完整的blog设计过程
完整的blog设计过程是找模板、建表、最终部署到服务器上、申请域名
1、找模板(表结构分析)
根据模板分析有那些表以及表结构,模板的功能不是都要,不需要的可以干掉,该模板包括分类表、文章表、站点表和友链表,
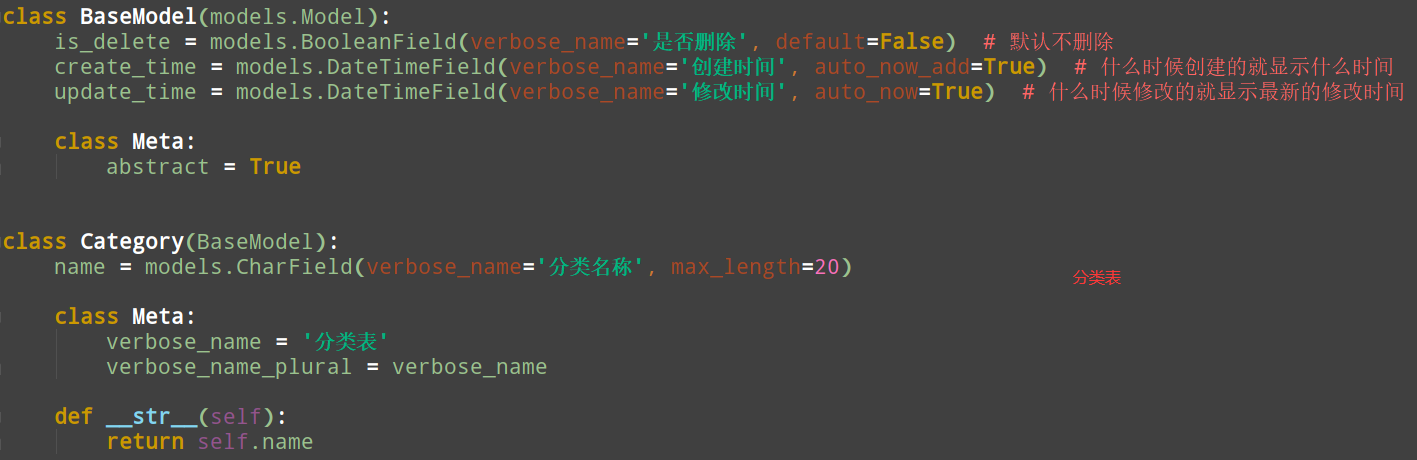
分类表有name字段;
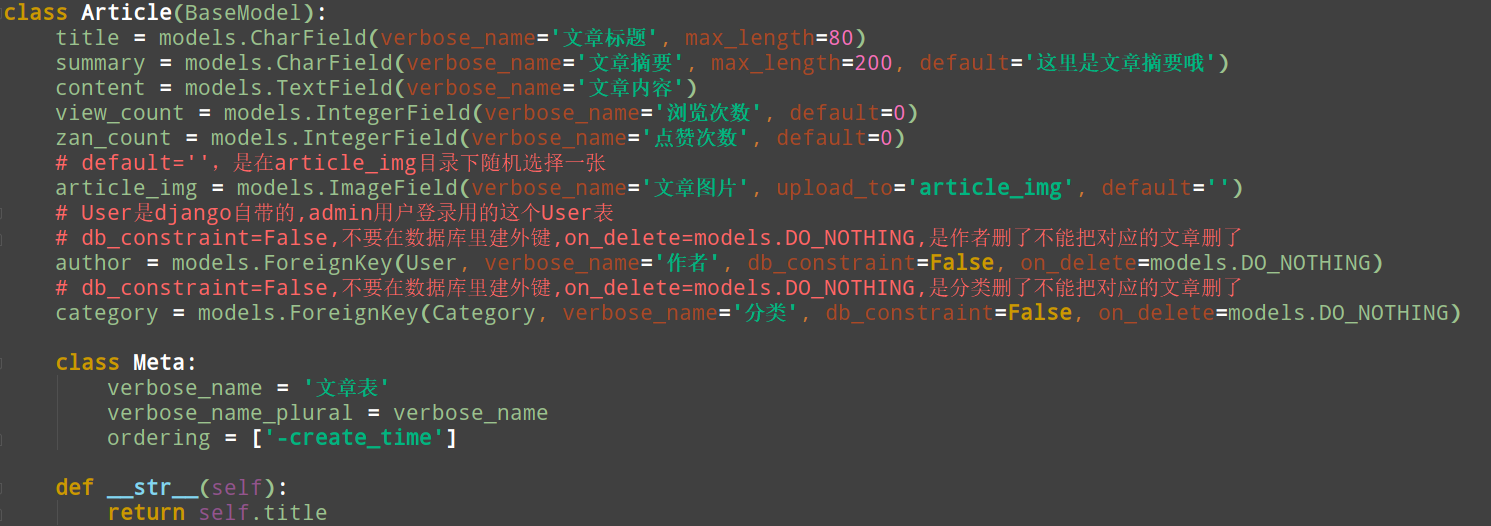
文章表有title、summary(简介)、content、view_count(浏览次数)、zan_count(点赞次数)、article_img(图片)、create_time、update_time;
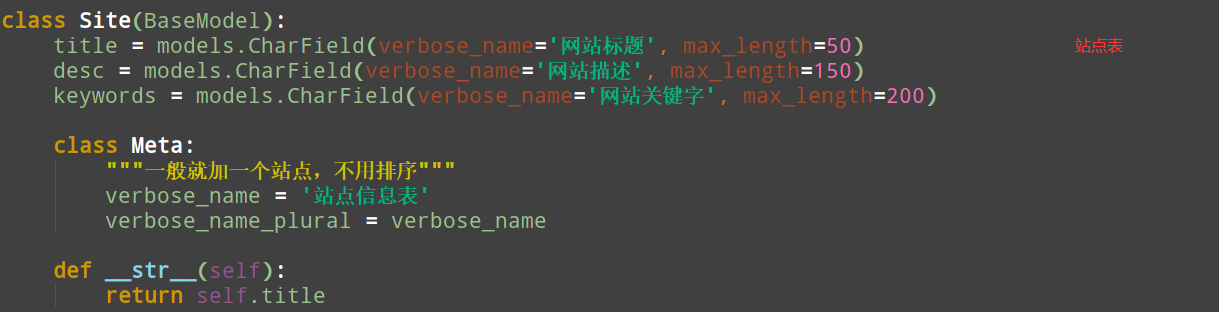
站点表有title(标题)、desc(描述)、keywords(关键字);
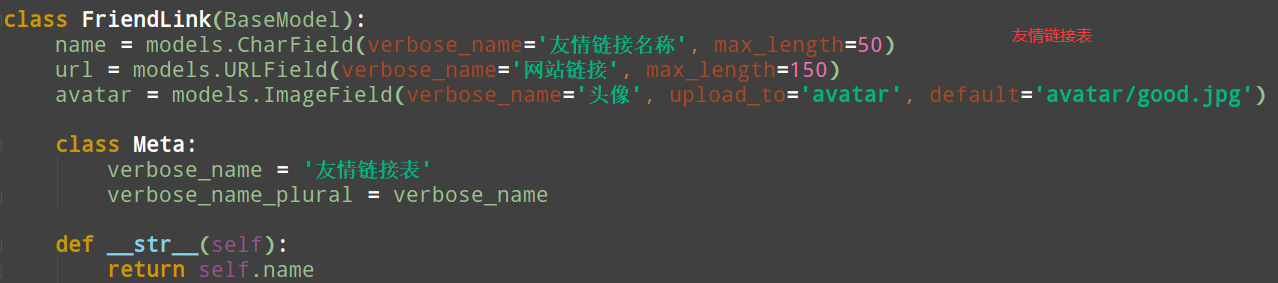
友链表有name、url、avatar(头像)
每个表暂时有这么多字段,一会建表时发现可以再加进去
2、同步表结构
首先创建一个django工程sky_study,创建完成后修改配置文件(settings.py),修改的地方有LANGUAGE_CODE = 'zh-Hans'、TIME_ZONE = 'Asia/Shanghai'、USE_TZ = False、再添加STATICFILES_DIRS = (os.path.join(BASE_DIR, 'static'),),静态文件的目录,然后创建一个app,通过Tools->Run manage.py Task,然后startapp blog就成功创建了一个app,把创建成功的app添加到INSTALLED_APPS里,'blog',接下来建表

接下来创建文章表,设计文章图片article_img这个字段时,要在配置文件中增加MEDIA_ROOT = os.path.join(BASE_DIR, 'static', 'uploads'),上传文件的路径,然后创建目录static,在static下再创建目录uploads,upload_to='article_img',首先会找到MEDIA_ROOT,然后在这个目录下新建一个article_img目录,default=''的意思是在article_img目录下随机选择一张图片,author外键到User表,要导入from django.contrib.auth.models import User



接下来分别执行makemigrations和migrate命令,makemigrations的作用是生成E:\sky_study\blog\migrations\0001_initial.py这个文件,migrate的功能是作用到数据库文件,产生对应的表,四张表全部生成,如下图:

后端ok了,接下来写前端
3、前端设计



