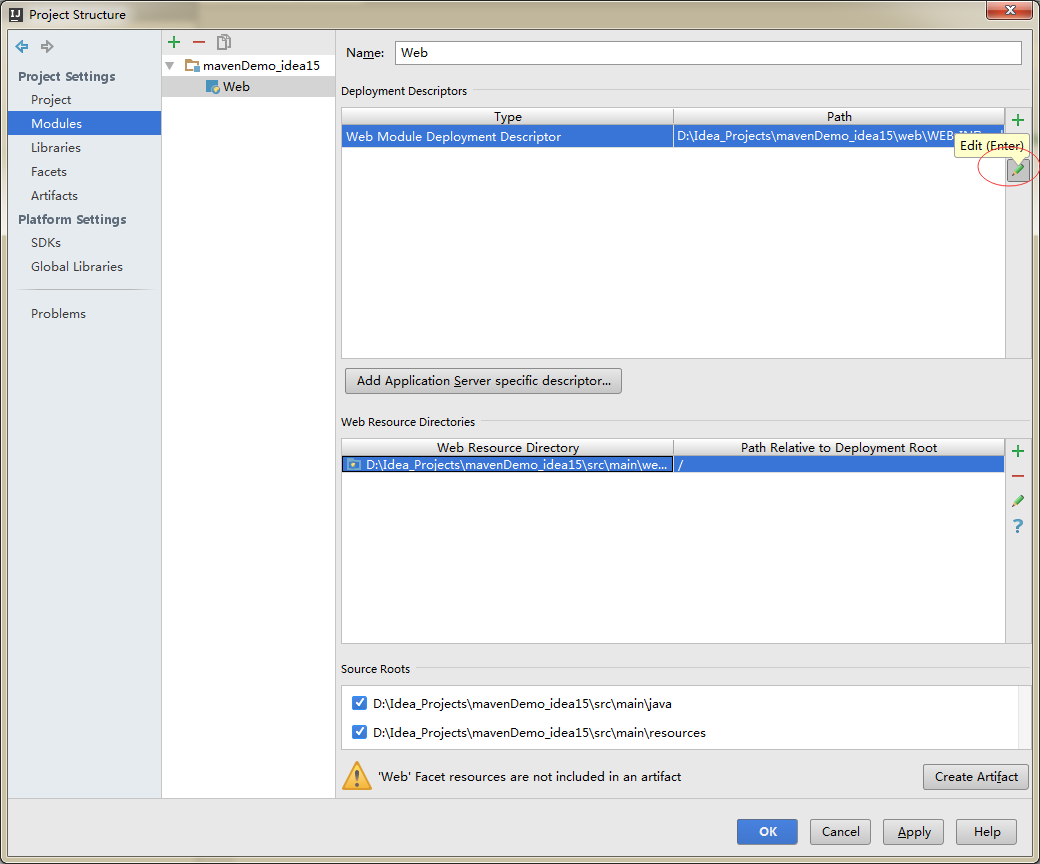
- 选择Web(为此项目添加Web服务组件,这便是一个Web项目了)

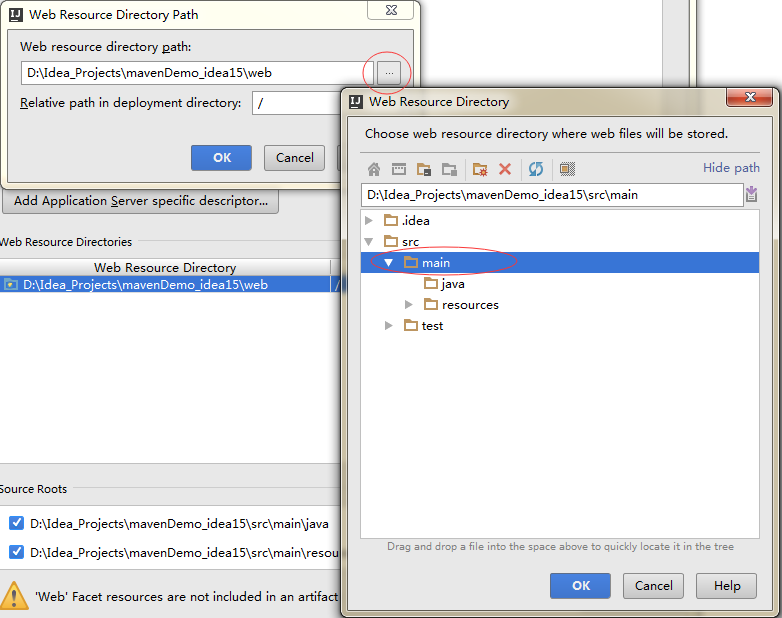
- 现在为Web设置资源目录。双击Web Resource Directory

- 选择scr/main目录

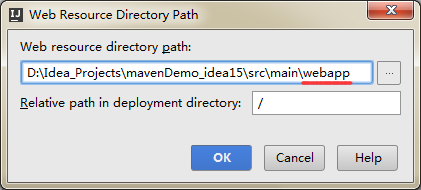
- 在后面加上webapp。好了,点OK,Web的资源目录便设置好了。

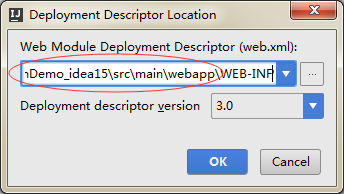
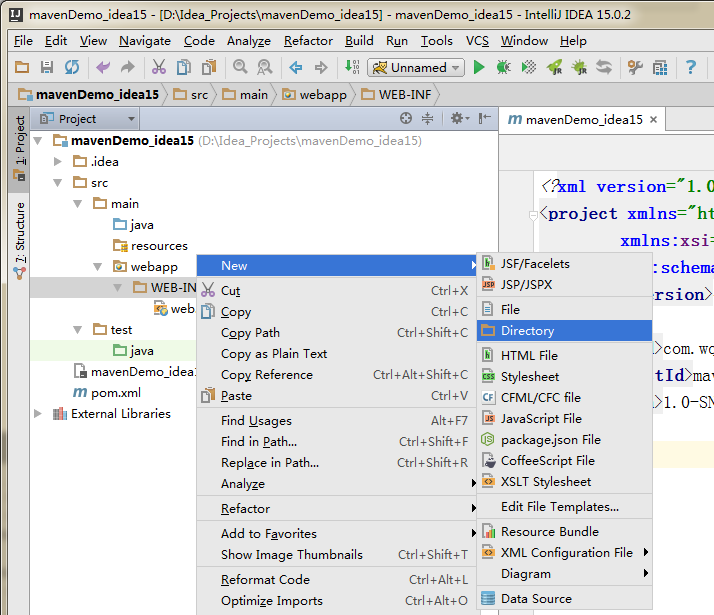
- 现在设置Web的描述文件的目录

- 设置在webapp目录下

Facts: 表示当前项目的适配服务组件。可看到此项目已是一个Web项目了。

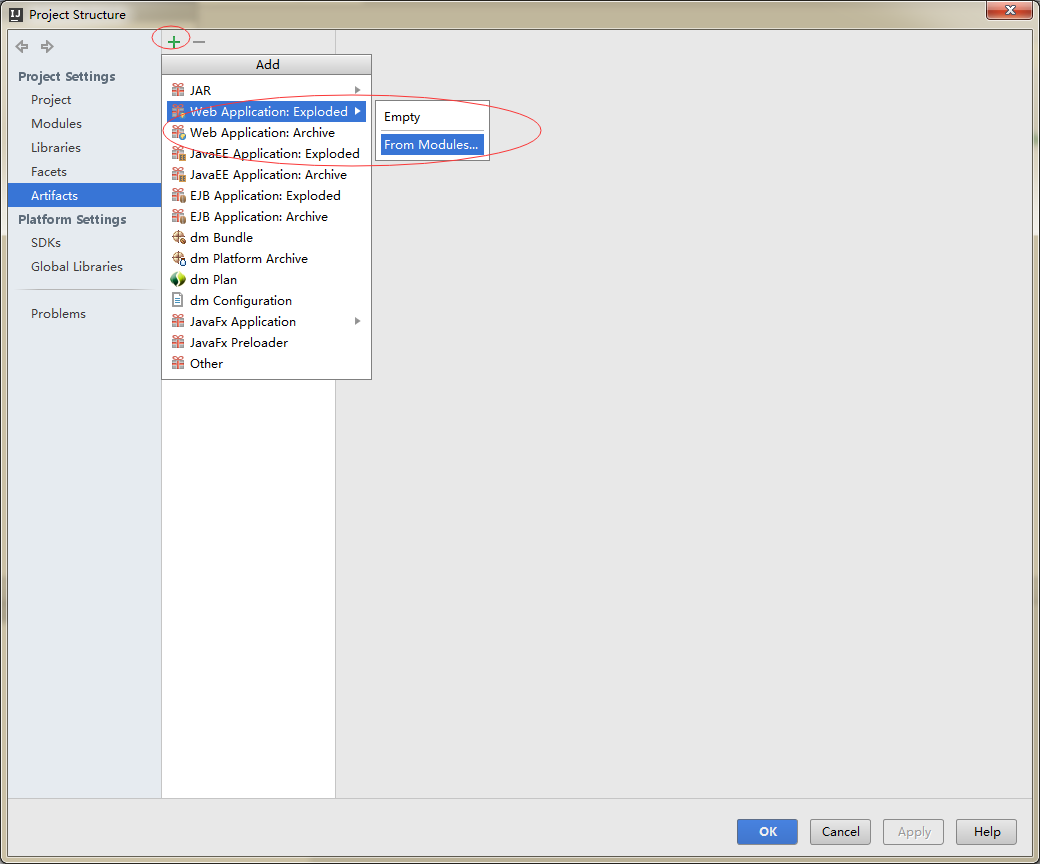
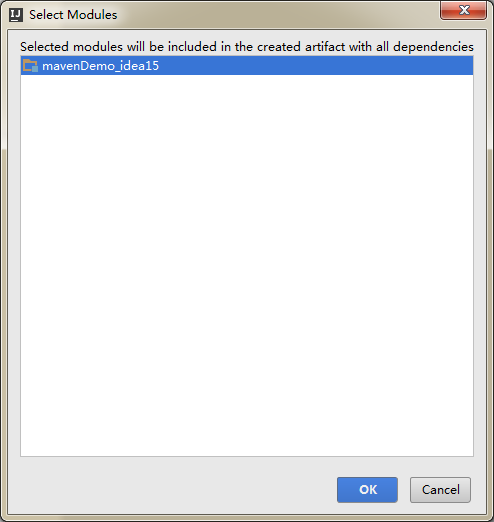
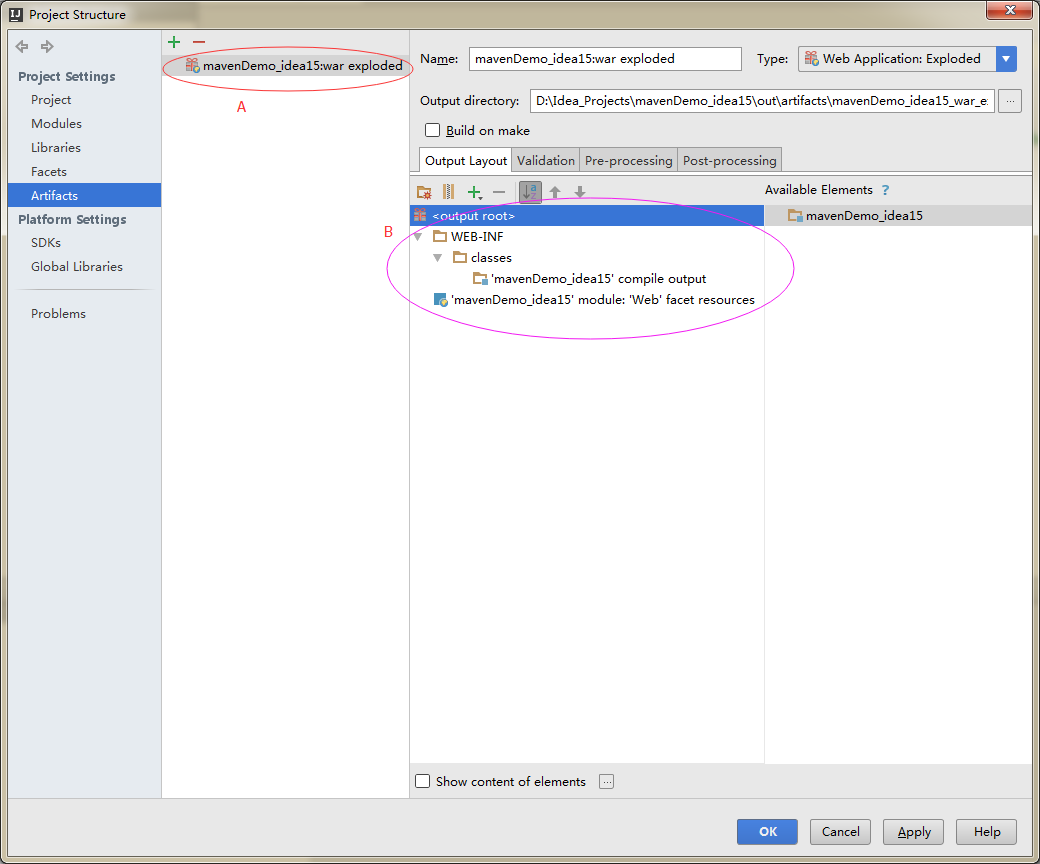
Aftifacts: 这个Aftifacts描述了当前项目发布的信息。现在进行添加,从Modeles中选择。


说明:A: 现在Artifacts已有了发布的项目了(idea中准确的说应是Modele) B:output root目录描述了当前项目的编译目录及适配服务。

确定之后当前项目的结构:

- 如有需要,添加lib包


部署服务器

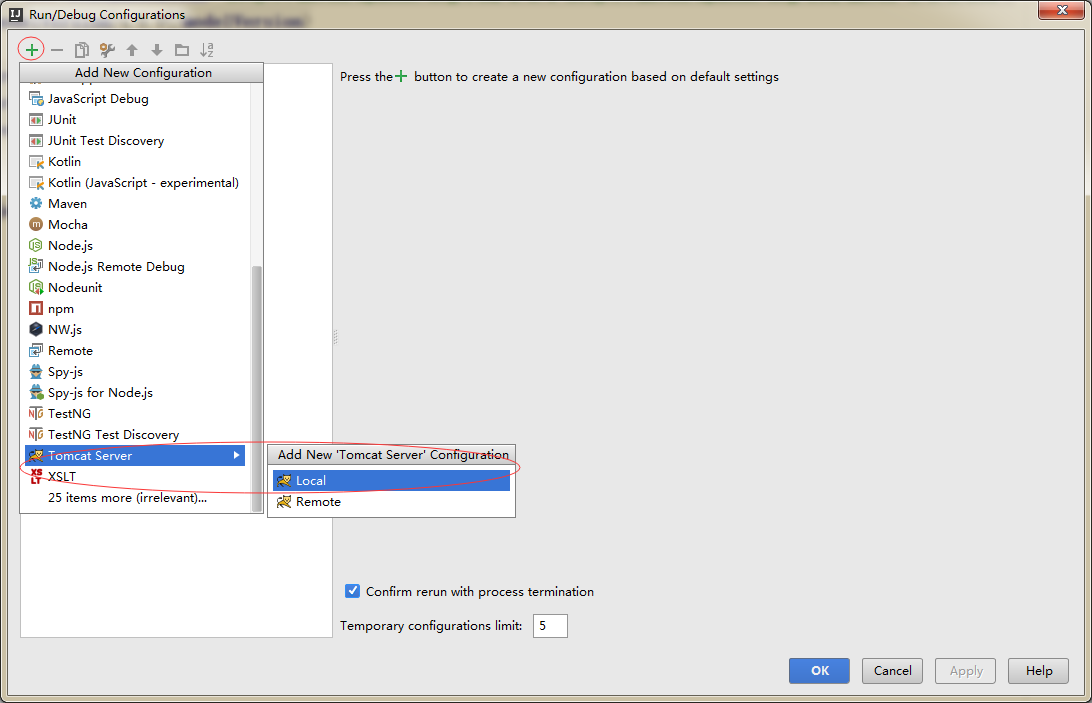
- 添加服务器

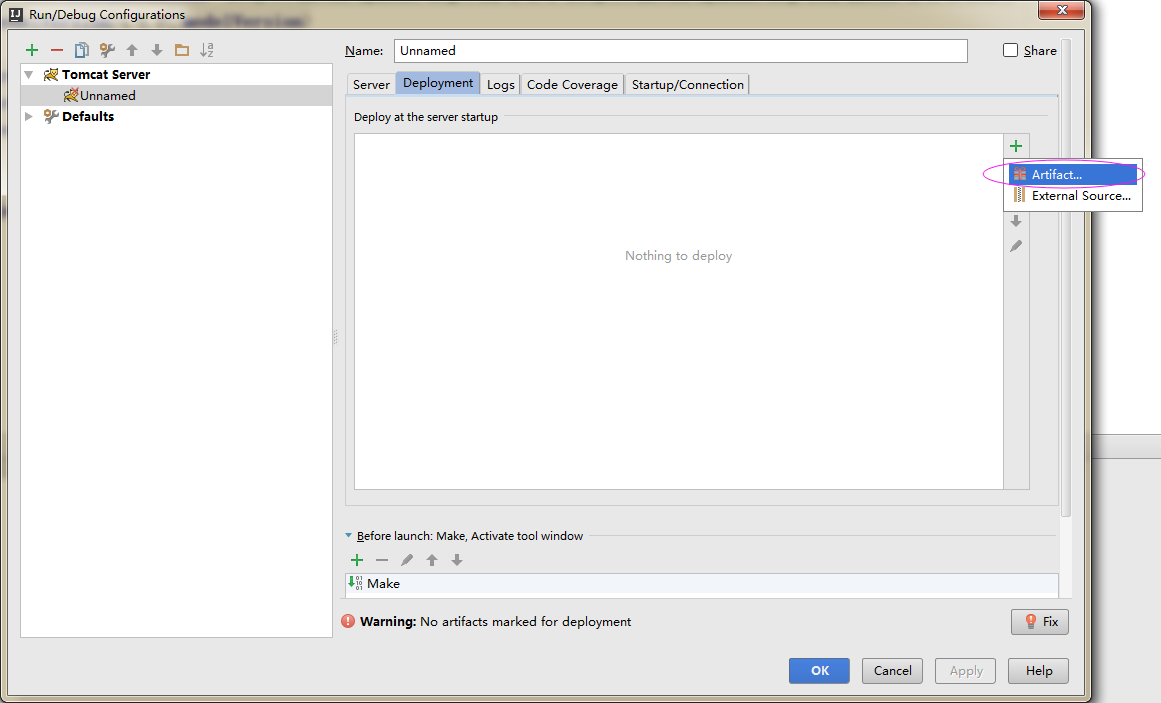
- 部署
注:很多童鞋在这里找不到Arifact,请参考部署项目中的Modules的配置。如果没有为项目配置Web服务组件,那么就没有Artifact。(当前项目连Web项目都不是,哪儿来的Artifact,又部署什么呢?)


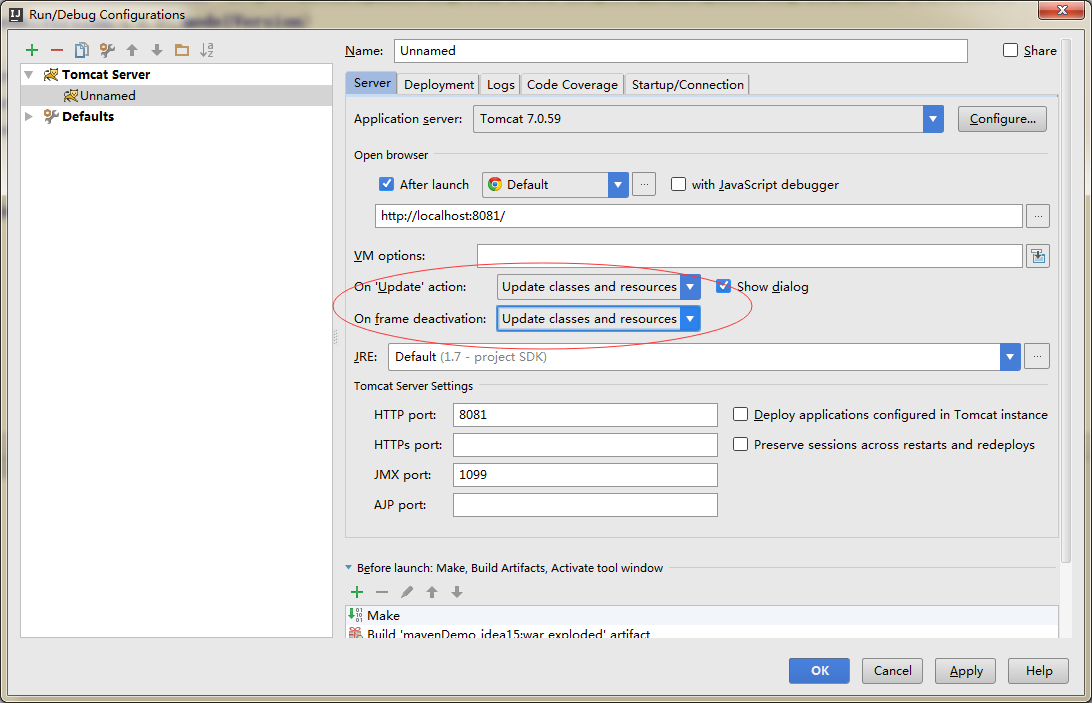
- 注意下面的选择:

编写代码测试
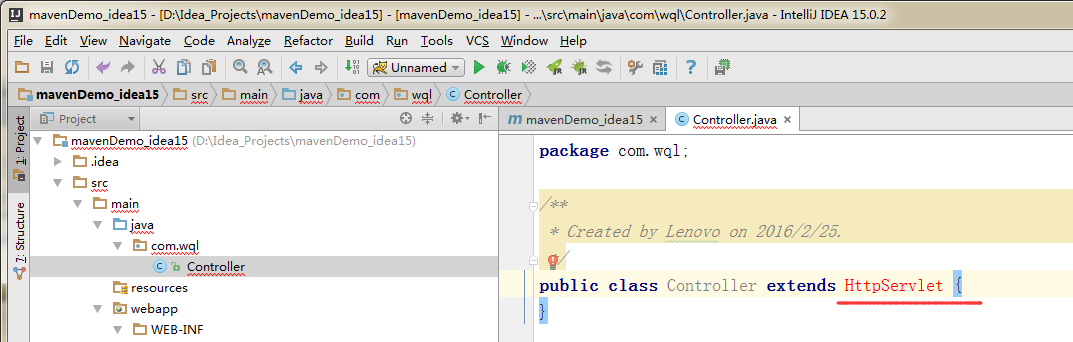
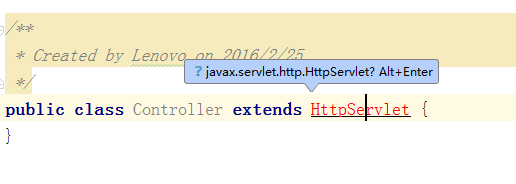
- 创建一个java类。可看到继承HttpServlet出问题了--这是因为没有把Tomcat的依赖加入Module

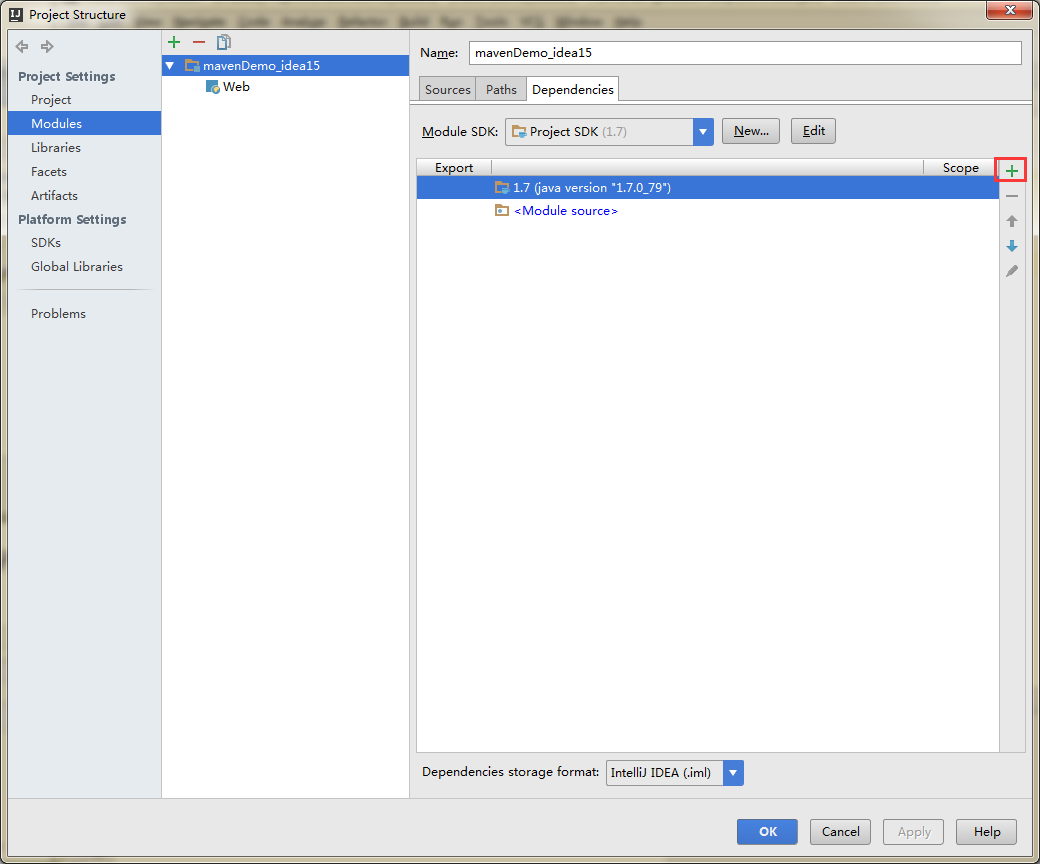
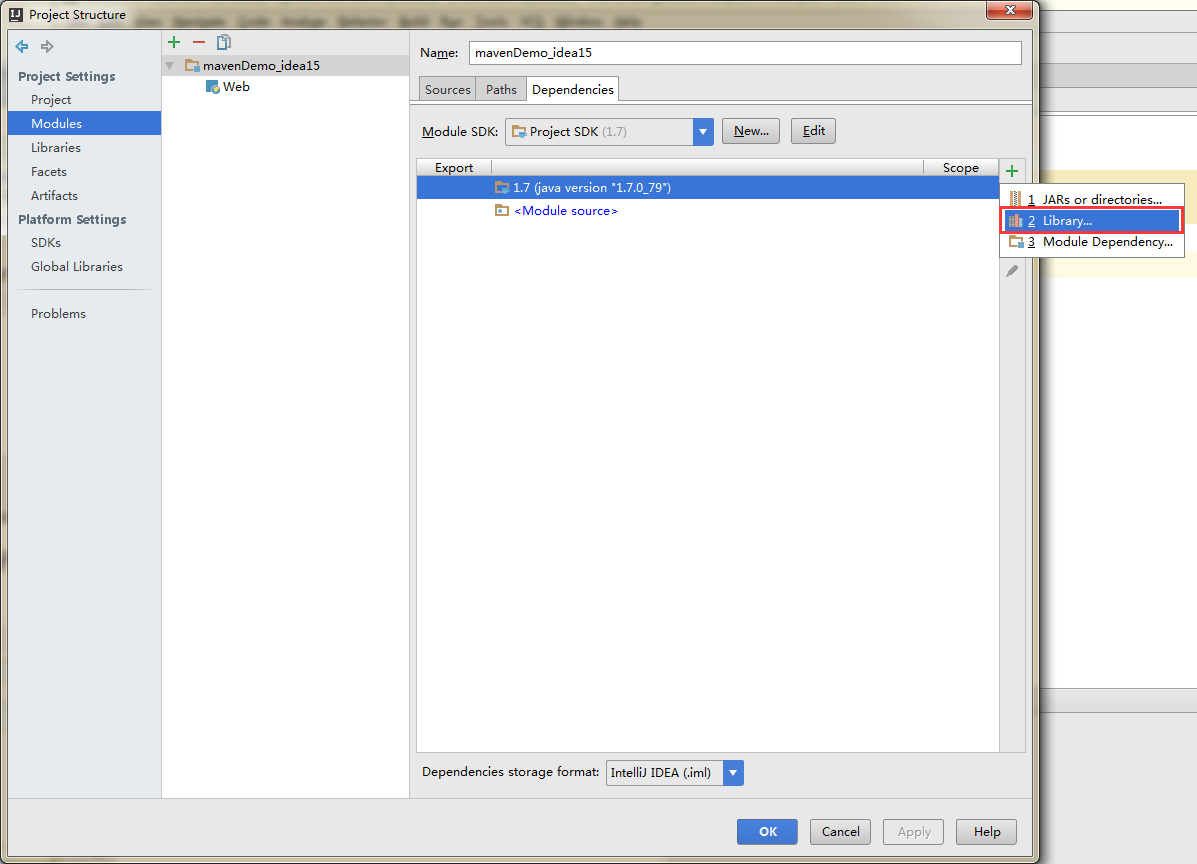
- 在Modules加入Tomcat依赖



添加完毕

- 现在按快捷键就可以了

- 代码编辑
Java
package com.wql;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* Created by Lenovo on 2016/2/25.
*/
@WebServlet("/myController")
public class Controller extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// System.err.println("---");
//解决乱码
req.setCharacterEncoding("UTF-8");
String name=req.getParameter("name");
req.setAttribute("name",name);
System.out.println(name);
req.getRequestDispatcher("index.jsp").forward(req, resp);
}
}
Html
<%--
Created by IntelliJ IDEA.
User: Lenovo
Date: 2016/2/25
Time: 0:26
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="myController" method="post">
<input name="name">
return:${name}
<input value="提交" type="submit">
</form>
</body>
</html>
Xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
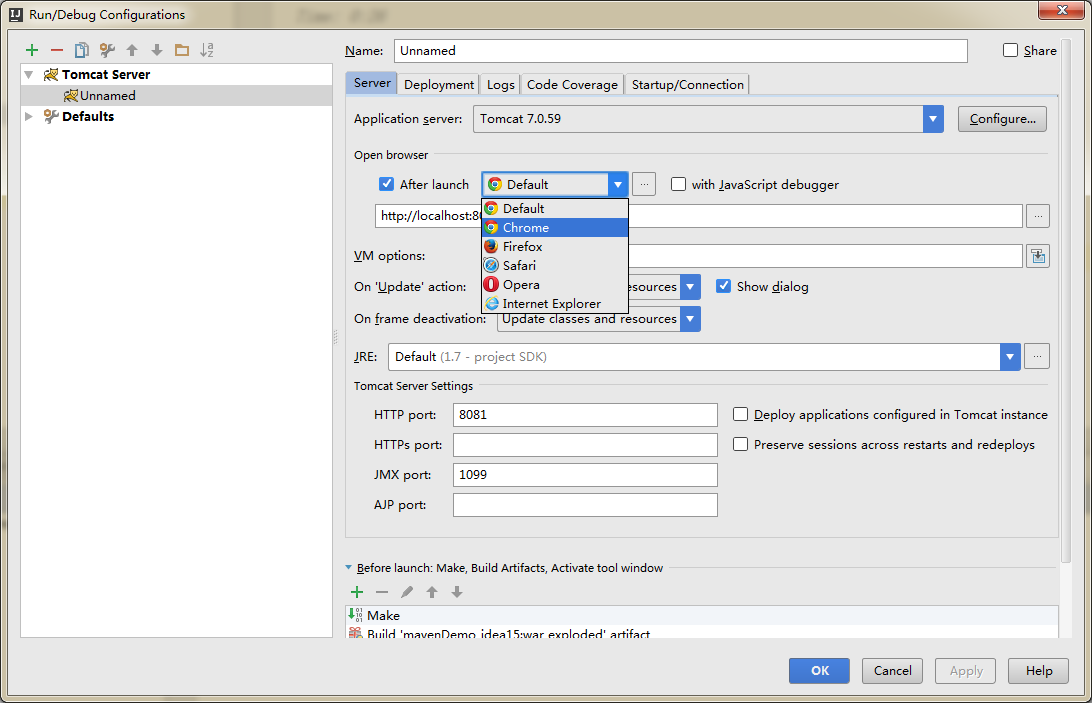
- 记得设置默认启动浏览器

- 启动项目

转自:http://www.cnblogs.com/wql025/p/5215570.html



