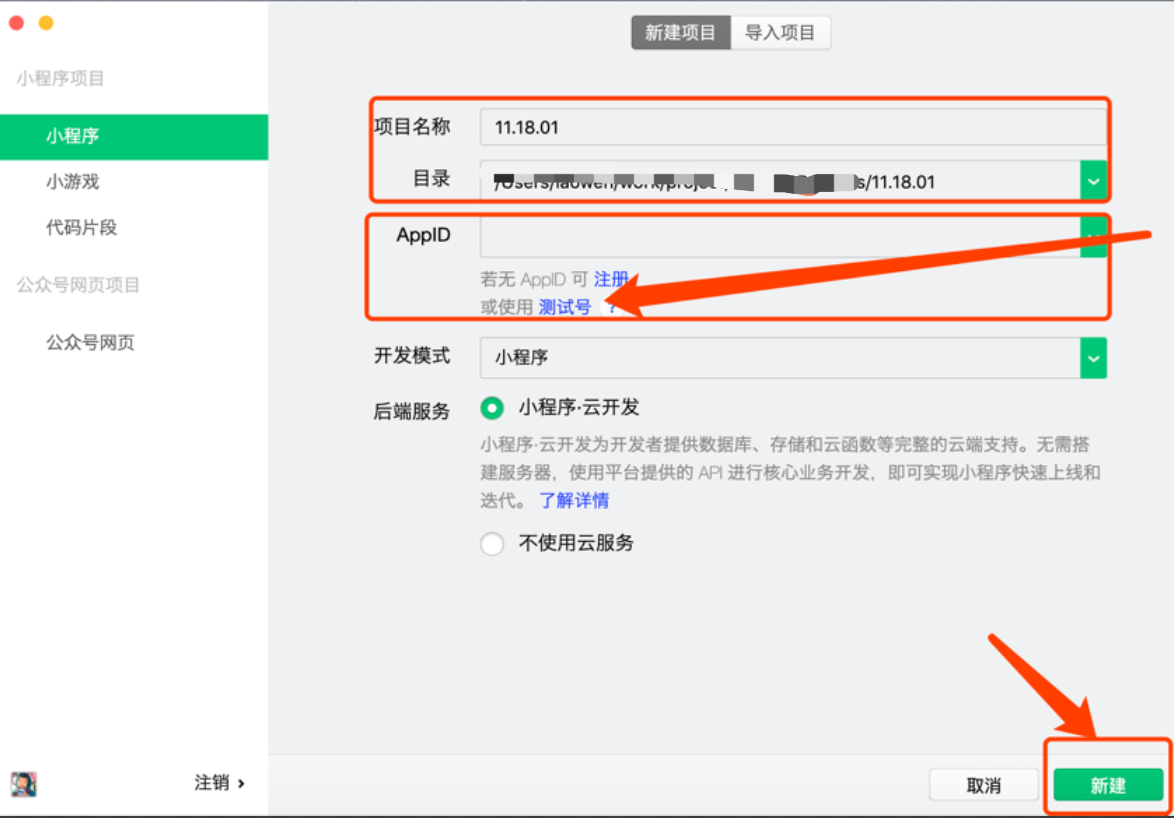
1、创建项目
注意:
1.1 测试号
1.2 目录地址不能为空,文件夹中不能有内容

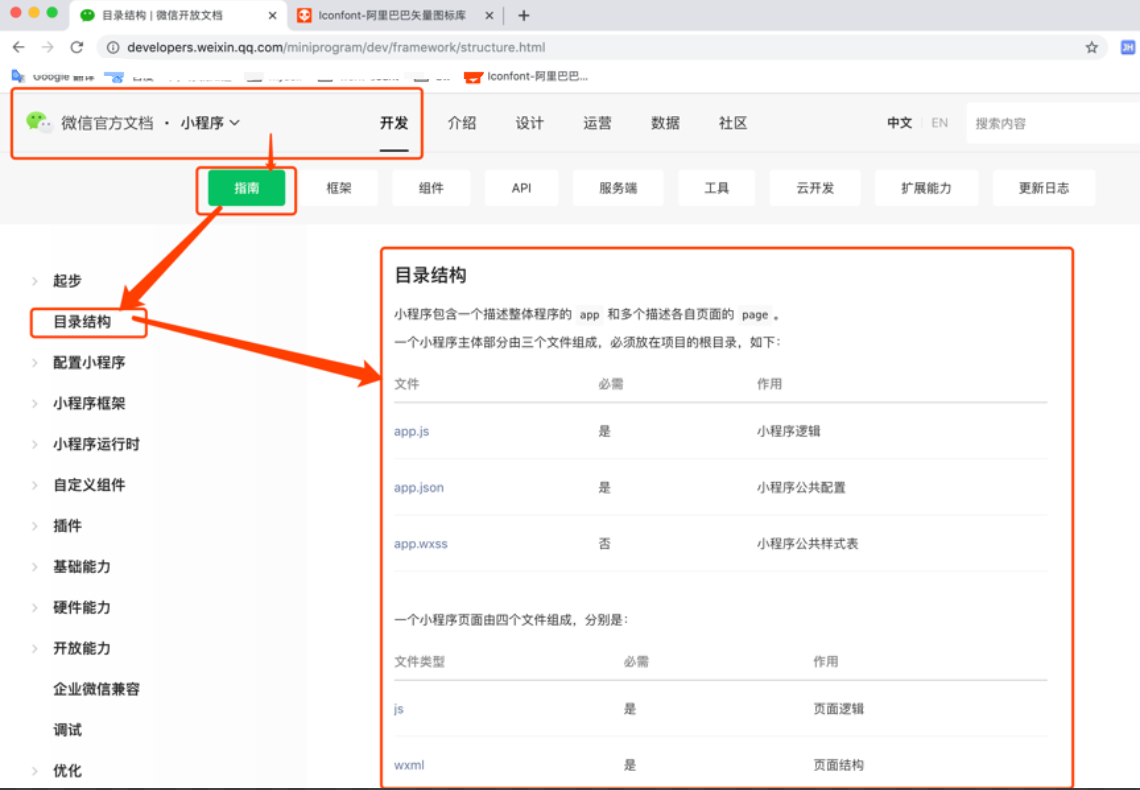
2、 目录结构

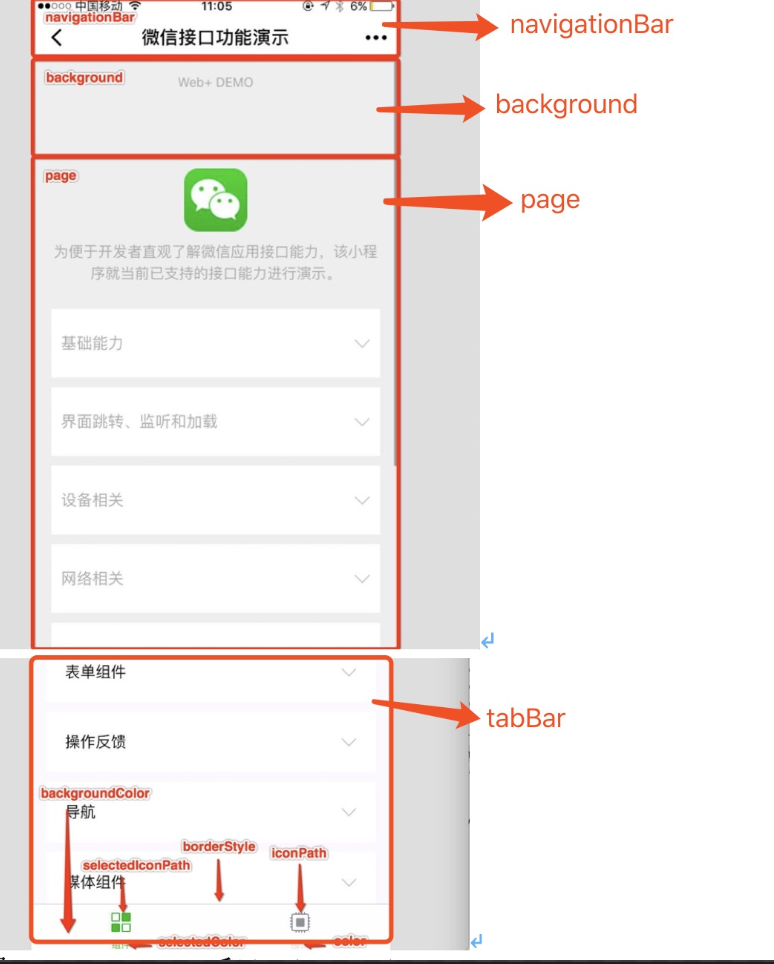
3、 小程序页面的结构详情、总共分为四部分,具体如下:
NavigationBar
Background
Page
TabBar

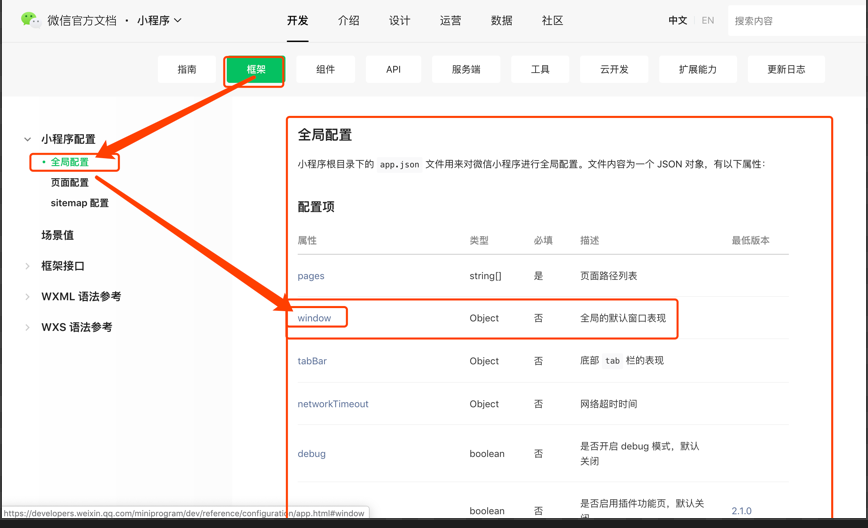
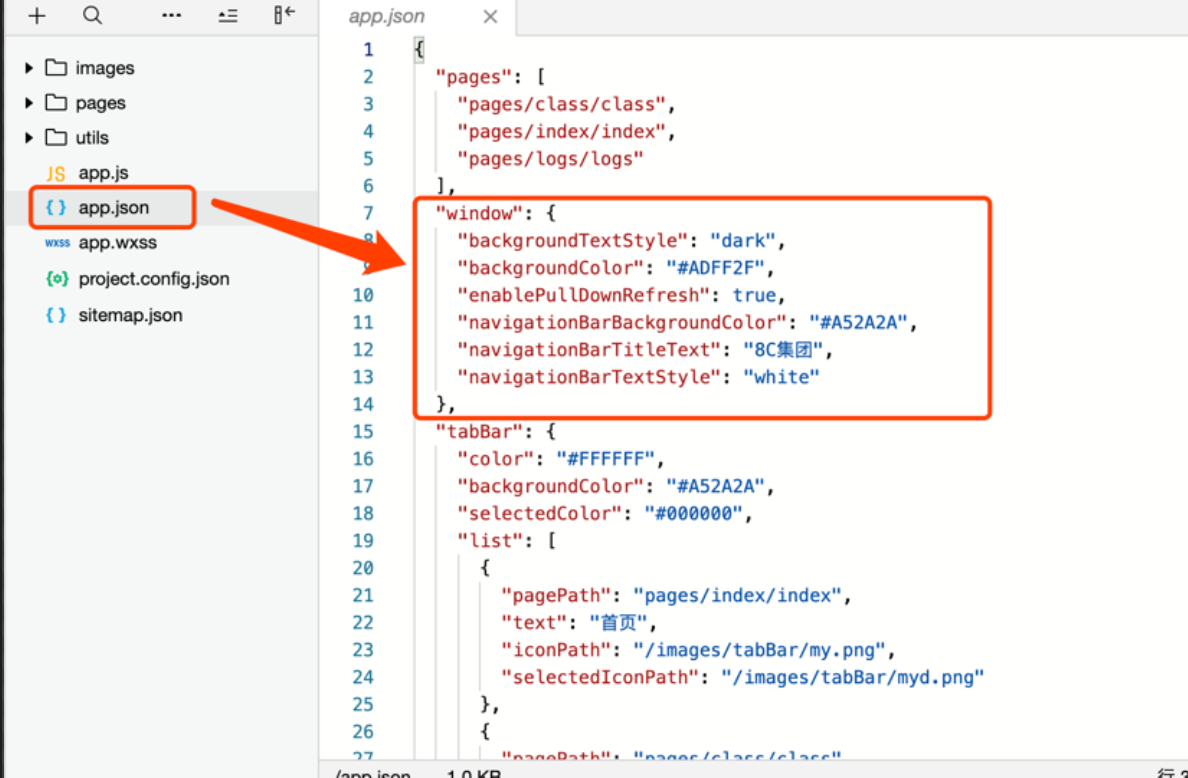
4、 配置 navigationBar 和 background

具体代码如下:

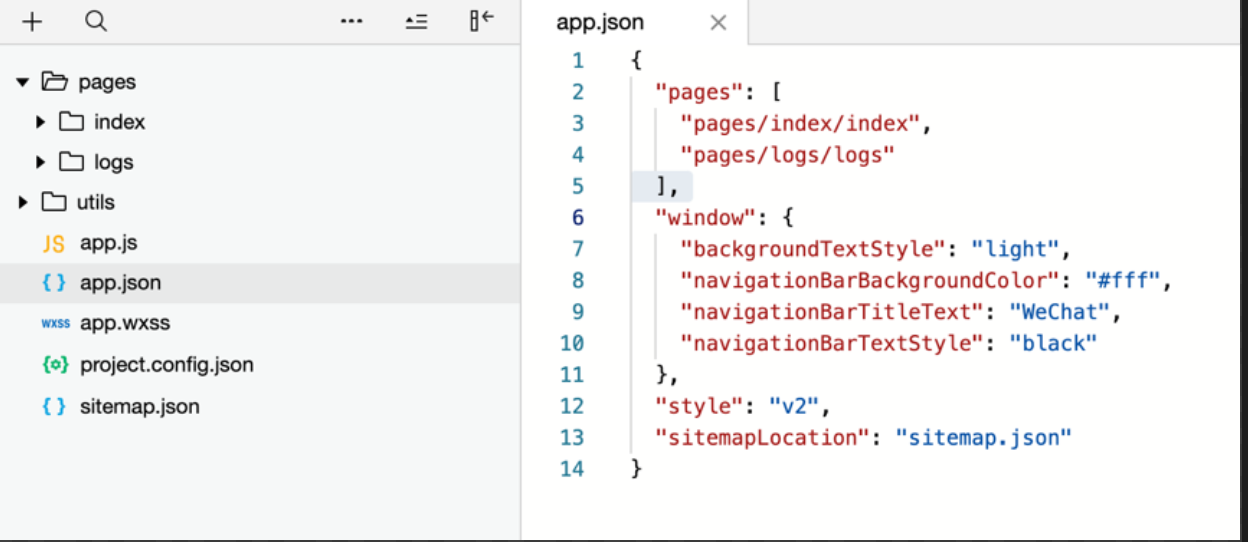
5、 生成page页面
原来的:

修改后的:

具体操作:
在app.json中的pages中增加新页面地址、然后直接保存就会自动生成。
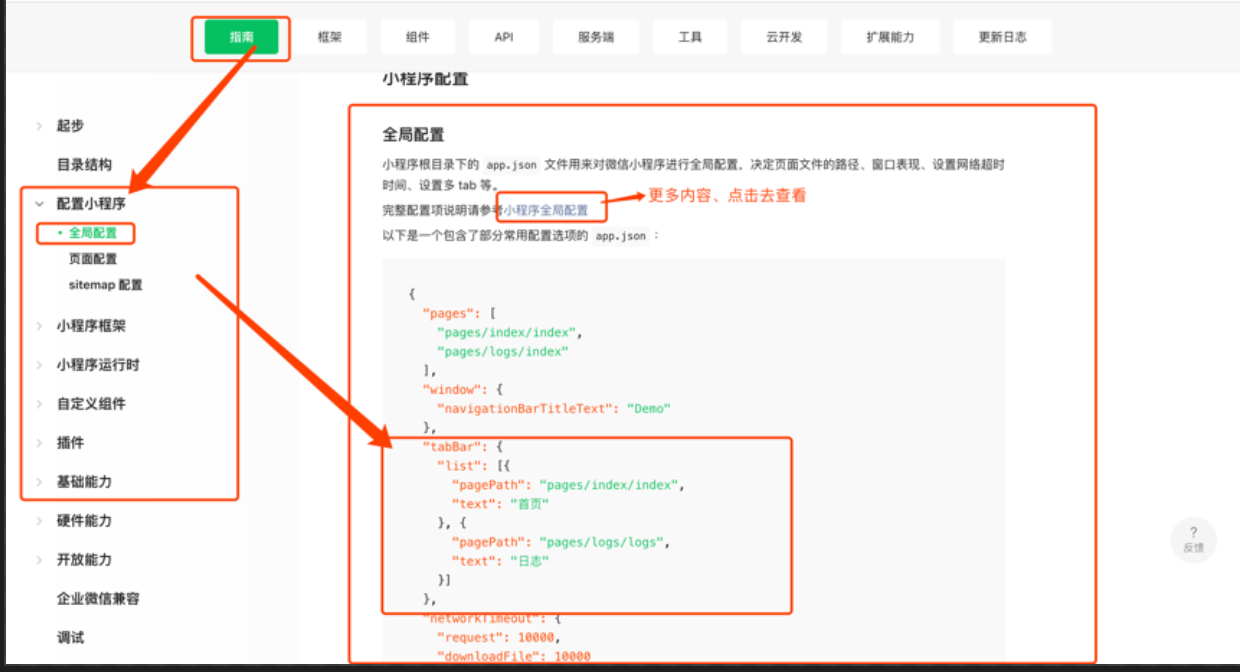
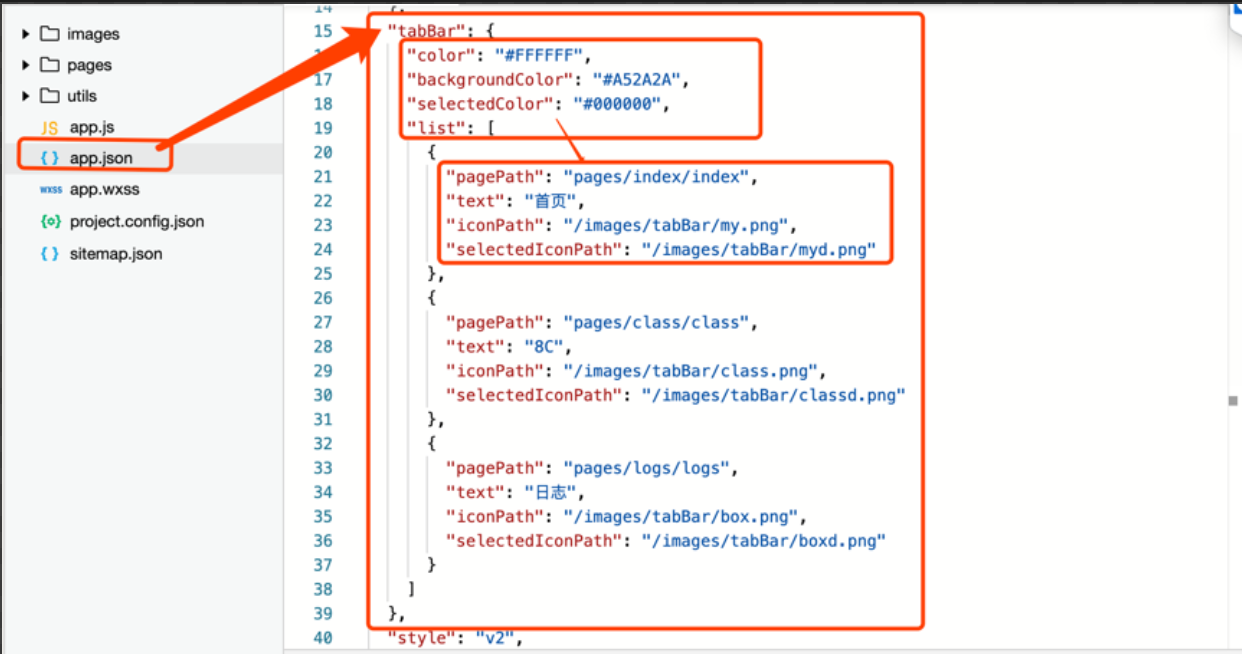
6、 配置tabBar
第一步:

第二步:粘贴上面👆的代码。
第三步:小程序全局配置(地址)
第四步:具体代码如下:

注意:tabBar与window同级;list最少2个、最多5个;
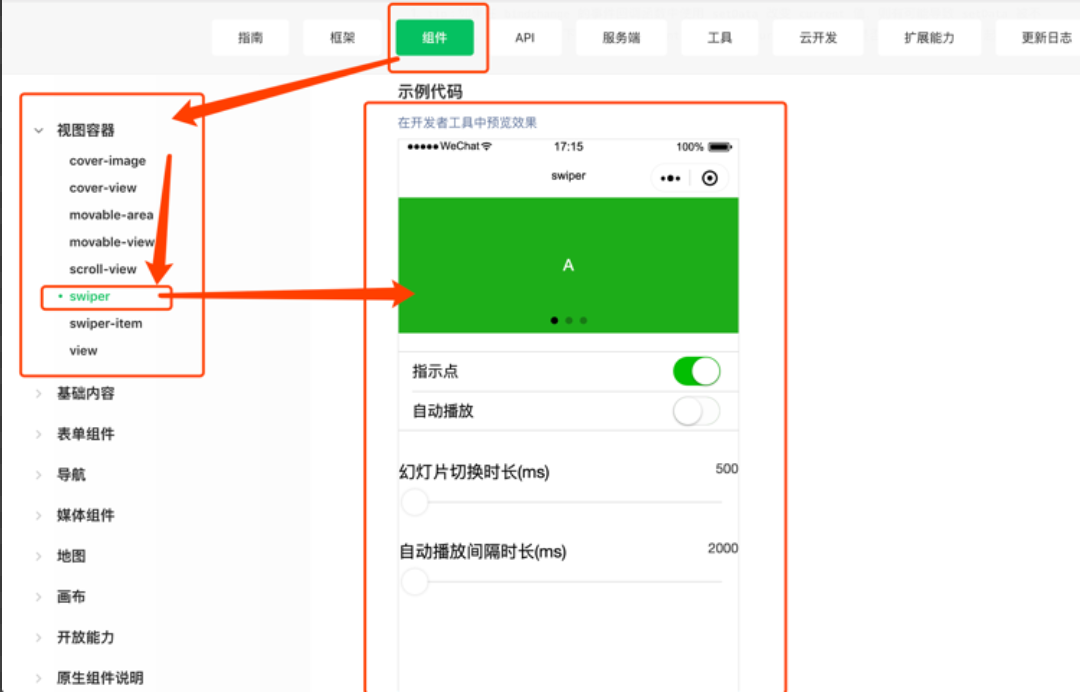
7、 配置轮播效果
第一步:

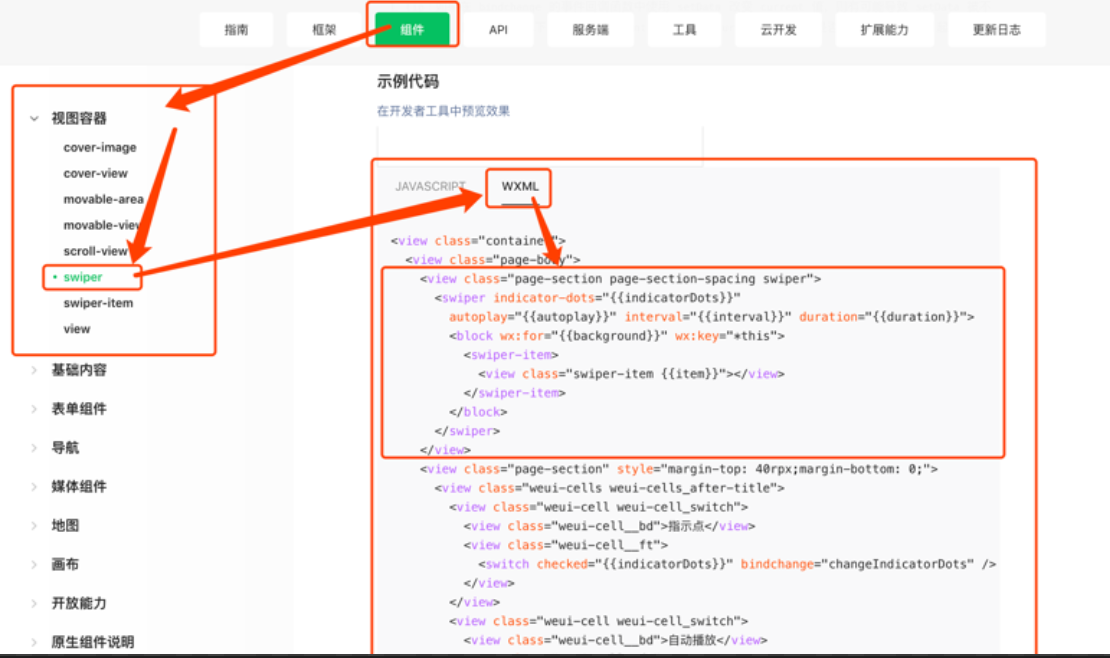
第二步:修改wxml、粘贴如下选中的代码

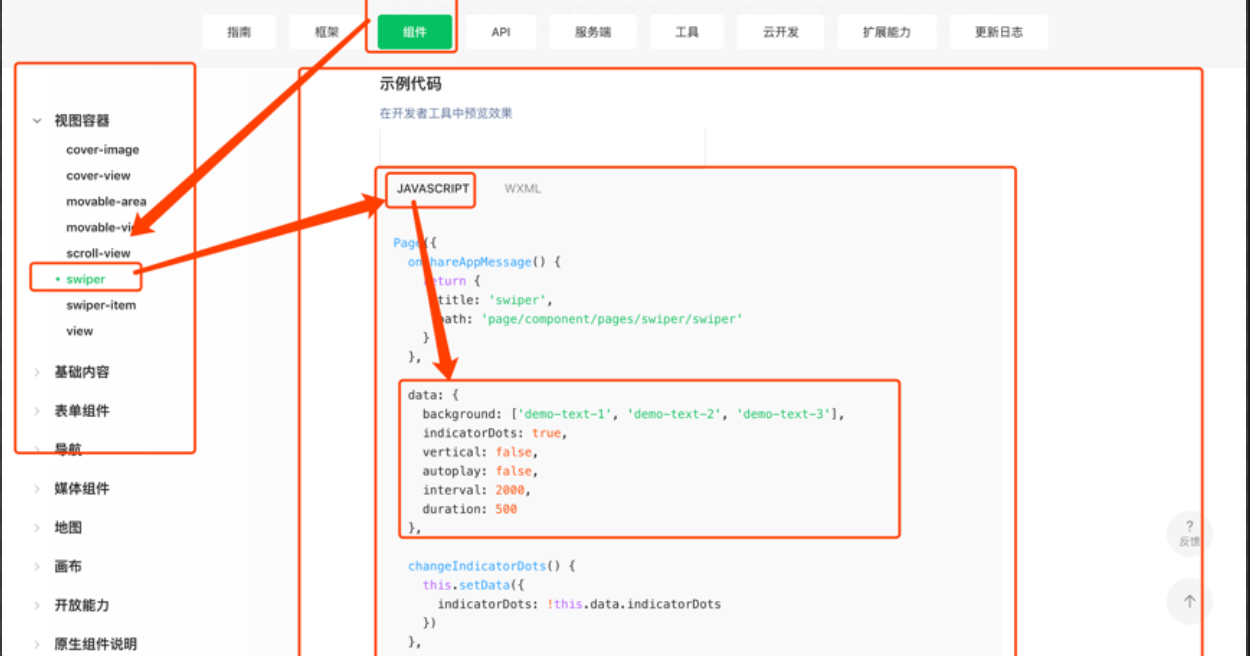
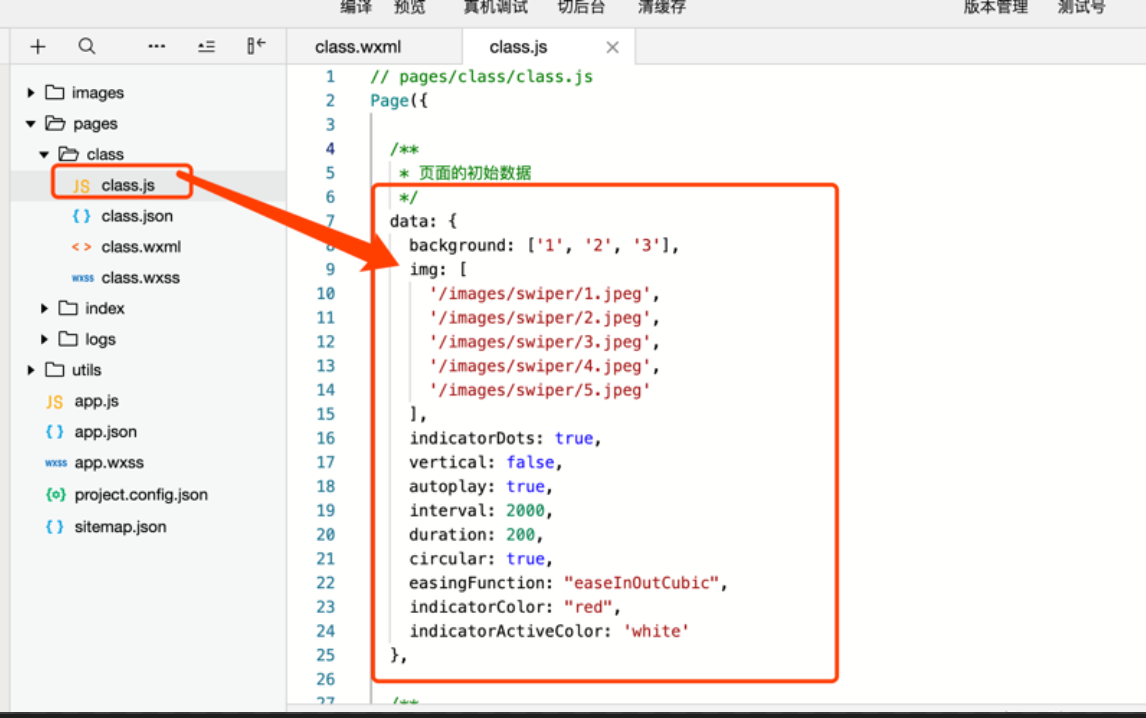
第三步:修改js、粘贴如下选中代码

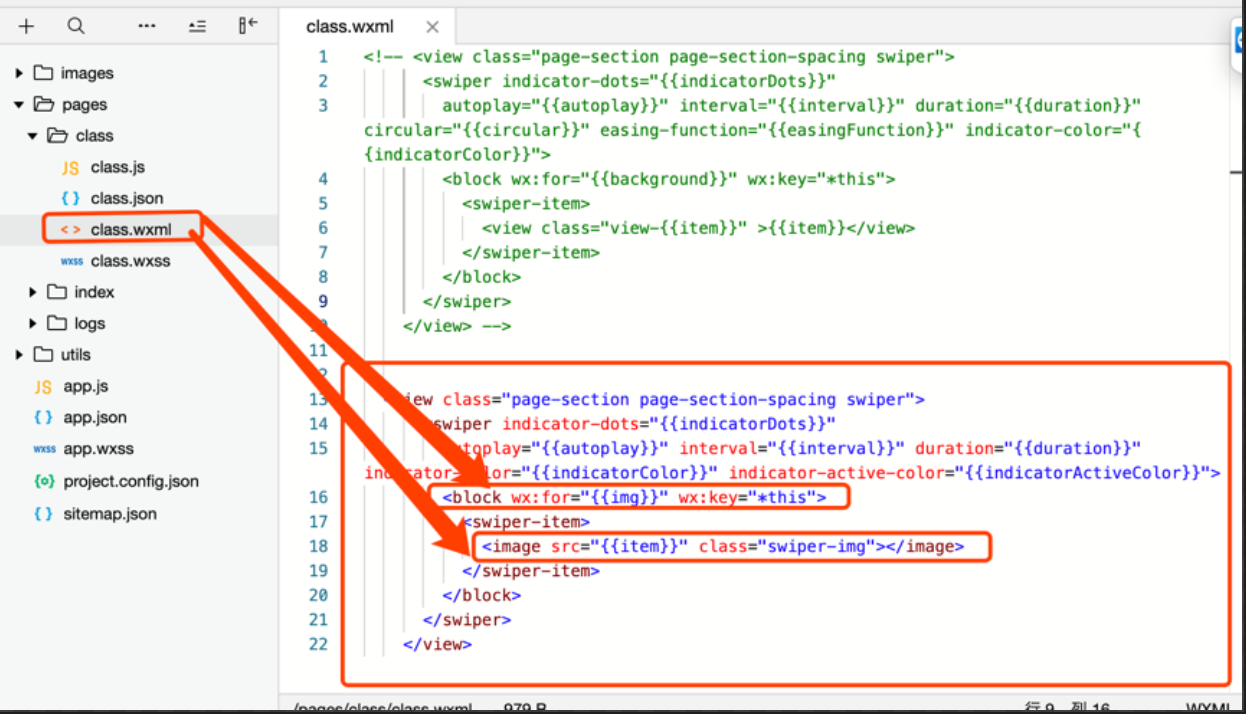
第四步:修改wxml的内容

第五步:修改js文件中定义的数据

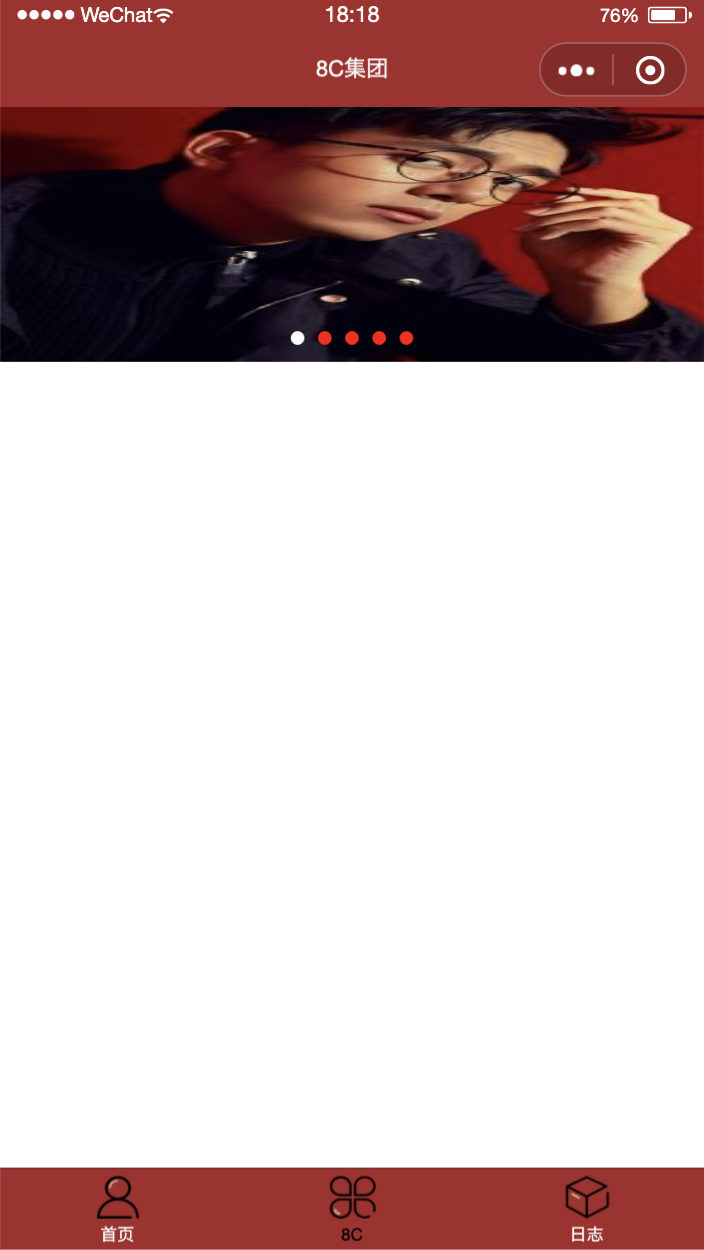
8、 完成、具体效果如下:

声明
本人博客的所有东西,部分源于网络书籍和视频,其他的是个人的理解感悟,经过自己整理撰写成博客。
本人博客均只用于个人学习、复习,不作为商业用途,如有侵权,请联系我修改或删除。
联系邮箱:itlaowen@163.com

