前后端分离(model多对多)
跨域问题:
html文件通过浏览器打开,前端会显示localhost+端口,django后台是127.0.0.1+8000,ip和端口只要有一个匹配不上,浏览器就不允许访问,报跨域问题,解决跨域问题要pip install django-cors-headers
前后端不分离:
前端和后端都在一台服务器上,流程是发送请求->view->找到html模板->读取html(渲染页面)->返回整个html页面
前后端分离:
包含前端和后端两台服务器,前端服务器只放html、css,请求后端拿到接口返回的数据,渲染到页面上;后端服务器只有后端的东西,接口,接口返回json串
form表单发请求和js发请求的区别是form表单会刷新页面,js不需要刷新页面,有时没有必要刷新页面
创建一个子项目testcase,命令是D:\my_love>python manage.py startapp testcase,点击回车,没有报错,生成的目录结构如下图:

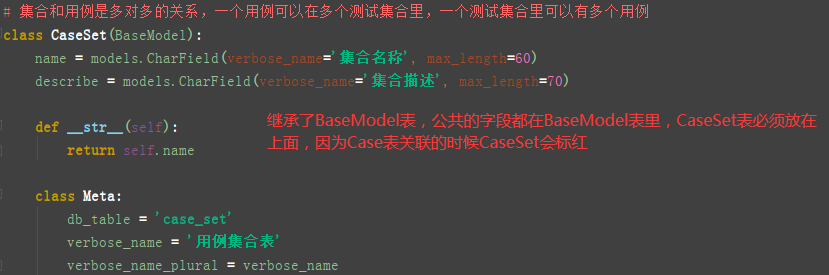
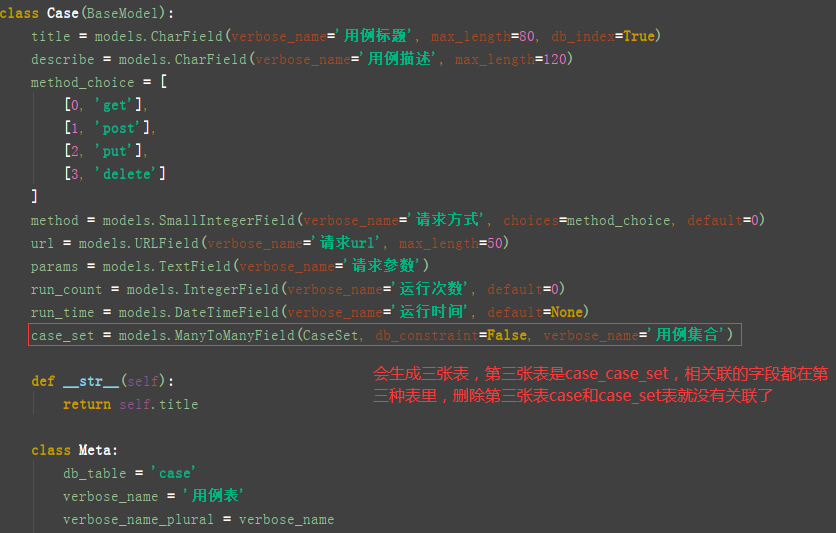
testcase和user是同级目录,在models.py里输入如下代码:



Tools->Run manage.py Task...,弹出绿色的manage.py@my_love>,输入make就会弹出makemigrations,后面会有[appname],因为现在有两个app,一个是user,另一个是testcase,如果makemigrations后面不加,默认是全部,如下图所示:

回车发现没有新表的create,要想生成新表必须在settings->INSTALLED_APPS里加上testcase或者testcase.apps.TestcaseConfig,如果Tools->Run manage.py Task...有报错的,还是用以前的方式进行,如果不加testcase.apps.TestcaseConfig,会出现如下的问题:

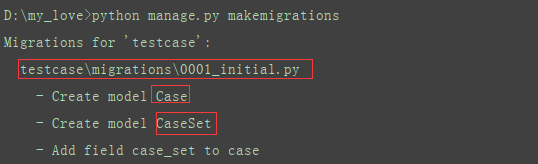
加上testcase.apps.TestcaseConfig,再执行python manage.py makemigrations,显示如下图:

再执行python manage.py migrate,显示如下图:

刷新表,可以看到生成了case、case_set和case_case_set,如下图:

case_set的字段和代码里的保持一致,表结构如下图:

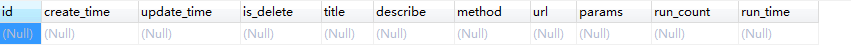
case的字段和代码里的保持一致,表结构如下图:

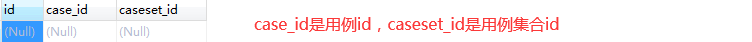
case_case_set的表结构如下图:

接下来实现用例集合的增删改查的接口:
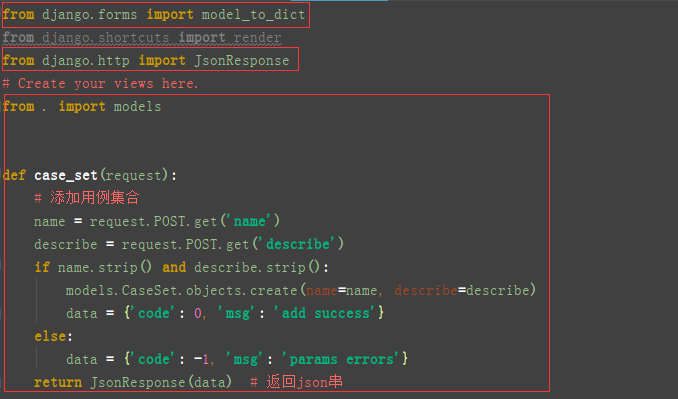
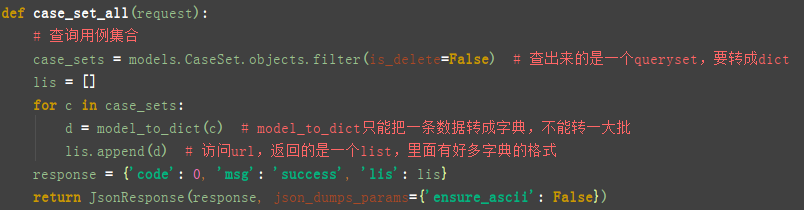
在testcase目录下的views.py里输入如下图的代码:


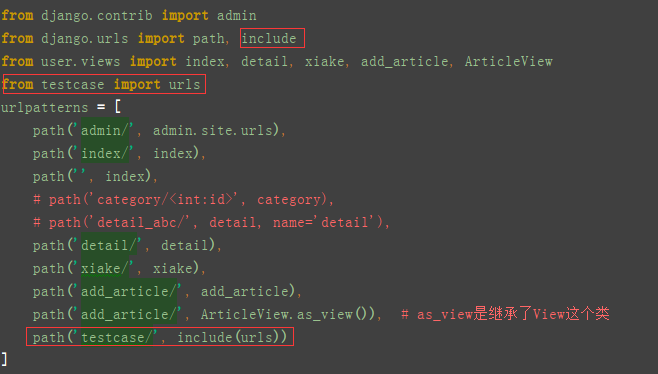
如果子项目比较多,都在my_love下的urls.py里写路径,比较乱,所以在testcase目录下创建一个urls.py文件,从my_love下的urls.py文件里拷贝from django.urls import path到testcase下的urls.py文件,导入views.py文件,创建一个urlpatterns = [],然后配好路径,添加代码如下图:

在my_love目录下的urls.py文件,新增代码如下图:

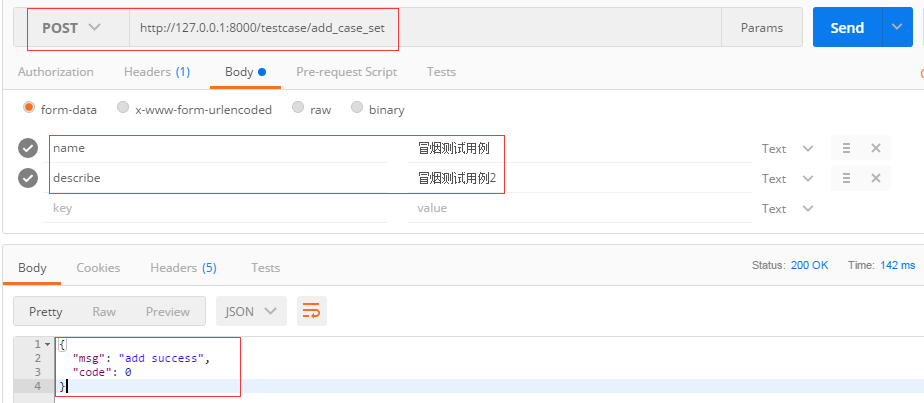
path('testcase/', include(urls)),这个是testcase这个子项目里面的url,访问的是127.0.0.1:8000/testcase/add_case_set或127.0.0.1:8000/testcase/query_case_set,如果是path('', include(urls)),访问的是127.0.0.1:8000/add_case_set或127.0.0.1:8000/query_case_set,接下来在postman里实现添加用例集合的功能,配置如下图:
刚开始在postman里报403,然后在settings.py里注释MIDDLEWARE里的'django.middleware.csrf.CsrfViewMiddleware'就可以添加成功了

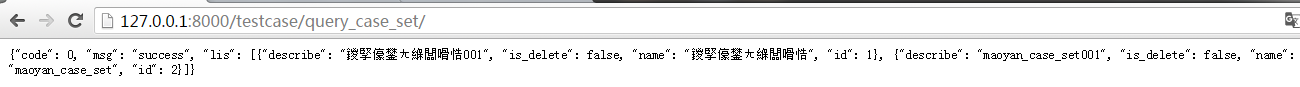
接下来实现查询的功能,访问的路径是http://127.0.0.1:8000/testcase/query_case_set,点击回车可以看到如下图:

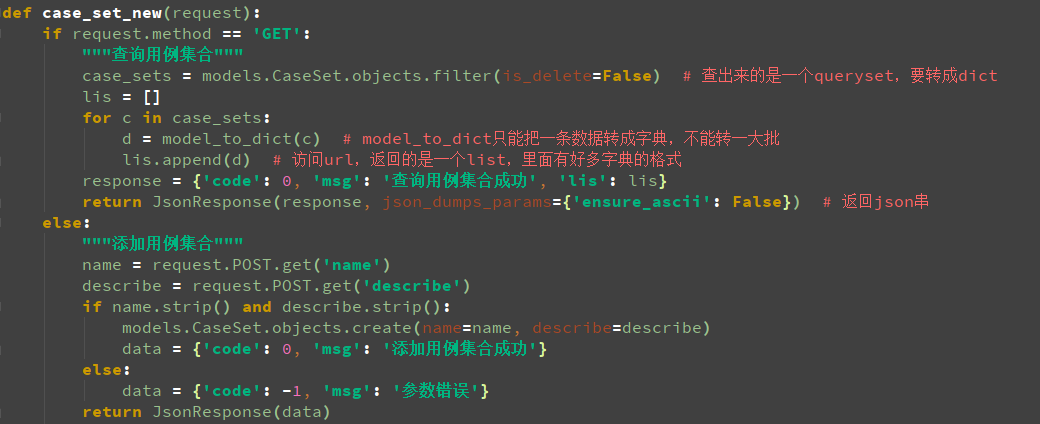
添加和查询用例集合都ok了,但是还有更简便方法,用一个函数可以实现两个功能,路径也用一个,这是restful风格的开发方式,views.py里新增代码如下图:

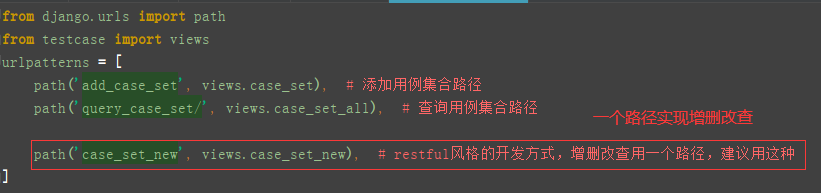
urls.py里的新增代码如下图:

接下来在postman里把路径改成case_set_new,查询时也改成case_set_new路径,功能完全可以实现,同时在case_set表里可以看到新增的三条用例集合,如下图:

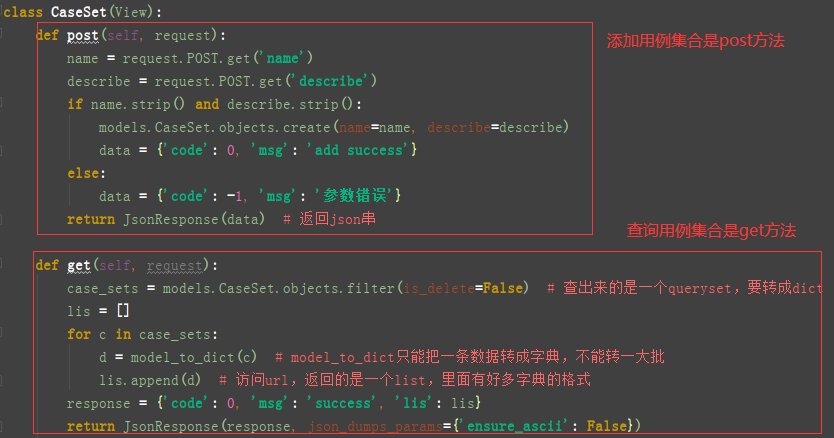
现在用类的方式实现添加和查询用例集合,首先在views.py里导入from django.views import View,新增类的代码如下图:

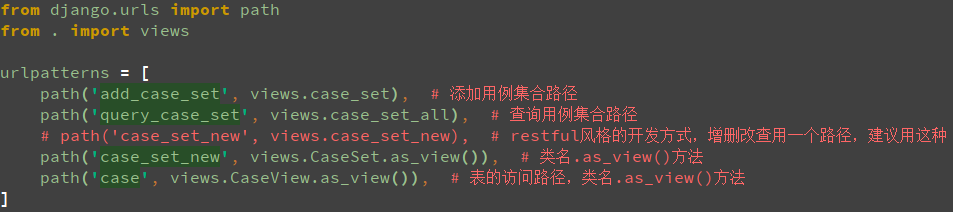
testcase下的urls.py文件里加入path('case_set_new', views.CaseSet.as_view()),类名.as_view()方法,访问的路径和上面的一样,增加和查询用例集合
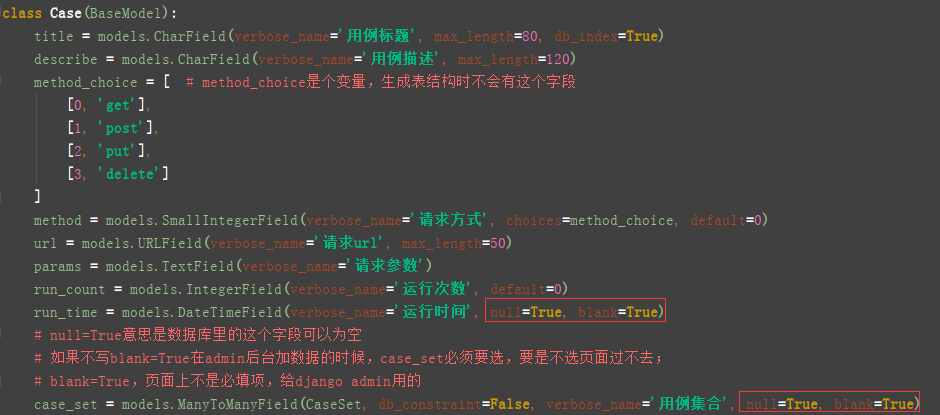
接下来对表的字段进行一下修改,在models.py里Case这个类里的字段case_set增加null=True, blank=True,null=True意思是数据库里的这个字段可以为空,如果不写blank=True在admin后台加数据的时候,case_set必须要选,要是不选页面过不去;blank=True,页面上不是必填项,给django admin用的,字段run_time也要增加null=True, blank=True,同时去掉default=None,在Case表里有method_choice,这个字段是个变量,生成表结构时不会有这个字段,修改models.py的代码如下图:

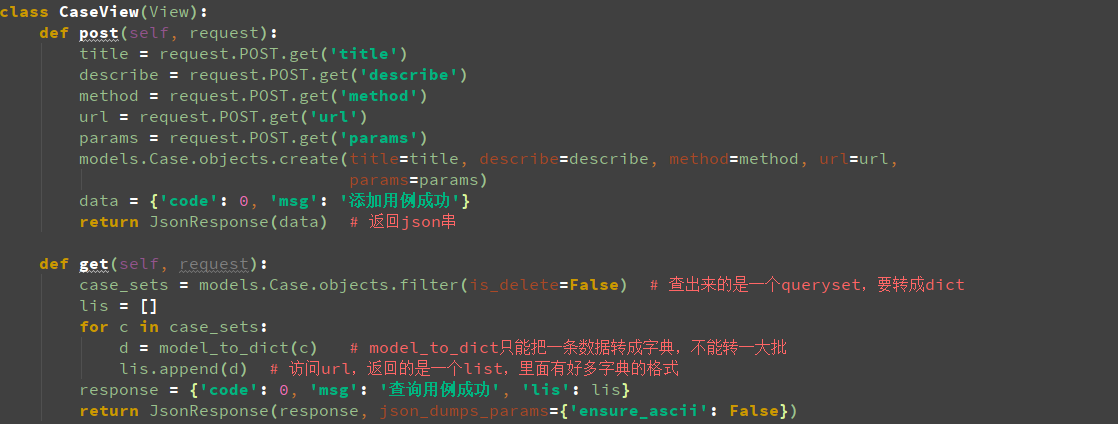
更改表结构后一定要执行python manage.py makemigrations,点击回车,再执行python manage.py migrate,接下来在views.py里新增CaseView类,来实现添加和查询测试用例的代码:

然后配置urls.py里的代码如下图:

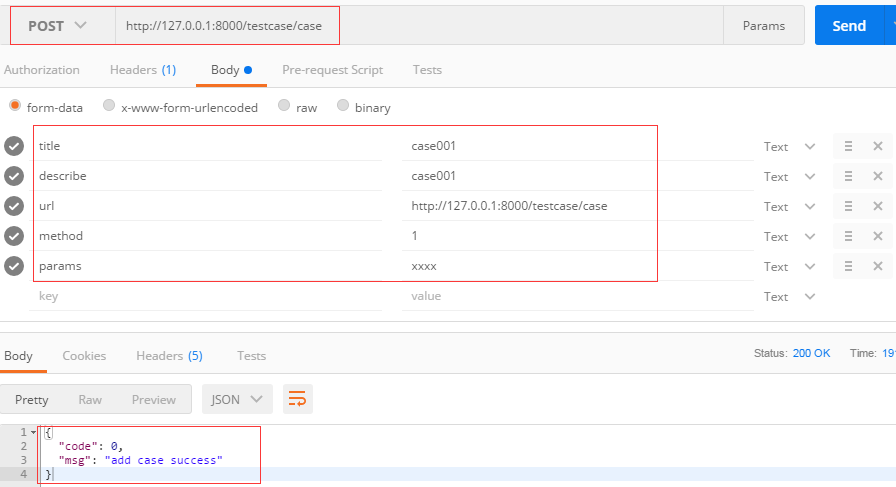
新增一条用例,在postman里面的配置如下图:

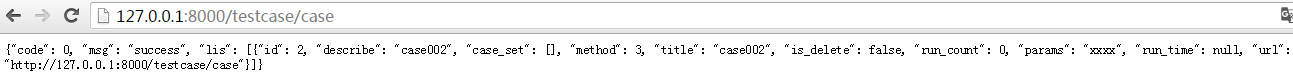
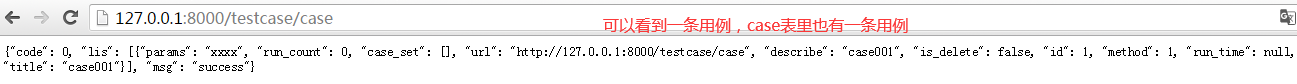
添加成功后,再来实现查询测试用例的功能,访问http://127.0.0.1:8000/testcase/case,页面显示如下图:

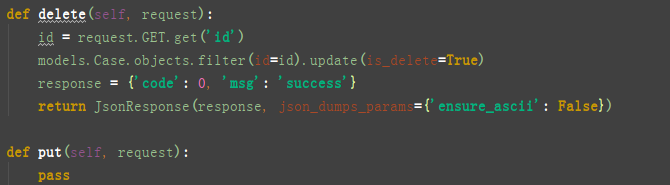
没有添加到用例集合里,所以case_set为空,把删除和修改的代码也列出来,新增代码如下图:

在postman里删除的配置如下图:

在查询一下,去表里看id=1的is_delete字段的值为1,因为代码是逻辑删除,只把is_delete的值从0改成了1,页面查询的时候也不会显示该条数据,如下图: