xpath和css selector的使用方法
什么是Xpath?
XPath是XML的路径语言,通俗一点讲就是通过元素的路径来查找到这个标签元素

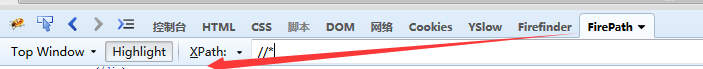
Xpath的练习建议安装火狐浏览器后,下载插件,FireBug和FirePath,谷歌浏览器可以下载ChroPath插件,进行定位,切换到XPath,默认死格式 先写//*代表定位页面下所有元素,[@id='kw'],尽量不要用xpath来定位,因为xpath是UI自动化中运行效率最慢,代码冗余最高的定位方式
1、Xpath支持ID、Class、Name定位功能
//*[@id='inner1'],@代表通过属性定位
//*[@class='inner']
//*[@name='name']
2、如果标签没有ID、Class、Name三种属性,Xpath还支持属性定位功能,只要你是唯一属性,就可以定位,无论是默认属性还是自定义属性,@代表以属性定位,后面可以接标签中任意属性
//*[@type='text']
3、当标签的属性重复时,Xpath提供了通过标签来进行过滤
将*换为任意标签名,则可根据标签进行筛选,如页面中有多个input框,可以把*换成input,后面再写属性,整体的写法就是//input[@id='i1']
4、当标签页重复时,Xpath提供了层级过滤,例如:找不到儿子,那么就先找他的爸爸,实在不行可以再找他的爷爷,Xpath提供了索引过滤,通过索引,在List中定位属性,与python的索引有些差别,Xpath从1开始
支持通过/进行层级递进,找到符合层级关系的标签,只有xpath拥有角标定位,css没有这种方式
//*[@class='driver'][1]/div[2]/input
5、上面几种如果都用上了之后还重复的话,我们就可以使用Xpath提供的终极神器,逻辑运算定位。and或or,通过and来缩小过滤的范围,只有条件都符合时才能定位到
//input[@value='弹框' and @onclick='alertNow();']
or就相反了,只要这些筛选中,其中一个出现那么就匹配到了
//select[@name='city' or @size='4']
什么是Css Selector?
Css Selector定位实际就是HTML的Css选择器的标签定位,Css Selector的练习建议安装火狐浏览器后,下载插件,FireBug和FirePath,切换到CSS
1、Css Selector支持id、class的定位,与html中css定位相同
#后面直接写上id的值,如#i1,.代表class,class定位还提供了多个class定位,通过连续.来缩小范围.c1.c2.c3,.J_Cat.a-all.on,有空格就输入.,也可以input#i1或input.classname
2、Css Selector支持任意属性定位
属性定位方式与xpath相同,直接中括号,加上属性就可以了
[placeholder='div的id是inner1'],placeholder没有重复的
3、Css Selector提供了多属性组合过滤
Css Selector的多属性组合选择过滤,没有and,只需要多个[]连接就可以
select[name='city'][size='4'][multiple='multiple']
4、Css Selector也支持层级关系定位
与Xpath的不同Css Selector通过>来区分层级的界定,如果定位到里面没有唯一的属性供css来定位,只能用到xpath
select>option[value='3']
5、Css Selector模糊匹配



